Angular 2 - крючки жизненного цикла
Приложение Angular 2 проходит через весь набор процессов или имеет жизненный цикл от его запуска до конца приложения.
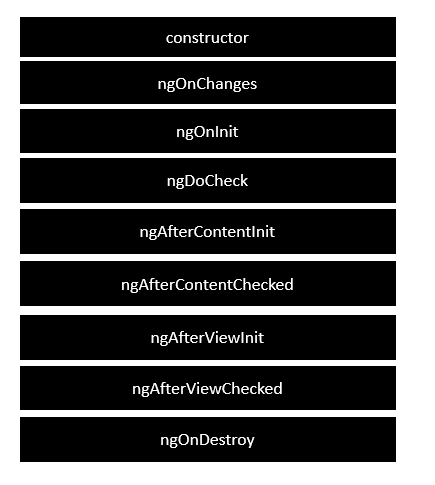
На следующей диаграмме показаны все процессы жизненного цикла приложения Angular 2.

Ниже приводится описание каждой ловушки жизненного цикла.
ngOnChanges - Этот метод вызывается при изменении значения свойства, привязанного к данным.
ngOnInit - Это вызывается всякий раз, когда происходит инициализация директивы / компонента после того, как Angular впервые отображает свойства с привязкой к данным.
ngDoCheck - Это необходимо для обнаружения и воздействия на изменения, которые Angular не может или не может обнаружить самостоятельно.
ngAfterContentInit - Это вызывается в ответ после того, как Angular проецирует внешний контент в представление компонента.
ngAfterContentChecked - Это вызывается в ответ после того, как Angular проверяет контент, проецируемый в компонент.
ngAfterViewInit - Это вызывается в ответ после того, как Angular инициализирует представления компонента и дочерние представления.
ngAfterViewChecked - Это вызывается в ответ после того, как Angular проверяет представления компонента и дочерние представления.
ngOnDestroy - Это этап очистки непосредственно перед тем, как Angular уничтожит директиву / компонент.
Ниже приведен пример реализации одной ловушки жизненного цикла. вapp.component.ts файл, поместите следующий код.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}В приведенной выше программе мы вызываем ngOnInit жизненного цикла, чтобы особо отметить, что ценность this.values параметр должен быть установлен на «Привет».
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.