Angular 2 - Краткое руководство
Angular JS - это фреймворк с открытым исходным кодом, построенный на JavaScript. Он был построен разработчиками Google. Эта структура использовалась для преодоления препятствий, возникающих при работе с одностраничными приложениями. Также тестирование считалось ключевым аспектом при построении фреймворка. Было гарантировано, что фреймворк можно будет легко протестировать. Первоначальный выпуск фреймворка был в октябре 2010 года.
Особенности Angular 2
Ниже приведены ключевые особенности Angular 2:
Components- В более ранней версии Angular основное внимание уделялось контроллерам, но теперь акцент сместился на компоненты, а не контроллеры. Компоненты помогают встраивать приложения во многие модули. Это помогает лучше поддерживать приложение в течение определенного периода времени.
TypeScript- Более новая версия Angular основана на TypeScript. Это надмножество JavaScript, поддерживаемое Microsoft.
Services- Сервисы - это набор кода, который может использоваться разными компонентами приложения. Так, например, если у вас есть компонент данных, который выбирает данные из базы данных, вы можете использовать его как общую службу, которую можно использовать в нескольких приложениях.
Кроме того, Angular 2 имеет улучшенные возможности обработки событий, мощные шаблоны и лучшую поддержку мобильных устройств.
Компоненты Angular 2
Angular 2 имеет следующие компоненты -
Modules- Это используется для разбиения приложения на логические части кода. Каждый фрагмент кода или модуль предназначен для выполнения одной задачи.
Component - Это можно использовать для объединения модулей.
Templates - Это используется для определения представлений приложения Angular JS.
Metadata - Это можно использовать для добавления дополнительных данных в класс Angular JS.
Service - Это используется для создания компонентов, которые могут использоваться во всем приложении.
Мы подробно обсудим все эти компоненты в следующих главах этого руководства.
Официальный сайт Angular: https://angular.io/ На сайте есть вся информация и документация по Angular 2.

Чтобы начать работу с Angular 2, вам необходимо установить следующие ключевые компоненты.
Npm- Это известно как диспетчер пакетов узлов, который используется для работы с репозиториями с открытым исходным кодом. Angular JS как фреймворк зависит от других компонентов. Иnpm можно использовать для загрузки этих зависимостей и прикрепления их к вашему проекту.
Git - Это программное обеспечение с исходным кодом, которое можно использовать для получения образца приложения из github угловой сайт.
Editor- Существует множество редакторов, которые можно использовать для разработки Angular JS, таких как код Visual Studio и WebStorm. В нашем руководстве мы будем использовать код Visual Studio, который предоставляется Microsoft бесплатно.
Установка npm
Давайте теперь посмотрим, как установить npm. Официальный сайт npm:https://www.npmjs.com/

Step 1 - Перейдите в раздел «начать работу с npm» на сайте.

Step 2- На следующем экране выберите установщик для загрузки в зависимости от операционной системы. Для этого упражнения загрузите 64-разрядную версию Windows.

Step 3- Запустить установщик. На начальном экране нажмите кнопку Далее.

Step 4 - На следующем экране примите лицензионное соглашение и нажмите кнопку «Далее».

Step 5 - На следующем экране выберите папку назначения для установки и нажмите кнопку Далее.

Step 6- Выберите компоненты на следующем экране и нажмите кнопку «Далее». Вы можете принять все компоненты для установки по умолчанию.

Step 7 - На следующем экране нажмите кнопку «Установить».

Step 8 - По завершении установки нажмите кнопку «Готово».

Step 9- Для подтверждения установки в командной строке вы можете ввести команду npm version. Вы получите номер версии npm, как показано на следующем снимке экрана.

Установка кода Visual Studio
Ниже приведены функции кода Visual Studio:
Легкий редактор по сравнению с реальной версией Visual Studio.
Может использоваться для таких языков программирования, как Clojure, Java, Objective-C и многих других языков.
Встроенное расширение Git.
Встроенная функция IntelliSense.
Еще много расширений для разработки.
Официальный сайт кода Visual Studio: https://code.visualstudio.com/

Step 1- После завершения загрузки следуйте инструкциям по установке. На начальном экране нажмите кнопку Далее.

Step 2 - На следующем экране примите лицензионное соглашение и нажмите кнопку Далее.

Step 3 - На следующем экране выберите место назначения для установки и нажмите кнопку «Далее».

Step 4 - Выберите имя ярлыка программы и нажмите кнопку Далее.

Step 5 - Примите настройки по умолчанию и нажмите кнопку Далее.

Step 6 - Нажмите кнопку «Установить» на следующем экране.

Step 7 - На последнем экране нажмите кнопку «Готово», чтобы запустить Visual Studio Code.

Установка Git
Некоторые из ключевых особенностей Git:
- Легкое ветвление и слияние кода.
- Предоставление возможности использовать множество методов для потока кода в Git.
- Git очень быстр по сравнению с другими инструментами SCM.
- Предлагает лучшую гарантию данных.
- Бесплатный и открытый исходный код.
Официальный сайт Git: https://git-scm.com/

Step 1- После завершения загрузки следуйте инструкциям по установке. На начальном экране нажмите кнопку Далее.

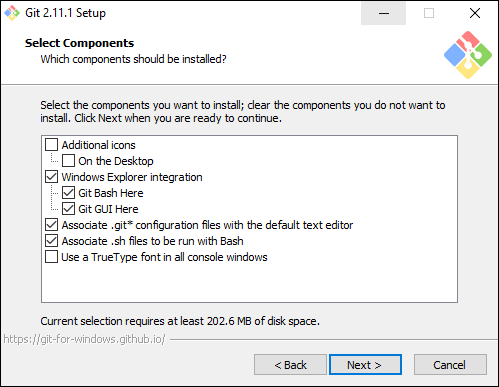
Step 2- Выберите компоненты, которые необходимо установить. Вы можете принять компоненты по умолчанию.

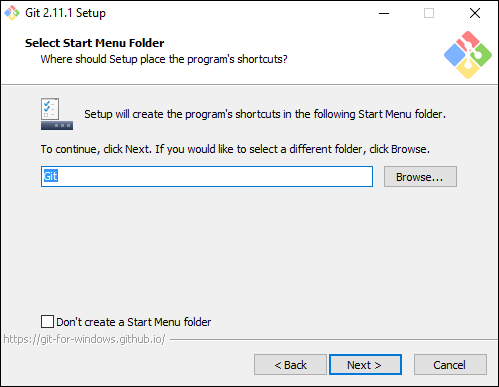
Step 3 - На следующем этапе выберите имя ярлыка программы и нажмите кнопку Далее.

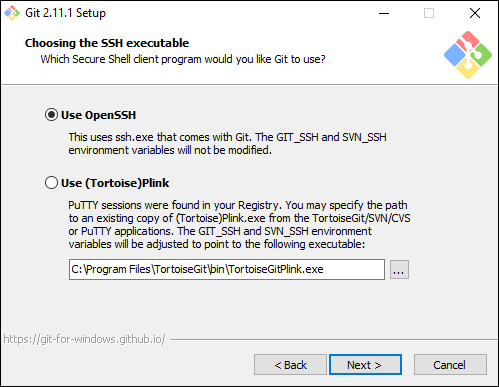
Step 4 - Примите исполняемый файл SSH по умолчанию и нажмите кнопку Далее.

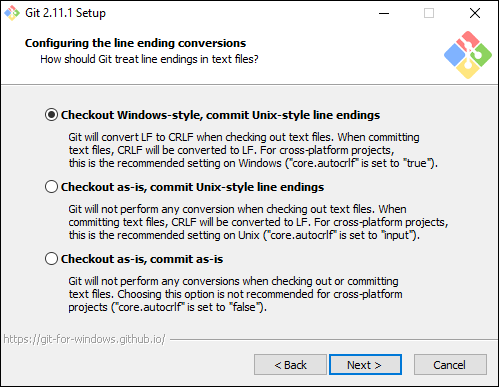
Step 5 - Примите настройку по умолчанию «Оформить заказ в стиле Windows, зафиксировать окончания стиля Unix» и нажмите кнопку «Далее».

Step 6 - Теперь примите настройки эмулятора терминала по умолчанию и нажмите кнопку «Далее».

Step 7 - Примите настройки по умолчанию и нажмите кнопку Далее.

Step 8 - Вы можете пропустить экспериментальные параметры и нажать кнопку «Установить».

Step 9 - На последнем экране нажмите кнопку «Готово», чтобы завершить установку.

Есть несколько способов начать работу с вашим первым приложением Angular JS.
Один из способов - делать все с нуля, что является наиболее сложным и нежелательным способом. Из-за множества зависимостей становится трудно получить эту настройку.
Другой способ - использовать быстрый старт на Angular Github. Он содержит код, необходимый для начала работы. Обычно это выбирают все разработчики, и именно это мы покажем для приложения Hello World.
Последний способ - использовать Angular CLI. Подробнее об этом мы поговорим в отдельной главе.
Ниже приведены шаги для запуска и запуска образца приложения через github.
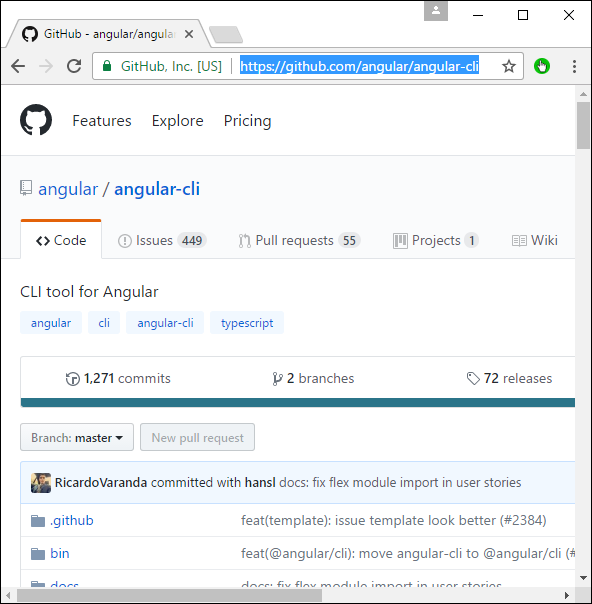
Step 1 - Перейдите по URL-адресу github - https://github.com/angular/quickstart

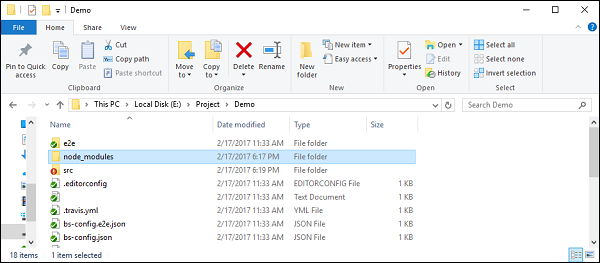
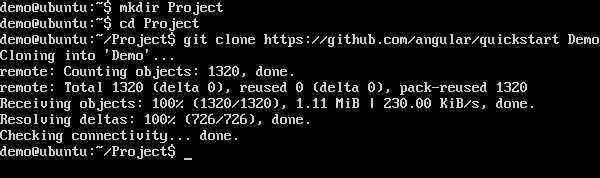
Step 2- Перейдите в командную строку, создайте каталог проекта. Это может быть пустой каталог. В нашем примере мы создали каталог под названием Project.
Step 3- Затем в командной строке перейдите в этот каталог и выполните следующую команду, чтобы клонировать репозиторий github в вашей локальной системе. Вы можете сделать это, введя следующую команду -
git clone https://github.com/angular/quickstart Demo
Это создаст образец приложения Angular JS на вашем локальном компьютере.
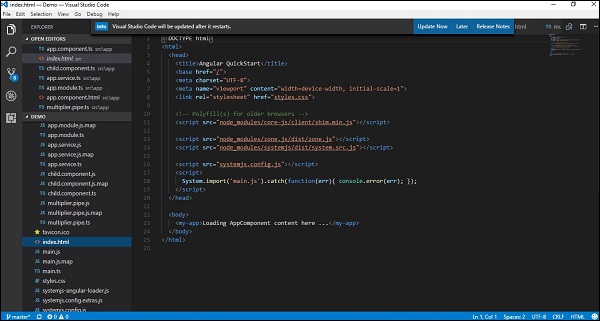
Step 4 - Откройте код в Visual Studio code.

Step 5 - Перейдите в командную строку и снова в папку проекта и введите следующую команду -
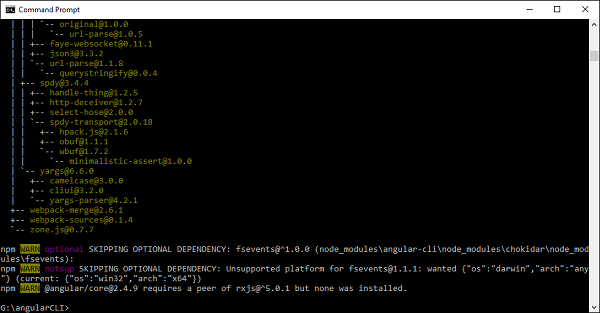
npm installЭто установит все необходимые пакеты, которые требуются для работы приложения Angular JS.

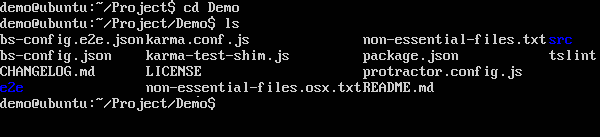
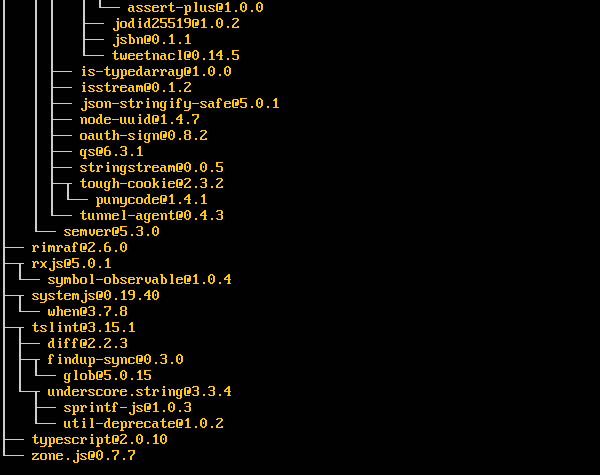
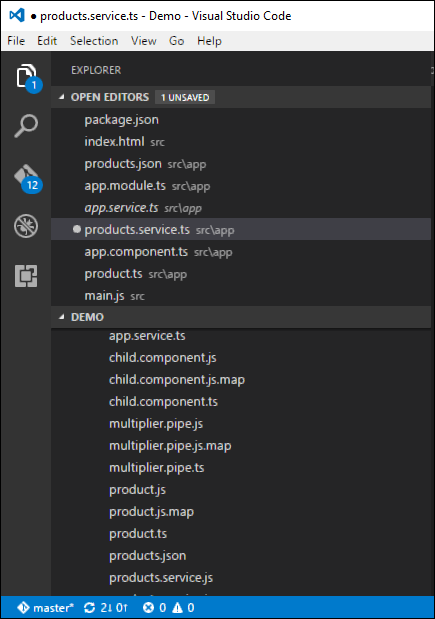
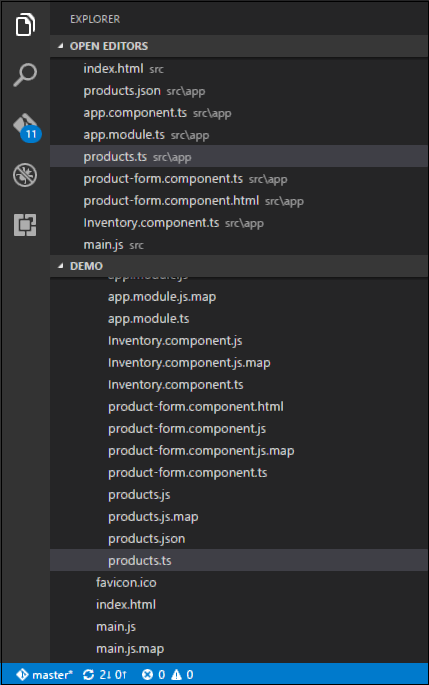
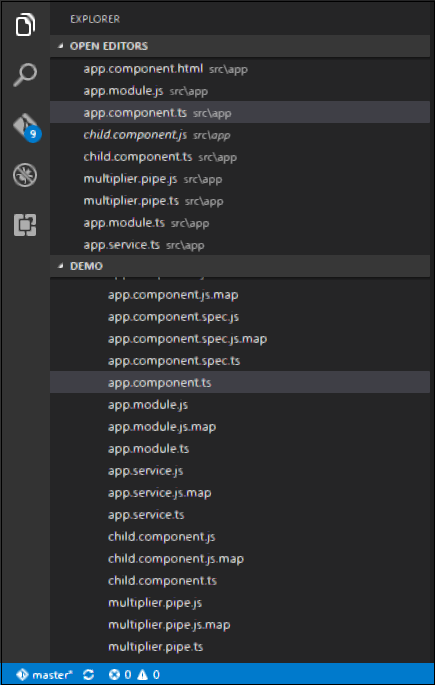
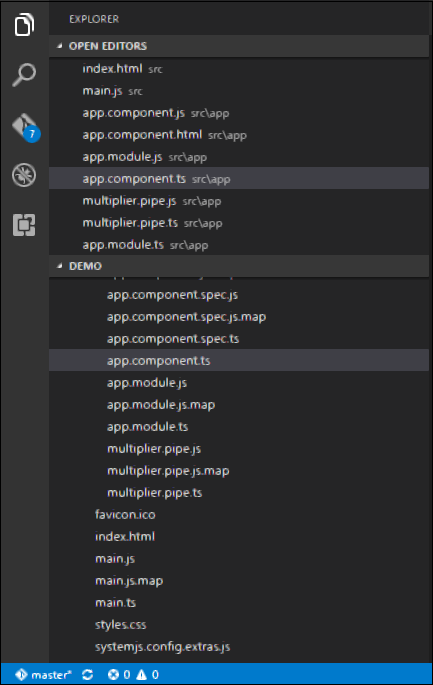
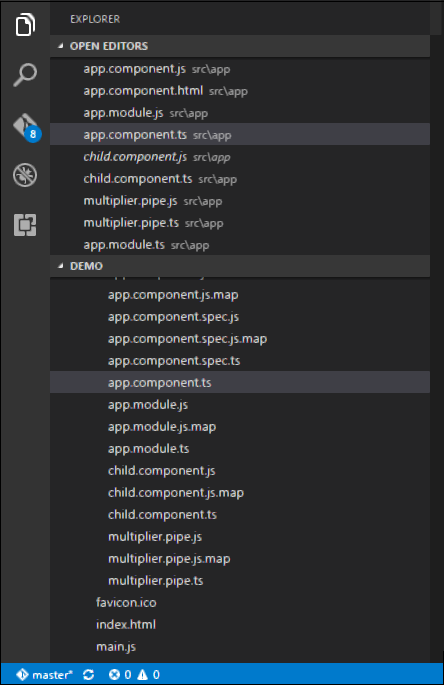
После этого вы должны увидеть древовидную структуру со всеми установленными зависимостями.

Step 6- Перейдите в папку Demo → src → app → app.component.ts. Найдите следующие строки кода -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }И замените ключевое слово Angular на World, как показано ниже -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Есть и другие файлы, которые создаются как часть создания проекта для приложения Angular 2. На данный момент вам не нужно беспокоиться о других файлах кода, потому что все они включены как часть вашего приложения Angular 2 и не нуждаются в изменении для приложения Hello World.
Мы подробно обсудим эти файлы в следующих главах.
Note - Visual Studio Code автоматически скомпилирует все ваши файлы и создаст файлы JavaScript для всех ваших файлов машинописного текста.
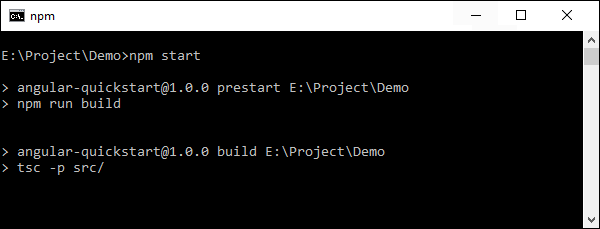
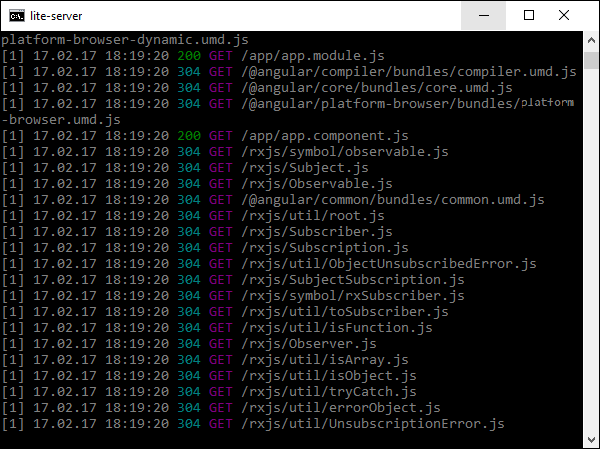
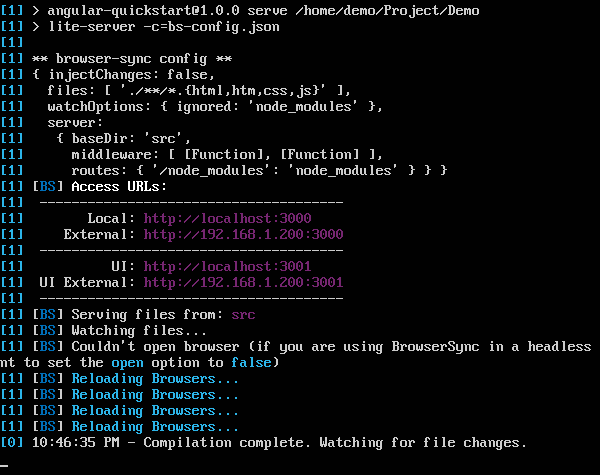
Step 7- Теперь перейдите в командную строку и введите команду npm start. Это заставит диспетчер пакетов Node запустить облегченный веб-сервер и запустить приложение Angular.


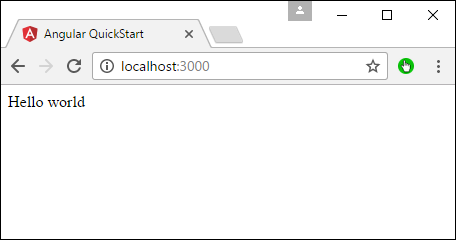
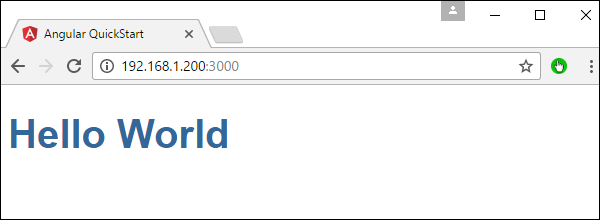
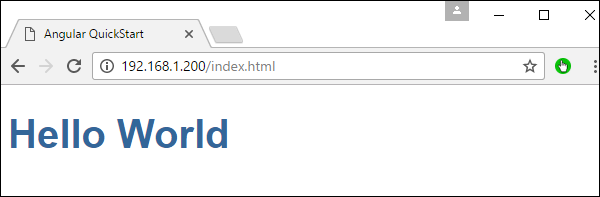
Приложение Angular JS теперь запустится в браузере, и вы увидите в браузере «Hello World», как показано на следующем снимке экрана.

Развертывание
В этом разделе основное внимание уделяется развертыванию указанного выше приложения Hello world. Поскольку это приложение Angular JS, его можно развернуть на любой платформе. Ваша разработка может быть на любой платформе.
В этом случае он будет в Windows с использованием кода Visual Studio. Теперь рассмотрим два варианта развертывания.
Развертывание на серверах NGNIX в Windows
Обратите внимание, что вы можете использовать любой веб-сервер на любой платформе для размещения приложений Angular JS. В этом случае мы возьмем в качестве примера популярный веб-сервер NGNIX.
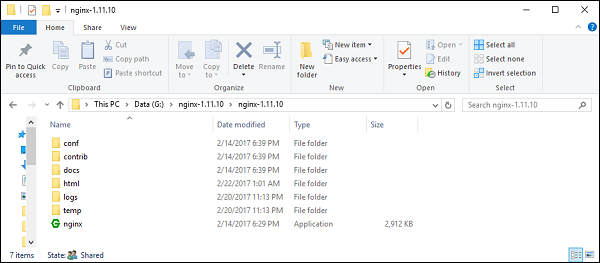
Step 1 - Загрузите веб-сервер NGNIX по следующему URL-адресу http://nginx.org/en/download.html

Step 2- После извлечения загруженного zip-файла запустите компонент nginx exe, который заставит веб-сервер работать в фоновом режиме. Затем вы сможете перейти на домашнюю страницу по URL-адресу -http://localhost

Step 3 - Перейдите в папку проекта Angular JS в проводнике Windows.
Step 4 - Скопируйте папку Project → Demo → node-modules.

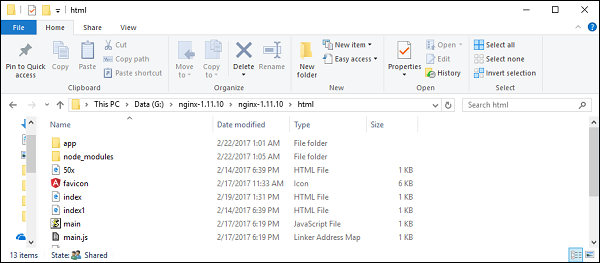
Step 5 - Скопируйте все содержимое из папки Project → Demo → src.

Step 6 - Скопируйте все содержимое в папку nginx / html.

Теперь перейдите по URL-адресу - http://localhost, вы действительно увидите приложение hello world, как показано на следующем снимке экрана.

Настройка в Ubuntu
Теперь давайте посмотрим, как разместить то же самое приложение hello world на сервере Ubuntu.
Step 1 - Выполните следующие команды на своем сервере Ubuntu, чтобы установить nginx.
apt-get updateПриведенная выше команда гарантирует, что все пакеты в системе обновлены.

После этого система должна быть обновлена.

Step 2 - Теперь установите GIT на сервер Ubuntu, введя следующую команду.
sudo apt-get install git
После этого GIT будет установлен в системе.

Step 3 - Чтобы проверить git версии, введите следующую команду.
sudo git –version
Step 4 - Установить npmкоторый является менеджером пакетов узлов в Ubuntu. Для этого введите следующую команду.
sudo apt-get install npm
Когда-то сделали, npm будет установлен в системе.

Step 5 - Чтобы проверить npm версии, введите следующую команду.
sudo npm -version
Step 6 - Далее устанавливаем nodejs. Это можно сделать с помощью следующей команды.
sudo npm install nodejs
Step 7 - Чтобы увидеть версию Node.js, просто введите следующую команду.
sudo nodejs –version
Step 8 - Создайте папку проекта и загрузите стартовый проект github с помощью следующей команды git.
git clone https://github.com/angular/quickstart Demo
Это загрузит все файлы в локальную систему.

Вы можете перемещаться по папке, чтобы увидеть, что файлы были успешно загружены с github.

Step 9 - Затем выполните следующую команду для npm.
npm installЭто установит все необходимые пакеты, которые требуются для работы приложения Angular JS.

После этого вы увидите все зависимости, установленные в системе.

Step 10- Перейдите в папку Demo → src → app → app.component.ts. При необходимости используйте редактор vim. Найдите следующие строки кода -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }И замените ключевое слово Angular на World, как показано в следующем коде.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Есть и другие файлы, которые создаются как часть создания проекта для приложения Angular 2. На данный момент вам не нужно беспокоиться о других файлах кода, потому что они включены как часть вашего приложения Angular 2 и не нуждаются в изменении для приложения Hello World.
Мы подробно обсудим эти файлы в следующих главах.
Step 11- Затем установите облегченный сервер, который можно использовать для запуска приложения Angular 2. Вы можете сделать это, введя следующую команду -
sudo npm install –save-dev lite-server
После этого вы увидите статус завершения. Вам не нужно беспокоиться о предупреждениях.

Step 12- Создайте символическую ссылку на папку узла с помощью следующей команды. Это помогает гарантировать, что диспетчер пакетов узлов сможет найти установку nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Теперь пора запустить приложение Angular 2 с помощью команды npm start. Это сначала создаст файлы, а затем запустит приложение Angular на сервере lite, которое было установлено на предыдущем шаге.
Выполните следующую команду -
sudo npm start
После этого вам будет представлен URL-адрес.

Если вы перейдете по URL-адресу, вы увидите, что приложение Angular 2 загружает браузер.

Развертывание nginx в Ubuntu
Note- Вы можете использовать любой веб-сервер на любой платформе для размещения приложений Angular JS. В этом случае мы возьмем в качестве примера популярный веб-сервер NGNIX.
Step 1 - Выполните следующую команду на своем сервере Ubuntu, чтобы установить nginx в качестве веб-сервера.
sudo apt-get updateЭта команда гарантирует, что все пакеты в системе обновлены.

После этого система должна быть обновлена.

Step 2 - Теперь выполните следующую команду для установки nginx.
apt-get install nginx
После этого nginx будет работать в фоновом режиме.

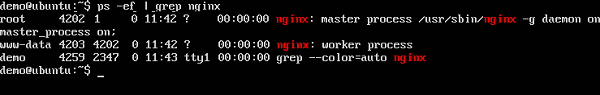
Step 3 - Выполните следующую команду, чтобы подтвердить, что nginx службы работают.
ps –ef | grep nginx
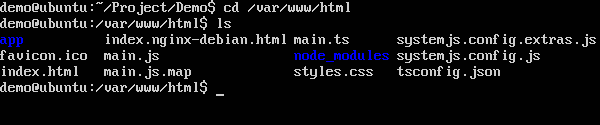
Теперь по умолчанию файлы для nginx хранятся в папке / var / www / html. Следовательно, дайте необходимые разрешения для копирования файлов Hello World в это место.
Step 4 - Выполните следующую команду.
sudo chmod 777 /var/www/html
Step 5 - Скопируйте файлы любым способом, чтобы скопировать файлы проекта в папку / var / www / html.

Теперь, если вы перейдете к URL-адресу - http://192.168.1.200/index.html вы найдете приложение Hello world Angular JS.

Модули используются в Angular JS для установления логических границ в вашем приложении. Следовательно, вместо того, чтобы кодировать все в одном приложении, вы можете вместо этого собрать все в отдельные модули, чтобы разделить функциональность вашего приложения. Давайте проверим код, который добавляется в демонстрационное приложение.
В коде Visual Studio перейдите в папку app.module.ts в папке приложения. Это называется классом корневого модуля.

Следующий код будет присутствовать в app.module.ts файл.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Давайте подробно рассмотрим каждую строку кода.
Оператор импорта используется для импорта функций из существующих модулей. Таким образом, первые 3 оператора используются для импорта модулей NgModule, BrowserModule и AppComponent в этот модуль.
Декоратор NgModule позже используется для определения параметров импорта, объявлений и начальной загрузки.
BrowserModule требуется по умолчанию для любого веб-приложения angular.
Параметр начальной загрузки сообщает Angular, какой компонент загружать в приложение.
Модуль состоит из следующих частей -
Bootstrap array- Это используется, чтобы сообщить Angular JS, какие компоненты необходимо загрузить, чтобы его функции были доступны в приложении. После включения компонента в массив начальной загрузки вам необходимо объявить их, чтобы их можно было использовать в других компонентах в приложении Angular JS.
Export array - Это используется для экспорта компонентов, директив и каналов, которые затем можно использовать в других модулях.
Import array - Как и массив экспорта, массив импорта можно использовать для импорта функций из других модулей Angular JS.
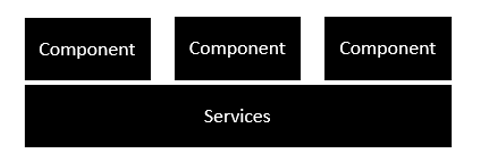
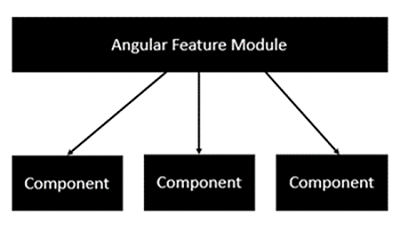
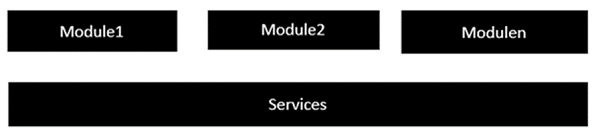
На следующем снимке экрана показана анатомия приложения Angular 2. Каждое приложение состоит из компонентов. Каждый компонент - это логическая граница функциональности приложения. У вас должны быть многоуровневые службы, которые используются для разделения функций между компонентами.

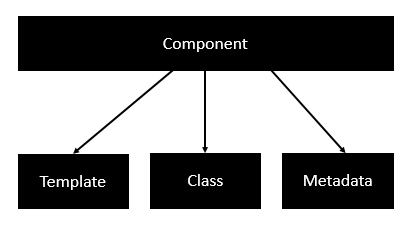
Ниже приводится анатомия компонента. Компонент состоит из -
Class - Это похоже на класс C ++ или Java, который состоит из свойств и методов.
Metadata - Это используется для украшения класса и расширения его функциональности.
Template - Используется для определения HTML-представления, отображаемого в приложении.

Ниже приведен пример компонента.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
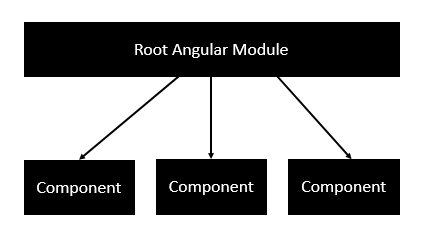
}Каждое приложение состоит из модулей. Каждое приложение Angular 2 должно иметь один корневой модуль Angular. Каждый модуль Angular Root может иметь несколько компонентов для разделения функций.

Ниже приведен пример корневого модуля.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Каждое приложение состоит из функциональных модулей, где каждый модуль имеет отдельную функцию приложения. Каждый функциональный модуль Angular может иметь несколько компонентов для разделения функций.

Компоненты - это логический фрагмент кода для приложения Angular JS. Компонент состоит из следующего:
Template- Используется для рендеринга представления для приложения. Он содержит HTML-код, который необходимо отобразить в приложении. Эта часть также включает привязку и директивы.
Class- Это похоже на класс, определенный на любом языке, например C. Он содержит свойства и методы. Это код, который используется для поддержки представления. Он определен в TypeScript.
Metadata- Это дополнительные данные, определенные для класса Angular. Он определяется с помощью декоратора.
Теперь перейдем к файлу app.component.ts и создадим наш первый компонент Angular.

Давайте добавим в файл следующий код и подробно рассмотрим каждый аспект.
Класс
Декоратор класса. Класс определен в TypeScript. Класс обычно имеет следующий синтаксис в TypeScript.
Синтаксис
class classname {
Propertyname: PropertyType = Value
}Параметры
Classname - Это имя, которое следует дать классу.
Propertyname - Это имя, которое будет дано собственности.
PropertyType - Поскольку TypeScript строго типизирован, вам необходимо указать тип свойству.
Value - Это значение, которое будет присвоено собственности.
пример
export class AppComponent {
appTitle: string = 'Welcome';
}В этом примере необходимо отметить следующее:
Мы определяем класс под названием AppComponent.
Ключевое слово export используется для того, чтобы компонент можно было использовать в других модулях приложения Angular JS.
appTitle - это имя свойства.
Свойству присваивается тип строки.
Свойству присвоено значение «Добро пожаловать».
Шаблон
Это представление, которое необходимо отобразить в приложении.
Синтаксис
Template: '
<HTML code>
class properties
'Параметры
HTML Code - Это HTML-код, который необходимо отобразить в приложении.
Class properties - Это свойства класса, на которые можно ссылаться в шаблоне.
пример
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'В этом примере необходимо отметить следующее:
Мы определяем HTML-код, который будет отображаться в нашем приложении.
Мы также ссылаемся на свойство appTitle из нашего класса.
Метаданные
Это используется для украшения класса Angular JS дополнительной информацией.
Давайте посмотрим на завершенный код с нашим классом, шаблоном и метаданными.
пример
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}В приведенном выше примере необходимо отметить следующее:
Мы используем ключевое слово import для импорта декоратора Component из модуля angular / core.
Затем мы используем декоратор для определения компонента.
Компонент имеет селектор под названием my-app. Это не что иное, как наш собственный тег html, который можно использовать на нашей основной странице html.
Теперь перейдем к нашему файлу index.html в нашем коде.

Давайте убедимся, что тег body теперь содержит ссылку на наш настраиваемый тег в компоненте. Таким образом, в приведенном выше случае нам нужно убедиться, что тег body содержит следующий код -
<body>
<my-app></my-app>
</body>Вывод
Теперь, если мы перейдем в браузер и увидим результат, мы увидим, что вывод отображается так же, как и в компоненте.

В главе о компонентах мы уже видели пример следующего шаблона.
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Это известно как inline template. Есть и другие способы определения шаблона, и это можно сделать с помощью команды templateURL. Самый простой способ использовать это в компоненте:
Синтаксис
templateURL:
viewname.component.htmlПараметры
viewname - Это имя модуля компонента приложения.
После имени вида к имени файла нужно добавить компонент.
Ниже приведены шаги по определению встроенного шаблона.
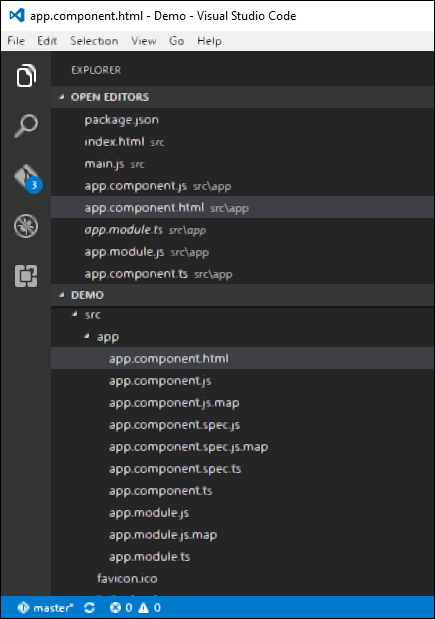
Step 1- Создайте файл с именем app.component.html. Он будет содержать html-код для представления.

Step 2 - Добавьте следующий код в созданный выше файл.
<div>{{appTitle}} Tutorialspoint </div>Он определяет простой тег div и ссылается на свойство appTitle из класса app.component.
Step 3 - В файл app.component.ts добавьте следующий код.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}Из приведенного выше кода можно отметить единственное изменение, связанное с templateURL, который дает ссылку на файл app.component.html, расположенный в папке приложения.
Step 4 - Запустите код в браузере, вы получите следующий результат.

Из выходных данных видно, что файл шаблона (app.component.html) вызывается соответствующим образом.
А directive- это настраиваемый элемент HTML, который используется для расширения возможностей HTML. В Angular 2 есть следующие директивы, которые вызываются как часть модуля BrowserModule.
- ngif
- ngFor
Если вы просмотрите файл app.module.ts, вы увидите следующий код и определенный модуль BrowserModule. Определив этот модуль, вы получите доступ к двум директивам.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Теперь давайте подробно рассмотрим каждую директиву.
ngIf
В ngif element используется для добавления элементов в HTML-код, если он имеет значение true, иначе он не будет добавлять элементы в HTML-код.
Синтаксис
*ngIf = 'expression'Если выражение истинно, то добавляются соответствующие элементы, иначе элементы не добавляются.
Давайте теперь посмотрим на пример того, как мы можем использовать директиву * ngif.
Step 1- Сначала добавьте свойство к классу с именем appStatus. Это будет логический тип. Оставим это значение как истинное.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - Теперь в файле app.component.html добавьте следующий код.
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>В приведенном выше коде теперь есть директива * ngIf. В директиве мы оцениваем значение свойства appStatus. Поскольку значение свойства должно быть истинным, это означает, что тег div должен отображаться в браузере.
Как только мы добавим приведенный выше код, мы получим в браузере следующий результат.
Вывод

ngFor
В ngFor element используется для элементов на основе условия цикла For.
Синтаксис
*ngFor = 'let variable of variablelist'Переменная - это временная переменная для отображения значений в variablelist.
Давайте теперь посмотрим на пример того, как мы можем использовать директиву * ngFor.
Step 1- Сначала добавьте свойство к классу с именем appList. Это будет тип, который можно использовать для определения любого типа массивов.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}Следовательно, мы определяем appList как массив, состоящий из 2 элементов. Каждый элемент имеет 2 дополнительных свойства: ID и Имя.
Step 2 - В app.component.html определите следующий код.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>В приведенном выше коде мы теперь используем директиву ngFor для перебора массива appList. Затем мы определяем список, в котором каждый элемент списка является идентификатором и параметром имени массива.
Как только мы добавим приведенный выше код, мы получим в браузере следующий результат.
Вывод

Метаданные используются для украшения класса, чтобы он мог настроить ожидаемое поведение класса. Ниже приведены различные части метаданных.
Annotations- Это декораторы на уровне класса. Это массив и пример с декоратором @Component и @Routes.
Ниже приведен пример кода, который присутствует в файле app.component.ts.
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})Декоратор компонентов используется для объявления класса в файле app.component.ts как компонента.
Design:paramtypes - Они используются только для конструкторов и применяются только к Typescript.
propMetadata - Это метаданные, которые применяются к свойствам класса.
Ниже приведен пример кода.
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}Здесь @Environment - это метаданные, применяемые к свойству appTitle, а заданное значение - test.
Parameters - Это устанавливается декораторами на уровне конструктора.
Ниже приведен пример кода.
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}В приведенном выше примере метаданные применяются к параметрам конструктора.
Двусторонняя привязка была функциональностью в Angular JS, но была удалена из Angular 2.x и далее. Но теперь, после события классов в Angular 2, мы можем привязать свойства к классу AngularJS.
Предположим, у вас есть класс с именем класса, свойство, имеющее тип и значение.
export class className {
property: propertytype = value;
}Затем вы можете привязать свойство тега html к свойству класса.
<html tag htmlproperty = 'property'>Затем значение свойства будет присвоено htmlproperty HTML.
Давайте посмотрим на пример того, как мы можем добиться привязки данных. В нашем примере мы рассмотрим отображение изображений, в которых источник изображений будет взят из свойств нашего класса. Ниже приведены шаги для достижения этого.
Step 1- Загрузите 2 любых изображения. Для этого примера мы загрузим несколько простых изображений, показанных ниже.

Step 2 - Сохраните эти изображения в папке с названием Imagesв каталоге приложения. Если папка изображений отсутствует, создайте ее.
Step 3 - Добавьте следующий контент в app.component.ts, как показано ниже.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - Добавьте следующий контент в app.component.html, как показано ниже.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>В приведенном выше файле app.component.html мы получаем доступ к изображениям из свойств нашего класса.
Вывод
Результат вышеупомянутой программы должен быть таким -

Основная операция CRUD, которую мы рассмотрим в этой главе, - это чтение данных из веб-службы с использованием Angular 2.
пример
В этом примере мы собираемся определить источник данных, который представляет собой простой jsonфайл продуктов. Далее мы собираемся определить службу, которая будет использоваться для чтения данных изjsonфайл. Затем мы будем использовать эту службу в нашем основном файле app.component.ts.
Step 1 - Сначала давайте определим наш файл product.json в коде Visual Studio.

В файле products.json введите следующий текст. Это будут данные, которые будут взяты из приложения Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Определите интерфейс, который будет определением класса для хранения информации из нашего файла products.json. Создайте файл с именем products.ts.

Step 3 - Вставьте в файл следующий код.
export interface IProduct {
ProductID: number;
ProductName: string;
}Вышеупомянутый интерфейс имеет определение ProductID и ProductName как свойства интерфейса.
Step 4 - В файл app.module.ts включите следующий код -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Определите файл products.service.ts в коде Visual Studio.

Step 6 - Вставьте в файл следующий код.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}В отношении вышеуказанной программы необходимо отметить следующие моменты.
Оператор import {Http, Response} from '@ angular / http' используется для обеспечения возможности использования функции http для получения данных из файла products.json.
Следующие операторы используются для использования среды Reactive, которая может использоваться для создания наблюдаемой переменной. Платформа Observable используется для обнаружения любых изменений в HTTP-ответе, который затем может быть отправлен обратно в основное приложение.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Оператор private _producturl = 'app / products.json' в классе используется для указания местоположения нашего источника данных. При необходимости он также может указать расположение веб-службы.
Затем мы определяем переменную типа Http, которая будет использоваться для получения ответа от источника данных.
Получив данные из источника данных, мы используем команду JSON.stringify (data) для отправки данных на консоль в браузере.
Step 7 - Теперь в файле app.component.ts поместите следующий код.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Здесь главное в коде - это опция подписки, которая используется для прослушивания функции Observable getproducts () для прослушивания данных из источника данных.
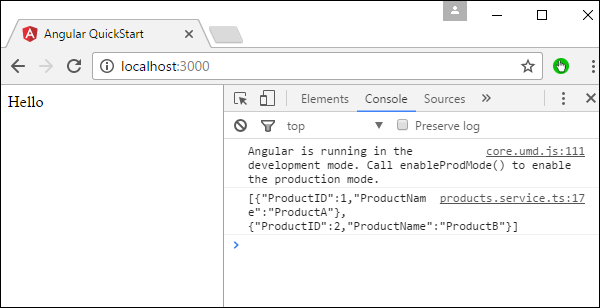
Теперь сохраните все коды и запустите приложение, используя npm. Зайдите в браузер, мы увидим следующий вывод.

В консоли мы увидим данные, извлекаемые из файла products.json.
В приложениях Angular 2 есть возможность обработки ошибок. Это делается путем включения библиотеки catch ReactJS и последующего использования функции catch.
Давайте посмотрим на код, необходимый для обработки ошибок. Этот код можно добавить в начало главы для операций CRUD с использованием http.
В файле product.service.ts введите следующий код -
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}Функция catch содержит ссылку на функцию обработчика ошибок.
В функции обработчика ошибок мы отправляем ошибку в консоль. Мы также возвращаем ошибку в основную программу, чтобы можно было продолжить выполнение.
Теперь всякий раз, когда вы получаете сообщение об ошибке, оно будет перенаправлено на консоль ошибок браузера.
Маршрутизация помогает направлять пользователей на разные страницы в зависимости от варианта, который они выбирают на главной странице. Следовательно, в зависимости от выбранного ими варианта, пользователю будет отображаться необходимый компонент Angular.
Давайте рассмотрим необходимые шаги, чтобы увидеть, как мы можем реализовать маршрутизацию в приложении Angular 2.
Step 1 - Добавьте тег базовой ссылки в файл index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Создайте два маршрута для приложения. Для этого создайте 2 файла с именемInventory.component.ts и product.component.ts

Step 3 - Поместите следующий код в файл product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Поместите следующий код в файл Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}Оба компонента не делают ничего особенного, они просто отображают ключевые слова на основе компонента. Таким образом, для компонента Inventory он будет отображать ключевое слово Inventory для пользователя. А для компонента продуктов пользователю будет показано ключевое слово продукта.
Step 5 - В файл app.module.ts добавьте следующий код -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }В отношении вышеуказанной программы необходимо отметить следующие моменты:
AppRoutes содержат 2 маршрута: один - это компонент Appproduct, а другой - компонент AppInventory.
Обязательно объявите оба компонента.
RouterModule.forRoot обеспечивает добавление маршрутов в приложение.
Step 6 - В файл app.component.ts добавьте следующий код.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }В отношении вышеупомянутой программы необходимо отметить следующее:
<router-outlet> </router-outlet> - это заполнитель для визуализации компонента на основе того, какой вариант выбирает пользователь.
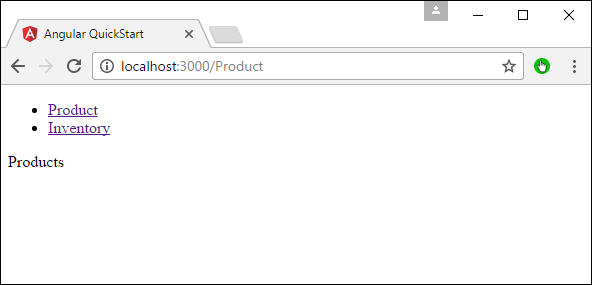
Теперь сохраните весь код и запустите приложение с помощью npm. Зайдите в браузер, вы увидите следующий результат.

Теперь, если вы щелкните ссылку «Инвентарь», вы получите следующий результат.

Добавление маршрута ошибки
В маршрутизации также можно добавить маршрут ошибки. Это может произойти, если пользователь перейдет на страницу, которой нет в приложении.
Давайте посмотрим, как мы можем это реализовать.
Step 1 - Добавьте компонент PageNotFound как NotFound.component.ts, как показано ниже -

Step 2 - Добавьте в новый файл следующий код.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Добавьте следующий код в файл app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}В отношении вышеупомянутой программы необходимо отметить следующее:
Теперь у нас есть дополнительный маршрут с именем path: '**', component: PageNotFoundComponent. Следовательно, ** соответствует любому маршруту, который не соответствует маршруту по умолчанию. Они будут направлены в компонент PageNotFoundComponent.
Теперь сохраните весь код и запустите приложение с помощью npm. Перейдите в свой браузер, и вы увидите следующий результат. Теперь, когда вы перейдете по неверной ссылке, вы получите следующий результат.

В Angular 2 также можно осуществлять ручную навигацию. Ниже приведены шаги.
Step 1 - Добавьте следующий код в файл Inventory.component.ts.
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}В отношении вышеуказанной программы необходимо отметить следующие моменты:
Объявите тег html, который имеет функцию onBack, привязанную к событию клика. Таким образом, когда пользователь щелкает по нему, он будет перенаправлен обратно на страницу продуктов.
В функции onBack используйте router.navigate для перехода на нужную страницу.
Step 2- Теперь сохраните весь код и запустите приложение с помощью npm. Зайдите в браузер, вы увидите следующий результат.

Step 3 - Щелкните ссылку "Инвентарь".

Step 4 - Щелкните ссылку «Вернуться к продуктам», вы получите следующий результат, который вернет вас на страницу «Продукты».

Angular 2 также может создавать формы, которые могут использовать двустороннюю привязку с помощью ngModelдиректива. Посмотрим, как этого добиться.
Step 1- Создайте модель, которая является моделью продукта. Создайте файл с именемproducts.ts файл.

Step 2 - Поместите в файл следующий код.
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}Это простой класс, который имеет 2 свойства: productid и productname.
Step 3 - Создайте компонент формы продукта под названием product-form.component.ts component и добавьте следующий код -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}В отношении вышеуказанной программы необходимо отметить следующие моменты.
Создайте объект класса Product и добавьте значения к productid и productname.
Используйте templateUrl, чтобы указать расположение нашего product-form.component.html, который будет отображать компонент.
Step 4- Создайте актуальную форму. Создайте файл с именем product-form.component.html и поместите следующий код.
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>В отношении вышеуказанной программы необходимо отметить следующее.
В ngModel Директива используется для привязки объекта продукта к отдельным элементам формы.
Step 5 - Поместите следующий код в файл app.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - Поместите приведенный ниже код в файл app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- Сохраните весь код и запустите приложение с помощью npm. Зайдите в свой браузер, вы увидите следующий результат.

Интерфейс командной строки (CLI) можно использовать для создания нашего приложения Angular JS. Это также помогает в создании модульных и сквозных тестов для приложения.
Официальный сайт Angular CLI: https://cli.angular.io/

Если вы нажмете на кнопку «Начать», вы будете перенаправлены в репозиторий github для интерфейса командной строки. https://github.com/angular/angular-cli

Давайте теперь посмотрим, что мы можем делать с Angular CLI.
Установка CLI
Note- Убедитесь, что в системе установлен Python. Python можно скачать с сайтаhttps://www.python.org/

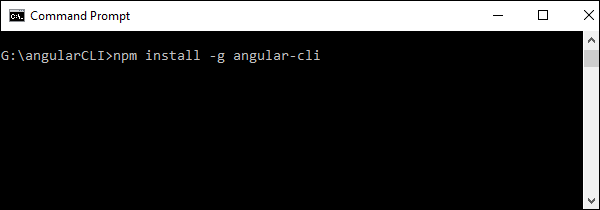
Первым делом нужно установить CLI. Мы можем сделать это с помощью следующей команды -
npm install –g angular-cliТеперь создайте новую папку с именем angularCLI в любом каталоге и выполните указанную выше команду.

После этого будет установлен CLI.

Создание проекта
Angular JS-проект можно создать с помощью следующей команды.
Синтаксис
ng new Project_nameПараметры
Project_name - Это название проекта, который необходимо создать.
Вывод
Никто.
пример
Выполним следующую команду, чтобы создать новый проект.
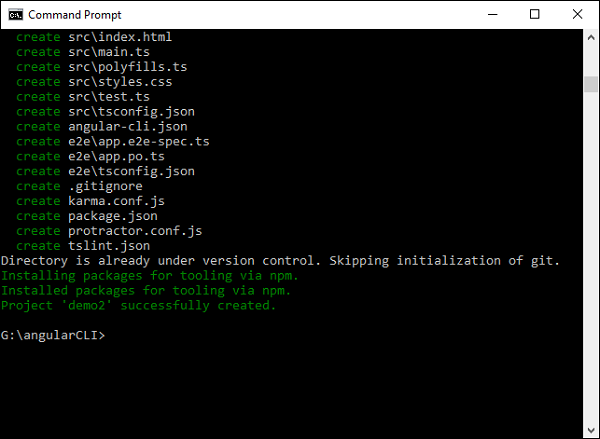
ng new demo2Он автоматически создаст файлы и начнет загрузку необходимых пакетов npm.

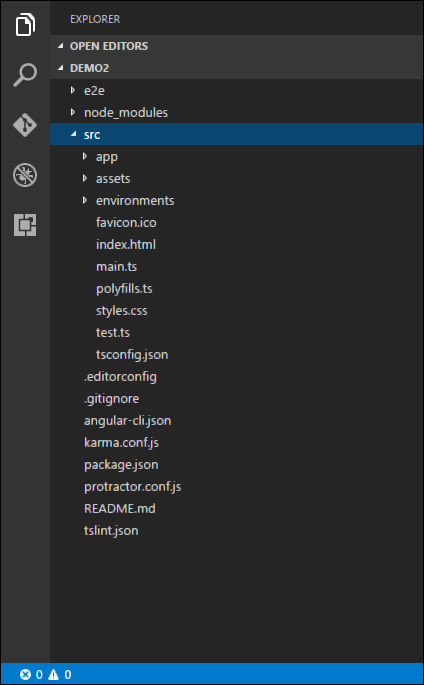
Теперь в коде Visual Studio мы можем открыть только что созданный проект.

Запуск проекта
Чтобы запустить проект, вам нужно выполнить следующую команду -
ng server
Номер порта по умолчанию для запущенного приложения - 4200. Вы можете перейти к порту и увидеть, как работает приложение.

Внедрение зависимостей - это возможность добавлять функциональные возможности компонентов во время выполнения. Давайте посмотрим на пример и шаги, используемые для реализации внедрения зависимостей.
Step 1- Создайте отдельный класс, который имеет инъекционный декоратор. Инъекционный декоратор позволяет внедрять функциональность этого класса и использовать ее в любом модуле Angular JS.
@Injectable()
export class classname {
}Step 2 - Затем в вашем модуле appComponent или модуле, в котором вы хотите использовать службу, вам необходимо определить его как поставщика в декораторе @Component.
@Component ({
providers : [classname]
})Давайте посмотрим на примере, как этого добиться.
Step 1 - Создать ts файл для службы под названием app.service.ts.

Step 2 - Поместите следующий код в созданный выше файл.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}В отношении вышеуказанной программы необходимо отметить следующие моменты.
Декоратор Injectable импортируется из модуля angular / core.
Мы создаем класс appService, который украшен декоратором Injectable.
Мы создаем простую функцию под названием getApp, которая возвращает простую строку с названием «Hello world».
Step 3 - В файле app.component.ts разместите следующий код.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}В отношении вышеуказанной программы необходимо отметить следующие моменты.
Сначала мы импортируем наш модуль appService в модуль appComponent.
Затем мы регистрируем услугу в качестве поставщика в этом модуле.
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
В качестве примера в жизненном цикле ngOnInit мы вызвали функцию сервиса getApp и назначили вывод свойству value класса AppComponent.
Сохраните все изменения кода и обновите браузер, вы получите следующий результат.

В этой главе мы рассмотрим другие файлы конфигурации, которые являются частью проекта Angular 2.
tsconfig.json
Этот файл используется для предоставления параметров TypeScript, используемых для проекта Angular JS.
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}Ниже приведены некоторые ключевые моменты, касающиеся приведенного выше кода.
Целью компиляции является es5, и это потому, что большинство браузеров могут понимать только машинописный текст ES5.
Параметр sourceMap используется для создания файлов карты, которые полезны при отладке. Следовательно, во время разработки рекомендуется оставить этот вариант как верный.
«EmitDecoratorMetadata»: true и «experimentalDecorators»: true необходимы для декораторов Angular JS. Если его нет, приложение Angular JS не скомпилируется.
package.json
Этот файл содержит информацию о проекте Angular 2. Ниже приведены типичные настройки в файле.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}Некоторые ключевые моменты, которые следует отметить в отношении приведенного выше кода -
Есть два типа зависимостей: сначала это зависимости, а затем есть зависимости от разработчиков. Одни разработчика требуются в процессе разработки, а другие нужны для запуска приложения.
Команда "build: watch": "tsc -p src / -w" используется для компиляции машинописного текста в фоновом режиме путем поиска изменений в файлах машинописного текста.
systemjs.config.json
Этот файл содержит системные файлы, необходимые для приложения Angular JS. Это загружает все необходимые файлы сценария без необходимости добавлять тег сценария на страницы html. Типичные файлы будут иметь следующий код.
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);Некоторые ключевые моменты, которые следует отметить в отношении приведенного выше кода -
'npm:': 'node_modules /' сообщает место в нашем проекте, где расположены все модули npm.
Сопоставление app: 'app' указывает папку, в которую загружены все файлы наших приложений.
Angular 2 позволяет работать с любыми сторонними элементами управления. После того, как вы решите реализовать элемент управления, вам необходимо выполнить следующие шаги:
Step 1 - Установите компонент с помощью команды npm.
Например, мы установим сторонний элемент управления ng2-pagination с помощью следующей команды.
npm install ng2-pagination --save
После этого вы увидите, что компонент успешно установлен.

Step 2 - Включите компонент в файл app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Наконец, добавьте компонент в файл app.component.ts.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Сохраните все изменения кода и обновите браузер, вы получите следующий результат.


На изображении выше вы можете видеть, что изображения были сохранены как One.jpg и two.jpg в папке Images.
Step 5 - Измените код файла app.component.ts на следующий.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}В отношении приведенного выше кода необходимо отметить следующие моменты.
Мы определяем массив с именем appList типа any. Это так, что он может хранить любой тип элемента.
Мы определяем 2 элемента. Каждый элемент имеет 3 свойства: ID, Имя и URL.
URL-адрес каждого элемента - это относительный путь к 2 изображениям.
Step 6 - Внесите следующие изменения в файл app / app.component.html, который является вашим файлом шаблона.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>В отношении вышеуказанной программы необходимо отметить следующие моменты:
Директива ngFor используется для перебора всех элементов свойства appList.
Для каждого свойства используется элемент списка для отображения изображения.
Затем свойство src тега img привязывается к свойству url appList в нашем классе.
Step 7- Сохраните все изменения кода и обновите браузер, вы получите следующий результат. Из вывода вы можете ясно видеть, что изображения были подобраны и показаны на выходе.

В Angular JS очень легко отобразить значение свойств класса в форме HTML.
Давайте возьмем пример и разберемся с отображением данных больше. В нашем примере мы рассмотрим отображение значений различных свойств в нашем классе на странице HTML.
Step 1 - Измените код файла app.component.ts на следующий.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}В отношении приведенного выше кода необходимо отметить следующие моменты.
Мы определяем массив с именем appList, который является строкой типа.
Мы определяем 3 строковых элемента как часть массива: Binding, Display и Services.
Мы также определили свойство TutorialName со значением Angular 2.
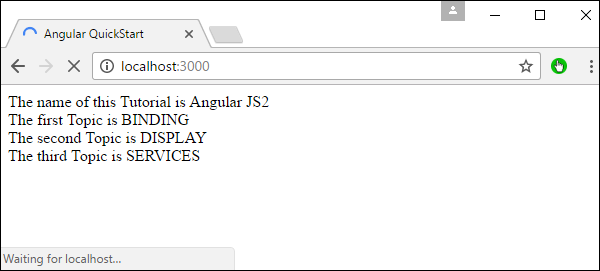
Step 2 - Внесите следующие изменения в файл app / app.component.html, который является вашим файлом шаблона.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>В отношении приведенного выше кода необходимо отметить следующие моменты.
Мы ссылаемся на свойство TutorialName, чтобы указать, «как называется учебник на нашей HTML-странице».
Мы используем значение индекса для массива для отображения каждой из трех тем в нашем массиве.
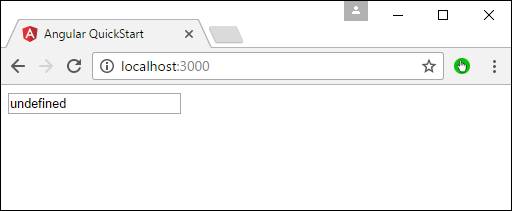
Step 3- Сохраните все изменения кода и обновите браузер, вы получите следующий результат. Из выходных данных вы можете ясно видеть, что данные отображаются в соответствии со значениями свойств в классе.

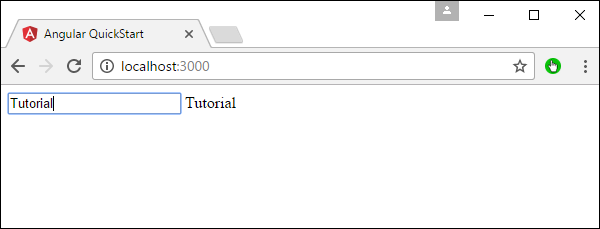
Другой простой пример, который привязывается «на лету», - это использование тега input html. Он просто отображает данные по мере ввода данных в теге html.
Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>В отношении приведенного выше кода необходимо отметить следующие моменты.
[value] = ”username” - Используется для привязки имени пользователя выражения к свойству value элемента input.
(input) = ”expression” - Это декларативный способ привязки выражения к событию ввода входного элемента.
username = $event.target.value - Выражение, которое выполняется при срабатывании входного события.
$event - Выражение, отображаемое в привязках событий Angular, которое имеет значение полезной нагрузки события.
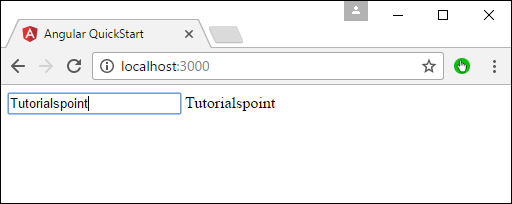
Когда вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Теперь введите что-нибудь в поле ввода, например «Tutorialspoint». Соответственно изменится и вывод.

В Angular 2 такие события, как нажатие кнопки или любые другие события, также могут обрабатываться очень легко. События запускаются со страницы html и отправляются в класс Angular JS для дальнейшей обработки.
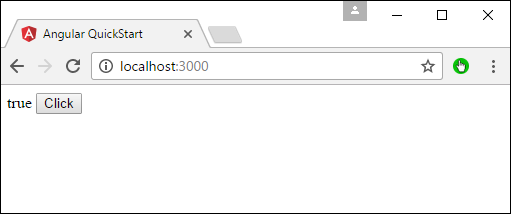
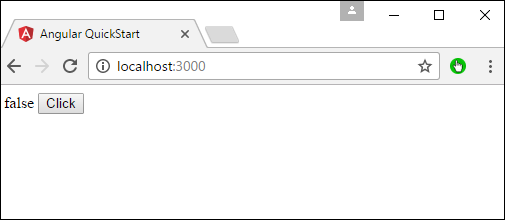
Давайте посмотрим на пример того, как мы можем добиться обработки событий. В нашем примере мы рассмотрим отображение кнопки щелчка и свойства статуса. Первоначально свойство status будет истинным. Когда кнопка нажата, свойство status становится ложным.
Step 1 - Измените код файла app.component.ts на следующий.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}В отношении приведенного выше кода необходимо отметить следующие моменты.
Мы определяем переменную с именем status типа Boolean, которая изначально имеет значение true.
Затем мы определяем функцию clicked, которая будет вызываться всякий раз, когда будет нажата наша кнопка на нашей html-странице. В функции мы меняем значение свойства Status с true на false.
Step 2 - Внесите следующие изменения в файл app / app.component.html, который является файлом шаблона.
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>В отношении приведенного выше кода необходимо отметить следующие моменты.
Сначала мы просто отображаем значение свойства Status нашего класса.
Затем мы определяем тег html кнопки со значением Click. Затем мы гарантируем, что событие щелчка кнопки запускается для события clicked в нашем классе.
Step 3 - Сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Step 4 - Нажмите кнопку Click, вы получите следующий результат.

Angular 2 имеет множество фильтров и каналов, которые можно использовать для преобразования данных.
строчная буква
Это используется для преобразования ввода во все строчные буквы.
Синтаксис
Propertyvalue | lowercaseПараметры
Никто
Результат
Значение свойства будет преобразовано в нижний регистр.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

верхний регистр
Это используется для преобразования ввода в верхний регистр.
Синтаксис
Propertyvalue | uppercaseПараметры
Никто.
Результат
Значение свойства будет преобразовано в верхний регистр.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

ломтик
Это используется, чтобы вырезать часть данных из входной строки.
Синтаксис
Propertyvalue | slice:start:endПараметры
start - Это начальная позиция, с которой должен начинаться срез.
end - Это начальная позиция, в которой должен заканчиваться срез.
Результат
Значение свойства будет разрезано на основе начальной и конечной позиций.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

свидание
Это используется для преобразования входной строки в формат даты.
Синтаксис
Propertyvalue | date:”dateformat”Параметры
dateformat - Это формат даты, в который должна быть преобразована входная строка.
Результат
Значение свойства будет преобразовано в формат даты.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
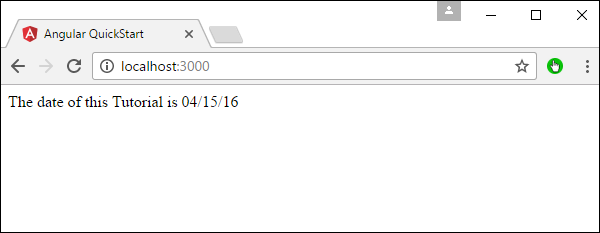
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

валюта
Это используется для преобразования входной строки в денежный формат.
Синтаксис
Propertyvalue | currencyПараметры
Никто.
Результат
Значение свойства будет преобразовано в денежный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

процент
Это используется для преобразования входной строки в процентный формат.
Синтаксис
Propertyvalue | percentПараметры
Никто
Результат
Значение свойства будет преобразовано в процентный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
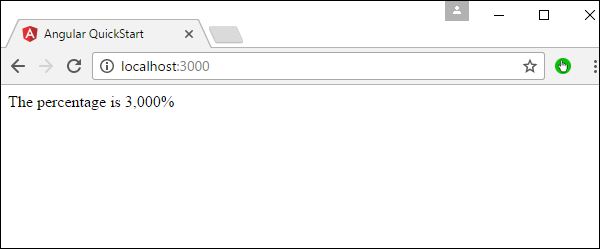
<div>
The percentage is {{newValue | percent}}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Существует еще один вариант процентной трубы.
Синтаксис
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’Параметры
minIntegerDigits - Это минимальное количество целых цифр.
minFractionDigits - Это минимальное количество знаков после запятой.
maxFractionDigits - Это максимальное количество знаков после запятой.
Результат
Значение свойства будет преобразовано в процентный формат.
пример
Сначала убедитесь, что в файле app.component.ts присутствует следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}Затем убедитесь, что в файле app / app.component.html присутствует следующий код.
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>Вывод
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Angular 2 также имеет возможность создавать собственные трубы. Общий способ определения настраиваемой трубы следующий.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}Где,
'Pipename' - Это название трубы.
Pipeclass - Это имя класса, назначенного пользовательской трубе.
Transform - Это функция для работы с трубой.
Parameters - Это параметры, которые передаются в трубу.
Returntype - Это обратный тип трубы.
Давайте создадим собственный канал, который умножает 2 числа. Затем мы будем использовать этот канал в нашем классе компонентов.
Step 1 - Сначала создайте файл с именем multiplier.pipe.ts.

Step 2 - Поместите следующий код в созданный выше файл.
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}В отношении приведенного выше кода необходимо отметить следующие моменты.
Сначала мы импортируем модули Pipe и PipeTransform.
Затем мы создаем трубу с именем «Множитель».
Создание класса MultiplierPipe, реализующего модуль PipeTransform.
Затем функция преобразования примет значение и несколько параметров и выведет умножение обоих чисел.
Step 3 - В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - В нашем шаблоне мы используем наш новый пользовательский канал.
Step 4 - Убедитесь, что следующий код помещен в файл app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}В отношении приведенного выше кода необходимо отметить следующее.
Нам нужно обязательно включить наш модуль MultiplierPipe.
Нам также необходимо убедиться, что он включен в раздел объявлений.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

В Angular 2 вы можете использовать структуру элементов DOM HTML для изменения значений элементов во время выполнения. Давайте рассмотрим некоторые подробнее.
Входной тег
В файле app.component.ts разместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }В отношении приведенного выше кода необходимо отметить следующее.
[value] = ”username” - Используется для привязки имени пользователя выражения к свойству value элемента input.
(input) = ”expression” - Это декларативный способ привязки выражения к событию ввода входного элемента.
username = $event.target.value - Выражение, которое выполняется при срабатывании входного события.
$event - Это выражение, отображаемое в привязках событий Angular, которое имеет значение полезной нагрузки события.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.
Теперь вы можете вводить что угодно, и тот же ввод будет отображаться в тексте рядом с элементом управления вводом.

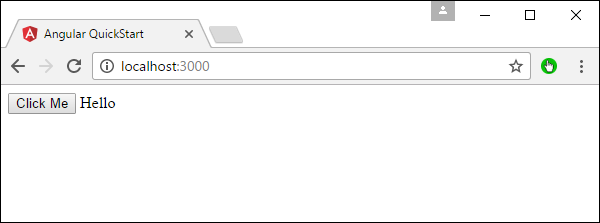
Нажмите "Ввод"
В файле app.component.ts разместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
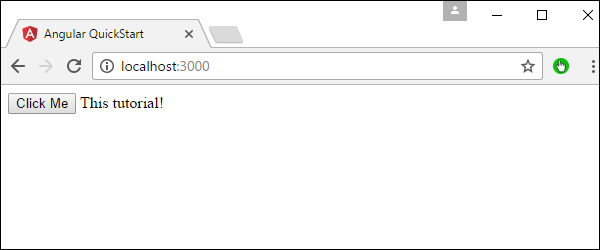
}Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Когда вы нажмете кнопку Click Me, вы получите следующий результат.

Приложение Angular 2 проходит через весь набор процессов или имеет жизненный цикл от его запуска до конца приложения.
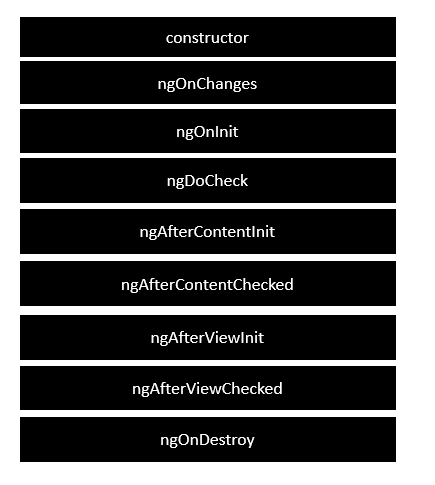
На следующей диаграмме показаны все процессы жизненного цикла приложения Angular 2.

Ниже приводится описание каждой ловушки жизненного цикла.
ngOnChanges - Этот метод вызывается при изменении значения свойства, связанного с данными.
ngOnInit - Это вызывается всякий раз, когда происходит инициализация директивы / компонента после того, как Angular впервые отображает свойства с привязкой к данным.
ngDoCheck - Это необходимо для обнаружения и воздействия на изменения, которые Angular не может или не может обнаружить самостоятельно.
ngAfterContentInit - Это вызывается в ответ после того, как Angular проецирует внешний контент в представление компонента.
ngAfterContentChecked - Это вызывается в ответ после того, как Angular проверяет контент, проецируемый в компонент.
ngAfterViewInit - Это вызывается в ответ после того, как Angular инициализирует представления компонента и дочерние представления.
ngAfterViewChecked - Это вызывается в ответ после того, как Angular проверяет представления компонента и дочерние представления.
ngOnDestroy - Это этап очистки непосредственно перед тем, как Angular уничтожит директиву / компонент.
Ниже приведен пример реализации одной ловушки жизненного цикла. вapp.component.ts файл, поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}В приведенной выше программе мы вызываем ngOnInit жизненного цикла, чтобы особо отметить, что ценность this.values параметр должен быть установлен на «Привет».
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

В Angular JS можно вкладывать контейнеры друг в друга. Внешний контейнер называется родительским, а внутренний - дочерним. Давайте посмотрим на примере, как этого добиться. Ниже приведены шаги.
Step 1 - Создать ts файл для дочернего контейнера с именем child.component.ts.

Step 2 - В файл, созданный на предыдущем шаге, поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Приведенный выше код устанавливает значение параметра this.values равным «Hello».
Step 3 - В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }Обратите внимание, что в приведенном выше коде мы вызываем оператор импорта, чтобы импортировать child.componentмодуль. Также мы вызываем селектор <child-app> от дочернего компонента к нашему основному компоненту.
Step 4 - Затем нам нужно убедиться, что дочерний компонент также включен в файл app.module.ts.
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Служба используется, когда необходимо предоставить общие функции различным модулям. Например, у нас может быть функциональность базы данных, которую можно повторно использовать в различных модулях. И, следовательно, вы можете создать службу, которая могла бы иметь функциональность базы данных.

При создании сервиса необходимо выполнить следующие ключевые шаги.
Step 1- Создайте отдельный класс, который имеет инъекционный декоратор. Инъекционный декоратор позволяет внедрять функциональность этого класса и использовать ее в любом модуле Angular JS.
@Injectable()
export class classname {
}Step 2 - Затем в вашем модуле appComponent или модуле, в котором вы хотите использовать службу, вам необходимо определить его как поставщика в декораторе @Component.
@Component ({
providers : [classname]
})Давайте посмотрим на примере, как этого добиться. Ниже приведены необходимые шаги.
Step 1 - Создать ts файл для службы под названием app.service.ts.

Step 2 - Поместите следующий код в созданный выше файл.
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}В отношении вышеуказанной программы необходимо отметить следующие моменты.
Декоратор Injectable импортируется из модуля angular / core.
Мы создаем класс appService, который украшен декоратором Injectable.
Мы создаем простую функцию с именем getApp, которая возвращает простую строку с именем «Hello world».
Step 3 - В файле app.component.ts поместите следующий код.
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}В отношении вышеуказанной программы необходимо отметить следующие моменты.
Сначала мы импортируем наш модуль appService в модуль appComponent.
Затем мы регистрируем сервис в качестве провайдера в этом модуле.
В конструкторе мы определяем переменную с именем _appService типа appService, чтобы ее можно было вызывать в любом месте модуля appComponent.
В качестве примера в жизненном цикле ngOnInit мы вызвали функцию службы getApp и назначили вывод свойству value класса AppComponent.
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.