Flutter - приложение для архитектуры
В этой главе давайте обсудим архитектуру фреймворка Flutter.
Виджеты
Основная концепция фреймворка Flutter: In Flutter, Everything is a widget. Виджеты - это в основном компоненты пользовательского интерфейса, используемые для создания пользовательского интерфейса приложения.
Во Flutter приложение само по себе является виджетом. Приложение является виджетом верхнего уровня, и его пользовательский интерфейс создается с использованием одного или нескольких дочерних элементов (виджетов), которые снова создаются с использованием своих дочерних виджетов. Этотcomposability Функция помогает нам создавать пользовательский интерфейс любой сложности.
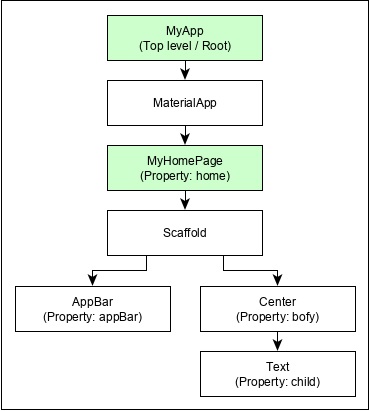
Например, иерархия виджетов приложения hello world (созданного в предыдущей главе) указана на следующей диаграмме:

Здесь следует отметить следующие моменты -
MyApp - это виджет, созданный пользователем, и он создается с использованием собственного виджета Flutter, MaterialApp .
В MaterialApp есть свойство home для указания пользовательского интерфейса домашней страницы, которая снова является созданным пользователем виджетом MyHomePage .
MyHomePage построен с использованием другого собственного виджета Flutter , Scaffold.
Scaffold имеет два свойства - body и appBar.
body используется для указания своего основного пользовательского интерфейса, а appBar используется для указания пользовательского интерфейса заголовка
Пользовательский интерфейс заголовка создается с использованием собственного виджета Flutter, пользовательский интерфейс AppBar и Body создается с использованием виджета Center .
У виджета « Центр» есть свойство « Дочерний» , которое относится к фактическому контенту и создается с использованием текстового виджета.
Жесты
Виджеты Flutter поддерживают взаимодействие через специальный виджет GestureDetector . GestureDetector - это невидимый виджет, способный фиксировать действия пользователя, такие как касание, перетаскивание и т. Д., Своего дочернего виджета. Многие собственные виджеты Flutter поддерживают взаимодействие с помощью GestureDetector . Мы также можем включить интерактивную функцию в существующий виджет, составив его с помощью виджета GestureDetector . Мы изучим жесты отдельно в следующих главах.
Понятие государства
Виджеты Flutter поддерживают поддержку состояния , предоставляя специальный виджет StatefulWidget . Виджет должен быть производным от виджета StatefulWidget для поддержки обслуживания состояния, а все остальные виджеты должны быть производными от StatefulWidget . Виджеты Flutterreactiveв родном. Это похоже на responsejs, и StatefulWidget будет автоматически обновляться при изменении его внутреннего состояния. Повторный рендеринг оптимизирован за счет обнаружения разницы между старым и новым пользовательским интерфейсом виджета и визуализации только необходимых изменений.
Слои
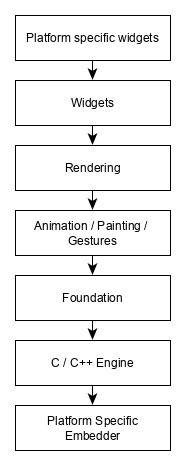
Самая важная концепция фреймворка Flutter заключается в том, что фреймворк сгруппирован по нескольким категориям с точки зрения сложности и четко упорядочен по уровням убывающей сложности. Слой строится с использованием ближайшего к нему слоя следующего уровня. Самый верхний слой - это виджет, специфичный для Android и iOS . На следующем слое есть все собственные виджеты флаттера. Следующий слой - это слой рендеринга , который является компонентом рендеринга низкого уровня и рендерит все в приложении Flutter. Уровни сводятся к основному коду платформы
Общий обзор слоя во Flutter указан на диаграмме ниже -

Следующие пункты обобщают архитектуру Flutter -
Во Flutter все является виджетом, а сложный виджет состоит из уже существующих виджетов.
Интерактивные функции могут быть включены при необходимости с помощью виджета GestureDetector .
Состояние виджета можно при необходимости поддерживать с помощью виджета StatefulWidget .
Flutter предлагает многоуровневый дизайн, так что любой слой может быть запрограммирован в зависимости от сложности задачи.
Мы подробно обсудим все эти концепции в следующих главах.