Разработка веб-сайтов
веб-разработка
Web developmentотносится к созданию веб-сайта и развертыванию в Интернете. Веб-разработка требует использования языков сценариев как на стороне сервера, так и на стороне клиента.

Прежде чем разрабатывать веб-сайт, следует помнить о нескольких аспектах, например:
Что разместить на сайте?
Кто его устроит?
Как сделать его интерактивным?
Как это кодировать?
Как создать сайт, удобный для поисковых систем?
Как часто защищать исходный код?
Будет ли дизайн веб-сайта хорошо отображаться в разных браузерах?
Будет ли удобно пользоваться меню навигации?
Будет ли сайт загружаться быстро?
Насколько легко распечатать страницы сайта?
Насколько легко посетители найдут важные детали, относящиеся к веб-сайту?
Насколько эффективно использовать таблицы стилей на ваших веб-сайтах?
Процесс веб-разработки
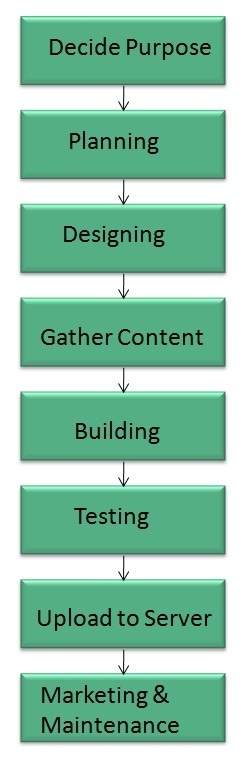
Процесс веб-разработки включает в себя все шаги, которые необходимо предпринять для создания привлекательного, эффективного и адаптивного веб-сайта. Эти шаги показаны на следующей диаграмме:

Инструменты веб-разработки
Инструменты веб-разработки помогают разработчику тестировать и отлаживать веб-сайты. Теперь дни веб-разработки идут с веб-браузерами как надстройки. Все веб-браузеры имеют встроенные инструменты для этой цели.
Эти инструменты позволяют веб-разработчику использовать HTML, CSS, JavaScript и т. Д. Доступ к ним можно получить, наведя курсор на элемент на веб-странице и выбрав «Проверить элемент» в контекстном меню.
Особенности
Ниже приведены общие черты каждого инструмента веб-разработки:
HTML и DOM
Программа просмотра HTML и DOM позволяет вам видеть DOM в том виде, в каком он был отрисован. Он также позволяет вносить изменения в HTML и DOM и видеть изменения, отраженные на странице после внесения изменений.
Активы веб-страниц, ресурсы и сетевая информация
Инструменты веб-разработки также помогают проверять ресурсы, которые загружаются и доступны на веб-странице.
Профиинг и аудит
Profiling означает получение информации о производительности веб-страницы или веб-приложения и Auditing после анализа страницы предоставляет разработчикам предложения по оптимизации, чтобы уменьшить время загрузки страницы и повысить скорость отклика.
Требуются навыки
Чтобы быть успешным веб-разработчиком, необходимо обладать следующими навыками:
Понимание сценариев на стороне клиента и сервера.
Создание, редактирование и изменение шаблонов для CMS или среды веб-разработки.
Проверка кроссбраузерных несоответствий.
Проведение наблюдательного пользовательского тестирования.
Тестирование на соответствие указанным стандартам, таким как стандарты доступности, в регионе клиента.
Программирование взаимодействия с javaScript, PHP, JQuery и т. Д.