JOGL - Освещение
В этой главе объясняется, как применить эффект освещения к объекту с помощью JOGL.
Чтобы установить освещение, сначала включите освещение с помощью glEnable()метод. Затем примените освещение к объектам, используяglLightfv(int light, int pname, float[] params, int params_offset) метод GLLightingFuncинтерфейс. Этот метод принимает четыре параметра.
В следующей таблице описаны параметры gllightfv() метод.
| Sr.No. | Имя и описание параметра |
|---|---|
| 1 | Light Определяет свет. Количество источников света зависит от реализации, но поддерживается не менее восьми источников света. Он принимает десять значений, эти параметры обсуждаются в отдельной таблице «Параметры источника света», приведенной ниже. |
| 2 | Pname Задает однозначный параметр источника света. Для источника света существует десять параметров, как описано ниже. |
| 3 | Params Задает указатель на значение или значения, которые установлены для параметра pname источника света . |
| 4 | Light source parameter Вы можете использовать любой из параметров источника света, приведенных ниже. |
Параметры источника света
| Sr.No. | Параметр и описание |
|---|---|
| 1 | GL_AMBIENT Он содержит параметры, определяющие интенсивность окружающего света. |
| 2 | GL_DIFFUSE Он содержит параметры, определяющие интенсивность рассеянного света. |
| 3 | GL_SPECULAR Он содержит параметры, определяющие зеркальную интенсивность света. |
| 4 | GL_POSITION Он содержит четыре целых числа или значения с плавающей запятой, которые определяют положение источника света в координатах однородного объекта. |
| 5 | GL_SPOT_DIRECTION Он содержит параметры, определяющие направление света в координатах однородного объекта. |
| 6 | GL_SPOT_EXPONENT Его параметры определяют распределение интенсивности света. |
| 7 | GL_SPOT_CUTOFF Единственный параметр этого параметра определяет максимальный угол распространения света. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Вы можете использовать любой из этих коэффициентов затухания, который представлен одним значением. |
Освещение включается или выключается с помощью glEnable() и glDisable () методы с аргументом GL_LIGHTING.
Для освещения предоставляется следующий шаблон -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Применение света к вращающемуся многоугольнику
Выполните следующие действия, чтобы применить свет к вращающемуся многоугольнику.
Поверните многоугольник с помощью метода glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Давайте пройдемся по программе, чтобы применить свет к вращающемуся многоугольнику -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
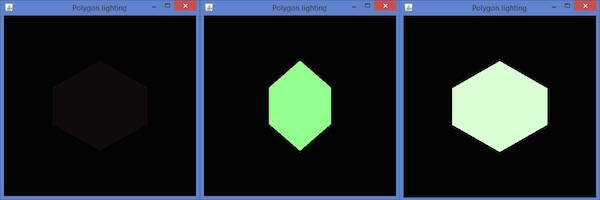
} //end of classЕсли вы скомпилируете и выполните указанную выше программу, она выдаст следующий результат. Здесь вы можете наблюдать различные снимки вращающегося многоугольника с освещением.