Flex - Создать приложение
Мы будем использовать Flash Builder 4.5 для создания приложений Flex. Начнем с простогоHelloWorld применение.
Шаг 1 - Создайте проект
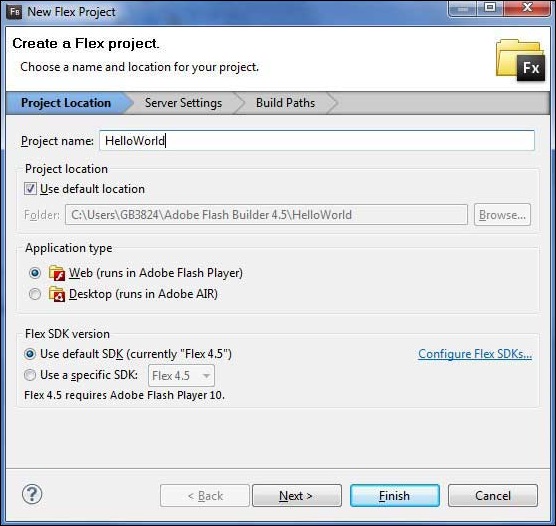
Первым шагом является создание простого проекта Flex с помощью Flash Builder IDE. Запустить мастер проекта, используя опциюFile > New > Flex Project. Теперь назовите свой проект как HelloWorld, используя окно мастера, как показано ниже:

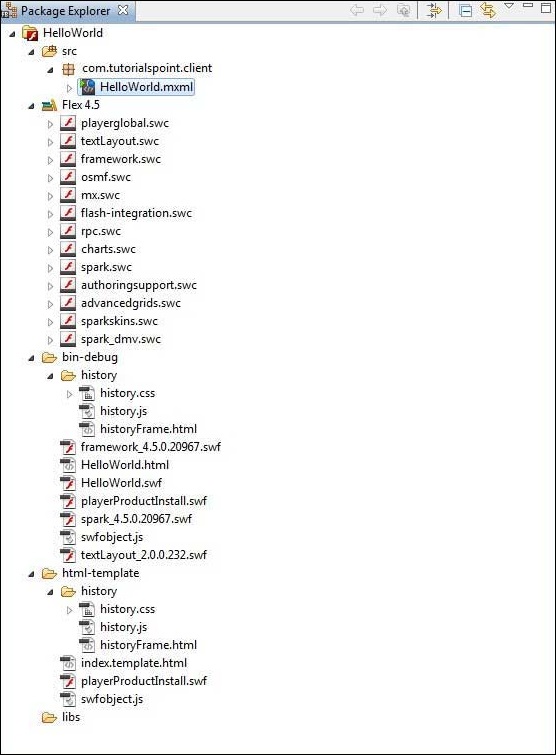
Выберите тип приложения Web (runs in Adobe Flash Player). Однако, если этот параметр не выбран, оставьте другие значения по умолчанию как таковые и нажмите кнопку «Готово». Как только ваш проект будет успешно создан, в вашем Project Explorer появится следующий контент:

Вот краткое описание всех важных папок -
| Папка | Место расположения |
|---|---|
| стол со столом | Файлы исходного кода (mxml / as классы). Мы создали структуру папок com / tutorialspoint / client, содержащую клиентские классы java, отвечающие за отображение пользовательского интерфейса клиента. |
| bin-debug | Это выходная часть, она представляет собой фактическое развертываемое веб-приложение. Папка History содержит файлы поддержки для управления историей приложения Flex. framework_xxx.swf, гибкие файлы должны использоваться гибким приложением. HelloWorld.html, HTML-файл оболочки / хоста для гибкого приложения. HelloWorld.swf, наше гибкое приложение. playerProductInstall.swf, экспресс-установщик флеш-плеера. spark_xxx.swf, библиотека для поддержки компонентов Spark. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию флеш-плеера и передает параметр инициализации в файл HelloWorld.swf. textLayout_xxx.swf, библиотека для поддержки текстовых компонентов. |
| html-шаблон | Это представляет собой настраиваемое веб-приложение. Flash Builder компилирует файлы из html-шаблона в папку bin-debug. Папка History содержит файлы поддержки для управления историей приложения Flex. index.template.html, HTML-файл оболочки / хоста для гибкого приложения, имеющий заполнители для конкретной конфигурации Flash Builder. Компилируется в HelloWorld.html в папке bin-debug во время сборки. playerProductInstall.swf, экспресс-установщик flash player копируется в папку bin-debug во время сборки. swfobject.js, JavaScript отвечает за загрузку HelloWorld.swf в HelloWorld.html. Он проверяет версию флеш-плеера и передает параметр инициализации в HelloWorld.swf файл копируется в папку bindebug во время сборки. |
Шаг 2 - Создайте внешний файл CSS
Создайте файл CSS styles.css для HTML-страницы Wrapper в html-template папка.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}Шаг 3. Измените шаблон HTML-страницы Wrapper
Изменить шаблон HTML-страницы Wrapper index.template.html в htmltemplateпапка. Flash Builder создаст шаблон HTML- страницы Wrapper по умолчанию html-template / index.template.html , который будет скомпилирован в HelloWorld.html.
Этот файл содержит заполнители, которые Flash Builder заменяет в процессе компиляции. Например, версия флеш-плеера, название приложения и т. Д.
Давайте изменим этот файл для отображения пользовательских сообщений в случае, если плагин flash не установлен.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>Шаг 4 - Создайте внутренний файл CSS
Создайте файл CSS Style.css за HelloWorld.mxml в table tablebordered/com/tutorialspointпапка. Flex предоставляет аналогичные стили CSS для своих элементов управления пользовательского интерфейса, как и стили CSS для элементов управления пользовательского интерфейса HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Шаг 5 - Изменить класс начального уровня
Flash Builder создаст по умолчанию таблицу файлов mxml tablebordered / com.tutorialspoint / HelloWorld.mxml , которая содержит контейнер корневого тега <application> для приложения. Давайте изменим этот файл, чтобы он отображал "Hello, World!" -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Вы можете создать больше файлов mxml или actionscript в том же исходном каталоге для определения новых приложений или вспомогательных подпрограмм.
Шаг 6 - Создание приложения
Flash Builder имеет Build Automaticallyпо умолчанию проверено. Просто проверьтеProblemsПосмотрите, есть ли ошибки. Когда вы закончите с изменениями, вы не увидите никаких ошибок.
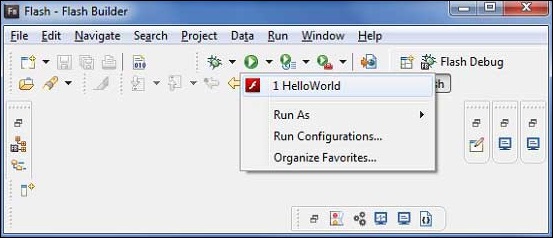
Шаг 7 - Запустите приложение
Теперь нажмите на

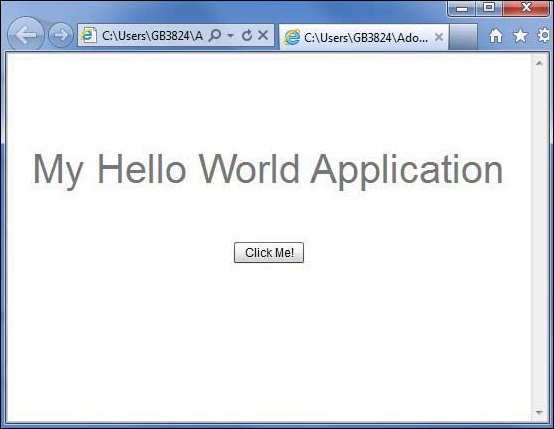
Если все в порядке, вы должны увидеть всплывающее окно браузера, приложение запущено и работает. Если с вашим приложением все в порядке, вы получите следующий результат: [ Попробуйте онлайн ]
Поскольку вы запускаете свое приложение во флеш-плеере, вам необходимо установить плагин Flash Player для вашего браузера. Просто следуйте инструкциям на экране, чтобы установить плагин. Если у вас уже установлен плагин Flash Player для вашего браузера, вы должны увидеть следующий результат:

Поздравляю! Вы реализовали свое первое приложение, используяFlex.