Интернет-технологии - Краткое руководство
Интернет
Интернет - это всемирная глобальная система взаимосвязанных компьютерных сетей.
Интернет использует стандартный Интернет-протокол (TCP / IP).
Каждый компьютер в Интернете идентифицируется уникальным IP-адресом.
IP-адрес - это уникальный набор чисел (например, 110.22.33.114), который определяет местоположение компьютера.
Специальный компьютерный DNS (сервер доменных имен) используется для присвоения имени IP-адресу, чтобы пользователь мог найти компьютер по имени.
Например, DNS-сервер разрешит имя http://www.tutorialspoint.com на определенный IP-адрес, чтобы однозначно идентифицировать компьютер, на котором размещен этот веб-сайт.
Интернет доступен каждому пользователю во всем мире.

Интернет-эволюция
Концепция Интернета возникла в 1969 году и претерпела несколько технологических и инфраструктурных изменений, как описано ниже:
Происхождение Интернета возникло из концепции Advanced Research Project Agency Network (ARPANET).
ARPANET был разработан Министерством обороны США.
Основная цель ARPANET заключалась в обеспечении связи между различными органами власти.
Изначально было всего четыре узла, формально называемых Hosts.
В 1972 г. ARPANET распространены по всему миру с 23 узлами, расположенными в разных странах, и поэтому стали известны как Internet.
К тому времени, с изобретением новых технологий, таких как протоколы TCP / IP, DNS, WWW, браузеры, языки сценариев и т. Д., Интернет стал средством публикации и доступа к информации через Интернет.
Интернет-преимущества
Интернет охватывает практически все аспекты жизни, о которых только можно подумать. Здесь мы обсудим некоторые преимущества Интернета:

Недостатки Интернета

Экстранет
Экстранет - это сеть внутри организации, использующая Интернет для контролируемого подключения к посторонним. Это помогает соединить предприятия с их клиентами и поставщиками и, следовательно, позволяет работать совместно.

Преимущества экстранета
Экстранет оказался успешной моделью для любого бизнеса, большого или малого. Вот некоторые из преимуществ экстранета для сотрудников, поставщиков, деловых партнеров и клиентов:

Проблемы с Экстранетом
Помимо преимуществ, есть также некоторые проблемы, связанные с экстранетом. Эти вопросы обсуждаются ниже:
Хостинг
Где будут размещаться страницы экстранета, т. Е. Кто будет размещать страницы экстранета. В этом контексте есть два варианта:
Разместите его на своем собственном сервере.
Разместите его у поставщика услуг Интернета (ISP) так же, как и веб-страницы.
Но для размещения страниц экстранета на вашем собственном сервере требуется подключение к Интернету с высокой пропускной способностью, что очень дорого.
Безопасность
Дополнительная безопасность брандмауэра требуется, если вы размещаете страницы экстрасети на своем собственном сервере, что приводит к сложному механизму безопасности и увеличению рабочей нагрузки.
Доступ к проблемам
Информация не может быть доступна без подключения к Интернету. Однако доступ к информации в интрасети возможен без подключения к Интернету.
Снижение взаимодействия
Это уменьшает личное взаимодействие в бизнесе, что приводит к отсутствию общения между клиентами, деловыми партнерами и поставщиками.
Экстранет против интрасети
В следующей таблице показаны различия между Экстранетом и Интранетом:
| Экстранет | Интранет |
|---|---|
| Внутренняя сеть, к которой можно получить доступ извне. | Внутренняя сеть, к которой нельзя получить доступ извне. |
| Экстранет - это расширение интранета компании. | Только ограниченные пользователи компании. |
| Для ограниченного внешнего взаимодействия между клиентами, поставщиками и деловыми партнерами. | Только для общения внутри компании. |
Эталонные модели в Интернете
Эталонная модель OSI
OSI аббревиатура от Open System Interface. Эта модель разработанаInternational organization of Standardization (ISO) и поэтому также упоминается как ISO-OSI Модель.
Модель OSI состоит из семи уровней, как показано на следующей диаграмме. Каждый уровень выполняет определенную функцию, однако каждый уровень предоставляет услуги вышестоящему уровню.

Физический слой
Физический уровень отвечает за следующие действия:
Активация, поддержание и деактивация физического соединения.
Определение напряжений и скоростей передачи данных, необходимых для передачи.
Преобразование цифровых битов в электрический сигнал.
Выбор типа соединения: симплексное, полудуплексное или полнодуплексное.
Уровень канала передачи данных
Уровень канала передачи данных выполняет следующие функции:
Выполняет синхронизацию и контроль ошибок для информации, которая должна передаваться по физическому каналу.
Включает обнаружение ошибок и добавляет биты обнаружения ошибок к данным, которые должны быть переданы.
Сетевой уровень
Ниже приведены функции сетевого уровня:
Для маршрутизации сигналов по различным каналам на другой конец.
Действовать как сетевой контроллер, решая, какие данные маршрута должны принимать.
Чтобы разделить исходящие сообщения на пакеты и собрать входящие пакеты в сообщения для более высоких уровней.
Транспортный уровень
Транспортный уровень выполняет следующие функции:
Он решает, должна ли передача данных происходить по параллельным путям или по единственному пути.
Он выполняет мультиплексирование, разделение данных.
Он разбивает группы данных на более мелкие блоки, чтобы они более эффективно обрабатывались сетевым уровнем.
Транспортный уровень гарантирует передачу данных от одного конца к другому.
Сессионный уровень
Сессионный уровень выполняет следующие функции:
Управляет сообщениями и синхронизирует разговоры между двумя разными приложениями.
Он контролирует вход и выход, идентификацию пользователя, биллинг и управление сеансами.
Слой презентации
Уровень представления выполняет следующие функции:
Этот уровень гарантирует, что информация доставляется в такой форме, что принимающая система будет понимать и использовать ее.
Уровень приложения
Уровень приложения выполняет следующие функции:
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов с информацией, распространение результатов и т. Д.
Такие функции, как LOGIN или проверка пароля, также выполняются на уровне приложений.
Эталонная модель TCP / IP
TCP/IPМодель является практичной моделью и используется в Интернете. TCP / IP - это аббревиатура от Transmission Control Protocol и Internet Protocol.
В TCP/IP Модель объединяет два уровня (физический уровень и уровень канала передачи данных) в один уровень, т.е. Host-to-Networkслой. На следующей диаграмме показаны различные уровни модели TCP / IP:

Уровень приложения
Этот уровень аналогичен уровню модели OSI и выполняет следующие функции:
Он предоставляет различные услуги, такие как манипулирование информацией несколькими способами, повторная передача файлов с информацией, распространение результатов и т. Д.
Такие функции, как LOGIN или проверка пароля, также выполняются на уровне приложений.
Protocols used: TELNET, FTP, SMTP, DN, HTTP, NNTP протоколы, используемые на этом уровне.
Транспортный уровень
Он выполняет те же функции, что и транспортный уровень в модели OSI. Вот ключевые моменты, касающиеся транспортного уровня:
Оно использует TCP и UDP протокол для сквозной передачи.
TCP надежен и connection oriented protocol.
TCP также управляет потоком данных.
UDP не является надежным и connection less protocol также не выполняет управление потоком.
Protocols used: TCP/IP и UDP на этом уровне используются протоколы.
Интернет-уровень
Функция этого уровня состоит в том, чтобы позволить хосту вставлять пакеты в сеть, а затем заставлять их независимо перемещаться к месту назначения. Однако порядок получения пакетов может отличаться от последовательности, в которой они были отправлены.
Protocols used: Internet Protocol (IP) используется на уровне Интернета.
Уровень от хоста к сети
Это самый нижний уровень в модели TCP / IP. Хост должен подключаться к сети по некоторому протоколу, чтобы он мог отправлять по нему IP-пакеты. Этот протокол варьируется от хоста к хосту и от сети к сети.
Protocols used: ARPANET, SATNET, LAN, packet radio протоколы, которые используются на этом уровне.
Архитектура системы доменных имен
Система доменных имен состоит из Domain Names, Domain Name Space, Name Server которые были описаны ниже:
Доменные имена
Доменное имя - это символьная строка, связанная с IP-адресом. Доступно несколько доменных имен; некоторые из них являются общими, напримерcom, edu, gov, net и т. д., в то время как некоторые доменные имена на уровне страны, такие как au, in, za, us и т.п.
В следующей таблице показаны Generic Имена доменов верхнего уровня:
| Доменное имя | Имея в виду |
|---|---|
| Com | Коммерческий бизнес |
| Edu | Образование |
| Правительство | Правительственное агентство США |
| Int | Международная организация |
| Mil | Военные США |
| Сеть | Сетевая организация |
| Org | Некоммерческая организация |
В следующей таблице показаны Country top-level доменные имена:
| Доменное имя | Имея в виду |
|---|---|
| au | Австралия |
| в | Индия |
| cl | Чили |
| fr | Франция |
| нас | Соединенные Штаты |
| за | Южная Африка |
| Великобритания | Соединенное Королевство |
| jp | Япония |
| es | Испания |
| де | Германия |
| ок | Канада |
| ее | Эстония |
| гонконгский | Гонконг |
Пространство доменного имени
Пространство доменных имен относится к иерархии в структуре именования в Интернете. Эта иерархия имеет несколько уровней (от 0 до 127) с корнем наверху. На следующей диаграмме показана иерархия пространства доменных имен:

На приведенной выше диаграмме каждое поддерево представляет домен. Каждый домен можно разделить на поддомены, и они могут быть дополнительно разделены и так далее.
Сервер имен
Сервер имен содержит базу данных DNS. Эта база данных состоит из различных имен и соответствующих им IP-адресов. Поскольку один сервер не может обслуживать всю базу данных DNS, информация распределяется между многими серверами DNS.
Иерархия сервера такая же, как иерархия имен.
Все пространство имен разделено на зоны
Зоны
Зона - это совокупность узлов (поддоменов) под основным доменом. Сервер поддерживает базу данных, называемую файлом зоны для каждой зоны.

Если домен не делится на поддомены, тогда домен и зона относятся к одному и тому же.
Однако информация об узлах в субдомене хранится на серверах на более низких уровнях; исходный сервер сохраняет ссылку на эти более низкие уровни серверов.
Типы серверов имен
Ниже приведены три категории серверов имен, которые управляют всей системой доменных имен:
Корневой сервер
Основной сервер
Вторичный Сервер
Корневой сервер
Корневой сервер - это сервер верхнего уровня, который состоит из всего дерева DNS. Он не содержит информации о доменах, но делегирует полномочия другому серверу.
Первичные серверы
Первичный сервер хранит файл о своей зоне. Он имеет право создавать, поддерживать и обновлять файл зоны.
Вторичный Сервер
Вторичный сервер передает полную информацию о зоне с другого сервера, который может быть первичным или вторичным. Вторичный сервер не имеет полномочий на создание или обновление файла зоны.
DNS работает
DNS автоматически преобразует доменное имя в IP-адрес. Следующие шаги проведут вас через шаги, включенные в процесс разрешения домена:
Когда мы печатаем www.tutorialspoint.com в браузере он запрашивает у локального DNS-сервера его IP-адрес.
Когда локальный DNS не находит IP-адрес запрошенного доменного имени, он перенаправляет запрос на корневой DNS-сервер и снова запрашивает его IP-адрес.
Корневой DNS-сервер отвечает делегированием, что I do not know the IP address of www.tutorialspoint.com but know the IP address of DNS Server.
Затем локальный DNS-сервер задает DNS-серверу com тот же вопрос.
В com DNS-сервер также отвечает, что он не знает IP-адрес www.tutorialspont.com, но знает адрес tutorialspoint.com.
Затем локальный DNS задает DNS-серверу tutorialspoint.com тот же вопрос.
Затем DNS-сервер tutorialspoint.com отвечает с IP-адресом www.tutorialspoint.com.
Теперь локальный DNS отправляет IP-адрес www.tutorialspoint.com компьютеру, который отправляет запрос.
Здесь локальный DNS находится на стороне провайдера.
Интернет-услуги
Услуги связи
Доступны различные коммуникационные службы, которые предлагают обмен информацией с отдельными лицами или группами. Следующая таблица дает краткое описание этих услуг:
| SN | Описание услуг |
|---|---|
| 1 | Electronic Mail Используется для отправки электронного сообщения через Интернет. |
| 2 | Telnet Используется для входа на удаленный компьютер, подключенный к Интернету. |
| 3 | Newsgroup Предлагает форум для обсуждения общих интересов. |
| 4 | Internet Relay Chat (IRC) Позволяет людям со всего мира общаться в режиме реального времени. |
| 5 | Mailing Lists Используется для организации группы интернет-пользователей для обмена общей информацией по электронной почте. |
| 6 | Internet Telephony (VoIP) Позволяет пользователям Интернета общаться через Интернет с любым компьютером, оборудованным для приема звонков. |
| 7 | Instant Messaging Предлагает чат в реальном времени между отдельными людьми и группами людей. Например. Мессенджер Yahoo, мессенджер MSN. |
Информационно-поисковые услуги
Существует несколько служб поиска информации, предлагающих легкий доступ к информации, представленной в Интернете. Следующая таблица дает краткое описание этих услуг:
| SN | Описание услуг |
|---|---|
| 1 | File Transfer Protocol (FTP) Разрешите пользователям передавать файлы. |
| 2 | Archie Это обновленная база данных публичных FTP-сайтов и их содержимого. Это помогает искать файл по имени. |
| 3 | Gopher Используется для поиска, извлечения и отображения документов на удаленных сайтах. |
| 4 | Very Easy Rodent Oriented Netwide Index to Computer Achieved (VERONICA) VERONICA - это ресурс на основе сусликов. Он позволяет получить доступ к информационному ресурсу, хранящемуся на серверах суслика. |
Веб-сервисы
Веб-службы позволяют обмениваться информацией между приложениями в Интернете. Используя веб-службы, приложения могут легко взаимодействовать друг с другом.
Веб-сервисы предлагаются с использованием концепции Utility Computing.
Всемирная паутина (WWW)
WWW также известен как W3. Он предлагает способ доступа к документам, разбросанным по нескольким серверам через Интернет. Эти документы могут содержать тексты, графику, аудио, видео, гиперссылки. Гиперссылки позволяют пользователям перемещаться между документами.
Видео-конференция
Видеоконференцсвязь или видеоконференцсвязь - это метод двусторонней передачи видео и звука с помощью телекоммуникационных технологий.
Режимы видеоконференцсвязи
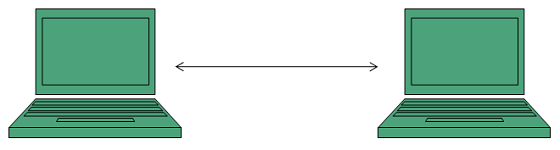
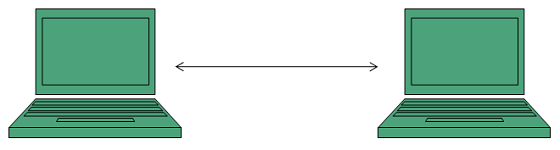
Точка-точка
Этот режим конференц-связи соединяет только два места.

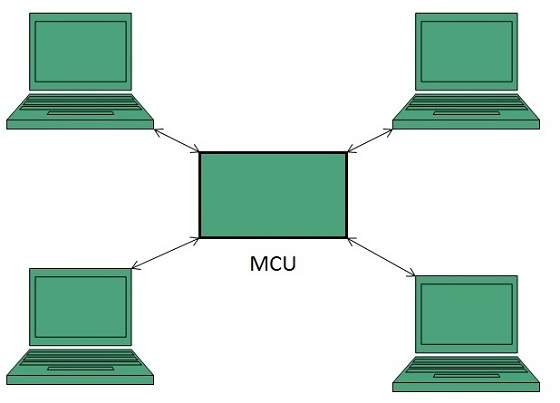
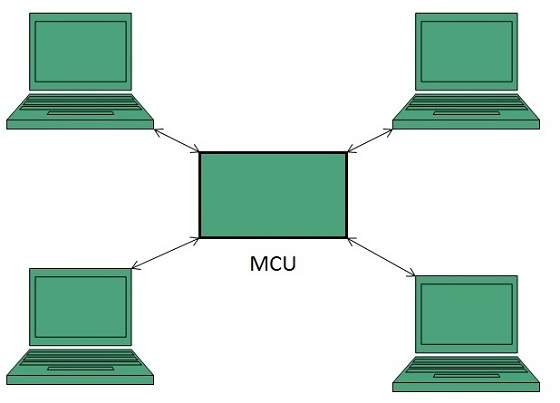
Многоточечный
Этот режим конференц-связи соединяет более двух мест через Multi-point Control Unit (MCU).

Интернет-протоколы
Протокол управления передачей (TCP)
Протокол управления передачей (TCP) соответствует транспортному уровню модели OSI.
TCP - надежный и ориентированный на соединение протокол.
TCP предлагает:
Потоковая передача данных.
Reliability.
Эффективный контроль потока
Полнодуплексный режим.
Multiplexing.
TCP предлагает сквозную доставку пакетов, ориентированную на соединение.
TCP обеспечивает надежность, упорядочивая байты с номером подтверждения пересылки, который указывает адресату следующий байт, который источник ожидает получить.
Он повторно передает байты, не подтвержденные в указанный период времени.
Интернет-протокол (IP)
Интернет-протокол connectionless и unreliableпротокол. Это не гарантирует успешной передачи данных.
Чтобы сделать его надежным, он должен быть соединен с надежным протоколом, таким как TCP, на транспортном уровне.
Интернет-протокол передает данные в виде дейтаграммы, как показано на следующей диаграмме:

Протокол дейтаграмм пользователя (UDP)
Как и IP, UDP - это ненадежный протокол без установления соединения. Для обмена данными не требуется соединение с хостом. Поскольку UDP является ненадежным протоколом, не существует механизма, гарантирующего получение отправленных данных.
UDP передает данные в виде дейтаграммы. Дейтаграмма UDP состоит из пяти частей, как показано на следующей диаграмме:

Протокол передачи файлов (FTP)
FTP используется для копирования файлов с одного хоста на другой. FTP предлагает механизм для этого следующим образом:
FTP создает два процесса, такие как процесс управления и процесс передачи данных, на обоих концах, то есть как на клиенте, так и на сервере.
FTP устанавливает два разных соединения: одно для передачи данных, а другое для управляющей информации.
Control connection делается между control processes в то время как Data Connection делается между
FTP использует port 21 для управляющего соединения и Port 20 для передачи данных.

Простой протокол передачи файлов (TFTP)
Trivial File Transfer Protocolтакже используется для передачи файлов, но передает файлы без аутентификации. В отличие от FTP, TFTP не разделяет информацию управления и данных. Поскольку аутентификации не существует, в TFTP отсутствуют функции безопасности, поэтому использовать TFTP не рекомендуется.
Key points
TFTP использует UDP для передачи данных. Каждое сообщение TFTP передается в отдельной дейтаграмме UDP.
Первые два байта сообщения TFTP определяют тип сообщения.
Сеанс TFTP инициируется, когда клиент TFTP отправляет запрос на загрузку или загрузку файла.
Запрос отправляется из эфемерного порта UDP в UDP port 69 сервера TFTP.
Telnet
Telnet - это протокол, используемый для входа на удаленный компьютер в Интернете. Существует ряд клиентов Telnet с удобным пользовательским интерфейсом. На следующей диаграмме показано, что человек вошел в систему на компьютере A, а оттуда он удаленно вошел в систему на компьютере B.

Протокол передачи гипертекста (HTTP)
HTTP - это протокол связи. Он определяет механизм связи между браузером и веб-сервером. Его также называют протоколом запроса и ответа, поскольку обмен данными между браузером и сервером осуществляется парами запроса и ответа.
HTTP-запрос
HTTP-запрос состоит из строк, которые содержат:
Строка запроса
Поля заголовка
Тело сообщения
Key Points
Первая строка, т.е. Request line указывает метод запроса, т.е. Get или же Post.
Вторая строка определяет заголовок, который указывает доменное имя сервера, с которого извлекается index.htm.
HTTP-ответ
Как и HTTP-запрос, HTTP-ответ также имеет определенную структуру. HTTP-ответ содержит:
Строка состояния
Headers
Тело сообщения
Эл. адрес
Электронная почта - это услуга, которая позволяет нам отправлять сообщения в электронном режиме через Интернет. Он предлагает эффективное, недорогое средство распространения информации среди людей в режиме реального времени.
Протоколы электронной почты
SMPTP
SMTP означает Simple Mail Transfer Protocol. Впервые он был предложен в 1982 году. Это стандартный протокол, используемый для эффективной и надежной отправки электронной почты через Интернет.
Key Points:
SMTP - это протокол прикладного уровня.
SMTP - это протокол, ориентированный на соединение.
SMTP - это текстовый протокол.
Он обрабатывает обмен сообщениями между серверами электронной почты по сети TCP / IP.
Помимо передачи электронной почты, SMPT также уведомляет о входящей почте.
Когда вы отправляете электронную почту, ваш почтовый клиент отправляет ее на ваш почтовый сервер, который затем связывается с почтовым сервером получателя с помощью клиента SMTP.
Эти команды SMTP определяют адреса электронной почты отправителя и получателя, а также сообщение, которое нужно отправить.
Обмен командами между серверами осуществляется без вмешательства какого-либо пользователя.
В случае, если сообщение не может быть доставлено, отправителю отправляется отчет об ошибке, что делает SMTP надежным протоколом.
IMAP
IMAP означает Internet Message Access Protocol. Впервые он был предложен в 1986 году. Существует пять следующих версий IMAP:
Исходный IMAP
IMAP2
IMAP3
IMAP2bis
IMAP4
Key Points:
IMAP позволяет клиентской программе манипулировать сообщениями электронной почты на сервере, не загружая их на локальный компьютер.
Электронная почта хранится и обслуживается удаленным сервером.
Это позволяет нам выполнять любые действия, такие как загрузка, удаление почты, не читая почту. Это позволяет нам создавать, управлять и удалять удаленные папки сообщений, называемые почтовыми ящиками.
IMAP позволяет пользователям искать электронную почту.
Он обеспечивает одновременный доступ к нескольким почтовым ящикам на нескольких почтовых серверах.
Поп
POP означает протокол почтового отделения. Обычно он используется для поддержки одного клиента. Существует несколько версий POP, но POP 3 является текущим стандартом.
Key Points
POP - это стандартный интернет-протокол прикладного уровня.
Поскольку POP поддерживает автономный доступ к сообщениям, требуется меньше времени на использование Интернета.
POP не позволяет выполнять поиск.
Чтобы получить доступ к сообщениям, необходимо их загрузить.
Это позволяет создать на сервере только один почтовый ящик.
Он не подходит для доступа к данным, не относящимся к почте.
Команды POP обычно сокращаются до кодов из трех или четырех букв. Например. СТАТ.
Электронная почта рабочая
Электронная почта работает по принципу клиент-сервер. В этом клиенте есть почтовая программа, т.е. почтовое приложение или почтовая программа, а сервер - это устройство, которое управляет электронной почтой.
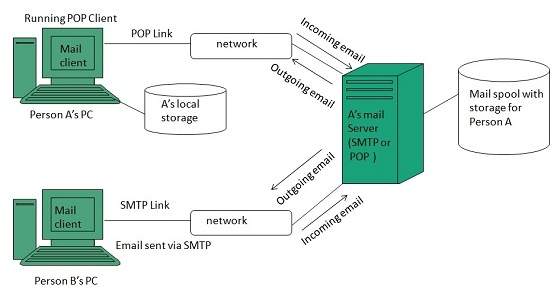
Следующий пример проведет вас через основные шаги, связанные с отправкой и получением электронных писем, и даст вам лучшее понимание работы системы электронной почты:
Предположим, человек A хочет отправить сообщение электронной почты человеку B.
Человек A составляет сообщения с помощью почтовой программы, например, почтового клиента, а затем выбирает опцию «Отправить».
Сообщение направлено на Simple Mail Transfer Protocol на почтовый сервер человека Б.
Почтовый сервер хранит сообщение электронной почты на диске в области, предназначенной для человека Б.
Область дискового пространства на почтовом сервере называется буфером почты.
Теперь предположим, что человек B работает с клиентом POP и знает, как общаться с почтовым сервером B.
Он будет периодически опрашивать POP-сервер, чтобы проверить, не пришло ли какое-либо новое электронное письмо для B. В этом случае человек B отправил электронное письмо для человека B, поэтому электронное письмо пересылается по сети на компьютер B. Это сообщение теперь хранится на ПК человека Б.
На следующей диаграмме наглядно представлены шаги, описанные выше:

Электронная почта
Создание учетной записи электронной почты
Доступны различные поставщики услуг электронной почты, такие как Gmail, hotmail, ymail, rediff mail и т.д. Здесь мы узнаем, как создать учетную запись с помощью Gmail.
Откройте gmail.com и нажмите create an account.
Теперь появится форма. Заполните свои данные здесь и нажмитеNext Step.

Этот шаг позволяет вам добавить свою картинку. Если вы не хотите загружать сейчас, вы можете сделать это позже. НажмитеNext Step.
Появится приветственное окно. НажмитеContinue to Gmail.
Вау!! Вы закончили с созданием учетной записи электронной почты в Gmail. Это так просто. Не так ли?
Теперь вы увидите свою учетную запись Gmail, как показано на следующем рисунке:

Key Points:
Gmail разделяет почту на три категории, а именно: Primary, Social и Promotions.
Compose справа предоставляется опция для создания электронного сообщения.
Inbox, Starred, Sent mail, Drafts Параметры доступны на левой панели, что позволяет вам отслеживать свои электронные письма.
Составление и отправка электронной почты
Перед отправкой электронного письма нам необходимо составить сообщение. Когда мы составляем электронное сообщение, мы указываем следующее:
Адрес отправителя в поле Кому
Копия (при необходимости)
Скрытая копия (при необходимости)
Тема электронного письма
Text
Signature
Вы должны указать правильный адрес электронной почты; в противном случае отправителю будет отправлено сообщение об ошибке.
После того, как вы указали все вышеперечисленные параметры, пришло время отправить электронное письмо. Программа-почтовая программа предоставляет кнопку «Отправить» для отправки электронного письма, когда вы нажимаете «Отправить», оно отправляется на почтовый сервер и сообщениеmail sent successfully показано выше.
Чтение электронной почты
Каждая почтовая программа предлагает вам интерфейс для доступа к сообщениям электронной почты. Как и в Gmail, электронные письма хранятся на разных вкладках, таких как основная, социальная и рекламная. Когда вы щелкаете одну из вкладок, под этой вкладкой отображается список писем.
Чтобы прочитать электронное письмо, вам просто нужно щелкнуть по нему. Как только вы щелкнете по конкретному электронному письму, оно откроется.
К открытому письму может быть прикреплен какой-то файл. Вложения отображаются в нижней части открытого письма с опцией, называемойdownload attachment.
Ответ на электронную почту
Прочитав письмо, вам, возможно, придется ответить на него. Чтобы ответить на электронное письмо, нажмитеReply опция, показанная внизу открытого письма.
После того, как вы нажмете «Ответить», он автоматически скопирует адрес отправителя в поле «Кому». Под полем «Кому» находится текстовое поле, в котором вы можете ввести сообщение.
Когда вы закончите ввод сообщения, нажмите кнопку «Отправить». Это так просто. Ваше письмо отправлено.
Пересылка электронной почты
Также можно отправить копию полученного сообщения вместе со своими комментариями, если хотите. Это можно сделать с помощьюforward кнопка доступна в программном обеспечении почтового клиента.
Разница между ответом и пересылкой электронного письма заключается в том, что когда вы отвечаете на сообщение человеку, отправившему письмо, но во время пересылки вы можете отправить его кому угодно.
Когда вы получаете переадресованное сообщение, оно помечается символом> перед каждой строкой и Subject: поле имеет префикс Fw.
Удаление электронной почты
Если вы не хотите, чтобы электронная почта оставалась в папке «Входящие», вы можете удалить ее, просто выбрав сообщение из списка сообщений и нажав delete или нажав соответствующую команду.
Некоторые почтовые клиенты предлагают хранить удаленные письма в папке, называемой удаленными элементами или корзиной, откуда вы можете восстановить удаленное письмо.
Безопасность электронной почты
Взлом электронной почты
Взлом электронной почты можно выполнить одним из следующих способов:
Spam
Virus
Phishing
Спам
Спам в электронной почте - это отправка Unsolicited Bulk E-mails (UBI)который не просил. Электронный спам - это нежелательная почта, рассылаемая коммерческими компаниями в качестве рекламы своих продуктов и услуг.
Вирус
Некоторые электронные письма могут содержать файлы, содержащие вредоносный сценарий, который при запуске на вашем компьютере может привести к уничтожению ваших важных данных.
Фишинг
Электронный фишинг - это отправка электронных писем пользователю, утверждающему, что он является законным предприятием. Его основная цель - украсть конфиденциальную информацию, такую как имена пользователей, пароли и данные кредитной карты.
Такие электронные письма содержат ссылки на веб-сайты, зараженные вредоносным ПО, и побуждают пользователя вводить данные на поддельном веб-сайте, внешний вид которого аналогичен законному.
Спам и нежелательная почта по электронной почте
Спам по электронной почте - это рассылка незапрашиваемых массовых сообщений электронной почты (UBI), которые не запрашивались. Электронный спам - это нежелательная почта, рассылаемая коммерческими компаниями в качестве рекламы своих продуктов и услуг.
Спам может вызвать следующие проблемы:
Он наводняет вашу учетную запись электронной почты нежелательными сообщениями, что может привести к потере важных сообщений электронной почты, если почтовый ящик заполнен.
Время и энергия тратятся на просмотр и удаление нежелательных писем или спама.
Он потребляет пропускную способность, которая снижает скорость доставки почты.
Некоторые нежелательные сообщения электронной почты могут содержать вирус, который может нанести вред вашему компьютеру.
Блокировка спама
Следующие способы помогут вам уменьшить спам:
При отправке писем в группы новостей или в список рассылки используйте адрес электронной почты, отличный от того, который вы использовали для своей личной электронной почты.
Не указывайте свой адрес электронной почты на веб-сайтах, так как он легко может быть расслан спамом.
Не отвечайте на электронные письма, полученные от неизвестных лиц.
Никогда не покупайте ничего в ответ на спам, рекламирующий продукт.
Очистка и архивирование электронной почты
Чтобы иметь облегченный почтовый ящик, рекомендуется время от времени архивировать его. Здесь я расскажу, как очистить и заархивировать почтовый ящик Outlook.
Выбрать File вкладка на панели почты.
Выбрать Cleanup Tools на экране информации об учетной записи.
Выбрать Archive из раскрывающегося меню инструментов очистки.
Выбрать Archive this folder and all subfoldersвариант, а затем щелкните папку, которую вы хотите заархивировать. Выберите дату изArchive items older than:список. НажмитеBrowse создать новый .pstимя и расположение файла. НажмитеOK.
Провайдеры электронной почты
На рынке доступно несколько поставщиков услуг электронной почты с включенными функциями, такими как отправка, получение, составление, хранение электронной почты и многое другое.
В следующей таблице показаны популярные поставщики услуг электронной почты:
| SN | Сервис и описание |
|---|---|
| 1. | Gmail Gmail - это служба электронной почты, которая позволяет пользователям собирать все сообщения. Он также предлагает около 7 ГБ бесплатного хранилища. |
| 2. | Hotmail Hotmail предлагает бесплатную электронную почту и практически неограниченное хранилище, доступное в Интернете. |
| 3. | Yahoo Mail Yahoo Mail предлагает неограниченное хранилище, текстовые сообщения SMS, социальные сети и обмен мгновенными сообщениями. |
| 4. | iCloud Mail iCloud Mail предлагает достаточно места для хранения, доступ по протоколу IMAP и элегантно функциональное веб-приложение. |
| 5. | ATM Mail ATM Mail - это бесплатный почтовый сервис с хорошей защитой от спама. |
| 6. | Mail.com и GMX Mail Mail.com и GMX Mail предлагают надежную почтовую службу с неограниченным онлайн-хранилищем. |
| 7. | Shortmail Shortmail предлагает простой и быстрый сервис электронной почты, но с ограничением 500 символов в сообщении. |
| 8. | Inbox.com Inbox.com предлагает 5 ГБ бесплатного онлайн-хранилища. IMAP не поддерживается Inbox.com |
| 9. | Facebook Messages Сообщения Facebook включают беседу сообщений. |
| 10. | My Way Mail My Way Mail предлагает чистую и быструю бесплатную службу электронной почты, но не обеспечивает безопасный обмен сообщениями. |
Разработка веб-сайтов
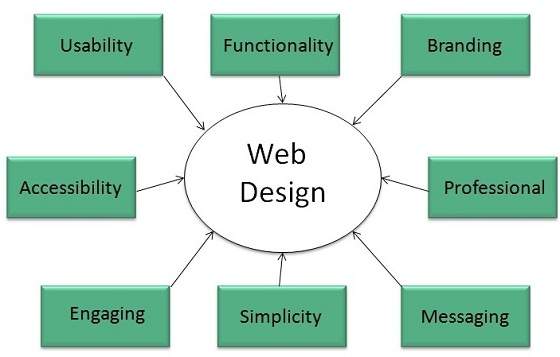
Веб-дизайн имеет прямую ссылку на визуальный аспект веб-сайта. Эффективный веб-дизайн необходим для эффективного обмена идеями.

Веб-дизайн - это разновидность веб-разработки. Однако эти термины используются как синонимы.
Ключевые моменты
План проектирования должен включать следующее:
Подробности об информационной архитектуре.
Планируемая структура сайта.
Карта страниц сайта
Каркас
Wireframeотносится к визуальному руководству по внешнему виду веб-страниц. Это помогает определить структуру веб-сайта, связь между веб-страницами и расположение визуальных элементов.
В каркас включены следующие элементы:
Ящики первичных графических элементов
Размещение заголовков и подзаголовков
Простая структура макета
Призывы к действию
Текстовые блоки
Каркас можно создать с помощью такой программы, как Visio, но вы также можете использовать ручку и бумагу.
Инструменты веб-дизайна
Вот список инструментов, которые можно использовать для создания эффективного веб-дизайна:
Photoshop CC
Иллюстратор CC
Кода 2
OmniGraffle
Возвышенный текст
GitHub
Pen and Parer
Vim
Imageoptim
Эскиз 3
Heroku
Axure
Хайп 2
Slicy
Framer.js
Изображение Альфа
Эммет LiveStyle
Hammer
Значок Slate
JPEGmini Lite
BugHerd
Анатомия веб-страницы
Веб-сайт включает в себя следующие компоненты:
Содержащий блок
Containerможет быть в виде тега тела страницы, полностью содержащего тега div. Без контейнера не было бы места для размещения содержимого веб-страницы.
Логотип
Logo относится к идентичности веб-сайта и используется в различных формах маркетинга компании, таких как визитные карточки, фирменные бланки, брошюры и т. д.
Навигация
На сайте navigation systemдолжно быть легко найти и использовать. Часто вопрос помещается прямо вверху страницы.
Содержание
Содержание веб-сайта должно соответствовать цели веб-сайта.
Нижний колонтитул
Footerнаходится внизу страницы. Обычно он содержит информацию об авторских правах, контрактах и правовую информацию, а также несколько ссылок на основные разделы сайта.
Пробел
Его также называют negative space и относится к любой области страницы, которая не покрыта шрифтом или иллюстрациями.

Ошибки веб-дизайна
Следует всегда помнить о следующих типичных ошибках:
Веб-сайт не работает ни в одном другом браузере, отличном от Internet Explorer.
Использование передовых технологий без уважительной причины
Звук или видео, которые запускаются автоматически
Скрытая или замаскированная навигация
100% флэш-содержимое.
веб-разработка
Web developmentотносится к созданию веб-сайта и развертыванию в Интернете. Веб-разработка требует использования языков сценариев как на стороне сервера, так и на стороне клиента.

Прежде чем разрабатывать веб-сайт, следует помнить о нескольких аспектах, например:
Что разместить на сайте?
Кто его устроит?
Как сделать его интерактивным?
Как это кодировать?
Как создать сайт, удобный для поисковых систем?
Как часто защищать исходный код?
Будет ли дизайн веб-сайта хорошо отображаться в разных браузерах?
Будет ли удобно пользоваться меню навигации?
Будет ли сайт загружаться быстро?
Насколько легко распечатать страницы сайта?
Насколько легко посетители найдут важные детали, относящиеся к веб-сайту?
Насколько эффективно использовать таблицы стилей на ваших веб-сайтах?
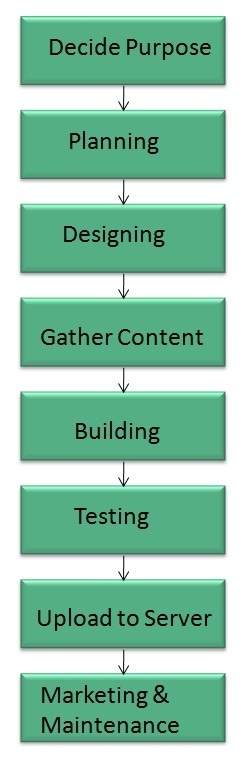
Процесс веб-разработки
Процесс веб-разработки включает в себя все шаги, которые необходимо предпринять для создания привлекательного, эффективного и адаптивного веб-сайта. Эти шаги показаны на следующей диаграмме:

Инструменты веб-разработки
Инструменты веб-разработки помогают разработчику тестировать и отлаживать веб-сайты. Теперь дни веб-разработки идут с веб-браузерами как надстройки. Все веб-браузеры имеют встроенные инструменты для этой цели.
Эти инструменты позволяют веб-разработчику использовать HTML, CSS, JavaScript и т. Д. Доступ к ним можно получить, наведя курсор на элемент на веб-странице и выбрав «Проверить элемент» в контекстном меню.
Особенности
Ниже приведены общие черты каждого инструмента веб-разработки:
HTML и DOM
Программа просмотра HTML и DOM позволяет вам видеть DOM в том виде, в каком он был отрисован. Он также позволяет вносить изменения в HTML и DOM и видеть изменения, отраженные на странице после внесения изменений.
Активы веб-страниц, ресурсы и сетевая информация
Инструменты веб-разработки также помогают проверять ресурсы, которые загружаются и доступны на веб-странице.
Профиинг и аудит
Profiling означает получение информации о производительности веб-страницы или веб-приложения и Auditing после анализа страницы предоставляет разработчикам предложения по оптимизации, чтобы уменьшить время загрузки страницы и повысить скорость отклика.
Требуются навыки
Чтобы быть успешным веб-разработчиком, необходимо обладать следующими навыками:
Понимание сценариев на стороне клиента и сервера.
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
Проверка кроссбраузерных несоответствий.
Проведение наблюдательного пользовательского тестирования.
Тестирование на соответствие указанным стандартам, таким как стандарты доступности, в регионе клиента.
Программирование взаимодействия с javaScript, PHP, JQuery и т. Д.
Хостинг сайтов
Web hostingэто услуга по предоставлению онлайн-пространства для хранения веб-страниц. Эти веб-страницы доступны черезWorld Wide Web. Компании, предлагающие хостинг веб-сайтов, известны как Web hosts.
Серверы, на которых размещен веб-сайт, остаются включенными круглосуточно и без выходных. Эти серверы обслуживаются веб-хостинговыми компаниями. Каждый сервер имеет свой IP-адрес. Так как IP-адреса трудно запомнить, веб-мастер указывает свое доменное имя на IP-адрес сервера, на котором хранится их веб-сайт.
Невозможно разместить свой веб-сайт на локальном компьютере, для этого вам придется оставлять свой компьютер включенным 24 часа в сутки. Это не практично и к тому же дешевле. Именно здесь на помощь приходят веб-хостинговые компании.
Типы хостинга
В следующей таблице описаны различные типы хостинга, которыми можно воспользоваться при необходимости:
| SN | Описание хостинга |
|---|---|
| 1. | Shared Hosting В виртуальном хостинге хостинговая компания размещает тысячи веб-сайтов на одном физическом сервере. У каждого клиента есть собственное распределение физического веб-пространства и набор ограничений пропускной способности. Поскольку все веб-сайты используют одну и ту же физическую память, сервер MYSQL и сервер Apache, один веб-сайт на сервере, испытывающий высокую нагрузку трафика, повлияет на производительность всех веб-сайтов на сервере. |
| 2. | Virtual Private Server (VPS) Он также известен как виртуальный выделенный сервер. Это сервер, который разделен на более мелкие серверы. При этом заказчику предоставляется собственный раздел, на котором установлена собственная операционная система. В отличие от виртуального хостинга, VPS не разделяет память или процессорное время, а выделяет для использования определенный объем памяти и ЦП, что означает, что любая проблема с разделом VPS на том же диске не повлияет на других клиентов VPS. |
| 3. | Dedicated Server В этом виде хостинга один выделенный сервер настраивается только для одного клиента. Он обычно используется предприятиями, которым необходимы мощность, контроль и безопасность, которые предлагает выделенный сервер. |
| 4. | Reseller Hosting Реселлер выступает в роли посредника и продает хостинг-пространство на чужом сервере. |
| 5. | Grid Hosting Вместо использования одного сервера Grid Hosting распределяет ресурсы по большому количеству серверов. Он достаточно стабильный и гибкий. Серверы могут быть добавлены или удалены из сети без сбоя системы. |
Веб-хостинговые компании
Ниже приведены несколько компаний, предлагающих услуги веб-хостинга:
| SN | Хостинговая компания |
|---|---|
| 1. | Синий Хост |
| 2. | Иди папа |
| 3. | Host Gator |
| 4. | просто Хост |
| 5. | Смеющийся кальмар |
| 6. | Hivelocity |
| 7. | жидкая паутина |
| 8. | Медиа ХрамСервинт |
| 9. | Связанное дерево |
| 10. | Домены Дикого Запада |
| 11. | Wix |
| 12. | WIPL |
| 13. | Большой Камень |
Вопросы безопасности веб-сайта
Веб-сайты всегда подвержены рискам безопасности. Cyber crimeвлияет на ваш бизнес, взломав ваш сайт. Затем ваш веб-сайт используется для хакерских атак, которые устанавливают вредоносное программное обеспечение или вредоносное ПО на компьютер вашего посетителя.
Хакеры также могут украсть важные данные клиентов, такие как данные кредитной карты, разрушить ваш бизнес и распространить незаконный контент среди ваших пользователей.
Соображения безопасности
Обновленное программное обеспечение
Обновление программного обеспечения является обязательным. Он играет жизненно важную роль в обеспечении безопасности вашего сайта.
SQL-инъекция
Это попытка хакеров манипулировать вашей базой данных. В запрос легко вставить мошеннический код, который можно использовать для управления вашей базой данных, например для изменения таблиц, получения информации или удаления данных.
Межсайтовый скриптинг (XSS)
Это позволяет злоумышленникам внедрять клиентские скрипты в веб-страницы. Таким образом, при создании формы рекомендуется проверять отправляемые данные и кодировать или удалять любой HTML.
Сообщения об ошибках
Вы должны быть осторожны с тем, сколько информации должно быть указано в сообщениях об ошибках. Например, если пользователю не удается войти в систему, сообщение об ошибке не должно сообщать пользователю, какое поле неверно: имя пользователя или пароль.
Проверка данных
Проверка должна выполняться как на стороне сервера, так и на стороне клиента.
Пароли
Желательно обеспечить соблюдение требований к паролю, например, не менее восьми символов, включая прописные, строчные и специальные символы. Это поможет защитить информацию пользователя в долгосрочной перспективе.
Загрузить файлы
Загруженный пользователем файл может содержать скрипт, который при выполнении на сервере открывает ваш веб-сайт.
SSL
При передаче личной информации между веб-сайтом и веб-сервером или базой данных рекомендуется использовать протокол SSL.
Всемирная сеть
Техническое определение Всемирной паутины: все ресурсы и пользователи в Интернете, которые используют протокол передачи гипертекста (HTTP).
Более широкое определение исходит от организации, созданной веб-изобретателем. Tim Berners-Lee помог найти, World Wide Web Consortium (W3C).
Всемирная паутина - это вселенная доступной по сети информации, воплощение человеческих знаний.
Проще говоря, всемирная паутина - это способ обмена информацией между компьютерами в Интернете, связывающий их вместе в обширную коллекцию интерактивных мультимедийных ресурсов.
Internet и Web это не одно и то же: Интернет использует Интернет для передачи информации.

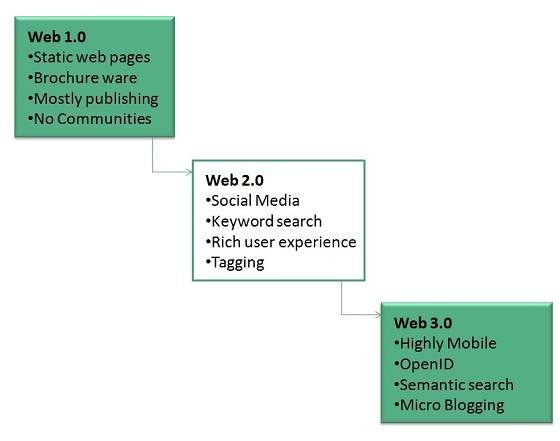
WWW Evolution
World Wide Web был создан Timothy Berners Lee в 1989 г. CERN в Geneva. Всемирная паутина возникла по его предложению, чтобы исследователи могли эффективно и результативно работать вместе в CERN. В конце концов это стало World Wide Web.
Следующая диаграмма кратко описывает эволюцию World Wide Web:

WWW Архитектура
Архитектура WWW разделена на несколько уровней, как показано на следующей диаграмме:

Идентификаторы и набор символов
Uniform Resource Identifier (URI) используется для однозначной идентификации ресурсов в Интернете и UNICODE позволяет создавать веб-страницы, которые можно читать и писать на человеческих языках.
Синтаксис
XML (Extensible Markup Language) помогает определить общий синтаксис в семантической сети.
Обмен данными
Resource Description Framework (RDF)framework помогает в определении основного представления данных для Интернета. RDF представляет данные о ресурсе в виде графа.
Таксономии
RDF Schema (RDFS) позволяет более стандартизированное описание taxonomies и другие ontological конструкции.
Онтологии
Web Ontology Language (OWL)предлагает больше конструкций по сравнению с RDFS. Поставляется в трех версиях:
OWL Lite для таксономий и простых ограничений.
OWL DL для полной поддержки логики описания.
OWL для большей синтаксической свободы RDF
Правила
RIF и SWRL предлагает правила, выходящие за рамки конструкций, доступных из RDFs и OWL. Простой протокол и RDF Query Language (SPARQL) это SQL-подобный язык, используемый для запроса данных RDF и онтологий OWL.
Доказательство
Вся семантика и правила, которые выполняются на уровнях ниже Proof, и их результат будут использоваться для подтверждения выводов.
Криптография
Cryptography используются такие средства, как цифровая подпись для проверки происхождения источников.
Пользовательский интерфейс и приложения
Вверху слоя User interface and Applications слой построен для взаимодействия с пользователем.
Работа в WWW
WWWработает по клиент-серверному подходу. Следующие шаги объясняют, как работает Интернет:
Пользователь вводит URL (скажем, http://www.tutorialspoint.com) веб-страницы в адресной строке веб-браузера.
Затем браузер запрашивает у сервера доменных имен IP-адрес, соответствующий www.tutorialspoint.com.
После получения IP-адреса браузер отправляет запрос веб-страницы на веб-сервер, используя протокол HTTP, который определяет способ взаимодействия браузера и веб-сервера.
Затем веб-сервер получает запрос по протоколу HTTP и проверяет поиск запрошенной веб-страницы. Если он найден, он возвращает его обратно в веб-браузер и закрывает HTTP-соединение.
Теперь веб-браузер получает веб-страницу, интерпретирует ее и отображает содержимое веб-страницы в окне веб-браузера.

WWW Будущее
В области Интернета произошло быстрое развитие. Он оказывает влияние почти на все области, такие как образование, исследования, технологии, коммерция, маркетинг и т. Д. Таким образом, будущее Интернета почти непредсказуемо.
Помимо огромного развития в области WWW, есть также некоторые технические проблемы, с которыми консорциум W3 должен справиться.
Пользовательский интерфейс
Работа над более качественным представлением трехмерной информации находится в стадии разработки. Консорциум W3 также надеется улучшить Интернет для полного удовлетворения требований глобальных сообществ, которые будут включать все региональные языки и системы письма.
Технологии
Работа над конфиденциальностью и безопасностью продолжается. Это будет включать сокрытие информации, учет, контроль доступа, целостность и управление рисками.
Архитектура
В области Интернета произошел огромный рост, что может привести к перегрузке Интернета и снижению его производительности. Следовательно, требуется разработать более лучший протокол.
Веб-браузеры
web Browserэто прикладное программное обеспечение, которое позволяет нам просматривать и изучать информацию в Интернете. Пользователь может запросить любую веб-страницу, просто введя URL-адрес в адресную строку.
Веб-браузер может отображать текст, аудио, видео, анимацию и многое другое. Ответственность за интерпретацию текста и команд, содержащихся на веб-странице, лежит на веб-браузере.
Раньше веб-браузеры были текстовыми, а теперь доступны графические или голосовые веб-браузеры. Ниже приведены наиболее распространенные доступные сегодня веб-браузеры:
| Браузер | Продавец |
|---|---|
| Internet Explorer | Microsoft |
| Гугл Хром | |
| Mozilla Firefox | Mozilla |
| Netscape Navigator | Netscape Communications Corp. |
| Опера | Программное обеспечение Opera |
| Сафари | яблоко |
| Морская обезьяна | Фонд Mozilla |
| К-мелеон | К-мелеон |
Архитектура
На рынке доступно множество веб-браузеров. Все они интерпретируют и отображают информацию на экране, однако их возможности и структура зависят от реализации. Но самые основные компоненты, которые должен иметь любой веб-браузер, перечислены ниже:
Controller/Dispatcher
Interpreter
Клиентские программы
Controllerработает как блок управления в CPU. Он принимает ввод с клавиатуры или мыши, интерпретирует его и заставляет другие службы работать на основе получаемого ввода.
Interpreterполучает информацию от контроллера и выполняет команду построчно. Некоторые интерпретаторы являются обязательными, а некоторые - необязательными. Например, программа интерпретатора HTML является обязательной, а интерпретатор java - необязательной.
Client Programописывает конкретный протокол, который будет использоваться для доступа к определенной услуге. Ниже приведены наиболее часто используемые клиентские программы:
HTTP
SMTP
FTP
NNTP
POP

Веб сервер
Web serverэто компьютер, на котором хранится веб-контент. В основном веб-сервер используется для размещения веб-сайтов, но существуют и другие веб-серверы, такие как игры, хранилище, FTP, электронная почта и т. Д.
Веб-сайт - это набор веб-страниц, в то время как веб-сервер - это программное обеспечение, которое отвечает на запрос веб-ресурсов.
Веб-сервер работает
Веб-сервер отвечает на запрос клиента одним из следующих двух способов:
Отправка файла клиенту, связанному с запрошенным URL.
Создание ответа путем вызова сценария и связи с базой данных

Key Points
Когда клиент отправляет запрос на веб-страницу, веб-сервер ищет запрошенную страницу, если запрошенная страница найдена, затем он отправляет ее клиенту с HTTP-ответом.
Если запрошенная веб-страница не найдена, веб-сервер отправит HTTP response:Error 404 Not found.
Если клиент запросил какие-либо другие ресурсы, веб-сервер свяжется с сервером приложений и хранилищем данных для создания ответа HTTP.
Архитектура
Архитектура веб-сервера следует двум следующим подходам:
Параллельный подход
Подход, ориентированный на единый процесс.
Параллельный подход
Параллельный подход позволяет веб-серверу обрабатывать несколько клиентских запросов одновременно. Этого можно добиться следующими способами:
Multi-process
Multi-threaded
Гибридный метод.
Мультиобработка
В этом случае один процесс (родительский процесс) инициирует несколько однопоточных дочерних процессов и распределяет входящие запросы по этим дочерним процессам. Каждый из дочерних процессов отвечает за обработку отдельного запроса.
Родительский процесс несет ответственность за мониторинг нагрузки и принятие решения о том, следует ли убивать или разветвлять процессы.
Многопоточный
В отличие от Multi-process, он создает несколько однопоточных процессов.
Гибридный
Это комбинация двух вышеперечисленных подходов. В этом подходе создается несколько процессов, и каждый процесс инициирует несколько потоков. Каждый из потоков обрабатывает одно соединение. Использование нескольких потоков в одном процессе снижает нагрузку на системные ресурсы.
Примеры
В следующей таблице описаны наиболее популярные сегодня веб-серверы:
| SN | Дескриптино веб-сервера |
|---|---|
| 1 | Apache HTTP Server Это самый популярный веб-сервер в мире, разработанный Apache Software Foundation. Веб-сервер Apache - это программное обеспечение с открытым исходным кодом, которое можно установить практически во всех операционных системах, включая Linux, UNIX, Windows, FreeBSD, Mac OS X и другие. Около 60% машин веб-серверов работают под управлением веб-сервера Apache. |
| 2. | Internet Information Services (IIS) Информационный сервер Интернета (IIS) - это высокопроизводительный веб-сервер от Microsoft. Этот веб-сервер работает на платформах Windows NT / 2000 и 2003 (и, возможно, также будет в будущей новой версии Windows). IIS входит в состав Windows NT / 2000 и 2003; Поскольку IIS тесно интегрирован с операционной системой, управлять им относительно легко. |
| 3. | Lighttpd Lighttpd, произносится как lighty, также является бесплатным веб-сервером, который распространяется с операционной системой FreeBSD. Этот веб-сервер с открытым исходным кодом является быстрым, безопасным и потребляет гораздо меньше мощности процессора. Lighttpd также может работать в операционных системах Windows, Mac OS X, Linux и Solaris. |
| 4. | Sun Java System Web Server Этот веб-сервер от Sun Microsystems подходит для средних и крупных веб-сайтов. Хотя сервер бесплатный, он не является открытым исходным кодом. Однако он работает на платформах Windows, Linux и UNIX. Веб-сервер Sun Java System поддерживает различные языки, сценарии и технологии, необходимые для Web 2.0, такие как JSP, сервлеты Java, PHP, Perl, Python и Ruby on Rails, ASP и Coldfusion и т. Д. |
| 5. | Jigsaw Server Jigsaw (сервер W3C) принадлежит Консорциуму World Wide Web. Это открытый исходный код, бесплатный и может работать на различных платформах, таких как Linux, UNIX, Windows и Mac OS X. Бесплатная BSD и т. Д. Jigsaw был написан на Java и может запускать сценарии CGI и программы PHP. |
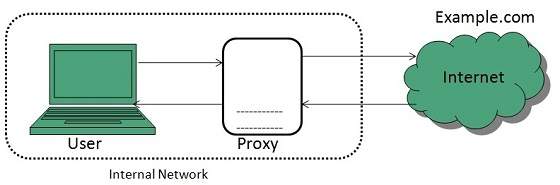
Прокси сервер
Proxy serverявляется промежуточным сервером между клиентом и Интернетом. Прокси-серверы предлагают следующие основные функции:
Сетевой экран и фильтрация сетевых данных.
Совместное использование сетевого подключения
Кеширование данных
Прокси-серверы позволяют скрыть, скрыть и сделать ваш сетевой идентификатор анонимным, скрыв ваш IP-адрес.
Назначение прокси-серверов
Ниже приведены причины использования прокси-серверов:
Мониторинг и фильтрация
Повышение производительности
Translation
Доступ к услугам анонимно
Security
Тип прокси
В следующей таблице кратко описаны типы прокси:
Прямые прокси
В этом случае клиент запрашивает свой внутренний сетевой сервер для пересылки в Интернет.

Открытые прокси
Open Proxies помогает клиентам скрывать свой IP-адрес во время просмотра веб-страниц.

Обратные прокси
В этом случае запросы пересылаются на один или несколько прокси-серверов, а ответ от прокси-сервера получается так, как если бы он пришел непосредственно с исходного сервера.

Архитектура
Архитектура прокси-сервера разделена на несколько модулей, как показано на следующей диаграмме:

Пользовательский интерфейс прокси
Этот модуль контролирует и управляет пользовательским интерфейсом и предоставляет конечному пользователю простой в использовании графический интерфейс, окно и меню. Это меню предлагает следующие функции:
Запустить прокси
Остановить прокси
Exit
Блокирующий URL
Блокирующий клиент
Управление журналом
Управление кешем
Изменить конфигурацию
Слушатель прокси-сервера
Это порт, на котором прослушивается новый запрос от клиентского браузера. Этот модуль также выполняет блокировку клиентов из списка, предоставленного пользователем.
Диспетчер подключений
Он содержит основные функции прокси-сервера. Он выполняет следующие функции:
Он содержит основные функции прокси-сервера. Он выполняет следующие функции:
Прочтите запрос из заголовка клиента.
Проанализируйте URL-адрес и определите, заблокирован URL-адрес или нет.
Создайте соединение с веб-сервером.
Прочтите ответ от веб-сервера.
Если в кеше не найдена копия страницы, то загрузите страницу с веб-сервера, иначе будет проверена дата последнего изменения из заголовка ответа и, соответственно, будет прочитано из кеша или сервера из Интернета.
Затем он также проверит, разрешено ли кеширование или нет, и, соответственно, кеширует страницу.
Менеджер кеша
Этот модуль отвечает за хранение, удаление, очистку и поиск веб-страниц в кеше.
Диспетчер журналов
Этот модуль отвечает за просмотр, очистку и обновление журналов.
Конфигурация
Этот модуль помогает создавать параметры конфигурации, которые, в свою очередь, позволяют другим модулям выполнять желаемые конфигурации, такие как кэширование.
Поисковые системы
Search Engine относится к огромной базе данных интернет-ресурсов, таких как веб-страницы, группы новостей, программы, изображения и т. д. Это помогает находить информацию во всемирной паутине.
Пользователь может искать любую информацию, передавая запрос в виде ключевых слов или фраз. Затем он ищет соответствующую информацию в своей базе данных и возвращается пользователю.

Компоненты поисковой системы
Как правило, существует три основных компонента поисковой системы, перечисленных ниже:
Веб-сканер
Database
Поисковые интерфейсы
Поисковый робот
Он также известен как spider или же bots. Это программный компонент, который просматривает Интернет для сбора информации.
База данных
Вся информация в сети хранится в базе данных. Он состоит из огромных веб-ресурсов.
Поисковые интерфейсы
Этот компонент представляет собой интерфейс между пользователем и базой данных. Это помогает пользователю выполнять поиск в базе данных.
Поисковая система работает
Веб-сканер, база данных и поисковый интерфейс являются основными компонентами поисковой системы, которые фактически заставляют поисковую систему работать. Поисковые системы используют логическое выражение И, ИЛИ, НЕ для ограничения и расширения результатов поиска. Ниже приведены шаги, которые выполняет поисковая система:
Поисковая машина ищет ключевое слово в индексе для предопределенной базы данных, вместо того, чтобы искать это ключевое слово напрямую в Интернете.
Затем он использует программное обеспечение для поиска информации в базе данных. Этот программный компонент известен как поисковый робот.
Как только веб-сканер находит страницы, поисковая система затем показывает соответствующие веб-страницы в качестве результата. Эти извлеченные веб-страницы обычно включают заголовок страницы, размер текстовой части, первые несколько предложений и т. Д.
Эти критерии поиска могут отличаться от одной поисковой системы к другой. Полученная информация ранжируется в соответствии с различными факторами, такими как частота ключевых слов, релевантность информации, ссылки и т. Д.
Пользователь может щелкнуть любой результат поиска, чтобы открыть его.
Архитектура
Архитектура поисковой системы состоит из трех основных уровней, перечисленных ниже:
Сбор и уточнение контента.
Ядро поиска
Пользовательские и прикладные интерфейсы

Интернет-сотрудничество
Интернет-чат
Online chattingэто текстовое общение между двумя или более людьми по сети. При этом текстовое сообщение доставляется в режиме реального времени, и люди получают немедленный ответ.
Talkomaticбыла первой в мире системой онлайн-чата. Он был разработан Doug Brown и David R. Woolley в 1973 г.
Этикет в чате
Chat etiquette определяет правила, которые должны соблюдаться при онлайн-чате:
Избегайте сленга в чате
Постарайтесь правильно написать все слова.
Не пишите все слова заглавными буквами.
Не отправляйте другим пользователям чата личные сообщения, не спросив их.
Соблюдайте правила, установленные участниками чата.
Используйте смайлики, чтобы рассказать другим о ваших чувствах и выражениях.
Веб-службы чата
Следующие веб-сайты предлагают услуги чата на основе браузера:
| Веб-сайт | Описание |
|---|---|
| Он был основан Mark Zuckerbergсо своими соседями по комнате в Гарвардском университете. Facebook позволяет пользователю создавать личный профиль, статус публикации и фотографии, а также получать уведомления. | |
| eBuddy | Это служба обмена мгновенными сообщениями. Он поддерживает многопротокольных клиентов обмена мгновенными сообщениями. |
| Convore | Он предлагает систему чата в реальном времени. |
| MeBeam | Он предлагает видео-чат между клиентами для создания комнат для видеоконференций вместимостью до 16 человек. |
| Yahoo! Посланник | Он предлагает ПК-ПК, ПК-телефон, телефон-ПК, передачу файлов, хостинг веб-камеры, службу текстовых сообщений и т. Д. |
| Это приложение для обмена мгновенными сообщениями, доступное на смартфонах. | |
| Gmail | Он предлагает услуги мгновенного чата, отправки и получения писем и видеозвонков. |
Обмен мгновенными сообщениями (IM)
Instant messaging- это программная утилита, которая позволяет пользователям мгновенных сообщений общаться, отправляя текстовые сообщения, файлы и изображения. Некоторые мгновенные сообщения также поддерживают голосовые и видеозвонки.
| заявка | Описание |
|---|---|
| Нимбуз | Это родное приложение для iPhone. Он поддерживает голосовые и видеочаты, совместное использование файлов и групповые чаты. |
| eBuddy | eBuddy IM помогает собрать всех ваших друзей из нескольких учетных записей IM в один список. |
| Imo.in | Он имеет возможность связать все ваши учетные записи IM вместе. Вы можете войти во все свои учетные записи IM, просто войдя в imo.in. |
| MeBeam | Он предлагает видео-чат между клиентами для создания комнат для видеоконференций вместимостью до 16 человек. |
| Yahoo! Посланник | Он предлагает ПК-ПК, ПК-телефон, телефон-ПК, передачу файлов, хостинг веб-камеры, службу текстовых сообщений и т. Д. |
| Google Talk | Это одно из наиболее широко используемых сообщений от Google. |
| Lync | Lync - это программа для обмена мгновенными сообщениями, разработанная Microsoft. Он широко используется в корпоративном секторе для внутренней и внешней коммуникации. |
Интернет-чат (IRC)
Internet Relay Chat - это протокол, разработанный Оикариненом в августе 1988 года. Он определяет набор правил для связи между клиентом и сервером с помощью некоторого механизма связи, такого как чаты, через Интернет.
IRC состоит из отдельных сетей серверов и машин IRC. Это позволяет клиентам IRC подключаться к IRC. IRC-клиент запускает программный клиент для подключения к серверу в одной из IRC-сетей. После подключения к серверу IRC в сети IRC, пользователь может присоединиться к одному или нескольким каналам и общаться там.
Видео-конференция
Video conferencing или же Video teleconferencing это метод двусторонней передачи видео и звука с помощью телекоммуникационных технологий.
Режимы видеоконференцсвязи
Точка-точка
Этот режим конференц-связи соединяет только два места.

Многоточечный
Этот режим конференц-связи соединяет более двух мест через Multi-point Control Unit (MCU).

Обмен видео
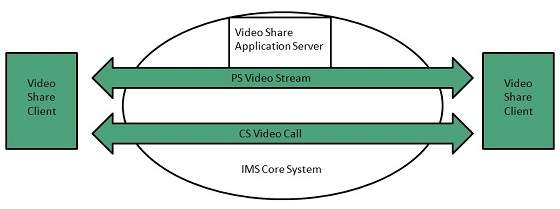
Video sharing является IP Multimedia System (IMS)сервис, который позволяет пользователю переключать голосовые вызовы на сеанс однонаправленной потоковой передачи видео. Сеанс потоковой передачи видео может быть инициирован любой из сторон. Причем источником видео может быть камера или предварительно записанный видеоклип.

Список рассылки
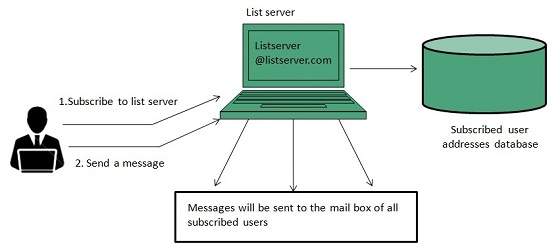
Чтобы отправить одно и то же электронное письмо группе людей, создается электронный список, известный как Список рассылки. Это сервер рассылки, который получает и распределяет сообщения и автоматически управляет подписками.
Список рассылки предлагает форум, где пользователи со всего мира могут отвечать на вопросы и получать ответы от других людей с общими интересами.
Типы списков рассылки
Ниже приведены различные типы списков рассылки:
Список ответов
Он содержит группу людей, которые тем или иным образом откликнулись на предложение. Эти люди - клиенты, проявившие интерес к конкретному продукту или услуге.
Составленный список
Составленный список составляется путем сбора информации из различных источников, таких как опросы, телемаркетинг и т. Д.
Анонсы
Эти списки созданы для рассылки покупателям купанов, анонсов новых продуктов и других предложений.
Список обсуждения
Этот список создан для обмена мнениями по определенной теме, такой как компьютер, окружающая среда, здоровье, образование и т. Д.
Как работает список рассылки?
Перед тем, как присоединиться к списку рассылки, необходимо подписаться на него. После того, как вы подписаны, ваше сообщение будет отправлено всем лицам, подписавшимся на список. Аналогично, если какой-либо подписчик отправит сообщение, оно будет получено всеми подписчиками списка.

Поиск списка рассылки
Существует ряд веб-сайтов, на которых можно вести базу данных общедоступных списков рассылки. Вот некоторые из них:
http://tile.net./lists
http://lists.com
http://topica.com
http://isoft.com/lists/list-q.html
Mailing listsтакже можно найти на сайте Google. В Google перейдите в каталог и выполните следующие действия: Computers > Internet >Mailing List > Directories.
Подписка на список рассылки
Чтобы подписаться на список, вам необходимо отправить сообщение электронной почты в список рассылки административного адреса, содержащее одну или несколько команд. Например, если вы хотите подписаться на список Гарри Поттера на gurus.com, где имя сервера списка - Majordomo, то вам необходимо отправить электронное письмо на адрес [email protected], содержащее текст Subscribe harry potter в его теле.
После отправки электронного письма вы получите письмо с подтверждением подписки. Это электронное письмо будет включать в себя список команд, которые помогут вам выполнять различные операции, такие как отмена подписки, получение подтверждения и узнать, на какой список вы подписаны.
Доступно множество серверов списков, каждый из которых имеет свои собственные команды для подписки на список. Некоторые из них описаны в следующей таблице:
| Список серверов | Команда | пример |
|---|---|---|
| LISTSERV | подписаться список имя ваше имя | подписаться на commdhtml rahul |
| Мажордом | подписаться на список | подписаться на commdhtml |
| ListProc | подписаться список имя ваше имя | подписаться на commdhtml rahul |
Usenet (ПОЛЬЗОВАТЕЛЬСКАЯ СЕТЬ)
Как и списки рассылки, Usenet - это также способ обмена информацией. Он был основан Томом Траскоттом и Джимом Эллисом в 1979 году. Первоначально он был ограничен двумя сайтами, но сегодня существуют тысячи сайтов Usenet с участием миллионов людей.
Usenetэто своего рода дискуссионная группа, где люди могут поделиться мнениями по интересующей их теме. Статья, размещенная в группе новостей, становится доступной для всех ее читателей.
Список рассылки против группы новостей
| SN | Список рассылки | Группа новостей |
|---|---|---|
| 1. | Сообщения доставляются в индивидуальные почтовые ящики подписанного члена группы. | Сообщения не отправляются в отдельные почтовые ящики, но могут быть просмотрены любым, кто подписался на эту группу новостей. |
| 2. | Работать со списком рассылки проще, чем с группой новостей. Составлять и получать электронные письма легко. | Работа с определенной группой новостей требует правильного знания этой группы. |
| 3. | Чтобы отправлять или получать письма, вам нужна была программа электронной почты. | Это требует читателя группы новостей. |
| 4. | Сообщения доставляются определенной группе людей. | Сообщения доступны для всех. |
| 5. | Список рассылки не поддерживает многопоточное обсуждение. | Группа новостей поддерживает многопоточное обсуждение. |
| 6. | Сообщения, доставленные указанным подписчикам, не могут быть отменены. | Статья, размещенная в группе новостей, может быть отменена. |
Онлайн-образование
Существует несколько форм онлайн-образования, о которых говорится ниже:
Онлайн-обучение
Онлайн-обучение - это форма дистанционного обучения, при которой образовательная информация доставляется через Интернет. Есть много онлайн-приложений. Эти приложения варьируются от простого загружаемого контента до структурированных программ.
Онлайн-сертификация
Также можно пройти онлайн-сертификацию на специализированных курсах, которые повышают ценность вашей квалификации. Многие компании предлагают онлайн-сертификацию по ряду технологий.
Ниже перечислены три типа онлайн-сертификации:
Corporate
Product-specific
Profession-wide
Corporate certifications производятся небольшими организациями для внутренних нужд.
Product-specific certifications нацелены на развитие и распознавание навыков в отношении конкретного продукта.
Profession wide certification направлен на признание опыта в конкретной профессии.
Интернет-семинар
Online seminarтот, который проводится через Интернет. Это живой семинар, который позволяет участникам задавать вопросы через панель вопросов и ответов на экране.
Для онлайн-семинара требуется только компьютер с подключением к Интернету, наушники, динамики и авторизация для участия в нем.
Вебинар
Webinarпредставляет собой веб-семинар или практикум, на которых презентация проводится через Интернет с использованием программного обеспечения для конференц-связи. Аудиочасть вебинара осуществляется посредством телеконференцсвязи.
Конференц-связь
Online conferencingэто также своего рода онлайн-семинар, в котором принимают участие два или более человека. Это также выполняется через Интернет. Это позволяет деловым людям проводить встречи онлайн.
Социальная сеть
Социальные сети относятся к группировке людей и организаций вместе через некую среду для обмена мыслями, интересами и действиями.
Доступно несколько веб-сервисов социальных сетей, таких как facebook, twitter, linkedin, Google+ и т. Д., Которые предлагают простой в использовании и интерактивный интерфейс для связи с людьми в стране, а также за рубежом. Есть также несколько мобильных социальных сетей для таких приложений, как Whatsapp, hike, Line и т. Д.
Доступные службы социальных сетей
В следующей таблице описаны некоторые из известных социальных сетей, предоставляемых через Интернет и мобильные устройства:
| SN | Описание услуг |
|---|---|
| 1. | Facebook Позволяет обмениваться текстом, фотографиями, видео и т. Д. Предлагает интересные онлайн-игры. |
| 2. | Google+ Произносится как Google Plus. Он принадлежит и управляется Google. |
| 3. | Twitter Twitter позволяет пользователю отправлять сообщения и отвечать в виде твитов. Эти твиты представляют собой небольшие сообщения, обычно содержащие более 140 символов. |
| 4. | Faceparty Faceparty - это социальная сеть в Великобритании. Это позволяет пользователям создавать профили и взаимодействовать друг с другом с помощью сообщений на форумах. |
| 5. | Linkedin Linkedin - это сайт для деловых и профессиональных сетей. |
| 6. | Flickr Flickr предлагает хостинг изображений и видеохостинг. |
| 7. | Ibibo Ibibo - это социальная сеть, основанная на талантах. Это позволяет пользователям продвигать себя, а также открывать новые таланты. |
| 8. | Whatsapp Это мобильное приложение для обмена сообщениями. Он позволяет отправлять текстовые, видео и аудио сообщения. |
| 9. | Line Это то же самое, что и WhatsApp. Позволяет совершать бесплатные звонки и сообщения. |
| 10. | Hike Это также мобильный мессенджер, позволяющий отправлять сообщения и интересные смайлы. |
интернет-безопасность
Интернет-безопасность - это защита связи через Интернет. Он включает специальные протоколы безопасности, такие как:
Протокол интернет-безопасности (IPSec)
Уровень защищенных сокетов (SSL)
Угрозы
Угрозы безопасности в Интернете влияют на сеть, безопасность данных и другие системы, подключенные к Интернету. Киберпреступники разработали несколько методов, чтобы угрожать конфиденциальности и целостности банковских счетов, предприятий и организаций.
Ниже приведены некоторые из угроз интернет-безопасности:
Мобильные черви
Malware
Программы-вымогатели для ПК и мобильных устройств
Крупномасштабные атаки, такие как Stuxnet, которые пытаются разрушить инфраструктуру.
Взлом как услуга
Spam
Phishing
Электронный фишинг
Email phishingэто действие по отправке электронных писем пользователю, утверждающему, что он является законным предприятием. Его основная цель - украсть конфиденциальную информацию, такую как имена пользователей, пароли и данные кредитной карты.
Такие электронные письма содержат ссылки на веб-сайты, зараженные вредоносным ПО, и побуждают пользователя вводить данные на поддельном веб-сайте, внешний вид которого аналогичен законному.
Что может содержать фишинговое письмо?
Ниже приведены симптомы фишингового письма:
Орфография и плохая грамматика
Чаще всего такие письма содержат грамматически неверный текст. Игнорируйте такие письма, поскольку это может быть спам.
Остерегайтесь ссылок в электронной почте
Не переходите по ссылкам в подозрительных письмах.
Угрозы
Такие письма содержат угрозы типа «ваш аккаунт будет закрыт, если вы не ответите на электронное письмо».
Спуфинг популярных веб-сайтов или компаний
Эти электронные письма содержат изображения, которые кажутся связанными с законным веб-сайтом, но на самом деле они связаны с поддельными веб-сайтами.
Цифровая подпись
Digital signaturesпозволяют нам проверять автора, дату и время подписей, аутентифицировать содержание сообщения. Он также включает функцию аутентификации для дополнительных возможностей.

Цифровая подпись должна быть привязана не только к подписывающему пользователю, но и к сообщению.
Приложения
Есть несколько причин для внедрения цифровых подписей в сообщения:
Аутентификация
Цифровые подписи помогают аутентифицировать источники сообщений. Например, если филиал банка отправляет сообщение в центральный офис с просьбой об изменении баланса счета. Если центральный офис не смог подтвердить, что сообщение отправлено из авторизованного источника, выполнение такого запроса может быть серьезной ошибкой.
Честность
После подписания сообщения любое изменение в сообщении сделает подпись недействительной.
Безотказность
Благодаря этому свойству любой объект, который подписал некоторую информацию, не может впоследствии отрицать, что подписал ее.
Безопасность межсетевого экрана
Firewallявляется барьером между локальной сетью (LAN) и Интернетом. Это позволяет сохранять конфиденциальность личных ресурсов и сводит к минимуму риски безопасности. Он контролирует сетевой трафик в обоих направлениях.
На следующей схеме показан пример межсетевого экрана между локальной сетью и Интернетом. Связь между ними - точка уязвимости. На этом этапе для фильтрации сетевого трафика можно использовать как оборудование, так и программное обеспечение.

Существует два типа системы межсетевого экрана: один работает с использованием фильтров на сетевом уровне, а другой работает с использованием прокси-серверов на уровне пользователя, приложения или на сетевом уровне.
Key Points
Управление брандмауэром должно осуществляться как системными администраторами, так и администраторами сети.
Степень фильтрации брандмауэра варьируется. Для одного и того же межсетевого экрана степень фильтрации может быть разной в разных направлениях.
HTML
HTML означает Hyper Text Markup Language.Это язык форматирования, используемый для определения внешнего вида и содержимого веб-страницы. Это позволяет нам организовать текст, графику, аудио и видео на веб-странице.
Key Points:
Слово гипертекст относится к тексту, который действует как ссылка.
Слово разметка относится к символам, которые используются для определения структуры текста. Символы разметки сообщают браузеру, как отображать текст, и их часто называют тегами.
Слово «язык» относится к синтаксису, аналогичному синтаксису любого другого языка.
HTML был создан Tim Berners-Lee в CERN.
HTML версии
В следующей таблице показаны различные версии HTML:
| Версия | Год |
|---|---|
| HTML 1.0 | 1991 г. |
| HTML 2.0 | 1995 г. |
| HTML 3.2 | 1997 г. |
| HTML 4.0 | 1999 г. |
| XHTML | 2000 г. |
| HTML5 | 2012 г. |
HTML-теги
Tag это команда, которая сообщает веб-браузеру, как отображать текст, аудио, графику или видео на веб-странице.
Key Points:
Теги обозначены парой угловых скобок.
Они начинаются с символа «меньше» (<) и заканчиваются символом «больше» (>).
Имя тега указывается в угловых скобках.
Большинство тегов обычно встречаются парами: начальный тег и закрывающий тег.
Начальный тег - это просто имя тега, заключенное в угловые скобки, а закрывающий тег указывается с косой чертой (/).
Некоторые теги являются пустыми, т.е. у них нет закрывающего тега.
Теги не чувствительны к регистру.
Имя начального и закрывающего тега должно быть одинаковым. Например, <b> hello </i> недействителен, так как оба они разные.
Если вы не укажете угловые скобки (<>) для тега, браузер будет рассматривать имя тега как простой текст.
Тег также может иметь атрибуты для предоставления браузеру дополнительной информации о теге.
Основные теги
В следующей таблице показаны базовые теги HTML, которые определяют базовую веб-страницу:
| Тег | Описание |
|---|---|
| <html> </html> | Задает документ как веб-страницу. |
| <head> </head> | Определяет описательную информацию о веб-документах. |
| <title> </title> | Задает заголовок веб-страницы. |
| <body> </body> | Определяет тело веб-документа. |
В следующем коде показано, как использовать основные теги.
<html>
<head> Heading goes here…</head>
<title> Title goes here…</title>
<body> Body goes here…</body>
</html>Теги форматирования
В следующей таблице показаны HTML-теги, используемые для форматирования текста:
| Тег | Описание |
|---|---|
| <b> </b> | Задает полужирный текст. Например.this is bold text |
| <em> </em> | Это текст фразы. Указывает выделенный текст. Например. Подчеркнутый текст |
| <strong> </strong> | Это фразовый тег. В нем указывается важный текст. Например. this is strong text |
| <i> </i> | Содержимое курсивного тега отображается курсивом. Например. Курсивный текст |
| <sub> </sub> | Задает подписанный текст. Например. Х 1 |
| <sup> </sup> | Определяет текст с надстрочным индексом. Например. Х 2 |
| <ins> </ins> | Задает вставленный текст. Например. Цена ручки сейчас |
| <del> </del> | Задает удаленный текст. Например. Цена ручки сейчас |
| <mark> </mark> | Задает отмеченный текст. Например. этодождь |
Теги таблицы
В следующей таблице описаны наиболее часто используемые теги таблиц:
| Тег | Описание |
|---|---|
| <table> </table> | Задает таблицу. |
| <tr> </tr> | Задает строку в таблице. |
| <th> </th> | Задает ячейку заголовка в таблице. |
| <td> </td> | Задает данные в ячейке таблицы. |
| <caption> </caption> | Задает заголовок таблицы. |
| <colgroup> </colgroup> | Задает группу столбцов в таблице для форматирования. |
Список тегов
В следующей таблице описаны наиболее часто используемые теги списков:
| Тег | Описание |
|---|---|
| <ul> </ul> | Задает неупорядоченный список. |
| <ol> </ol> | Задает упорядоченный список. |
| <li> </li> | Задает элемент списка. |
| <dl> </dl> | Задает список описаний. |
| <dt> </dt> | Задает термин в списке описания. |
| <dd> </dd> | Задает описание термина в списке описаний. |
Кадры
Framesпомогите нам разделить окно браузера на несколько прямоугольных областей. Каждый регион содержит отдельную веб-страницу html, и каждая из них работает независимо.
Набор фреймов во всем браузере называется набором фреймов. Он сообщает браузеру, как разделить окно браузера на фреймы и веб-страницы, каждая из которых должна загружаться.
В следующей таблице описаны различные теги, используемые для создания фреймов:
| Тег | Описание |
|---|---|
| <frameset> </frameset> | Это замена тега <body>. Он не содержит тегов, которые обычно используются в элементе <body>; вместо этого он содержит элемент <frame>, используемый для добавления каждого кадра. |
| <frame> </frame> | Определяет содержимое различных фреймов на веб-странице. |
| <base> </base> | Он используется для установки целевого фрейма по умолчанию на любой странице, содержащей ссылки, содержимое которых отображается в другом фрейме. |
Формы
Formsиспользуются для ввода значений. Эти значения отправляются на сервер для обработки. Forms использует элементы ввода, такие как текстовые поля, флажки, переключатели, списки, кнопки отправки и т. Д., Для ввода в них данных.
В следующей таблице описаны наиболее часто используемые теги при создании формы:
| Тег | Описание |
|---|---|
| <form> </form> | Он используется для создания HTML-формы. |
| <input> </input> | Задает поле ввода. |
| <textarea> </textarea> | Задает элемент управления текстовой областью, позволяющий вводить многострочный текст. |
| <label> </label> | Задает метку для элемента ввода. |
CSS
CSS аббревиатура от Cascading Style Sheets. Это помогает определить представление элементов HTML в виде отдельного файла, известного как файл CSS, имеющего .css расширение.
CSS помогает изменить форматирование любого элемента HTML, просто внося изменения в одном месте. Все внесенные изменения будут автоматически отражаться на всех веб-страницах веб-сайта, на которых появился этот элемент.
Встраивание CSS в HTML
Ниже приведены четыре метода добавления CSS в документы HTML.
Встроенные таблицы стилей
Встроенные таблицы стилей
Внешние таблицы стилей
Импортированные таблицы стилей
Встроенные таблицы стилей
Inline Style Sheetsвключены в HTML-элемент, т. е. размещаются внутри элемента. Чтобы добавить встроенный CSS, мы должны объявить атрибут стиля, который может содержать любое свойство CSS.
Syntax:
<Tagname STYLE = “ Declaration1 ; Declaration2 “> …. </Tagname>Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<p style="color: blue; text-align: left; font-size: 15pt">
Inline Style Sheets are included with HTML element i.e. they are placed inline with the element.
To add inline CSS, we have to declare style attribute which can contain any CSS property.
</p>Встроенные таблицы стилей
Embedded StyleЛисты используются для применения одинакового внешнего вида ко всем вхождениям определенного элемента. Они определены в element с помощью<style> элемент.
В <style> элемент должен включать typeатрибут. Значение type Атрибут определяет, какой тип синтаксиса он включает при отображении в браузере.
Syntax
<head> <title> …. </title>
<style type =”text/css”>
…….CSS Rules/Styles….
</head>Рассмотрим следующий пример с использованием встроенных таблиц стилей:
<style type="text/css">
p {color:green; text-align: left; font-size: 10pt}
h1 { color: red; font-weight: bold}
</style>Внешние таблицы стилей
External Style Sheets отдельные .cssфайлы, содержащие правила CSS. Эти файлы могут быть связаны с любыми документами HTML с помощью тега <link> с атрибутом rel.
Syntax:
<head> <link rel= “stylesheet” type=”text/css” href= “url of css file”>
</head>Чтобы создать внешний CSS и связать его с HTML-документом, выполните следующие действия:
Прежде всего создайте файл CSS и определите все правила CSS для нескольких элементов HTML. Назовем этот файл external.css.
p {
Color: orange; text-align: left; font-size: 10pt;
}
h1 {
Color: orange; font-weight: bold;
}Теперь создайте HTML-документ и назовите его externaldemo.html.
<html>
<head>
<title> External Style Sheets Demo </title>
<link rel="stylesheet" type="text/css" href="external.css">
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>Импортированные таблицы стилей
Imported Style Sheetsпозволяют нам импортировать правила стилей из других таблиц стилей. Чтобы импортировать правила CSS, мы должны использовать @import перед всеми правилами в таблице стилей.
Syntax:
<head><title> Title Information </title>
<style type=”text/css”>
@import URL (cssfilepath)
… CSS rules…
</style>
</head>Давайте рассмотрим следующий пример с использованием встроенных таблиц стилей:
<html>
<head>
<title> External Style Sheets Demo </title>
<style>
@import url(external.css);
</style>
</head>
<body>
<h1> External Style Sheets</h1>
<p>External Style Sheets are the separate .css files that contain the CSS rules.</p>
</body>
</html>javaScript
JavaScript - это легкий интерпретируемый язык программирования с объектно-ориентированными возможностями, который позволяет создавать интерактивность в статичных HTML-страницах.
Код JavaScript не компилируется, а переводится переводчиком. Этот переводчик встроен в браузер и отвечает за перевод кода javascript.
JavaScript это:
Легкий интерпретируемый язык программирования.
Предназначен для создания сетевых приложений.
Дополняет Java и интегрируется с ней.
Дополняет и интегрируется с HTML
Открытый и кроссплатформенный
Заявления JavaScript
Операторы JavaScript - это команды, сообщающие браузеру, какое действие нужно выполнить. Заявления разделяются точкой с запятой (;).
Оператор JavaScript представляет собой код JavaScript, который построчно транслируется браузером.
Пример инструкции JavaScript:
document.getElementById("demo").innerHTML = "Welcome";В следующей таблице показаны различные инструкции JavaScript:
| SN | утверждение | Описание |
|---|---|---|
| 1. | переключатель случае | Блок операторов, в котором выполнение кода зависит от разных случаев. Интерпретатор проверяет каждый случай по значению выражения, пока не будет найдено совпадение. Если ничего не подходит,default состояние будет использоваться. |
| 2. | Если еще | В if оператор - это основной оператор управления, который позволяет JavaScript принимать решения и выполнять операторы в зависимости от условий. |
| 3. | В то время как | Целью цикла while является повторное выполнение оператора или блока кода, пока выражение истинно. Как только выражение станет ложным, цикл будет завершен. |
| 4. | делать пока | Блок операторов, которые выполняются хотя бы один раз и продолжают выполняться, пока условие истинно. |
| 5. | за | То же, что и while, но инициализация, условие и увеличение / уменьшение выполняются в одной строке. |
| 6. | для в | Этот цикл используется для просмотра свойств объекта. |
| 7. | Продолжить | Оператор continue сообщает интерпретатору немедленно начать следующую итерацию цикла и пропустить оставшийся блок кода. |
| 8. | сломать | Оператор break используется для преждевременного выхода из цикла, вырывания фигурных скобок. |
| 9. | функция | Функция - это группа многократно используемого кода, который можно вызывать в любом месте вашей программы. Ключевое слово function используется для объявления функции. |
| 10. | возвращение | Оператор возврата используется для возврата значения из функции. |
| 11. | вар | Используется для объявления переменной. |
| 12. | пытаться | Блок операторов, в которых реализована обработка ошибок. |
| 13. | поймать | Блок операторов, которые выполняются при возникновении ошибки. |
| 14. | бросить | Выдает ошибку. |
Комментарии JavaScript
JavaScript поддерживает комментарии как в стиле C, так и в стиле C ++, поэтому:
Любой текст между // и концом строки рассматривается как комментарий и игнорируется JavaScript.
Любой текст между символами / * и * / рассматривается как комментарий. Это может занимать несколько строк.
JavaScript также распознает последовательность открытия HTML-комментария <! -. JavaScript обрабатывает это как однострочный комментарий, как и // комментарий. ->
Закрывающая последовательность HTML-комментария -> не распознается JavaScript, поэтому ее следует записать как // ->.
Пример:
<script language="javascript" type="text/javascript">
<!--
// this is a comment. It is similar to comments in C++
/*
* This is a multiline comment in JavaScript
* It is very similar to comments in C Programming
*/
//-->
<script>Переменная JavaScript
Для хранения информации переменные называются именованными контейнерами. Мы можем поместить данные в эти контейнеры, а затем обратиться к данным, просто назвав контейнер.
Правила объявления переменной в JavaScript
В именах переменных JavaScript учитывается регистр, т.е. a отличается от A.
Имя переменной может начинаться только с подчеркивания (_), буквы (от a до z или от A до Z) или знака доллара ($).
Цифры (от 0 до 9) можно использовать только после буквы.
В имени переменной нельзя использовать другие специальные символы.
Прежде чем использовать переменную в программе JavaScript, вы должны объявить ее. Переменные объявляются с ключевым словом var следующим образом:
<script type="text/javascript">
<!--
var money;
var name, age;
//-->
</script>Переменные могут быть инициализированы во время объявления или после объявления следующим образом:
<script type="text/javascript">
<!--
var name = "Ali";
var money;
money = 2000.50;
//-->
</script>Тип данных Javascript
Как указано ниже, существует два типа типов данных:
Примитивный тип данных
Непримитивный тип данных
Примитивные типы данных показаны в следующей таблице:
| SN | Тип данных Описание |
|---|---|
| 1. | String Может содержать группы символов как одно значение. Он представлен в двойных кавычках. Например, var x = «tutorial». |
| 2. | Numbers Содержит числа с десятичной дробью или без нее. Например, var x = 44, y = 44,56; |
| 3. | Booleans Содержат только два значения: true или false. Например, var x = true, y = false. |
| 4. | Undefined Переменная без значения называется Неопределенной. Например, var x; |
| 5. | Null Если мы присвоим переменной значение null, она станет пустой. Например, var x = null; |
Следующая таблица содержит непримитивные типы данных:
| SN | Тип данных Описание |
|---|---|
| 1. | Array Может содержать группы значений одного типа. Например, var x = {1,2,3,55}; |
| 2. | Objects Объекты хранятся в паре свойство и значение. Например, var rectangle = {длина: 5, ширина: 3}; |
Функции JavaScript
Функция - это группа многократно используемых операторов (Код), которые можно вызывать в любом месте программы. В javascript ключевое слово function используется для объявления или определения функции.
Key Points:
Чтобы определить функцию, используйте ключевое слово function, за которым следует имя функции и скобки ().
В скобках мы определяем параметры или атрибуты.
Группа операторов повторного использования (код) заключена в фигурные скобки {}. Этот код выполняется всякий раз, когда вызывается функция.
Syntax:
function functionname (p1, p2) {
function coding…
}Операторы JavaScript
Операторы используются для выполнения операций с одним, двумя или более операндами. Оператор представлен такими символами, как +, =, *,% и т. Д. Ниже перечислены операторы, поддерживаемые javascript:
Арифметические операторы
Операторы сравнения
Логические (или реляционные) операторы
Операторы присваивания
Условные (или тернарные) операторы
Арифметические операторы
Структура управления
Структура управления фактически контролирует ход выполнения программы. Ниже приведены несколько структур управления, поддерживаемых javascript.
если еще
переключатель случае
сделать цикл
пока цикл
для цикла
PHP
PHP аббревиатура от Hypertext Preprocessor (PHP) это язык программирования, который позволяет веб-разработчикам создавать динамический контент, взаимодействующий с базами данных. PHP в основном используется для разработки программных веб-приложений.
PHP начинался как небольшой проект с открытым исходным кодом, который развивался по мере того, как все больше и больше людей узнавали, насколько он полезен. Расмус Лердорф выпустил первую версию PHP еще в 1994 году.
Key Points
PHP - это рекурсивное сокращение от «PHP: препроцессор гипертекста».
PHP - это язык сценариев на стороне сервера, встроенный в HTML. Он используется для управления динамическим контентом, базами данных, отслеживания сеансов и даже для создания целых сайтов электронной коммерции.
Он интегрирован с рядом популярных баз данных, включая MySQL, PostgreSQL, Oracle, Sybase, Informix и Microsoft SQL Server.
PHP очень быстр в исполнении, особенно когда он скомпилирован как модуль Apache на стороне Unix. После запуска сервер MySQL выполняет даже очень сложные запросы с огромными наборами результатов в рекордно короткие сроки.
PHP поддерживает большое количество основных протоколов, таких как POP3, IMAP и LDAP. В PHP4 добавлена поддержка Java и архитектур распределенных объектов (COM и CORBA), что впервые сделало возможной многоуровневую разработку.
Использование PHP
PHP выполняет системные функции, т. Е. Из файлов в системе он может создавать, открывать, читать, записывать и закрывать их.
PHP может обрабатывать формы, то есть собирать данные из файлов, сохранять данные в файл, по электронной почте вы можете отправлять данные, возвращать данные пользователю.
Вы добавляете, удаляете и изменяете элементы в своей базе данных через PHP.
Доступ к переменным cookie и установка файлов cookie.
Используя PHP, вы можете ограничить пользователям доступ к некоторым страницам вашего сайта.
Он может шифровать данные.
Характеристики
Практический характер PHP возможен благодаря пяти важным характеристикам:
Simplicity
Efficiency
Security
Flexibility
Familiarity
Скрипт "Hello World" на PHP:
Чтобы получить представление о PHP, сначала начните с простых сценариев PHP. С момента "Hello, World!" является важным примером, сначала мы создадим дружелюбный маленький привет, мир! сценарий.
Как упоминалось ранее, PHP встроен в HTML. Это означает, что среди вашего обычного HTML (или XHTML, если вы продвинутый) вы будете иметь такие PHP-операторы:
<html>
<head>
<title>Hello World</title>
<body>
<?php echo "Hello, World!";?>
</body>
</html>Это даст следующий результат:
Hello, World!Если вы изучите HTML-вывод приведенного выше примера, вы заметите, что код PHP отсутствует в файле, отправленном с сервера в ваш веб-браузер. Весь PHP, присутствующий на веб-странице, обрабатывается и удаляется со страницы; единственное, что возвращается клиенту с веб-сервера, - это чистый HTML-вывод.
Весь PHP-код должен быть включен в один из трех специальных тегов разметки, которые распознаются PHP Parser.
<?php PHP code goes here ?>
<?php PHP code goes here ?>
<script language="php"> PHP code goes here </script>