Angular 2 - интерфейс командной строки
Интерфейс командной строки (CLI) можно использовать для создания нашего приложения Angular JS. Это также помогает в создании модульных и сквозных тестов для приложения.
Официальный сайт Angular CLI: https://cli.angular.io/

Если вы нажмете на кнопку «Начать», вы будете перенаправлены в репозиторий github для интерфейса командной строки. https://github.com/angular/angular-cli

Давайте теперь посмотрим, что мы можем делать с Angular CLI.
Установка CLI
Note- Убедитесь, что в системе установлен Python. Python можно скачать с сайтаhttps://www.python.org/

Первым делом нужно установить CLI. Мы можем сделать это с помощью следующей команды -
npm install –g angular-cliТеперь создайте новую папку с именем angularCLI в любом каталоге и выполните указанную выше команду.

После этого будет установлен CLI.

Создание проекта
Angular JS-проект можно создать с помощью следующей команды.
Синтаксис
ng new Project_nameПараметры
Project_name - Это название проекта, который необходимо создать.
Вывод
Никто.
пример
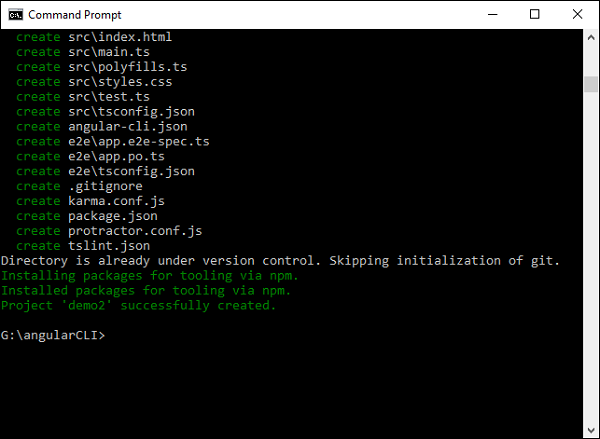
Выполним следующую команду, чтобы создать новый проект.
ng new demo2Он автоматически создаст файлы и начнет загрузку необходимых пакетов npm.

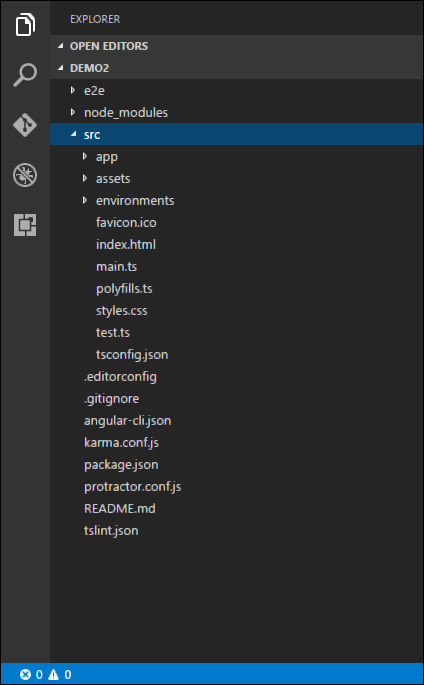
Теперь в коде Visual Studio мы можем открыть только что созданный проект.

Запуск проекта
Чтобы запустить проект, вам нужно выполнить следующую команду -
ng server
Номер порта по умолчанию для запущенного приложения - 4200. Вы можете перейти к порту и увидеть, как работает приложение.