Угловой 2 - Отображение данных
В Angular JS очень легко отобразить значение свойств класса в форме HTML.
Давайте возьмем пример и узнаем больше о отображении данных. В нашем примере мы рассмотрим отображение значений различных свойств в нашем классе на странице HTML.
Step 1 - Измените код файла app.component.ts на следующий.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}В отношении приведенного выше кода необходимо отметить следующие моменты.
Мы определяем массив с именем appList, который является строкой типа.
Мы определяем 3 строковых элемента как часть массива: Binding, Display и Services.
Мы также определили свойство TutorialName, которое имеет значение Angular 2.
Step 2 - Внесите следующие изменения в файл app / app.component.html, который является вашим файлом шаблона.
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>В отношении приведенного выше кода необходимо отметить следующие моменты.
Мы ссылаемся на свойство TutorialName, чтобы сообщить, «как называется учебник на нашей HTML-странице».
Мы используем значение индекса для массива для отображения каждой из трех тем в нашем массиве.
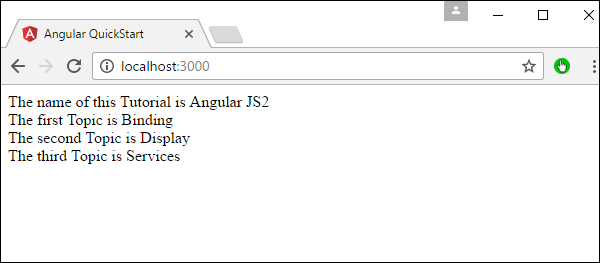
Step 3- Сохраните все изменения кода и обновите браузер, вы получите следующий результат. Из выходных данных вы можете ясно видеть, что данные отображаются в соответствии со значениями свойств в классе.

Другой простой пример, который привязывается «на лету» - это использование тега input html. Он просто отображает данные по мере ввода данных в теге html.
Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>В отношении приведенного выше кода необходимо отметить следующие моменты.
[value] = ”username” - Используется для привязки имени пользователя выражения к свойству value элемента input.
(input) = ”expression” - Это декларативный способ привязки выражения к событию ввода входного элемента.
username = $event.target.value - Выражение, которое выполняется при срабатывании входного события.
$event - Выражение, отображаемое в привязках событий Angular, которое имеет значение полезной нагрузки события.
Когда вы сохраните все изменения кода и обновите браузер, вы получите следующий результат.

Теперь введите что-нибудь в поле ввода, например «Tutorialspoint». Соответственно изменится и вывод.