Flutter - Введение в виджеты
Как мы узнали в предыдущей главе, виджеты - это все во фреймворке Flutter. Мы уже узнали, как создавать новые виджеты в предыдущих главах.
В этой главе давайте разберемся с фактической концепцией создания виджетов и различных типов виджетов, доступных во фреймворке Flutter .
Давайте проверим виджет MyHomePage приложения Hello World . Код для этой цели приведен ниже -
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}Здесь мы создали новый виджет, расширив StatelessWidget .
Обратите внимание, что StatelessWidget требует реализации только одной сборки метода в производном классе. Метод сборки получает контекстную среду, необходимую для создания виджетов, через параметр BuildContext и возвращает создаваемый виджет.
В коде мы использовали title как один из аргументов конструктора, а также использовали Key как другой аргумент. Название используется для отображения названия и ключ используется для идентификации виджета в среде сборки.
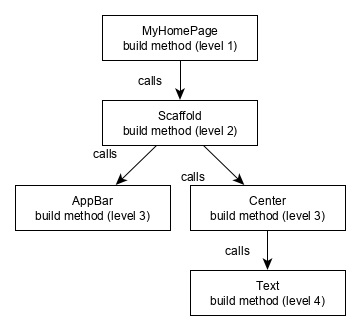
Здесь сборки метод вызывает сборки метод строительных лесов , который , в свою очередь , называют сборки метода AppBar и Центра , чтобы построить свой пользовательский интерфейс.
Наконец, метод сборки Center вызывает метод сборки Text .
Для лучшего понимания ниже приведено визуальное представление того же самого -

Визуализация сборки виджета
Во Flutter виджеты могут быть сгруппированы в несколько категорий в зависимости от их функций, как указано ниже:
- Виджеты для конкретных платформ
- Виджеты макета
- Виджеты обслуживания состояния
- Независимые от платформы / базовые виджеты
Обсудим теперь подробно каждую из них.
Виджеты для конкретных платформ
У Flutter есть виджеты, специфичные для конкретной платформы - Android или iOS.
Виджеты для Android разработаны в соответствии с рекомендациями по дизайну материалов для ОС Android. Виджеты, специфичные для Android, называются виджетами материалов .
Специфичные для iOS виджеты разработаны в соответствии с Руководством Apple по человеческому интерфейсу и называются виджетами Купертино .
Вот некоторые из наиболее часто используемых виджетов материалов:
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Выбор даты и времени
- SimpleDialog
- AlertDialog
Вот некоторые из наиболее часто используемых виджетов Купертино :
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
Виджеты макета
Во Flutter виджет можно создать, составив один или несколько виджетов. Чтобы объединить несколько виджетов в один виджет, Flutter предоставляет большое количество виджетов с функцией компоновки. Например, дочерний виджет можно центрировать с помощью виджета « Центр» .
Вот некоторые из популярных виджетов макета:
Container- Прямоугольная рамка, украшенная виджетами BoxDecoration с фоном, рамкой и тенью.
Center - Центрируйте его дочерний виджет.
Row - Расположите его детей по горизонтали.
Column - Расположите его дочерние элементы в вертикальном направлении.
Stack - Расположите одно над другим.
Мы подробно проверим виджеты макета в следующей главе « Введение в виджеты макета» .
Виджеты обслуживания состояния
Во Flutter все виджеты являются производными от StatelessWidget или StatefulWidget .
Виджет, производный от StatelessWidget , не имеет никакой информации о состоянии, но может содержать виджет, производный от StatefulWidget . Динамический характер приложения обусловлен интерактивным поведением виджетов и изменением состояния во время взаимодействия. Например, нажатие кнопки счетчика увеличит / уменьшит внутреннее состояние счетчика на единицу, а реактивный характер виджета Flutter автоматически повторно отобразит виджет с использованием новой информации о состоянии.
Мы подробно изучим концепцию виджетов StatefulWidget в следующей главе «Управление состоянием» .
Независимые от платформы / базовые виджеты
Flutter предоставляет большое количество базовых виджетов для создания как простого, так и сложного пользовательского интерфейса независимо от платформы. Давайте посмотрим на некоторые из основных виджетов в этой главе.
Text
Текстовый виджет используется для отображения отрезка строки. Стиль строки может быть установлен с помощью свойства стиля и класса TextStyle . Пример кода для этой цели выглядит следующим образом:
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))Текстовый виджет имеет специальный конструктор Text.rich , который принимает дочерний элемент типа TextSpan для указания строки с другим стилем. Виджет TextSpan является рекурсивным по своей природе и принимает TextSpan в качестве своих дочерних элементов . Пример кода для этой цели выглядит следующим образом:
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)Наиболее важные свойства текстового виджета следующие:
maxLines, int - Максимальное количество строк для отображения
overflow, TextOverFlow- Укажите, как обрабатывается визуальное переполнение с помощью класса TextOverFlow
style, TextStyle- Укажите стиль строки с помощью класса TextStyle
textAlign, TextAlign- Выравнивание текста по правому, левому краю , по ширине и т. Д. С использованием класса TextAlign
textDirection, TextDirection - Направление текста слева направо или справа налево.
Image
Виджет изображения используется для отображения изображения в приложении. Виджет изображений предоставляет различные конструкторы для загрузки изображений из нескольких источников, и они следующие:
Image- Универсальный загрузчик изображений с использованием ImageProvider
Image.asset - Загрузить изображение из ресурсов проекта flutter
Image.file - Загрузить изображение из системной папки
Image.memory - Загрузить изображение из памяти
Image.Network - Загрузить изображение из сети
Самый простой способ загрузить и отобразить изображение во Flutter - это включить изображение в качестве ресурсов приложения и загрузить его в виджет по запросу.
Создайте папку с активами в папке проекта и разместите необходимые изображения.
Укажите активы в pubspec.yaml, как показано ниже -
flutter:
assets:
- assets/smiley.pngТеперь загрузите и отобразите изображение в приложении.
Image.asset('assets/smiley.png')Полный исходный код виджета MyHomePage приложения hello world и результат показаны ниже -.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}Загруженное изображение показано ниже -

Наиболее важные свойства виджета Image следующие:
image, ImageProvider - Фактическое изображение для загрузки
width, double - Ширина изображения
height, double - Высота изображения
alignment, AlignmentGeometry - Как выровнять изображение в пределах его границ
Icon
Виджет « Значок» используется для отображения глифа из шрифта, описанного в классе IconData . Код для загрузки простого значка электронной почты выглядит следующим образом:
Icon(Icons.email)Полный исходный код для его применения в приложении hello world выглядит следующим образом:
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}Значок загружен, как показано ниже -