RichFaces - Guia rápido
RichFaces é uma biblioteca de componentes de código aberto para tecnologia JSF. Ele é desenvolvido e projetado pela JBoss. RichFaces fornece marcações reutilizáveis e recursos AJAX para um desenvolvedor JSF sem ter qualquer conhecimento prévio de front end. RichFaces foi desenvolvido sobre JSF 2, portanto, segue o mesmo ciclo de vida do JSF. O suporte AJAX embutido e os recursos de aparência e comportamento personalizáveis permitiram um novo horizonte para o aplicativo Enterprise Java.
Vantagens e desvantagens
A seguir estão alguns advantages de usar RichFaces.
AJAX support- RichFaces elimina o antigo boilerplate AJAX, códigos JavaScript para incluir marcações nas páginas da web. Usando RichFaces, um desenvolvedor pode incluir marcações em tempo real sem ter nenhum conhecimento prévio de AJAX.
Component Development Kit (CDK)- Conforme descrito anteriormente, o desenvolvedor não precisa se concentrar nas marcações usadas no aplicativo, tudo o que eles precisam incluir são as tags RichFaces para usar essas funcionalidades. Essa criação automática de marcações será feita por um ambiente de tempo de execução chamado CDK.
Resource handling - RichFaces fornece suporte adicional para criar diferentes arquivos binários, como imagem, excel, planilha, etc.
Skinning- Skinning é uma abordagem moderna que foi introduzida no JSF, o que torna muito fácil controlar a aparência do aplicativo. O gerenciamento de cores especialmente centralizado usando diferentes outros parâmetros personalizáveis o torna muito útil para um desenvolvedor.
A seguir estão alguns disadvantages de usar RichFaces.
Resource - Por ser uma tecnologia relativamente nova, obter recursos de boa qualidade é um grande problema para o desenvolvedor de rosto rico.
Complex- A transição por diferentes fases e a criação de marcações dinâmicas é de inteira responsabilidade do CDK. Entender o processamento interno do CDK é um pouco complexo e confuso para um desenvolvedor front-end tradicional.
Neste capítulo, você definirá nosso ambiente de desenvolvimento e configurará seu sistema de forma que possa prosseguir com o desenvolvimento de RichFaces.
Requerimentos técnicos
De acordo com os requisitos técnicos, você aprenderá como configurar JDK, servidor de aplicativos ou qualquer IDE de sua escolha.
Requisitos de sistema
Você pode usar qualquer sistema em execução, não há nenhuma restrição de memória, RAM e sistema operacional.
Instalação JDK
Antes de prosseguir, você deve ter o JDK configurado em seu sistema. Consulte o site oficial da oracle para baixar e instalar o JDK 7 ou uma versão superior. Pode ser necessário definir a variável de ambiente para Java para que ele funcione corretamente. Para verificar sua instalação no sistema operacional Windows, clique em “java –version” no prompt de comando e como resultado será exibida a versão do Java instalada em seu sistema.
Instalação IDE
Existem vários IDE disponíveis na Internet. Você pode usar o que quiser. Para este tutorial, vamos usar o NetBeans 8.2. Você pode encontrar o link de download de diferentes IDE na tabela a seguir.
| Nome IDE | Link de instalação |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Eclipse | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
É sempre recomendável usar uma versão de software recente para extrair o máximo de facilidade dela. Para este tutorial, usaremos o NetBeans IDE 8.2 junto com o JDK 8.
Requisitos do servidor
Como servidor de aplicativos, você usará o Tomcat. Neste capítulo, você configurará o servidor tomcat no sistema. Se você estiver instalando a versão mais recente do NetBeans, poderá instalar diretamente o Apache Tomcat junto com o NetBeans IDE. Se você não estiver fazendo isso, baixe a versão mais recente do Tomcat do site oficial do TOMCAT . Mantenha os arquivos Tomcat extraídos em sua unidade C ou arquivos de programa. Esses arquivos serão usados na próxima fase.
Requisitos do cliente
RichFaces é um componente da IU. Assim, como todo componente de IU, o navegador da Internet atuará como um cliente para seu aplicativo. Você pode usar qualquer navegador de Internet moderno, como IE, Safari, Chrome, etc.
Requisitos de Desenvolvimento
Baixando os jars necessários: Visite o site oficial do JBOSS e baixe a versão estável mais recente dos arquivos jar do JBoss. Extraia os arquivos. Você precisará dos seguintes jars para desenvolver o aplicativo RichFaces.
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
Criando um Projeto
Nesta seção, vamos criar um aplicativo de demonstração que será usado posteriormente para aprender mais sobre RichFaces. Antes de prosseguir, é altamente recomendável que você baixe e instale todos os softwares e arquivos jar mencionados anteriormente.
Step 1- Abra o NetBeans IDE. Vá para Arquivo → Novo Projeto. Você será redirecionado para a imagem a seguir.
Step 2 - Selecione “Java Web” e “Aplicação Web” na guia “Categorias” e “Projetos” respectivamente e clique em “Avançar”.

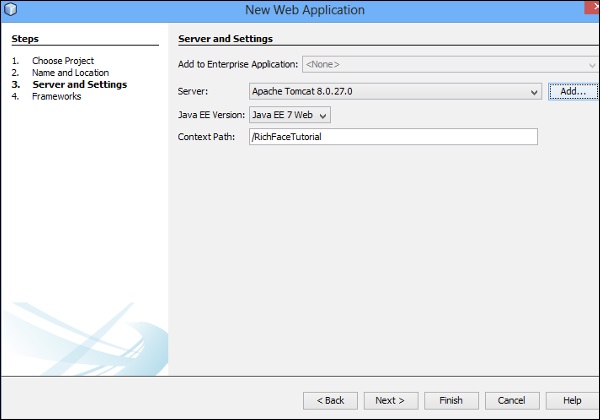
Step 3- Na próxima guia, você deve fornecer um nome de projeto. Aqui, vamos chamá-lo de “RichFaceTutorial”. Em seguida, clique em “Próximo”. Você será redirecionado para a imagem a seguir. onde você irá configurar os detalhes do servidor.

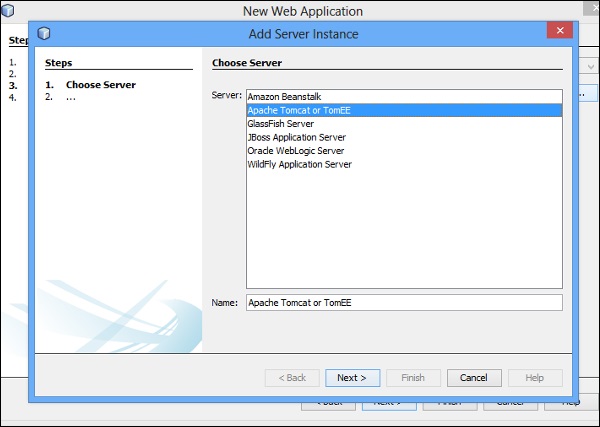
Step 4- Selecione “Apache Tomcat” no menu suspenso e clique em “Adicionar”. Depois de clicar em “Adicionar”, você será redirecionado para uma tela separada, onde deverá configurar o seu servidor. Para configurar o servidor, você precisará dos arquivos do servidor baixados na seção anterior.

Step 5- Selecione “Apache Tomcat ou TomEE” da lista como mostrado na imagem acima e clique em “Próximo”. Você será redirecionado para a seguinte tela.

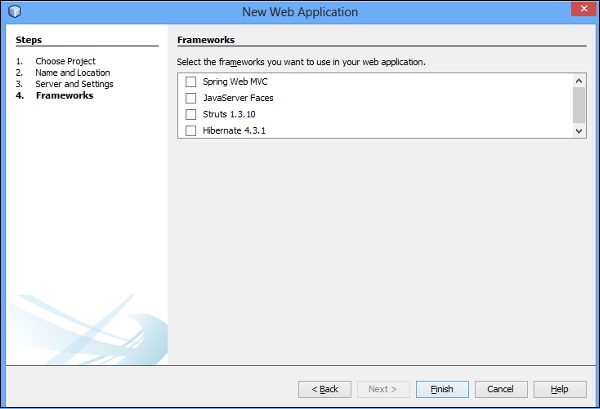
Step 6- No local do servidor, você precisa fornecer o local dos arquivos Tomcat baixados. Clique em “Navegar” e navegue até o caminho da pasta necessária e clique em “Concluir”. Assim que seu servidor for adicionado com sucesso, você será redirecionado para a primeira tela. Clique em “Next” e você terá a chance de selecionar as diferentes estruturas para adicionar ao aplicativo, conforme mostrado na imagem a seguir.

Step 7 - Selecione “JavaServer Faces” e em “JavaServer Faces Configuration” você deve selecionar “RichFaces” e clicar em “Concluir”.
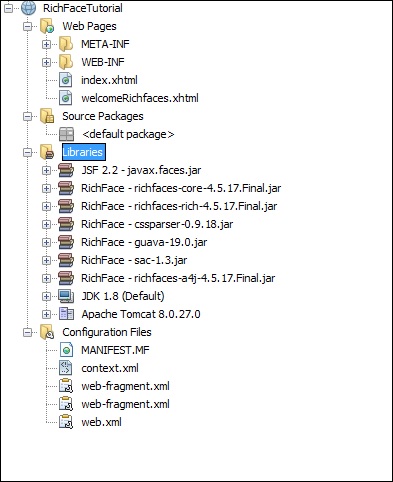
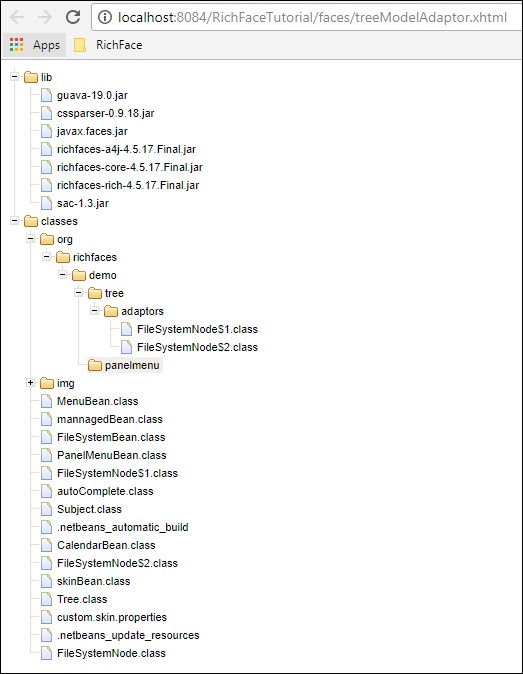
Se você não obtiver “RichFaces” como opção, poderá adicionar o arquivo jars necessário do caminho de construção. Após esta etapa, seu aplicativo está pronto para ser implementado no servidor de aplicativos. A seguir está a estrutura do diretório do projeto do aplicativo após a conclusão de todas as etapas mencionadas acima.

Step 8- Vá em frente e clique com o botão esquerdo do mouse no arquivo “index.xhtml” e execute o arquivo. Você verá a seguinte saída no navegador.

No aplicativo da vida real, pode ser necessário gerar o arquivo war necessário e implantar no servidor de aplicativos, pois todas as páginas serão interligadas.
No entanto, para este tutorial, executaremos a página do aplicativo de forma inteligente, pois precisamos mostrar diferentes recursos de diferentes tags.
De acordo com o documento oficial da Red Hat, há um total de cinco componentes que funcionam internamente para fornecer uma experiência rica ao usuário. A seguir estão os cinco componentes.
AJAX Filter- O filtro AJAX é usado para diferenciar entre diferentes tipos de solicitação provenientes do navegador do cliente. Para incluir este componente no aplicativo, você precisa registrar o Filtro RichFaces no arquivo web.xml do seu aplicativo. O Filtro AJAX atua de maneira diferente em diferentes fases dos aplicativos JSF.
AJAX Action Components - Os componentes de ação são responsáveis por enviar as solicitações do cliente do navegador para o AJAX Engine, de onde ele processará a solicitação e renderizará a visualização necessária como uma resposta.
AJAX Containers- O contêiner AJAX é conceitualmente semelhante ao contêiner de mola. É basicamente reconhecer uma área específica do navegador do cliente para processar a solicitação AJAX.
Skinnability- Skin e tema juntos são referidos como Skinnability. Este módulo atua de forma independente para fornecer amplo suporte para a aparência do todo.
RichFaces JavaScript Engine- O JavaScript Engine é executado no lado do cliente, que envia atualizações ao mecanismo AJAX para preparar a resposta. Este mecanismo funciona automaticamente, portanto, não precisamos escrever nenhuma linha extra de código para controlá-lo.
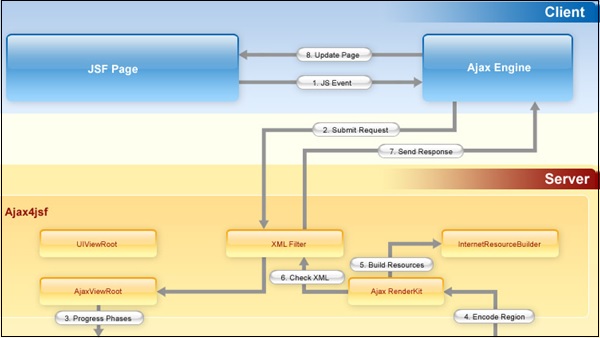
A seguir está o diagrama arquitetônico do aplicativo RichFaces no paradigma MVC.

Na imagem acima, a atividade do usuário será processada como um “Evento JS”. Posteriormente, o “Evento JS” será transmitido para o “Filtro XML”, que nada mais é que um componente do Filtro AJAX. “Filtro XML” é responsável por gerar e processar as solicitações do usuário. Todos os outros componentes são internos aos diferentes arquivos jar. Precisamos usar a biblioteca de tags apropriada para usar essas funcionalidades.
Neste capítulo, veremos alguns conceitos básicos de RichFaces e aprenderemos como RichFaces lida com o processamento de solicitações AJAX e muitas outras funcionalidades.
Processando solicitação AJAX
Conforme mencionado anteriormente, o RichFaces fornece componentes de IU ricos que permitem funcionalidades AJAX no aplicativo da web, mesmo sem implementar nenhum código AJAX. Todos esses recursos AJAX são introduzidos viaa4:j biblioteca de tags. <a4j:commandLink> , <a4j:commandButton>, <a4j:support>, e <a4j:poll>são as quatro tags que ajudam o desenvolvedor a incluir funcionalidades AJAX no aplicativo da web. Aprenderemos mais sobre bibliotecas de tags em um capítulo subsequente.
Processamento de Árvore Parcial
Em uma aplicação AJAX convencional, todos os campos de entrada serão processados como nós diferentes de uma árvore, entretanto, no RichFaces temos a opção de enviar parcialmente os nós da árvore e validar os campos necessários.
Vamos considerar um exemplo para entender mais sobre isso. Suponha que haja um total de cinco elementos em HTML - "Nome", "ID do funcionário", "Salário do funcionário", "Endereço do funcionário" e "Departamento do funcionário". Agora você deseja validar ou processar apenas a id do funcionário, o que pode ser possível usando RichFaces, mas não é possível usando AJAX. Você precisa enviar todo o formulário para o servidor. RichFaces fornece um atributo execute que pode identificar um componente específico e processá-lo. A seguir estão os diferentes níveis de atributos de execução disponíveis.
@all - Este atributo processará todos os seus dados.
@none - Isso pode ser usado quando você não deseja processar nenhum dos dados.
@this - Isso processará apenas o componente solicitante.
@form - Isso processará todo o formulário que contém o componente solicitante.
@region - Isso processará uma região específica de uma página da web.
Atualizações de vista parcial
Como os campos de entrada, o RichFaces oferece opções semelhantes para atualizar diferentes visualizações. Os desenvolvedores podem personalizar a visualização de acordo com sua escolha. Como o atributo execute, há um atributo render que funciona de forma semelhante ao atributo execute. Todos esses atributos funcionam com base no identificador de ID de uma página da web.
A seguir estão os diferentes níveis de atributos de renderização disponíveis.
@all - Isso atualizará todo o componente.
@none - Isso não atualizará nenhum de seus componentes.
@this - Isso atualizará apenas o componente solicitante.
@from - Isso atualizará o formulário que contém os dados da solicitação.
@region - Isso atualizará uma região específica da página da web.
Outras tags a4j
Até agora, discutimos as propriedades conceituais sobre o aplicativo RichFaces. Nesta seção, aprenderemos sobre eles em detalhes com exemplos práticos.
<a4j: AJAX>
Este é um dos componentes principais que o RichFaces oferece. Isso nada mais é do que uma parte de extensão da tag JSF2.0 f: AJAX. Esta tag aciona uma solicitação AJAX sempre que um evento JS ocorre nas páginas da web. O exemplo a seguir descreve mais sobre esta tag. Crie uma página “xhtml” na pasta da página da web e nomeie-a como “a4jAJAXExample.xhtml”. Em seguida, cole o seguinte trecho de código.
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>Também precisamos criar um bean gerenciado para conter as entradas da página da web. Vá em frente e crie uma classe java no diretório do pacote de origem. A seguir está omanagedbean.java código da classe.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}Salve ambos os arquivos e execute, o que produzirá a seguinte saída no navegador.

<a4j: param>
a4j: param é uma extensão da tag f: param. É usado para atribuir um valor a uma propriedade ou variável de instância. Esta tag é capaz de atribuir o valor à variável de instância permanentemente. A seguir está o código “a4jparamExample.html”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>A seguir está o código de classe de bean gerenciado correspondente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// we have added this line in order to check how the AJAX call
// happens to the class methods without any direct communication
this.message = message;
}
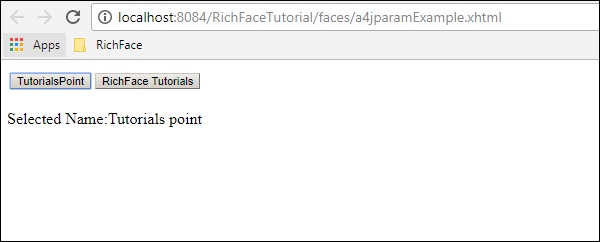
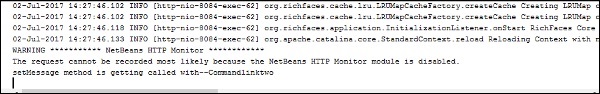
}Vá em frente e execute o arquivo. A seguir está a saída no navegador.

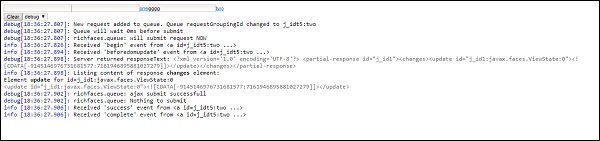
Agora, no console do servidor, você verá a seguinte saída, que prova que o arquivo xhtml está se comunicando com o bean gerenciado para definir a variável de instância em tempo de execução.

<a4j: commandButton>
Já usamos a tag do botão de comando em nosso exemplo anterior. É usado para criar um botão dentro de uma página xhtml, que irá gerar e se comunicar com o mecanismo AJAX para processar a solicitação específica. Ele pega uma entrada e processa o mesmo e renderiza uma saída no navegador da web.
No exemplo anterior, criamos dois botões - “TutorialsPoint” e “RichFace Tutorials”. Nossa tag de botão de comando se comunica internamente com o bean gerenciado e define as variáveis de instância necessárias. Também é responsável por renderizar o valor.
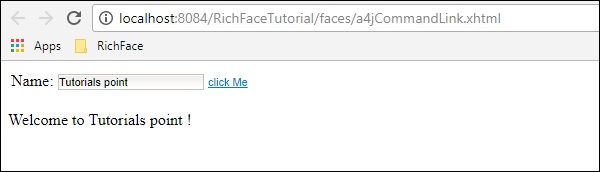
<a4j: commandLink>
O link de comando funciona como o componente <h: commandlink> do JSF 2.0. O botão de comando gera uma solicitação AJAX baseada em envio, sempre que o link de comando funciona no evento de clique JS. Esta é a única diferença que temos no botão de comando e no link de comando. O exemplo a seguir ajudará você a entender melhor a tag lib. Crie o arquivo “a4jCommandLink.xhtml” e cole o código a seguir nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>Não há necessidade de alterar nada na classe de bean gerenciado. Execute este arquivo e o seguinte será a saída no navegador.

<a4j: outputPanel>
O painel de saída funciona como uma extensão da página HTML. É usado para agrupar diferentes componentes de uma página da web, em vez de especificá-los individualmente. No exemplo anterior, usamos o painel de saída para exibir a mensagem fornecida na caixa de texto de entrada. A seguir está a sintaxe do painel de saída.
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel><a4j: região>
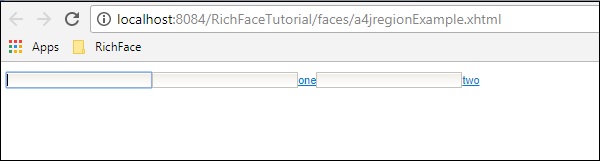
Esta é a principal característica do RichFaces, que permite processar algumas partes da página a partir de. Usando essa tag, o processamento parcial da árvore acontece em RichFaces. É usado principalmente para aumentar o processo de renderização. O exemplo a seguir o ajudará a entender isso em detalhes. Crie um arquivo “a4jregionExample.xhtml” usando o código a seguir.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>Junto com esta página xhtml, atualize nosso managedBean de acordo.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}O trecho de código acima produzirá a seguinte saída no navegador.

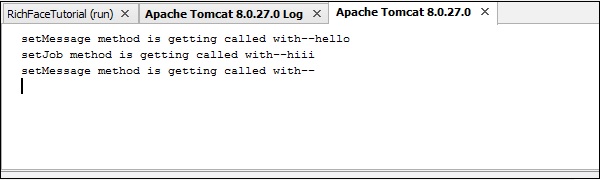
Sempre que o link de comando “um” for clicado, ele processará todo o formulário, porém, ao clicarmos no link de comando “dois”, apenas a instância da mensagem será processada, pois está dentro de uma tag de região. Da mesma forma, se incluirmos o link de comando 'um' em outra tag de região, ele processará apenas os dois primeiros parâmetros de entrada. A seguir está a captura de tela do console do servidor, sempre que o link de comando “dois” é clicado.

Sempre que o link de comando “um” for clicado, o seguinte será o resultado.

<a4j: repetir>
A tag de repetição funciona exatamente de forma semelhante à tag <ui: repeat> do JSF. Isso ajuda a iterar em uma lista na página da web. No exemplo a seguir do arquivo “a4jRepeat.xhtml”, estamos iterando por meio de uma lista de nossa classe de bean gerenciado.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>Depois de executar esse arquivo específico no navegador, você obterá a seguinte saída.

<a4j: status>
Como o nome sugere, essa tag é útil sempre que você deseja exibir o status de sua solicitação AJAX no front-end. Você pode incluir uma mensagem de texto normal ou gif ou status baseado em imagem de acordo com sua escolha. Para um pequeno aplicativo como o seguinte, você terá um vislumbre do status no front-end; no entanto, sempre que estiver executando uma solicitação AJAX complexa, esse status será bem visível. Modifique o “a4jregionExample.xhtml” conforme mostrado abaixo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Sempre que você estiver executando este aplicativo, poderá ver um vislumbre de dois status “funcionando ...” e “Concluído”. Esses status desaparecerão automaticamente sempre que a solicitação for concluída.
<a4j: include> / <a4j: keepAlive>
Incluir e keepAlive, ambas as tags foram introduzidas no RichFaces 3.0, mas no RichFaces 4 essas tags foram depreciadas, pois essas funcionalidades podem ser facilmente alcançadas usando diferentes outras tags usadas no Facelets, como <ui: include> e <ui: insert>. Como o nome sugere, include foi introduzido para incluir uma página em outra e keepAlive foi introduzido para controlar o escopo do bean gerenciado associado a uma página JSF. Recomenda-se usar a versão atualizada de quaisquer APIs de software e usar o componente <UI> e a implementação de “anotação” para atingir os objetivos de negócios.
<a4j: log>
Como o nome sugere, esse componente a4j ajuda a gerar as informações de registro no navegador da web. O exemplo a seguir explica mais sobre esta tag. Edite o arquivo “a4jregionExample.xhtml” da seguinte maneira.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>Agora execute o código acima no navegador e o resultado será o seguinte. a4j: log gerará os logs necessários de todos os níveis sempre que necessário.

<a4j: jsFunction>
Este é o recurso mais avançado do RichFaces, onde uma função JS automática pode ser criada sem qualquer código JavaScript. O CDK irá gerar um código JavaScript automático baseado em qualquer evento JS.
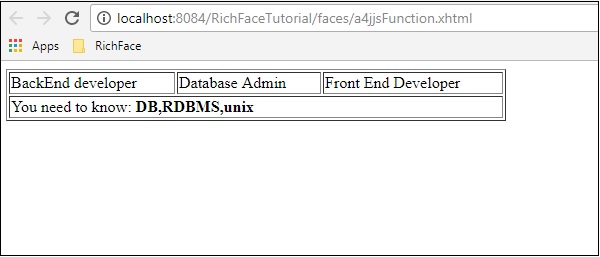
No exemplo a seguir, estamos criando uma função JavaScript que será chamada sempre que passarmos o mouse sobre um valor especificado.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>O código acima irá gerar a seguinte saída no navegador. Dependendo do evento JS, o CDK substituirá o método denominado “showMySkill ()” e os valores necessários serão impressos no navegador.

<a4j: AJAXListener>
Esta tag é usada quando você deseja executar um ouvinte específico antes de renderizar o resultado para o navegador. Esta tag não está disponível em RichFaces 4 porque a mesma funcionalidade está disponível em
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>No exemplo acima, ao clicar no botão “Enviar”, um evento JS será criado, o qual chamará o método “areas” implementado dentro da classe do bean e o resultado correspondente será renderizado como resultado.
RichFaces vem com um novo recurso para controlar a aparência do seu site de uma maneira centralizada, chamado Rich Skin. Skin é uma implementação de alto nível de arquivos CSS antigos, que é mais conveniente para o desenvolvedor de back-end controlar a aparência do site. Existem alguns skins integrados disponíveis, que podem ser personalizados de acordo com sua escolha.
Skin Integrado
Existem vários skins integrados disponíveis no arquivo jar do componente RichFaces. A seguir estão alguns temas ricos embutidos disponíveis.
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
No exemplo a seguir, implementaremos o skin "clássico". É muito fácil implementar qualquer uma das skins mencionadas acima. Antes de prosseguir, adicione o skin no arquivo “web.xml” usando a linha de código fornecida abaixo. Podemos adicionar qualquer skin de nossa escolha na lista acima. Precisamos apenas modificar a tag <param-value> com o nome de skin apropriado.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>classic</param-value>
</context-param>Depois de adicionar isso, crie um arquivo “SkinExample.xhtml” e adicione a seguinte linha de código a ele.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
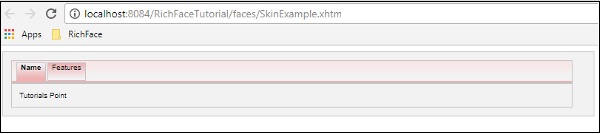
</ui:composition>Assim que executarmos esta página, a seguir será a saída no navegador, onde cada guia se propaga dinamicamente para gerar uma saída diferente. Depois de acessar a próxima guia, ela mostrará uma saída diferente.

No exemplo acima, <rich: painel> cria um painel onde estamos criando diferentes guias usando <rich: tab>. O <rich: tabPanel switchType = "AJAX"> fornece a transição AJAX da guia usada.
Criando / Modificando o Skin
O skin nada mais é do que uma versão estendida do design CSS, que será aplicada à página da Web em tempo de execução. Na seção anterior, aprendemos algumas funcionalidades integradas básicas do skin. Nesta seção, criaremos nosso próprio skin ou modificaremos o skin existente. O tema no RichFaces pode ser personalizado nos três níveis a seguir.
Skin property file- Todas as skins são geradas por meio de diferentes arquivos de propriedades mencionados no arquivo jar “rechfaces-a4j-4.5.17.Final”. Tudo o que precisamos fazer é criar um mesmo arquivo de propriedades, mantê-lo em nossa pasta de origem e editar sua propriedade. Precisamos alterar nosso “web.xml” de acordo para refletir sobre nossa nova propriedade de skin no site.
Component style sheet - Implemente o novo arquivo CSS de sua escolha e use-o no aplicativo.
Overwrite style class - É possível sobrescrever o estilo mencionando diretamente as propriedades do estilo no arquivo xhtml.
Vamos considerar um exemplo. Vamos personalizar nossa skin “clássica” anterior. Crie um arquivo de propriedades dentro do pacote “source” e nomeie-o como “custom.skin.properties”. A seguir estão as entradas desse arquivo de propriedades que foram copiadas de outros arquivos de propriedades disponíveis na menção do arquivo jar acima.
#Colors
headerBackgroundColor = #black
headerGradientColor = #DF5858
headerTextColor = #FFFFFF
headerWeightFont = bold
generalBackgroundColor = #f1f1f1
generalTextColor = #000000
generalSizeFont = 10px
generalFamilyFont = Arial, Verdana, sans-serif
controlTextColor = #000000
controlBackgroundColor = #ffffff
additionalBackgroundColor = #F9E4E4
shadowBackgroundColor = #000000
shadowOpacity = 1
panelBorderColor = #C0C0C0
subBorderColor = #ffffff
tabBackgroundColor = #EDAEAE
tabDisabledTextColor = #C47979
trimColor = #F7C4C4
tipBackgroundColor = #FAE6B0
tipBorderColor = #E5973E
selectControlColor = #FF9409
generalLinkColor = #CF0000
hoverLinkColor = #FF0000
visitedLinkColor = #CF0000
# Fonts
headerSizeFont = 11px
headerFamilyFont = Arial, Verdana, sans-serif
tabSizeFont = 11
tabFamilyFont = Arial, Verdana, sans-serif
buttonSizeFont = 11
CHAPTER 11 ■ SKINS 223
buttonFamilyFont = Arial, Verdana, sans-serif
tableBackgroundColor = #FFFFFF
tableFooterBackgroundColor = #cccccc
tableSubfooterBackgroundColor = #f1f1f1
tableBorderColor = #C0C0C0
tableBorderWidth = 1px
#Calendar colors
calendarWeekBackgroundColor = #f5f5f5
calendarHolidaysBackgroundColor = #FFF1F1
calendarHolidaysTextColor = #980808
calendarCurrentBackgroundColor = #808080
calendarCurrentTextColor = #ffffff
calendarSpecBackgroundColor = #f1f1f1
calendarSpecTextColor = #000000
warningColor = #FFE6E6
warningBackgroundColor = #FF0000
editorBackgroundColor = #F1F1F1
editBackgroundColor = #FEFFDA
#Gradients
Gradient Type = plainDependendo do nível de habilidade, podemos alterar qualquer atributo neste arquivo de propriedade. Podemos adicionar uma nova classe de estilo ou editar a existente. Assim que terminarmos a criação do novo arquivo de propriedades, é hora de adicionar o mesmo no arquivo “web.xml”. A seguir está a entrada do “web.xml”, que deve apontar para o nosso skin.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>custom</param-value>
</context-param>Note - Certifique-se de que o novo arquivo de propriedades esteja presente no diretório de origem, caso contrário, ele gerará um erro de tempo de execução dizendo “Exceção NoClassFound”.
Vá em frente e execute o arquivo anterior chamado “SkinExample.xhtml”. A seguir estará a saída no navegador, onde poderemos ver que toda a aparência do site mudou para “Ruby” quando um novo arquivo de propriedade foi copiado do arquivo ruby.properties.

Mudando a capa em tempo de execução
Neste exemplo, vamos mudar a capa em tempo de execução. Crie uma classe de skin como a seguinte.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}Em seguida, altere o arquivo “web.xml” conforme a seguir, para preencher o nome do skin no tempo de execução.
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>Depois de fazer isso, precisamos alterar os arquivos de configuração do aplicativo JSF. Os arquivos podem ser localizados na pasta web-INF. Adicione a seguinte propriedade de bean a ele.
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>A seguir está o código do arquivo xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
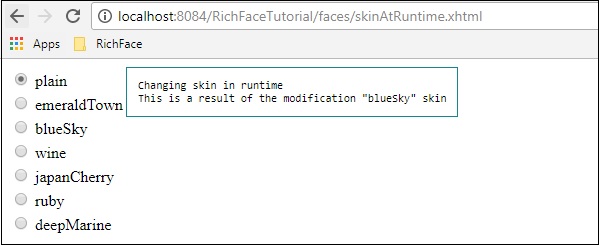
</html>O trecho de código acima produzirá a seguinte saída no navegador.

No exemplo acima, inicialmente estamos selecionando “plano”, portanto, está apontando para plano. Depois de propagar através do botão de opção, ele mudará a cor de acordo.
Até agora, aprendemos muito sobre os diferentes componentes AJAX do RichFaces junto com uma nova funcionalidade chamada “Skin”. Neste capítulo, aprenderemos diferentes componentes “ricos” que o RichFaces oferece para desenvolver uma aplicação web moderna. A seguir estão os diferentes componentes de entrada fornecidos por “RichFaces”.
<rich: inplaceInput>
Rich inplaceInput oferece a oportunidade de criar uma caixa de texto editável em vez de uma caixa de texto de entrada normal. No exemplo a seguir, criaremos uma caixa de texto editável usando este componente. Crie um arquivo xhtml e nomeie-o como “richinplaceInput.xhtml”. Escreva o seguinte código nesse arquivo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>Salve este arquivo e execute-o. A seguir será a saída no navegador.

Vá em frente e digite qualquer coisa de sua escolha na caixa de texto e pressione Enter. Esta tag também oferece opção de edição embutida. O seguinte será produzido após a edição.

<rich: inplaceSelect>
Esta é outra marcação de entrada fornecida pelo RichFaces, onde o usuário pode selecionar um valor de entrada na lista suspensa, que também é embutida e editável por natureza. Precisamos preencher o menu suspenso da classe interna do bean. Crie um arquivo “xhtml” e nomeie-o como “richinplaceSelectExample.xhtml”. Coloque o seguinte trecho de código nesse arquivo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>No exemplo acima, preencheremos as opções suspensas do back-end. Aqui está a classe de bean chamada ”subject.java”.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//this list to be rendered
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}Todo o nome do assunto que estivermos passando na lista será mostrado dentro do menu suspenso. A seguir será o resultado após a execução deste aplicativo.

<rich: SuggestionBox>
<rich: SuggestionBox> é usado para fornecer sugestões ao usuário, dependendo da entrada fornecida na caixa de texto de entrada. Essa tag cria um evento JS internamente e invoca a classe istener necessária para fornecer a sugestão do back-end. Infelizmente, este SuggestionBox e ComboBox são combinados em uma tag separada chamada “<rich: autocomplete>” no RichFaces 4, entretanto, se você estiver usando RichFaces 3, você pode usar esta tag como mostrado abaixo.
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>Onde “capitalsBean” será uma classe Java com diferentes parâmetros e uma classe de ouvinte chamada “autocomplete” irá definir o valor da variável de instância “capital” no tempo de execução e fornecer a saída necessária de escolha. É altamente recomendável usar RichFaces 4 “autocomplete” em vez de usar essa tag, pois os designers não oferecem mais suporte para essa tag.
<rich: comboBox>
<rich: comboBox> funciona exatamente semelhante a <rich: suggestionBox>, no entanto, em vez de chamar a classe do listener, essa tag pré-renderiza algumas sugestões no navegador do cliente que interage entre si e fornece a saída desejada. Como o <rich: sugegstionBox>, esse recurso também está depreciado na nova versão com outra tag chamada de “<rich: autocomplete>” descrita no código a seguir.
Crie um arquivo separado e nomeie-o como “richAutoComplete.xhtml”. Coloque o código a seguir nesse arquivo.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>No exemplo acima, estamos preenchendo a lista de assuntos por meio do recurso de preenchimento automático do RichFaces. Crie outra classe Java e nomeie-a como “autoComplete.java”.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}O arquivo acima está atuando como a classe de bean e SubjectList () é o método, que está realmente processando a resposta para o navegador. Na tag <SuggestionBox>, <ComboBox> precisamos implementar a classe de ouvinte, porém, no caso da tag <autocomplete> esta criação da classe de ouvinte foi automatizada, o que é mais fácil para o desenvolvedor. O trecho de código acima produzirá a seguinte saída no navegador.

<rich: inputNumberSlider>
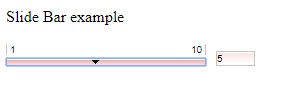
Esta é uma tag muito simples que ajuda o desenvolvedor a criar uma barra deslizante numérica dependendo do intervalo numérico. Crie o arquivo “inputNumberSlider.xhtml” e coloque o seguinte código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>No exemplo acima, os atributos são bastante descritivos. O trecho de código acima produzirá a seguinte saída no navegador.

<rico: Calendário>
Como o nome sugere, essa tag ajudará a criar um calendário no navegador. Crie um arquivo separado e nomeie-o como “richCalendar.xhtml”. Coloque o seguinte código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>Precisamos criar outra classe chamada “calendarBean.java” para armazenar todos os valores do calendário, como Data, Local, Padrão de data, etc. A seguir está o código para “calendarBean.java”.
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}O trecho de código acima irá gerar a seguinte saída no navegador.

<rich: InputNumberSpinner>
Essa tag ajuda o desenvolvedor a criar um spinner para preencher uma instância de um bean. A seguir está um exemplo que o ajudará a entender a tag Spinner em detalhes. Crie um arquivo xhtml separado e nomeie-o como “InputNumberSpinner.xhtml” e coloque o seguinte código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>O trecho de código acima produzirá a seguinte saída no navegador.

No capítulo anterior, aprendemos sobre diferentes campos de entrada ou tags que ajudam o usuário a fornecer as entradas por meio do navegador. Neste capítulo, aprenderemos sobre os diferentes componentes de saída fornecidos pelo RichFaces.
<rich: Panel>
Em alguns de nossos exemplos anteriores, já encontramos a tag do painel. <rich: panel> cria uma área retangular dentro da página da web, que pode conter qualquer informação. Você pode incluir outros painéis, imagens e quaisquer outros componentes ricos dentro de um painel.
No exemplo a seguir, criaremos um painel personalizado de acordo com a escolha e forneceremos um cabeçalho para nosso painel usando o atributo “cabeçalho”. Crie um arquivo xhtml e nomeie-o como “richPanelExamlple.xhtml”. Coloque o seguinte código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>O trecho de código acima produzirá a seguinte saída no navegador.

<rich: simpleTogglePanel>
O simpleTogglePanel fornece uma oportunidade para os desenvolvedores alterarem o conteúdo do painel de uma forma dinâmica. No entanto, no RichFaces 4, essa tag foi suprimida. O JBoss introduziu tags avançadas como <rich: togglePanel>, <rich: tab> e <rich: tabPanel>. Recomenda-se usar a versão atualizada das tags RichFaces para obter mais recursos e funcionalidades. Se você ainda estiver usando RichFaces 3, poderá usar a seguinte tag.
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition><rich: tabPanel>
Esta tag ajuda os desenvolvedores a criar diferentes guias dentro de um painel. Usamos essa tag em nosso capítulo de skin, onde criamos duas tags separadas dentro de outro painel. O código a seguir descreverá como usamos <rich: tabPanel>.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>Neste exemplo, criamos duas guias com cabeçalhos diferentes chamados “Nome” e “Recursos”. Essas duas tags serão criadas dentro do <rich: panel>. O código acima produzirá a seguinte saída.

<rich: panelBar>
Como o simpleToggleBar, ele permite que os desenvolvedores implementem alternância vertical dependendo de algum evento JS. Essa tag também é suprimida no RichFaces 4. No entanto, você pode usá-la conforme mostrado abaixo se estiver usando RichFaces 3.0. .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1”>
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = ”Toggle2”>
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >No RichFaces 4, a mesma funcionalidade foi implementada usando a tag <rich: PanelMenu>.
<rich: tab>
Já estamos familiarizados com esta tag. No exemplo de <rich: tabPanel>, criamos diferentes guias com esta tag. No exemplo a seguir, criamos duas tags.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>O trecho de código acima irá gerar a seguinte saída no navegador.

<rich: panelMenu>
Menu do painel ajuda os desenvolvedores a criar um botão suspenso vertical dentro de uma área do painel. O exemplo a seguir nos ajudará a entender melhor essa tag. Crie o arquivo “richPanelMenu.xhtml” e coloque o seguinte trecho de código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>Como visto no exemplo acima, panelMenu vem com algumas outras tags associadas que ajudam de uma maneira diferente. <panelGrid> ajuda a criar uma grade dentro do painel. <panelMenuGroup> ajuda a agrupar os diferentes componentes que iremos preencher. <panelMenuItem> é o item real que será renderizado para o navegador. Usando o atributo “ação”, você pode chamar diferentes métodos de ação dependendo do item selecionado. O atributo “rótulo” é usado para preencher o valor no front-end e o valor renderizado será processado no back-end assim que a classe de ação especificada for chamada.
O trecho de código acima produzirá a seguinte saída no navegador.

<rich: TogglePanel>
Esta tag é usada para renderizar diferentes saídas que podem ser alternadas ou alternadas usando o método de controle Toggle. Este método de controle de alternância pode ser implementado ou personalizado. No exemplo a seguir, implementaremos esse método.
Crie um arquivo xhtml e nomeie-o como “richTogglePanel.xhtml”. Coloque o seguinte código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>Também precisamos criar uma classe de bean para controlar a transição do site. Crie a classe “MenuBean.java” como a seguir.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}O código acima produzirá a seguinte saída no navegador.

No exemplo acima, o conteúdo da página da Web será alterado dependendo do botão clicado pelo usuário. “UpdateCurrent ()” é o método que lida com o conteúdo do evento JS e define o conteúdo do site em movimento.
<rich: toolBar>
ToolBar é usado para criar uma barra horizontal no painel. É usado para criar o menu de nível superior na página da web. No exemplo a seguir, aprenderemos como usar essa tag na página da web. Crie um arquivo “xhtml” e nomeie-o como “toolbar.xhml”. Coloque o seguinte código nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>O código acima produzirá a seguinte saída no navegador.

No exemplo acima, a tag <toolbarGroup> é usada para agrupar diferentes tipos de ferramentas iguais. Qualquer número de grupos pode ser criado. Localização fornece a posição da página da web, onde o botão será colocado.
<rich: separator>
Como o nome sugere, ele é usado para separar diferentes componentes na página da web. Essa tag foi suprimida no RichFaces 4, no entanto, se você ainda estiver usando RichFaces 3, poderá usar a tag a seguir.
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/>
<p>Here is more examples of different line types:</p>
<rich:separator height = "2" lineType = "dotted"/><br/>
<rich:separator height = "2" lineType = "dashed"/><br/>
<rich:separator height = "4" lineType = "double"/><br/>
<rich:separator height = "2" lineType = "solid"/><br/>No exemplo acima, LineType é o atributo que nos ajuda a determinar o tipo de separador que desejamos usar. Todos esses nomes de separadores são basicamente autodescritivos por natureza.
<rich: Spacer>
Spacer é uma tag autodescrita que ajuda o desenvolvedor a fornecer um espaço entre dois componentes. Essa tag também é suprimida em RichFaces4 junto com outras tags; no entanto, você pode usar o código a seguir se estiver usando RichFaces 3.
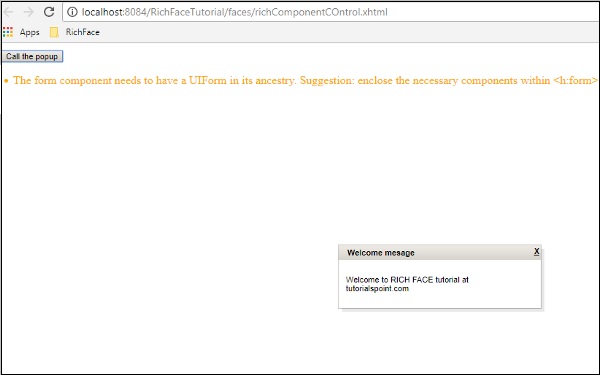
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/><rich: modalPanel>
O painel modal é usado para mostrar um pop-up em movimento. No RichFaces 4, a tag do painel modal foi alterada parapopupPanel. No exemplo a seguir, veremos como funciona. Crie um arquivo xhtml e nomeie-o como “PopingUp.xhtml”. Coloque o código a seguir nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>O exemplo acima irá gerar a seguinte saída quando o botão “ClickMe” for clicado.

Nos capítulos anteriores, aprendemos sobre os diferentes componentes de entrada e saída. Neste capítulo, aprenderemos como iterar por meio de diferentes estruturas de dados no site.
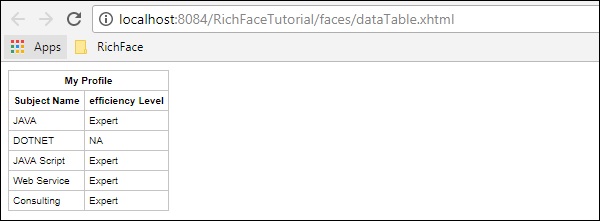
<rich: dataTable>
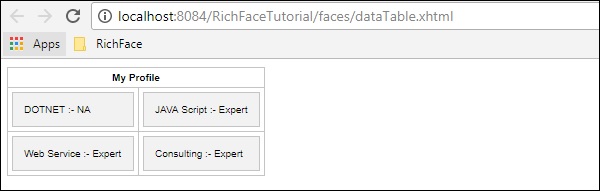
Esta tag é usada para renderizar uma tabela como resultado no site. No exemplo a seguir, renderizaremos uma tabela de assuntos junto com o nível de pró-eficiência.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Precisamos alterar nosso subject.java de acordo para renderizar a lista. A seguir está um exemplo de subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}O exemplo acima irá gerar a seguinte saída no navegador.

<rich: dataDefinitionList>
Esta é a tag usada para gerar a definição de dados de um modelo. Esta tag não é suportada pelo JBoss desde a invenção do RichFaces 4. Se você ainda estiver usando RichFaces 3, poderá usar essa tag da seguinte maneira.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>No exemplo acima, “dataTableScrollerBean” é uma classe Java que é usada para gerar diferentes valores do carro. Isso é semelhante à tag anterior, em que populamos um monte de valores de objeto usando a tag <datatable>.
<rich: dataOrderedList>
RichFaces 4 surgiu com uma ampla moderação de RichFaces 3. <dataOrderedList> é uma tag usada para renderizar uma lista de maneira ordenada. Isso também é suprimido no RichFaces 4 porque a ordenação de um objeto ou lista é muito mais fácil e menos demorada, se feita em Java. Se seu aplicativo usa RichFaces 3, você pode usar essa tag da seguinte maneira.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>No exemplo acima, “AirlinesBean” é uma classe Java bean com um método denominado “AirlinesBean ()”. Este método retorna um objeto do tipo “ar”. Posteriormente, podemos usar este objeto aéreo para preencher diferentes propriedades em um formato de tabela.
<rich: dataList>
Como o nome da tag sugere, esta tag será usada para renderizar uma lista não ordenada no navegador. No entanto, como <orderedList>, essa tag também foi suprimida na versão mais recente do RichFaces. Podemos renderizar facilmente uma lista no navegador usando as tags <a4j: Repeat> e <rich: dataTable> da seguinte maneira.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>No exemplo acima, estamos renderizando uma lista que é uma saída do método chamado “subjectList ()”. Se o seu aplicativo for construído em RichFaces 3, você poderá usar esta tag da seguinte maneira.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
Usando a tag <datatable> você poderá renderizar uma lista como uma tabela, entretanto, <dataGrid> o ajudará a renderizar um objeto ou uma lista. No exemplo anterior de <rich: datatable>, basta alterar a página xhtml da seguinte forma e ver qual é a saída da mesma.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>O trecho de código acima produzirá a seguinte saída no navegador.

<rich: datascroller>
Esta tag ajuda a criar uma barra de rolagem ao preencher os dados da tabela. É muito semelhante à funcionalidade de paginação do JSF. Modifique o exemplo dataTable anterior da seguinte maneira.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>No exemplo acima, você pode adicionar seu estilo para uma boa aparência. Implementamos tags <dataScroller> separadas com diferentes valores de faceta. A seguir será a saída do arquivo acima. Atualize o atributo style sheer para sincronizar a tabela e o rolador de dados.

Neste capítulo, aprenderemos sobre os diferentes componentes de seleção fornecidos pela tecnologia RichFaces.
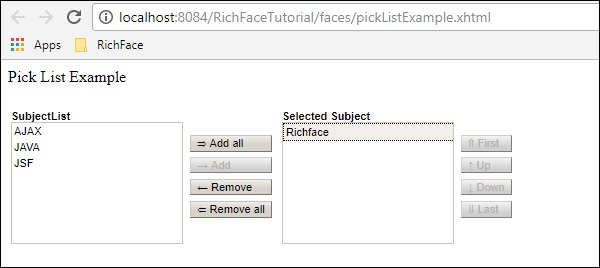
<rich: pickList>
Usando esta tag, podemos selecionar um valor da lista preenchida. Também nos permite adicionar e remover um componente de lista de outra lista. O exemplo a seguir demonstra como isso funciona. Vá em frente e crie um arquivo xhtml e nomeie-o como “pickListExample.xhtml” e coloque o seguinte código nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>Precisamos modificar nosso arquivo managedBean.java para preencher os componentes da lista no arquivo xhtml. A seguir está o instantâneo de nosso arquivo Java modificado.
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}O trecho de código acima produzirá a seguinte saída no navegador. O atributo “valor” da tag pickList nada mais é do que “getSubjectList ()” da classe do bean. “ItemValue” é a abreviatura da classe de objeto e o “itemLabel” correspondente é o nome do valor da instância. Neste exemplo, nossa tag pickList cria automaticamente duas listas separadas chamadas “sourceCaption” e “targetCaption”. Atributo ordenável é usado para manter a ordem de seleção na Lista de destino.

<rich: orderingList>
Esta tag é usada para renderizar uma lista como um todo. <orderingList> fornecerá automaticamente alguma função semelhante a um botão para se propagar pela lista e ajuda a ordenar um item selecionado. No exemplo a seguir, criaremos um orderingList usando o seguinte código para “OrderingListExample.xhtml”.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>Não precisamos mudar nossa classe de bean, pois estamos populando a mesma lista novamente usando tags diferentes para representações diferentes. Como no exemplo anterior, mesmo aqui os atributos de valor contêm toda a lista proveniente de “getSubjectList ()”. “ItemValue” e “itemLabel” contém o valor da classe de objeto e a variável de instância correspondente, respectivamente.
O trecho de código acima produzirá a seguinte saída no navegador.

<rich: ListShuttle>
A tag ListShuttle está disponível no RichFaces 3. Ela ajuda a propagar por uma lista e coloca o mesmo valor em outra. No RichFaces 4, essa tag foi suprimida porque a mesma funcionalidade pode ser alcançada por outra nova tag chamada <rich: pickList> conforme descrito acima. Se você estiver usando RichFaces 3.0, poderá usar essa tag da seguinte maneira.
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>É muito conveniente usar pickList em vez de usar essa tag, pois a mesma funcionalidade pode ser obtida usando pickList escrevendo apenas duas linhas de código.
RichFaces fornece uma ampla versão de tags a serem usadas para criar uma marcação de tipo de menu. Neste capítulo, aprenderemos alguns novos recursos junto com os antigos, usando os quais podemos renderizar facilmente um menu no navegador.
<rich: dropDownMenu>
Usando essa tag, o desenvolvedor pode criar um menu suspenso. Essa tag é útil para criar o cabeçalho de um site. No exemplo a seguir, aprenderemos como usar essa tag na vida prática. Crie um arquivo e nomeie-o como “DropDownList.xhtml”. Coloque o seguinte código dentro dele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>No exemplo acima, estamos criando uma barra de ferramentas e dentro dessa barra de ferramentas estamos criando um menu suspenso. Qualquer número de menus suspensos pode ser criado. Se você deseja inserir qualquer função JS baseada em ação, pode implementar isso dentro da tag <menuItem> com o atributo “ação”. O trecho de código acima irá gerar a seguinte saída no navegador.

<rich: contextMenu>
Esta tag é útil para gerar uma lista suspensa baseada em eventos no lado do cliente. Não funcionará automaticamente. Os usuários precisam criar o evento JS para funcionar de acordo. No exemplo a seguir, criaremos a imagem renderizada e, em seguida, criaremos os eventos JS com base na resposta do usuário. A seguir está o arquivo xhtml.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>Execute o exemplo acima e selecione a imagem renderizada. As seguintes opções “Mais zoom” e “Menos zoom” serão apresentadas. Clique na opção apropriada e a funcionalidade necessária será aplicada à imagem. O trecho de código acima irá gerar a seguinte saída no navegador.

<rico: Controle de componente>
Este componente é amigável sempre que queremos chamar qualquer outra função do ambiente RichFaces. Esta tag é usada para chamar classes de ação baseadas em JavaScript. O exemplo a seguir demonstra como essa tag pode ser usada. Crie um arquivo e nomeie-o como arquivo “componentContent.xhtml”. Coloque o seguinte trecho de código nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>No código acima, estamos chamando a função “onclick ()” usando um “popup” de id. Depois de executá-lo, ele mostra um botão com “Chamar o pop-up”. Depois de clicar no botão, RichFaces chama internamente a função JS e fornece a seguinte saída no navegador.

Neste capítulo, aprenderemos sobre o processamento de árvore em RichFaces. RichFaces fornece todos os componentes necessários para criar e manipular uma árvore.
<rich: treeNode>
Esta tag é usada para criar uma árvore hierárquica. Cada nó fornecido dentro de <treeNode> será um nó filho da árvore. Esta tag será usada com outra tag chamada <rich: tree>. Todas as variáveis de instância que estamos usando para criar uma árvore devem implementar qualquer uma dessas três interfaces -org.richfaces.model.TreeNode, org.richfaces.model.TreeDataModel, e javax.swing.tree.TreeNode.
No exemplo a seguir, preencheremos uma árvore usando a tag <rich: treeNode> do backend.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>A seguir está a classe java relacionada que implementa “TreeNodeImpl” interface.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}O trecho de código acima produzirá a seguinte saída no navegador.

<rich: treeModelAdaptor>
Este componente pega um Mapa como entrada, itera por meio dele e produz a saída necessária no navegador. Sempre que precisarmos preencher um mapa recursivo, podemos usar outra tag chamada<rich:recursiveTreeModelAdaptor>.
O exemplo a seguir mostra como renderizar a estrutura do projeto no navegador. No RichFaces 3, essas duas tags são usadas <rich: treeNodeAdaptor> e <rich: recursiveTreeNodeAdaptor>.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>Precisamos criar dois novos beans java para este exemplo. A seguir está o trecho de código para a classe de bean ”FileSystemBean.java”, que contém o nome da pasta necessária.
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}A seguir está o trecho de código para a classe de bean “FileSystemNode.java”, que contém o nó folha necessário do projeto.
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}O exemplo acima produzirá a seguinte saída no navegador.

Neste capítulo, aprenderemos sobre os diferentes métodos de tratamento de erros que podem ser implementados em RichFaces.
Tratamento de erros do lado do servidor e do cliente
Precisamos passar pela técnica Java bastante antiga (try / Catch) para lidar com as exceções baseadas na classe de ação. Para o lado do cliente, podemos adicionar um arquivo extra, que mostrará a mensagem de erro sempre que ocorrer um erro no lado do cliente.
O fragmento de código a seguir pode ser adicionado em web.xml para lidar com erros no lado do cliente.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Observe que a exceção acima fornecerá apenas mensagens de exceção estáticas e talvez tenhamos que usar a classe JSF “ExceptionHandler” para usar a propriedade de exceção dinâmica. No tempo de execução, RichFaces fornece alguns recursos para validar os campos de entrada, que podem ser usados como um bloco de construção primário da exceção no aplicativo.
Crie um novo arquivo e coloque o seguinte código nele.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>A classe java correspondente deve ser uma classe de bean normal como a seguinte.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}O exemplo acima produzirá a seguinte saída no navegador, sempre que houver um erro no <h: form>.

Carregamento de recursos
RichFaces melhora o procedimento padrão de manipulação de recursos no aplicativo JSF. Isso pode ser implementado pela configuração de ResourceServlet ou pela otimização de recursos. Para configurar ResourceServlet, precisamos adicionar o seguinte trecho de código em web.xml.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Também podemos habilitar a otimização no aplicativo JSF, o que otimizará diferentes arquivos JavaScript e CSS. Precisamos adicionar o seguinte código para alcançar a otimização no aplicativo.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>