Создание простого приложения в Android Studio
В этой главе давайте создадим простое приложение Flutter, чтобы понять основы создания приложения Flutter в Android Studio.
Step 1 - Откройте Android Studio
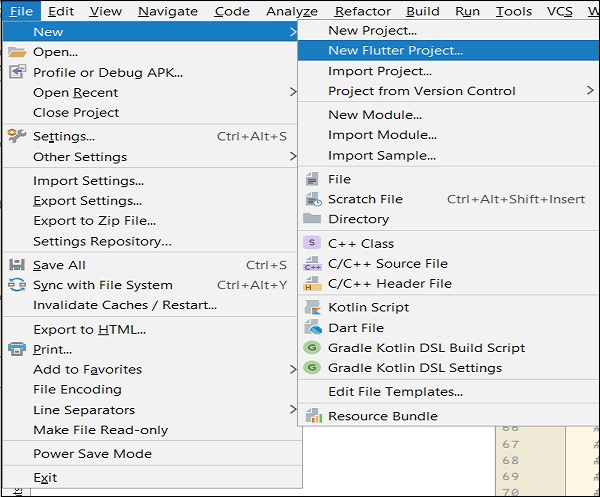
Step 2- Создать проект Flutter. Для этого нажмитеFile → New → New Flutter Project

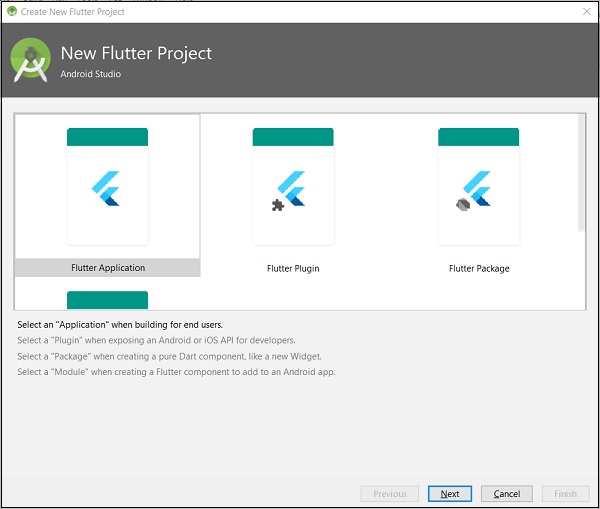
Step 3- Выберите приложение Flutter. Для этого выберитеFlutter Application и нажмите Next.

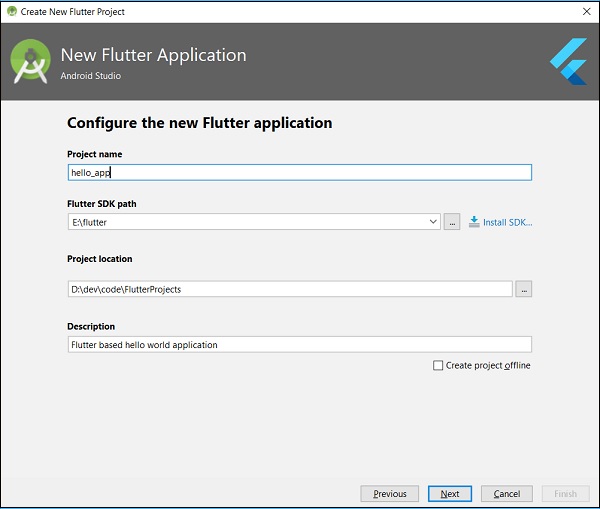
Step 4 - Настройте приложение, как показано ниже, и нажмите Next.
Название проекта: hello_app
Путь к SDK Flutter: <path_to_flutter_sdk>
Расположение проекта: <path_to_project_folder>
Описание: Flutter based hello world application

Step 5 - Настроить проект.
Установите домен компании как flutterapp.tutorialspoint.com и нажмите Finish.
Step 6 - Введите домен компании.
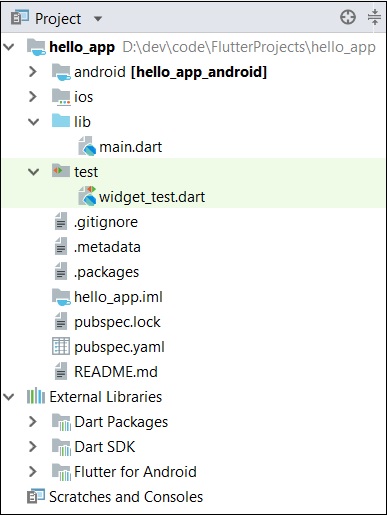
Android Studio создает полностью работающее приложение Flutter с минимальной функциональностью. Давайте проверим структуру приложения, а затем изменим код для выполнения нашей задачи.
Структура приложения и его цель следующие:

Здесь объясняются различные компоненты структуры приложения -
android - Автоматически сгенерированный исходный код для создания приложения для Android
ios - Автоматически сгенерированный исходный код для создания приложения ios
lib - Основная папка, содержащая код Dart, написанный с использованием фреймворка flutter
ib/main.dart - Точка входа в приложение Flutter
test - Папка с кодом Dart для тестирования приложения flutter.
test/widget_test.dart - Пример кода
.gitignore - Файл контроля версий Git
.metadata - автоматически генерируется инструментами флаттера
.packages - автоматически сгенерирован для отслеживания пакетов флаттера
.iml - файл проекта, используемый студией Android
pubspec.yaml - Используется Pub, Менеджер пакетов Flutter
pubspec.lock - Автоматически сгенерирован менеджером пакетов Flutter, Pub
README.md - Файл описания проекта, написанный в формате Markdown
Step 7- Замените код дротика в файле lib / main.dart приведенным ниже кодом -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}Давайте разберемся с кодом дротика построчно.
Line 1- импортирует флаттер пакет, материал . Материал представляет собой флаттер-пакет для создания пользовательского интерфейса в соответствии с рекомендациями по дизайну материалов, установленными Android.
Line 3- Это точка входа в приложение Flutter. Вызывает функцию runApp и передает ей объект класса MyApp . Назначение функции runApp - прикрепить данный виджет к экрану.
Line 5-17- Виджет используется для создания пользовательского интерфейса в фреймворке Flutter. StatelessWidget - это виджет, который не поддерживает какое-либо состояние виджета. MyApp расширяет StatelessWidget и переопределяет его метод сборки . Цель метода сборки - создать часть пользовательского интерфейса приложения. Здесь метод сборки использует MaterialApp , виджет для создания пользовательского интерфейса корневого уровня приложения. У него три свойства - заголовок, тема и главная .
title - это заголовок приложения
theme - это тема виджета. Здесь мы устанавливаем синий в качестве общего цвета приложения, используя класс ThemeData и его свойство primarySwatch .
home - это внутренний пользовательский интерфейс приложения, в котором мы устанавливаем другой виджет, MyHomePage
Line 19 - 38- MyHomePage совпадает с MyApp, за исключением того, что возвращает виджет Scaffold . Scaffold - это виджет верхнего уровня рядом с виджетом MaterialApp, используемый для создания UI-совместимого дизайна материалов. Он имеет два важных свойства: appBar для отображения заголовка приложения и тела для отображения фактического содержимого приложения. AppBar - еще один виджет для рендеринга заголовка приложения, и мы использовали его в свойстве appBar . В свойстве body мы использовали виджет Center , который центрирует его дочерний виджет. Текст - это последний и самый внутренний виджет для отображения текста, и он отображается в центре экрана.
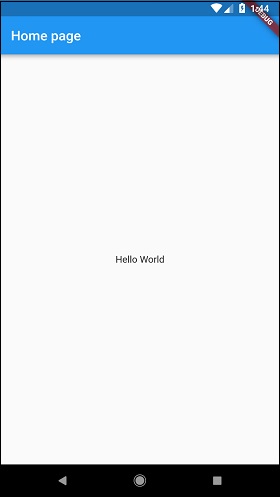
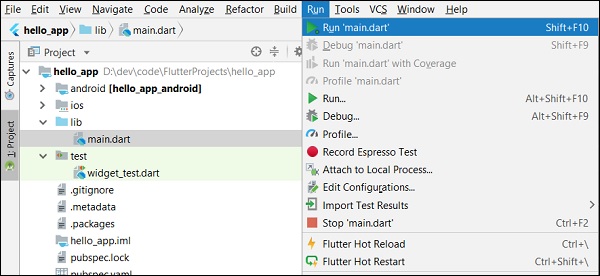
Step 8 - Теперь запустите приложение, используя, Run → Run main.dart

Step 9 - Наконец, вывод приложения выглядит следующим образом -