Flutter - Инструменты разработки
В этой главе подробно рассказывается об инструментах разработки Flutter. 4 декабря 2018 года был выпущен первый стабильный выпуск инструментария кросс-платформенной разработки Flutter 1.0. Что ж, Google постоянно работает над улучшениями и усилением фреймворка Flutter с помощью различных инструментов разработки.
Наборы виджетов
Google обновил наборы виджетов Material и Cupertino, чтобы обеспечить безупречное качество дизайна компонентов. Предстоящая версия flutter 1.2 будет разработана для поддержки событий клавиатуры рабочего стола и поддержки наведения мыши.
Разработка Flutter с помощью кода Visual Studio
Visual Studio Code поддерживает разработку с флаттером и предоставляет обширные ярлыки для быстрой и эффективной разработки. Некоторые из ключевых функций, предоставляемых Visual Studio Code для разработки флаттера, перечислены ниже:
Помощь с кодом - если вы хотите проверить варианты, вы можете использовать Ctrl+Space чтобы получить список вариантов завершения кода.
Быстрая починка - Ctrl+. это инструмент быстрого исправления, помогающий исправить код.
Ярлыки при кодировании.
Предоставляет подробную документацию в комментариях.
Ярлыки отладки.
Горячий перезапуск.
Dart DevИнструменты
Мы можем использовать Android Studio, Visual Studio Code или любую другую IDE для написания нашего кода и установки плагинов. Команда разработчиков Google работает над еще одним инструментом разработки под названием Dart DevTools. Это пакет веб-программирования. Он поддерживает платформы Android и iOS. Он основан на временной шкале, поэтому разработчики могут легко анализировать свои приложения.
Установить DevTools
Чтобы установить DevTools, выполните в консоли следующую команду -
flutter packages pub global activate devtoolsТеперь вы можете увидеть следующий результат -
Resolving dependencies...
+ args 1.5.1
+ async 2.2.0
+ charcode 1.1.2
+ codemirror 0.5.3+5.44.0
+ collection 1.14.11
+ convert 2.1.1
+ devtools 0.0.16
+ devtools_server 0.0.2
+ http 0.12.0+2
+ http_parser 3.1.3
+ intl 0.15.8
+ js 0.6.1+1
+ meta 1.1.7
+ mime 0.9.6+2
..................
..................
Installed executable devtools.
Activated devtools 0.0.16.Запустить сервер
Вы можете запустить сервер DevTools, используя следующую команду -
flutter packages pub global run devtoolsТеперь вы получите ответ, похожий на этот:
Serving DevTools at http://127.0.0.1:9100Запустите ваше приложение
Перейдите в свое приложение, откройте симулятор и запустите, используя следующую команду -
flutter run --observatory-port=9200Теперь вы подключены к DevTools.
Запустите DevTools в браузере
Теперь перейдите по указанному ниже URL-адресу в браузере, чтобы запустить DevTools -
http://localhost:9100/?port=9200Вы получите ответ, как показано ниже -

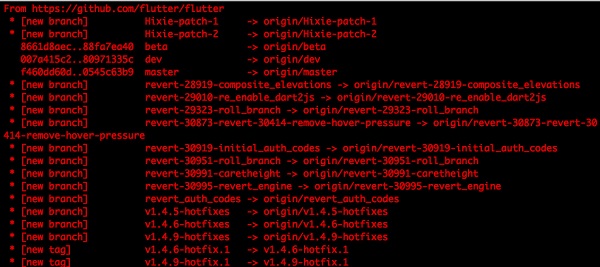
SDK Flutter
Чтобы обновить Flutter SDK, используйте следующую команду -
flutter upgradeВы можете увидеть результат, как показано ниже -

Чтобы обновить пакеты Flutter, используйте следующую команду -
flutter packages upgradeВы могли увидеть следующий ответ:
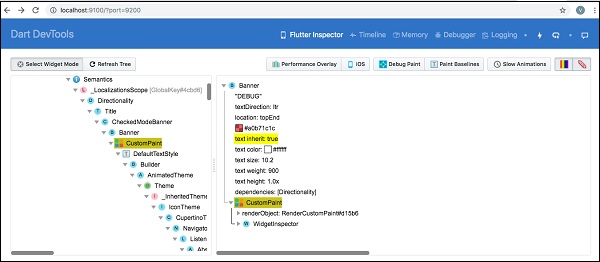
Running "flutter packages upgrade" in my_app... 7.4sИнспектор флаттера
Он используется для исследования деревьев виджетов флаттера. Для этого запустите в консоли следующую команду:
flutter run --track-widget-creationВы можете увидеть результат, как показано ниже -
Launching lib/main.dart on iPhone X in debug mode...
─Assembling Flutter resources... 3.6s
Compiling, linking and signing... 6.8s
Xcode build done. 14.2s
2,904ms (!)
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".
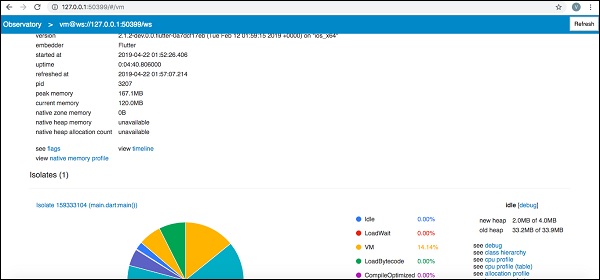
An Observatory debugger and profiler on iPhone X is available at: http://127.0.0.1:50399/
For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".Теперь перейдите по URL-адресу http://127.0.0.1:50399/, вы увидите следующий результат -