Angular 2 - Окружающая среда
Чтобы начать работу с Angular 2, вам необходимо установить следующие ключевые компоненты.
Npm- Это известно как диспетчер пакетов узлов, который используется для работы с репозиториями с открытым исходным кодом. Angular JS как фреймворк зависит от других компонентов. А такжеnpm можно использовать для загрузки этих зависимостей и прикрепления их к вашему проекту.
Git - Это программное обеспечение с исходным кодом, которое можно использовать для получения образца приложения из github угловой сайт.
Editor- Существует множество редакторов, которые можно использовать для разработки Angular JS, таких как код Visual Studio и WebStorm. В нашем руководстве мы будем использовать код Visual Studio, который предоставляется Microsoft бесплатно.
Установка npm
Давайте теперь посмотрим, как установить npm. Официальный сайт npm:https://www.npmjs.com/

Step 1 - Перейдите в раздел «начать работу с npm» на сайте.

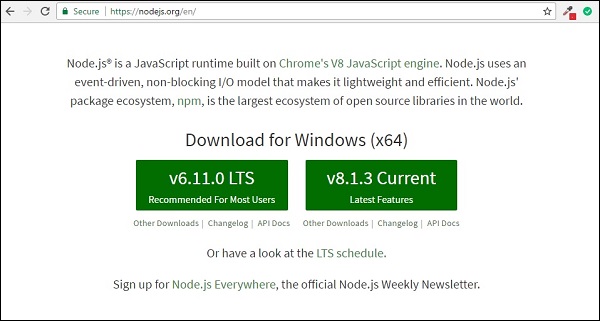
Step 2- На следующем экране выберите установщик для загрузки в зависимости от операционной системы. Для этого упражнения загрузите 64-разрядную версию Windows.

Step 3- Запустить установщик. На начальном экране нажмите кнопку Далее.

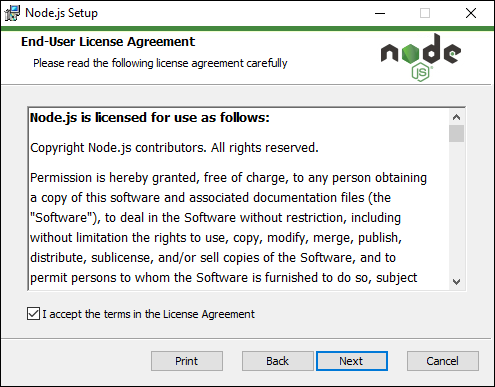
Step 4 - На следующем экране примите лицензионное соглашение и нажмите кнопку «Далее».

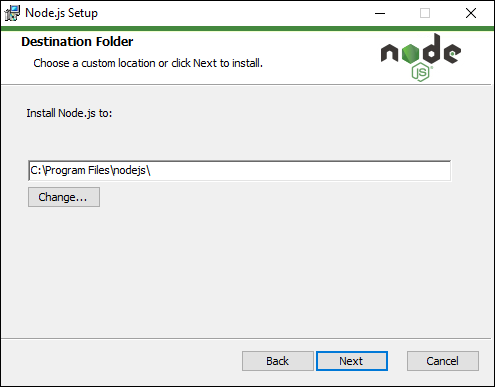
Step 5 - На следующем экране выберите папку назначения для установки и нажмите кнопку Далее.

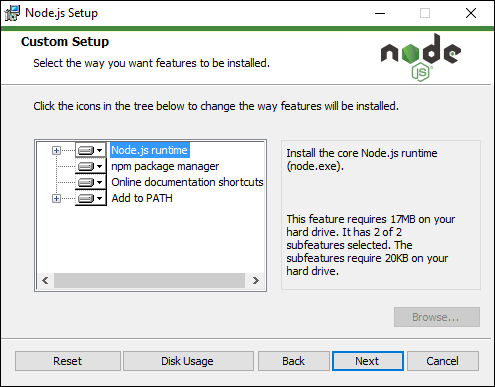
Step 6- Выберите компоненты на следующем экране и нажмите кнопку Далее. Вы можете принять все компоненты для установки по умолчанию.

Step 7 - На следующем экране нажмите кнопку «Установить».

Step 8 - По завершении установки нажмите кнопку «Готово».

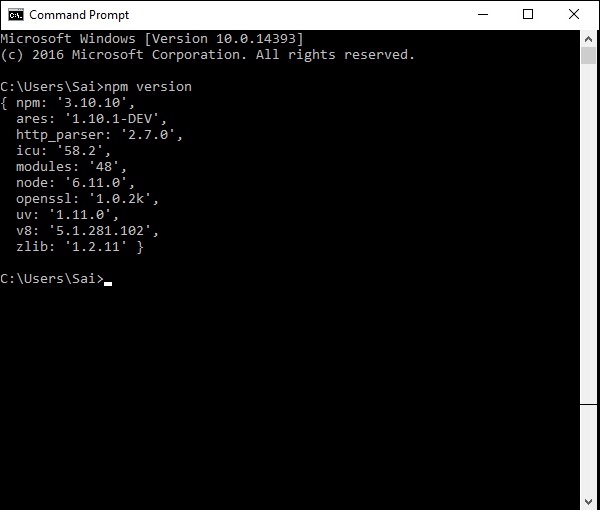
Step 9- Для подтверждения установки в командной строке вы можете ввести команду npm version. Вы получите номер версии npm, как показано на следующем снимке экрана.

Установка кода Visual Studio
Ниже приведены функции кода Visual Studio:
Легкий редактор по сравнению с реальной версией Visual Studio.
Может использоваться для таких языков программирования, как Clojure, Java, Objective-C и многих других языков.
Встроенное расширение Git.
Встроенная функция IntelliSense.
Еще много расширений для разработки.
Официальный сайт кода Visual Studio: https://code.visualstudio.com/

Step 1- После завершения загрузки следуйте инструкциям по установке. На начальном экране нажмите кнопку Далее.

Step 2 - На следующем экране примите лицензионное соглашение и нажмите кнопку Далее.

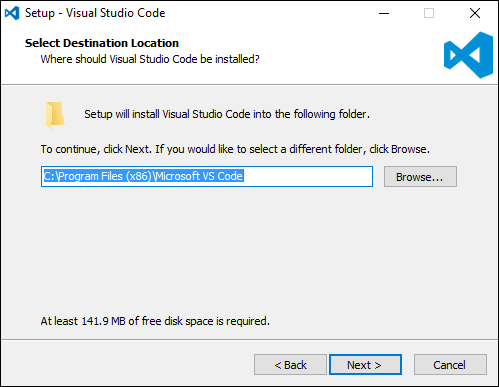
Step 3 - На следующем экране выберите место назначения для установки и нажмите кнопку «Далее».

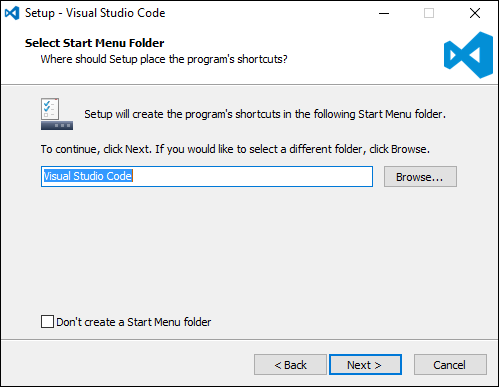
Step 4 - Выберите имя ярлыка программы и нажмите кнопку Далее.

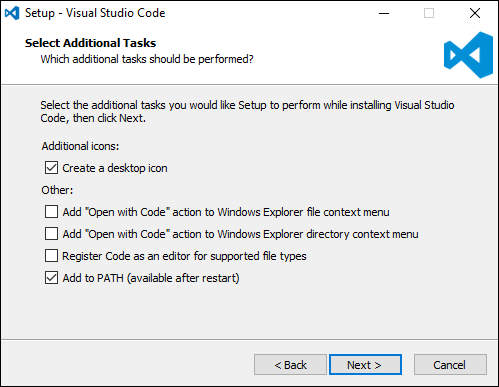
Step 5 - Примите настройки по умолчанию и нажмите кнопку Далее.

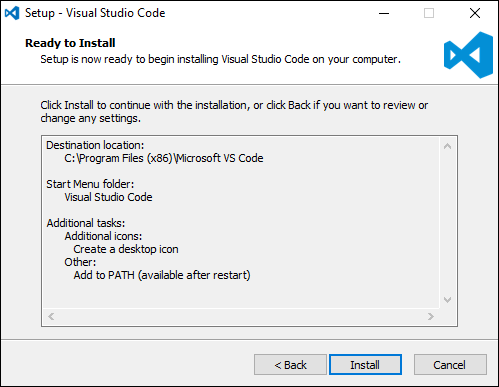
Step 6 - Нажмите кнопку «Установить» на следующем экране.

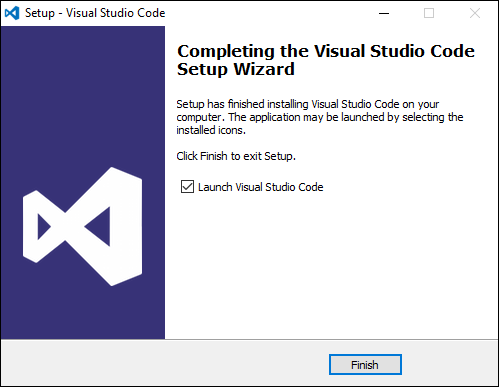
Step 7 - На последнем экране нажмите кнопку «Готово», чтобы запустить Visual Studio Code.

Установка Git
Некоторые из ключевых особенностей Git:
- Легкое ветвление и слияние кода.
- Предоставление возможности использовать множество методов для потока кода в Git.
- Git очень быстр по сравнению с другими инструментами SCM.
- Предлагает лучшую гарантию данных.
- Бесплатный и открытый исходный код.
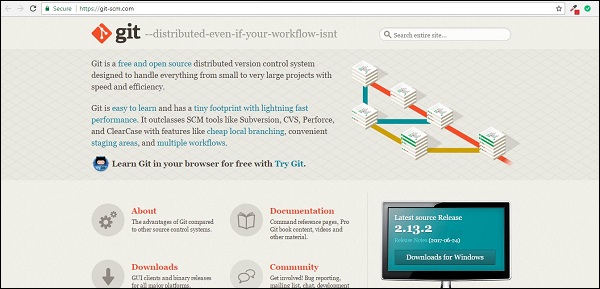
Официальный сайт Git: https://git-scm.com/

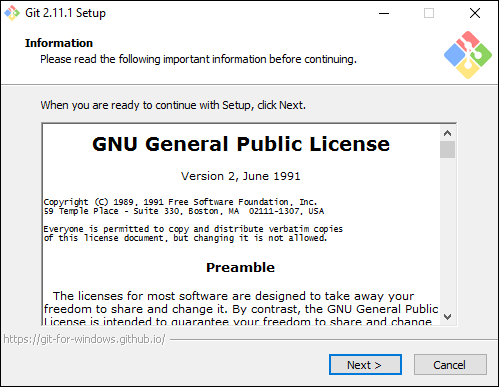
Step 1- После завершения загрузки следуйте инструкциям по установке. На начальном экране нажмите кнопку Далее.

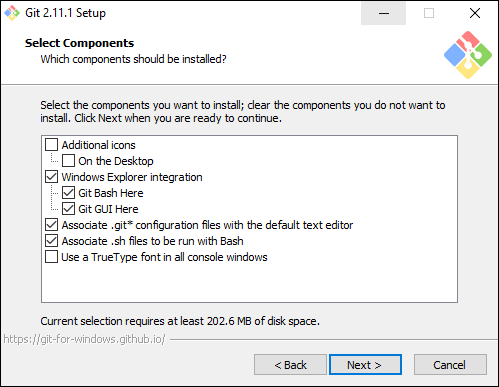
Step 2- Выберите компоненты, которые необходимо установить. Вы можете принять компоненты по умолчанию.

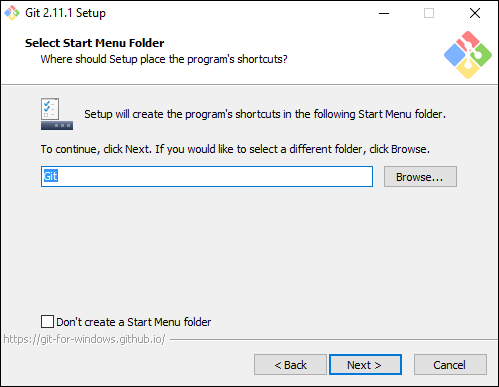
Step 3 - На следующем этапе выберите имя ярлыка программы и нажмите кнопку Далее.

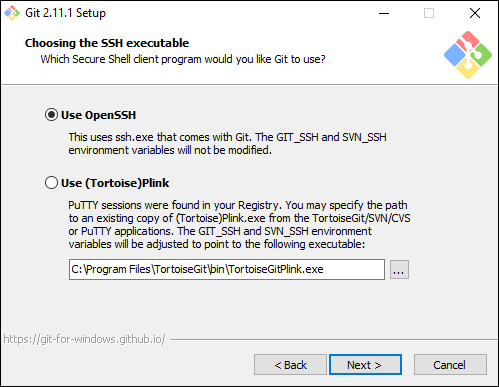
Step 4 - Примите исполняемый файл SSH по умолчанию и нажмите кнопку Далее.

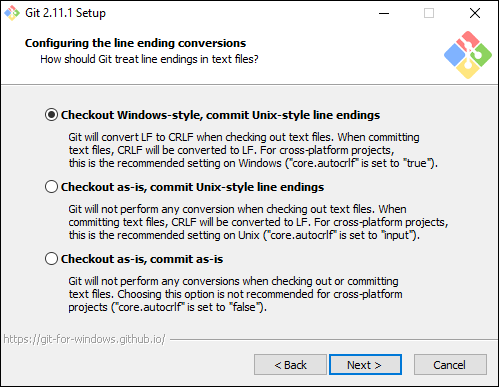
Step 5 - Примите настройку по умолчанию «Оформить заказ в стиле Windows, зафиксировать окончания в стиле Unix» и нажмите кнопку «Далее».

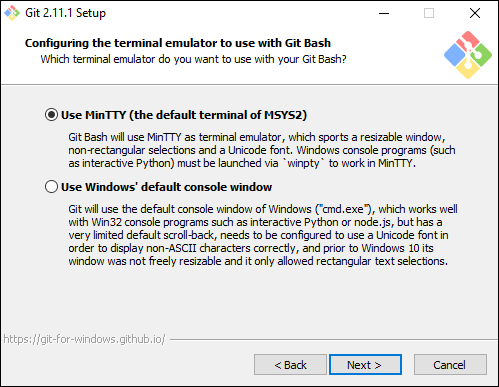
Step 6 - Теперь примите настройки эмулятора терминала по умолчанию и нажмите кнопку «Далее».

Step 7 - Примите настройки по умолчанию и нажмите кнопку Далее.

Step 8 - Вы можете пропустить экспериментальные параметры и нажать кнопку «Установить».

Step 9 - На последнем экране нажмите кнопку «Готово», чтобы завершить установку.