RichFaces - Componentes de seleção
Neste capítulo, aprenderemos sobre os diferentes componentes de seleção fornecidos pela tecnologia RichFaces.
<rich: pickList>
Usando esta tag, podemos selecionar um valor da lista preenchida. Também nos permite adicionar e remover um componente de lista de outra lista. O exemplo a seguir demonstra como isso funciona. Vá em frente e crie um arquivo xhtml e nomeie-o como “pickListExample.xhtml” e coloque o seguinte código nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Precisamos modificar nosso arquivo managedBean.java para preencher os componentes da lista no arquivo xhtml. A seguir está o instantâneo de nosso arquivo Java modificado.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
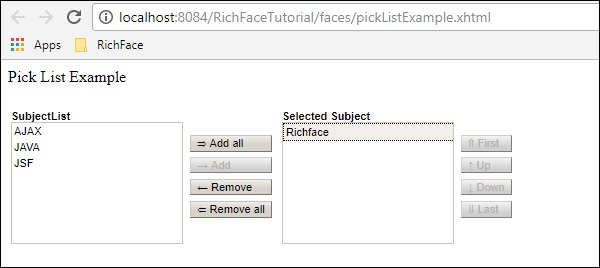
}O trecho de código acima produzirá a seguinte saída no navegador. O atributo “valor” da tag pickList nada mais é do que “getSubjectList ()” da classe do bean. “ItemValue” é a abreviatura da classe de objeto e o “itemLabel” correspondente é o nome do valor da instância. Neste exemplo, nossa tag pickList cria automaticamente duas listas separadas chamadas “sourceCaption” e “targetCaption”. Atributo ordenável é usado para manter a ordem de seleção na Lista de destino.

<rich: orderingList>
Esta tag é usada para renderizar uma lista como um todo. <orderingList> fornecerá automaticamente alguma função semelhante a um botão para se propagar pela lista e ajuda a ordenar um item selecionado. No exemplo a seguir, criaremos um orderingList usando o seguinte código para “OrderingListExample.xhtml”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Não precisamos mudar nossa classe de bean, pois estamos populando a mesma lista novamente usando tags diferentes para representações diferentes. Como no exemplo anterior, mesmo aqui os atributos de valor contêm toda a lista proveniente de “getSubjectList ()”. “ItemValue” e “itemLabel” contém o valor da classe de objeto e a variável de instância correspondente, respectivamente.
O trecho de código acima produzirá a seguinte saída no navegador.

<rich: ListShuttle>
A tag ListShuttle está disponível no RichFaces 3. Ela ajuda a propagar por uma lista e coloca o mesmo valor em outra. No RichFaces 4, essa tag foi suprimida porque a mesma funcionalidade pode ser alcançada por outra nova tag chamada <rich: pickList> conforme descrito acima. Se você estiver usando RichFaces 3.0, poderá usar essa tag da seguinte maneira.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>É muito conveniente usar pickList em vez de usar essa tag, pois a mesma funcionalidade pode ser obtida usando pickList escrevendo apenas duas linhas de código.