Flex - развертывание приложения
Из этого туториала Вы узнаете, как создать приложение. war файл и как развернуть его в корне веб-сервера Apache Tomcat.
Если вы поняли этот простой пример, вы также сможете развернуть сложное приложение Flex, выполнив те же действия.
Давайте выполним следующие шаги, чтобы создать приложение Flex -
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWorld в packagecom. tutorialspoint.client, как описано в главе « Flex - Создание приложения» . |
| 2 | Измените HelloWorld.mxml, как описано ниже. Остальные файлы оставьте без изменений. |
| 3 | Скомпилируйте и запустите приложение, чтобы убедиться, что бизнес-логика работает в соответствии с требованиями. |
Следуйте инструкциям, приведенным ниже, чтобы создать сборку выпуска приложения Flex, а затем развернуть ее на сервере tomcat.
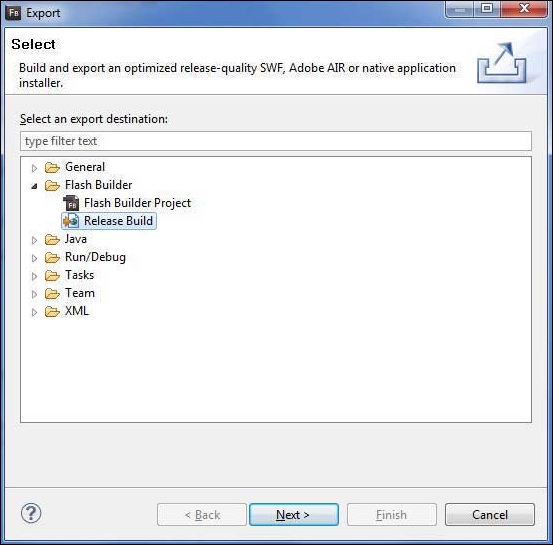
Первым шагом является создание сборки выпуска с помощью Flash Builder IDE. Запустить мастер сборки выпуска, используя опциюFile > Export > Flash Builder > Release Build.

Выберите проект как HelloWorld, используя окно мастера, как показано ниже.

Оставьте другие значения по умолчанию и нажмите кнопку «Готово». Теперь Flash Builder создаст папку bin-release, содержащую сборку выпуска проекта.
Теперь наша сборка релиза готова, давайте выполним следующие шаги для развертывания приложения Flex:
| Шаг | Описание |
|---|---|
| 1 | Заархивируйте содержимое папки bin-release приложения в виде файла HelloWorld.war и разверните его на веб-сервере Apache Tomcat. |
| 2 | Запустите свое веб-приложение, используя соответствующий URL-адрес, как описано ниже на последнем шаге. |
Ниже приводится содержимое измененного файла mxml. table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Когда вы будете готовы со всеми внесенными изменениями, позвольте нам скомпилировать и запустить приложение в обычном режиме, как мы это делали в главе « Flex - Создание приложения» . Если с вашим приложением все в порядке, то результат будет следующим: [ Попробуйте онлайн ]

Создать файл WAR
Теперь наше приложение работает нормально, и мы готовы экспортировать его как файл войны. Выполните следующие шаги -
Перейдите в каталог bin-release вашего проекта C: \ workspace \ HelloWorld \ binrelease
Выберите все файлы и папки, доступные в каталоге bin-release.
Заархивируйте все выбранные файлы и папки в файл HelloWorld.zip .
Переименуйте HelloWorld.zip в HelloWorld.war.
Развернуть файл WAR
Остановите сервер tomcat.
Скопируйте файл HelloWorld.war в каталог установки tomcat> папку webapps.
Запустите сервер tomcat.
Загляните в каталог webapps, там должна быть папка, созданная HelloWorld.
Теперь HelloWorld.war успешно развернут в корне веб-сервера Tomcat.
Запустить приложение
Введите URL-адрес в веб-браузере -
http: // localhost: 8080 / HelloWorld / HelloWorld.html, чтобы запустить приложение.
Имя сервера (localhost) и порт (8080) могут отличаться в зависимости от конфигурации Tomcat.