Flutter - Написание специального кода для Android
Flutter предоставляет общую структуру для доступа к конкретной функции платформы. Это позволяет разработчику расширить функциональность фреймворка Flutter с помощью кода, специфичного для платформы. Функциональные возможности платформы, такие как камера, уровень заряда батареи, браузер и т. Д., Могут быть легко доступны через фреймворк.
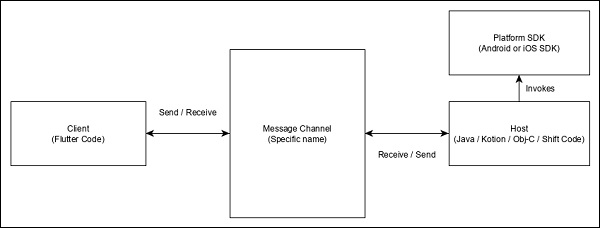
Общая идея доступа к коду конкретной платформы заключается в простом протоколе обмена сообщениями. Код Flutter, Клиент и код платформы и Хост привязываются к общему каналу сообщений. Клиент отправляет сообщение Хосту через канал сообщений. Хост прослушивает канал сообщений, принимает сообщение и выполняет необходимые функции и, наконец, возвращает результат клиенту через канал сообщений.
Архитектура кода для конкретной платформы показана на блок-схеме, приведенной ниже -

Протокол обмена сообщениями использует стандартный кодек сообщений (класс StandardMessageCodec), который поддерживает двоичную сериализацию JSON-подобных значений, таких как числа, строки, логические значения и т. Д. Сериализация и десериализация прозрачно работают между клиентом и хостом.
Давайте напишем простое приложение для открытия браузера с помощью Android SDK и поймем, как
Создайте новое приложение Flutter в студии Android, flutter_browser_app
Замените код main.dart приведенным ниже кодом -
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: null,
),
),
);
}
}Здесь мы создали новую кнопку, чтобы открыть браузер, и установили для его метода onPressed значение null.
Теперь импортируйте следующие пакеты -
import 'dart:async';
import 'package:flutter/services.dart';Здесь services.dart включает функцию вызова кода платформы.
Создайте новый канал сообщений в виджете MyHomePage.
static const platform = const
MethodChannel('flutterapp.tutorialspoint.com/browser');Напишите метод _openBrowser для вызова специфичного для платформы метода openBrowser через канал сообщений.
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod(
'openBrowser', <String, String>{
'url': "https://flutter.dev"
}
);
}
on PlatformException catch (e) {
// Unable to open the browser
print(e);
}
}Здесь мы использовали platform.invokeMethod для вызова openBrowser (объяснено в следующих шагах). openBrowser имеет аргумент url для открытия определенного url.
Измените значение свойства onPressed объекта RaisedButton с нуля на _openBrowser.
onPressed: _openBrowser,Откройте MainActivity.java (внутри папки android) и импортируйте необходимую библиотеку -
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;Напишите метод openBrowser для открытия браузера
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this;
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground
activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}Теперь установите имя канала в классе MainActivity -
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";Напишите специальный код для Android, чтобы настроить обработку сообщений в методе onCreate -
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
});Здесь мы создали канал сообщения с использованием класса MethodChannel и использовали класс MethodCallHandler для обработки сообщения. onMethodCall - это фактический метод, ответственный за вызов правильного кода платформы путем проверки сообщения. Метод onMethodCall извлекает URL-адрес из сообщения и затем вызывает openBrowser только тогда, когда вызов метода - openBrowser. В противном случае он возвращает метод notImplemented.
Полный исходный код приложения выглядит следующим образом -
main.dart
MainActivity.java
package com.tutorialspoint.flutterapp.flutter_browser_app;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import io.flutter.app.FlutterActivity;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugins.GeneratedPluginRegistrant;
public class MainActivity extends FlutterActivity {
private static final String CHANNEL = "flutterapp.tutorialspoint.com/browser";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
new MethodChannel(getFlutterView(), CHANNEL).setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
}
);
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = this; if (activity == null) {
result.error(
"ACTIVITY_NOT_AVAILABLE", "Browser cannot be opened without foreground activity", null
);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}main.dart
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
static const platform = const MethodChannel('flutterapp.tutorialspoint.com/browser');
Future<void> _openBrowser() async {
try {
final int result = await platform.invokeMethod('openBrowser', <String, String>{
'url': "https://flutter.dev"
});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: _openBrowser,
),
),
);
}
}Запустите приложение и нажмите кнопку «Открыть браузер», и вы увидите, что браузер запущен. Приложение "Браузер" - главная страница, как показано на скриншоте здесь -