RichFaces - conceitos básicos
Neste capítulo, veremos alguns conceitos básicos de RichFaces e aprenderemos como RichFaces lida com o processamento de solicitações AJAX e muitas outras funcionalidades.
Processando solicitação AJAX
Conforme mencionado anteriormente, o RichFaces fornece componentes de IU ricos que permitem funcionalidades AJAX no aplicativo da web, mesmo sem implementar nenhum código AJAX. Todos esses recursos AJAX são introduzidos viaa4:j biblioteca de tags. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, e <a4j:poll>são as quatro tags que ajudam o desenvolvedor a incluir funcionalidades AJAX no aplicativo da web. Aprenderemos mais sobre bibliotecas de tags em um capítulo subsequente.
Processamento de Árvore Parcial
Em uma aplicação AJAX convencional, todos os campos de entrada serão processados como nós diferentes de uma árvore, entretanto, no RichFaces temos a opção de enviar parcialmente os nós da árvore e validar os campos necessários.
Vamos considerar um exemplo para entender mais sobre isso. Suponha que haja um total de cinco elementos em HTML - "Nome", "ID do funcionário", "Salário do funcionário", "Endereço do funcionário" e "Departamento do funcionário". Agora você deseja validar ou processar apenas a id do funcionário, o que pode ser possível usando RichFaces, mas não é possível usando AJAX. Você precisa enviar todo o formulário para o servidor. RichFaces fornece um atributo execute que pode identificar um componente específico e processá-lo. A seguir estão os diferentes níveis de atributos de execução disponíveis.
@all - Este atributo processará todos os seus dados.
@none - Isso pode ser usado quando você não deseja processar nenhum dos dados.
@this - Isso processará apenas o componente solicitante.
@form - Isso processará todo o formulário que contém o componente solicitante.
@region - Isso processará uma região específica de uma página da web.
Atualizações de vista parcial
Como os campos de entrada, o RichFaces oferece opções semelhantes para atualizar diferentes visualizações. Os desenvolvedores podem personalizar a visualização de acordo com sua escolha. Como o atributo execute, há um atributo render que funciona de forma semelhante ao atributo execute. Todos esses atributos funcionam com base no identificador de ID de uma página da web.
A seguir estão os diferentes níveis de atributos de renderização disponíveis.
@all - Isso atualizará todo o componente.
@none - Isso não atualizará nenhum de seus componentes.
@this - Isso atualizará apenas o componente solicitante.
@from - Isso atualizará o formulário que contém os dados da solicitação.
@region - Isso atualizará uma região específica da página da web.
Outras tags a4j
Até agora, discutimos as propriedades conceituais sobre o aplicativo RichFaces. Nesta seção, aprenderemos sobre eles em detalhes com exemplos práticos.
<a4j: AJAX>
Este é um dos componentes principais que o RichFaces oferece. Isso nada mais é do que uma parte de extensão da tag JSF2.0 f: AJAX. Esta tag aciona uma solicitação AJAX sempre que um evento JS ocorre nas páginas da web. O exemplo a seguir descreve mais sobre esta tag. Crie uma página “xhtml” na pasta da página da web e nomeie-a como “a4jAJAXExample.xhtml”. Em seguida, cole o seguinte trecho de código.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Também precisamos criar um bean gerenciado para conter as entradas da página da web. Vá em frente e crie uma classe java no diretório do pacote de origem. A seguir está omanagedbean.java código da classe.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Salve ambos os arquivos e execute, o que produzirá a seguinte saída no navegador.

<a4j: param>
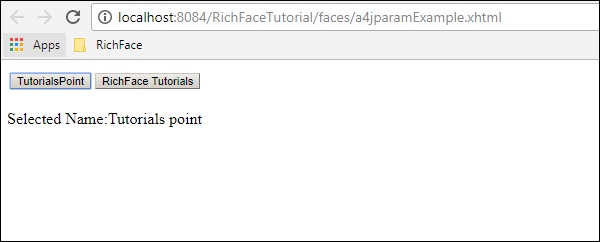
a4j: param é uma extensão da tag f: param. É usado para atribuir um valor a uma propriedade ou variável de instância. Esta tag é capaz de atribuir o valor à variável de instância permanentemente. A seguir está o código “a4jparamExample.html”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>A seguir está o código de classe de bean gerenciado correspondente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
}Vá em frente e execute o arquivo. A seguir está a saída no navegador.

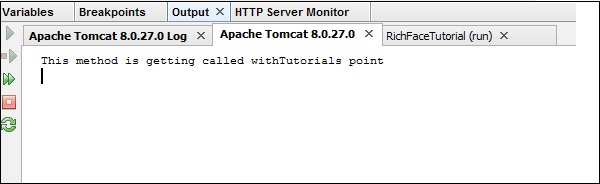
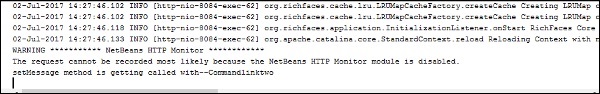
Agora, no console do servidor, você verá a seguinte saída, que prova que o arquivo xhtml está se comunicando com o bean gerenciado para definir a variável de instância em tempo de execução.

<a4j: commandButton>
Já usamos a tag do botão de comando em nosso exemplo anterior. É usado para criar um botão dentro de uma página xhtml, que irá gerar e se comunicar com o mecanismo AJAX para processar a solicitação específica. Ele pega uma entrada e processa o mesmo e renderiza uma saída no navegador da web.
No exemplo anterior, criamos dois botões - “TutorialsPoint” e “RichFace Tutorials”. Nossa tag de botão de comando se comunica internamente com o bean gerenciado e define as variáveis de instância necessárias. Também é responsável por renderizar o valor.
<a4j: commandLink>
O link de comando funciona como o componente <h: commandlink> do JSF 2.0. O botão de comando gera uma solicitação AJAX baseada em envio, sempre que o link de comando funciona no evento de clique JS. Esta é a única diferença que temos no botão de comando e no link de comando. O exemplo a seguir ajudará você a entender melhor a tag lib. Crie o arquivo “a4jCommandLink.xhtml” e cole o código a seguir nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
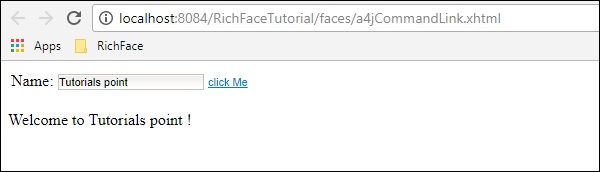
</html>Não há necessidade de alterar nada na classe de bean gerenciado. Execute este arquivo e o seguinte será a saída no navegador.

<a4j: outputPanel>
O painel de saída funciona como uma extensão da página HTML. É usado para agrupar diferentes componentes de uma página da web, em vez de especificá-los individualmente. No exemplo anterior, usamos o painel de saída para exibir a mensagem fornecida na caixa de texto de entrada. A seguir está a sintaxe do painel de saída.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: região>
Esta é a principal característica do RichFaces, que permite processar algumas partes da página a partir de. Usando essa tag, o processamento parcial da árvore acontece em RichFaces. É usado principalmente para aumentar o processo de renderização. O exemplo a seguir o ajudará a entender isso em detalhes. Crie um arquivo “a4jregionExample.xhtml” usando o código a seguir.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Junto com esta página xhtml, atualize nosso managedBean de acordo.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
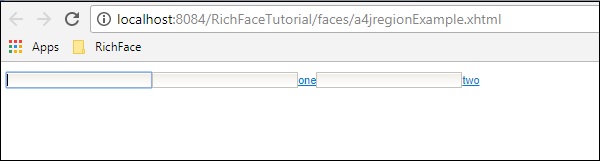
}O trecho de código acima produzirá a seguinte saída no navegador.

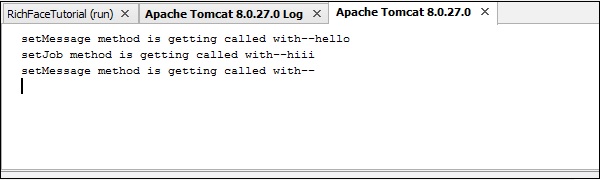
Sempre que o link de comando “um” for clicado, ele processará todo o formulário, porém, ao clicarmos no link de comando “dois”, apenas a instância da mensagem será processada, pois está dentro de uma tag de região. Da mesma forma, se incluirmos o link de comando 'um' em outra tag de região, ele processará apenas os dois primeiros parâmetros de entrada. A seguir está a captura de tela do console do servidor, sempre que o link de comando “dois” é clicado.

Sempre que o link de comando “um” for clicado, o seguinte será o resultado.

<a4j: repetir>
A tag de repetição funciona exatamente de forma semelhante à tag <ui: repeat> do JSF. Isso ajuda a iterar em uma lista na página da web. No exemplo a seguir do arquivo “a4jRepeat.xhtml”, estamos iterando por meio de uma lista de nossa classe de bean gerenciado.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Depois de executar esse arquivo específico no navegador, você obterá a seguinte saída.

<a4j: status>
Como o nome sugere, essa tag é útil sempre que você deseja exibir o status de sua solicitação AJAX no front-end. Você pode incluir uma mensagem de texto normal ou gif ou status baseado em imagem de acordo com sua escolha. Para um pequeno aplicativo como o seguinte, você terá um vislumbre do status no front-end; no entanto, sempre que estiver executando uma solicitação AJAX complexa, esse status será bem visível. Modifique o “a4jregionExample.xhtml” conforme mostrado abaixo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Sempre que você estiver executando este aplicativo, poderá ver um vislumbre de dois status “funcionando ...” e “Concluído”. Esses status desaparecerão automaticamente sempre que a solicitação for concluída.
<a4j: include> / <a4j: keepAlive>
Incluir e keepAlive, ambas as tags foram introduzidas no RichFaces 3.0, mas no RichFaces 4 essas tags foram depreciadas, pois essas funcionalidades podem ser facilmente alcançadas usando diferentes outras tags usadas no Facelets, como <ui: include> e <ui: insert>. Como o nome sugere, include foi introduzido para incluir uma página em outra e keepAlive foi introduzido para controlar o escopo do bean gerenciado associado a uma página JSF. Recomenda-se usar a versão atualizada de quaisquer APIs de software e usar o componente <UI> e a implementação de “anotação” para atingir os objetivos de negócios.
<a4j: log>
Como o nome sugere, esse componente a4j ajuda a gerar as informações de registro no navegador da web. O exemplo a seguir explica mais sobre esta tag. Edite o arquivo “a4jregionExample.xhtml” da seguinte maneira.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
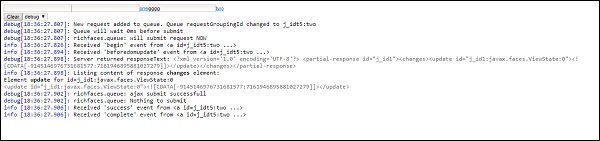
</html>Agora execute o código acima no navegador e o resultado será o seguinte. a4j: log gerará os logs necessários de todos os níveis sempre que necessário.

<a4j: jsFunction>
Este é o recurso mais avançado do RichFaces, onde uma função JS automática pode ser criada sem qualquer código JavaScript. O CDK irá gerar um código JavaScript automático baseado em qualquer evento JS.
No exemplo a seguir, estamos criando uma função JavaScript que será chamada sempre que passarmos o mouse sobre um valor especificado.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
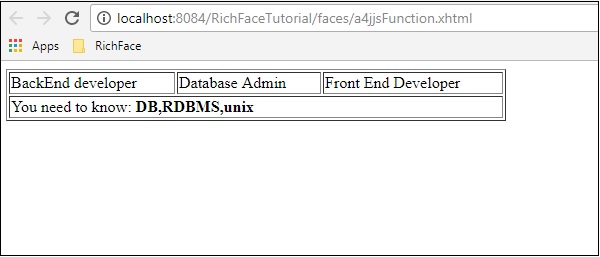
</html>O código acima irá gerar a seguinte saída no navegador. Dependendo do evento JS, o CDK substituirá o método denominado “showMySkill ()” e os valores necessários serão impressos no navegador.

<a4j: AJAXListener>
Esta tag é usada quando você deseja executar um ouvinte específico antes de renderizar o resultado para o navegador. Esta tag não está disponível em RichFaces 4 porque a mesma funcionalidade está disponível em
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>No exemplo acima, ao clicar no botão “Enviar”, um evento JS será criado, o qual chamará o método “areas” implementado dentro da classe do bean e o resultado correspondente será renderizado como resultado.