Flex - интернационализация
Flex предоставляет два способа интернационализации приложения Flex. Мы продемонстрируем использование интернационализации времени компиляции, наиболее часто используемой в проектах.
| Старший Нет | Техника и описание |
|---|---|
| 1 | Compile Time Internationalization Этот метод наиболее распространен и требует очень мало накладных расходов во время выполнения; - очень эффективный метод перевода как константных, так и параметризованных строк; самый простой в реализации. Интернационализация времени компиляции использует стандартные файлы свойств для хранения переведенных строк и параметризованных сообщений, и эти файлы свойств компилируются непосредственно в приложении. |
| 2 | Run Time Internationalization Этот метод очень гибкий, но медленнее, чем интернационализация статической строки. Вам необходимо скомпилировать файлы свойств локализации отдельно, оставить их внешними по отношению к приложению и загрузить их во время выполнения. |
Рабочий процесс интернационализации приложения Flex
Шаг 1 - Создайте структуру папок
Создайте папку locale в папке src проекта Flex. Это будет родительский каталог для всех файлов свойств для локалей, которые будет поддерживать приложение. Внутри папки языковых стандартов создайте подпапки, по одной для каждой поддерживаемой локали приложения. Соглашение об именовании языкового стандарта:
{language}_{country code}Например, en_US представляет английский язык США. Языковой стандарт de_DE представляет немецкий язык. Пример приложения будет поддерживать два распространенных языка: английский и немецкий.
Шаг 2 - Создайте файлы свойств
Создайте файл свойств, содержащий сообщения, которые будут использоваться в приложении. Мы создалиHelloWorldMessages.properties файл под src > locale > en_US папка в нашем примере.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Создайте файлы свойств, содержащие переведенные значения, относящиеся к региону. Мы создалиHelloWorldMessages.properties файл под src > locale > de_DEпапка в нашем примере. Этот файл содержит переводы на немецкий язык. _de указывает немецкий язык, и мы собираемся поддерживать немецкий язык в нашем приложении.
Если вы создаете файл свойств с помощью Flash Builder, измените кодировку файла на UTF-8. Выберите файл и затем щелкните его правой кнопкой мыши, чтобы открыть окно его свойств. Выберите Кодировка текстового файла как Other UTF-8. Применить и сохранить изменение.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Шаг 3 - Укажите параметры компилятора
Щелкните проект правой кнопкой мыши и выберите "Свойства".
Выберите Flex Compiler и добавьте следующее в настройки дополнительных аргументов компилятора -
-locale en_US de_DEЩелкните проект правой кнопкой мыши и выберите "Свойства".
Выберите путь сборки Flex и добавьте следующее в настройки исходного пути -
src\locale\{locale}Пример интернализации
Теперь давайте выполним следующие шаги, чтобы протестировать технику интернализации в приложении Flex:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в пакете com.tutorialspoint.client, как описано в главе Flex - Создание приложения . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Ниже приводится содержимое измененного файла mxml. src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
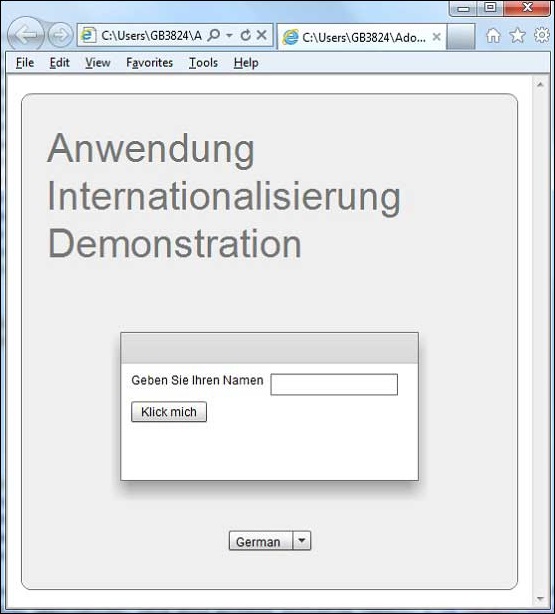
</s:Application>Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в обычном режиме, как мы это делали в главе « Flex - Создание приложения» . Если с вашим приложением все в порядке, вы получите следующий результат: [ Попробуйте онлайн ]

Измените язык с помощью раскрывающегося меню языка и посмотрите результат.