JOGL - Краткое руководство
Эта глава знакомит с OpenGL, его функциями, привязками OpenGL в java (GL4java, LWJGL, JOGL) и преимуществами JOGL по сравнению с другими привязками OpenGL.
Jпривязка ava для OручкаGL(JOGL) - это недавняя привязка для графического API OpenGL в Java. Это библиотека-оболочка, которая может получить доступ к OpenGL API, и она предназначена для создания 2D- и 3D-графических приложений, написанных на Java. JOGL - это библиотека с открытым исходным кодом, изначально разработанная бывшими аспирантами Массачусетского технологического института Кеном Расселом и Крисом Клайном. Позже он был принят игровой группой Sun Microsystems, а теперь поддерживается Java on Graphics Audio and Processing (JOGAMP). JOGL работает в различных операционных системах, таких как Windows, Solaris, Mac OS X и Linux (на x86).
Что такое OpenGL?
OpenGL расшифровывается как Open Graphics Library, которая представляет собой набор команд для создания 2D и 3D графики. С OpenGL вы можете создавать сложные 3D-формы, используя самые простые примитивы, такие как точки, линии, многоугольники, растровые изображения и изображения.
Вот несколько функций OpenGL -
Он может работать на нескольких платформах.
Он имеет привязки на нескольких языках, таких как C ++, Python и т. Д.
Он может отображать 2D и 3D векторную графику.
Он взаимодействует с графическим процессором (GPU) для обеспечения быстрого и высококачественного рендеринга. Рендеринг - это процесс создания изображения из 2D или 3D модели.
Это отраслевой стандарт API для написания приложений 3D-графики. Например, игры, заставки и т. Д.
Он содержит около 150 команд, которые программисты могут использовать для указания объектов и операций при разработке приложений.
Он содержит библиотеку утилит OpenGL (GLU), которая предоставляет различные функции моделирования, такие как квадратные поверхности и кривые NURBS. GLU - стандартный компонент OpenGL.
Дизайн OpenGL ориентирован на эффективность, результативность и его реализацию на нескольких платформах с использованием нескольких языков. Чтобы сохранить простоту API OpenGL, оконные задачи не включены.
Следовательно, OpenGL зависит от других языков программирования для оконных задач.
Связывание Java для OpenGL API
Это спецификация API Java Specification Request (JSR), которая позволяет использовать OpenGL на платформе Java.
| Характеристики | Детали |
|---|---|
| JSR 231 | Этот пакет привязки Java поддерживает платформу Java SE. |
| JSR 239 | Этот пакет привязки Java поддерживает платформу Java ME. |
В Java есть различные привязки OpenGL. Они обсуждаются ниже
GL4java
Он известен как OpenGL для технологии Java. В нем есть ссылки на OpenGL 1.3 и почти на все расширения поставщиков. Также его можно использовать с Abstract Window Toolkit (AWT) и Swings. Это привязка OpenGL, ориентированная на игры, которая представляет собой одно окно, в котором отображаются полноэкранные приложения.
LWJGL
Легкая библиотека игр Java (LWJGL), использует OpenGL 1.5 и работает с последней версией java.
Он может использовать полноэкранные возможности JSE 1.4. Он имеет ограниченную поддержку AWT / Swings.
Он подходит для легких устройств, таких как мобильные телефоны, встроенные устройства и т. Д.
JOGL
JOGL ориентирован только на 2D и 3D рендеринг. Интерфейсы для звука и ввода-вывода не включены в JOGL.
Он включает в себя библиотеку графических утилит (GLU), набор инструментов GL Utility (GLUT) и собственный API - Native Windowing Toolkit (NEWT).
Почему именно JOGL?
Он обеспечивает полный доступ к API OpenGL (версии 1.0, 4.3, ES 1, ES 2 и ES 3), а также почти ко всем расширениям поставщиков. Следовательно, все функции OpenGL включены в JOGL.
JOGL интегрируется с AWT, Swing и Standard Widget Toolkit (SWT). Он также включает собственный набор инструментов для работы с окнами (NEWT). Следовательно, он обеспечивает полную поддержку окон.
История JOGL
1992 - Silicon Graphics Inc. выпустила первую спецификацию OpenGL.
2003 - Веб-сайт Java.net был запущен с новыми функциями, и JOGL был впервые опубликован на этом же веб-сайте.
2010 - С 2010 года это независимый проект с открытым исходным кодом под лицензией BSD, которая является либеральной лицензией для компьютерного программного обеспечения.
В этой главе описывается настройка среды для использования JOGL в вашей системе с использованием различных интегрированных сред разработки (IDE).
Установка JOGL
Для установки JOGL вам необходимы следующие системные требования -
Системные Требования
Первое требование - установить на вашем компьютере Java Development Kit (JDK).
| Требование | Описание |
|---|---|
| Версия JDK | 1.4 или выше |
| объем памяти | нет минимальных требований |
| Дисковое пространство | нет минимальных требований |
| Операционная система | нет минимальных требований |
Вам необходимо выполнить указанные шаги, чтобы настроить среду, чтобы начать разработку приложения JOGL -
Шаг 1. Проверка установки Java на вашем компьютере
Откройте консоль вашей системы и выполните следующую java-команду -
| Платформа | ЗАДАЧА | КОМАНДА |
|---|---|---|
| Окна | Открыть командную консоль | C: \> java-версия |
| Linux | Открыть командный терминал | $ java -версия |
| MAC | Открыть Терминал | Машина: ~ joseph $ java -version |
Проверьте вывод в соответствующей операционной системе.
| Платформа | Вывод |
|---|---|
| Окна | Java “1.6.0.21” java (TM) SE Runtime Environment (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование) |
| Linux | Java “1.6.0.21” java (TM) SE Runtime Environment (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование) |
| MAC | Java “1.6.0.21” java (TM) SE Runtime Environment (сборка 1..6.0_21-b07) Клиентская виртуальная машина Java HotSpot (TM) (сборка 17.0-b7, смешанный режим, совместное использование) |
Шаг 2 - Настройка Java Development Kit (JDK)
Если Java не установлена на вашем компьютере, вам необходимо установить Java SDK с веб-сайта Oracle : Oracle . Вы можете найти инструкции по установке JDK из загруженных файлов. Вам необходимо следовать данным инструкциям, чтобы установить и настроить установку. Наконец, установите переменные среды PATH и JAVA_HOME для ссылки на каталог, содержащий файлы java.exe и javac.exe, обычно java_install_dir / bin и java_install_dir соответственно.
Набор Java-home переменная среды, указывающая на расположение базового каталога по тому же пути, где установлена Java на вашем компьютере.
| Платформа | Команда |
|---|---|
| Окна | Установите для переменной среды JAVA_HOME значение C: \ ProgramFiles \ Java \ Jdk1.6.0_21 |
| Linux | Экспорт JAVA_HOME = / usr / local / java-current |
| MAC | Экспорт JAVA_HOME = / Library / Java / Home |
Добавьте расположение компилятора Java в системный путь следующим образом:
| Платформа | Команда |
|---|---|
| Окна | Добавьте строку;% JAVA_HOME% bin в конец системной переменной и пути |
| Linux | Экспорт PATH = $ PATH: $ JAVA_HOME / bin / |
| MAC | Не требуется |
Шаг 3 - загрузка JOGL
Вы можете скачать последнюю версию JOGL с сайта www.jogamp.org
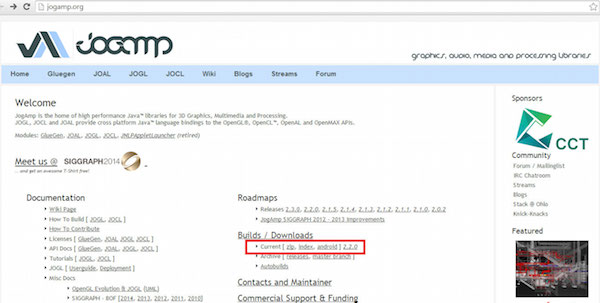
Перейдите на домашнюю страницу www.jogamp.org
Нажмите Builds / Downloads> Current (zip).

Это приведет вас к списку файлов .jar для всех API, поддерживаемых веб-сайтом.

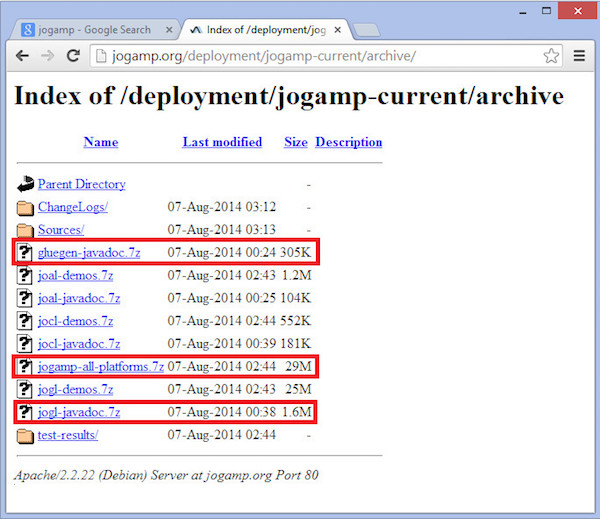
Загрузите файл библиотеки .jar jogamp-all-platforms.7z, Java-документация для собственной библиотеки OpenGL glugen-javadoc.7z, и JOGL jogl-javadocs.7z.
Извлеките загруженные файлы .jar с помощью любого программного обеспечения для распаковки zip.
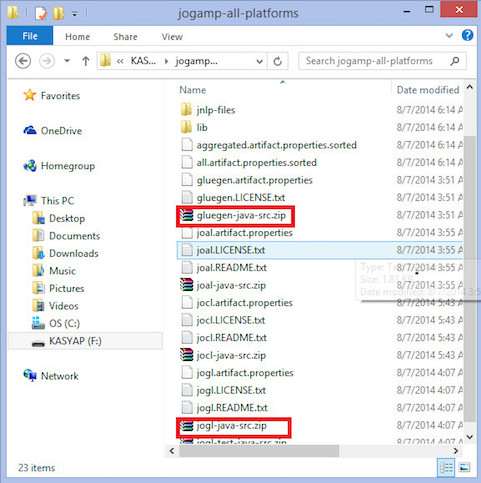
Когда вы откроете извлеченную папку, вы найдете папку jar, исходные коды и другие файлы.

Получите исходные коды gluegen-java-src.zip и jogl-java-src.zipдля поддержки IDE. Это необязательно.
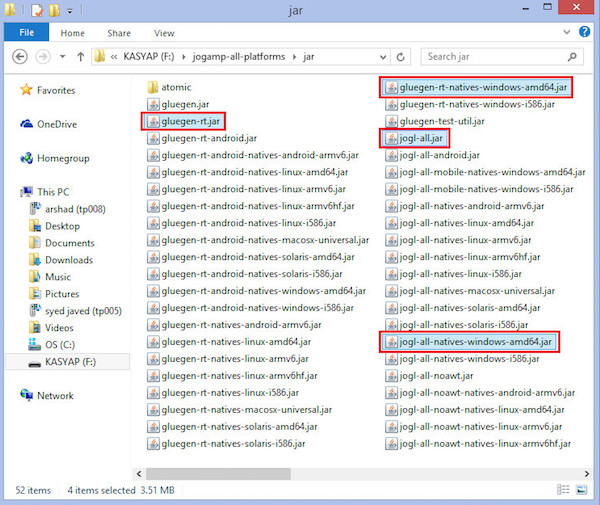
Внутри папки jar есть несколько файлов .jar. Эта коллекция файлов принадлежит Glugen и JOGL.
JOAMP предоставляет собственные библиотеки, которые поддерживают различные операционные системы, такие как Windows, Solaris, Linux и Android. Следовательно, вам нужно взять соответствующие файлы jar, которые могут выполняться на желаемой платформе. Например, если вы используете 64-разрядную операционную систему Windows, получите следующие файлы .jar из папки jar:
- gluegenrt.jar
- jogl-all.jar
- gluegen-rt-natives-windows-amd64.jar
- jogl-all-natives-windowsamd64.jar

Настройка JOGL для Eclipse 4.4
Следуйте данной процедуре для настройки JOGL -
Добавление библиотек
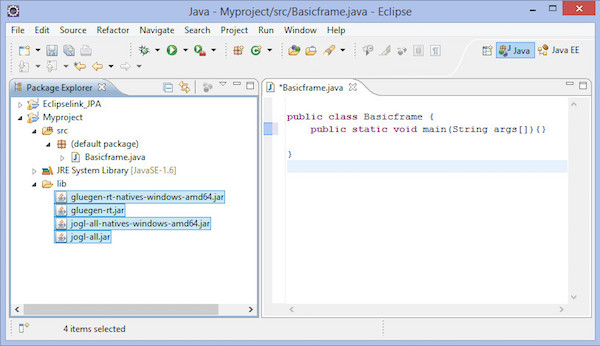
Step 1 - Откройте Eclipse.
Step 2 - Создайте новый проект.
Step 3- Создайте новую папку с именем lib в папке проекта.
Step 4- Скопируйте файлы gluegen-rt-natives-windows-amd64.jar, gluegenrt.jar, jogl-all-natives-windowsamd64.jar иjogl-all.jarв папку lib .

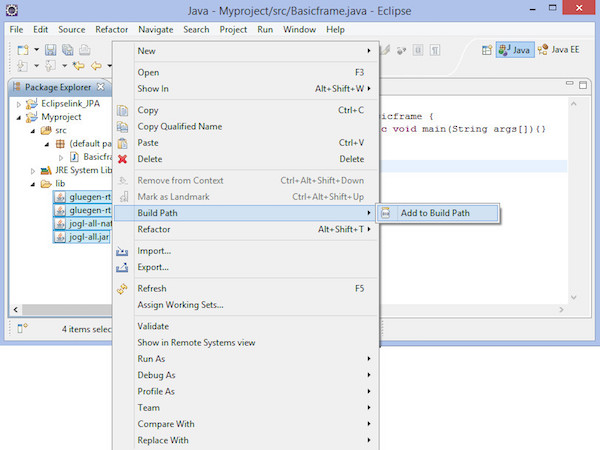
Step 5- Теперь выберите эти файлы и щелкните правой кнопкой мыши. Откроется контекстное меню, в которомBuild Path > Add to Build Path.

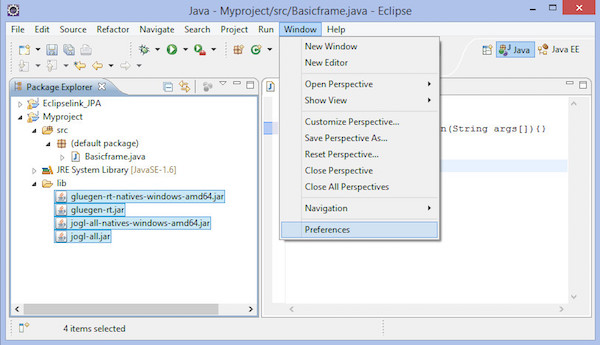
Step 6- Чтобы сделать все файлы .jar доступными для других проектов, перейдите в главное меню. Выберите «Окно»> «Настройки». Откроется окно настроек.


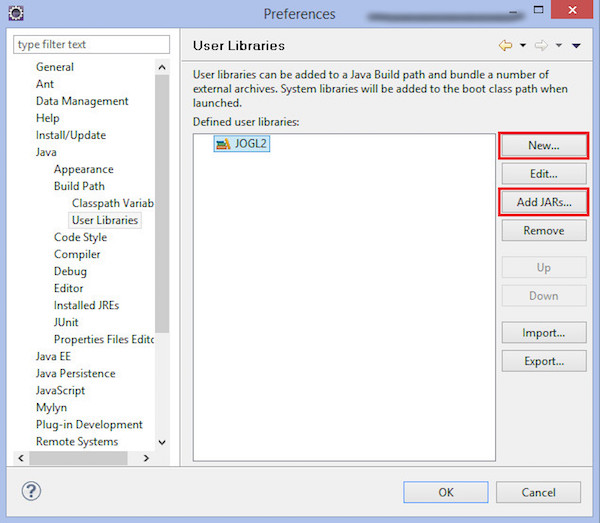
В окне настроек в раскрывающемся меню с левой стороны следуйте иерархии - Java → Путь сборки → Пользовательские библиотеки.
Нажмите кнопку «Создать…».
Откроется диалоговое окно. Введите имя библиотеки как jogl2.1.
Добавить файлы jar glugen-rt.jar и jogl-all.jar с помощью кнопки «Добавить внешние JAR-файлы ...».
Он создает новую пользовательскую библиотеку с именем jogl2.1.
Таким же образом мы можем добавить java-документацию и исходный код для файлов added.jar.
Добавление собственных библиотек
Step 1 - Разверните узел jogl-all.jar, выберите расположение Javadoc (нет).
Step 2- Нажмите кнопку «Создать…». Введите имя JOGL Java Document.
Step 3 - Нажмите кнопку «Добавить внешние JAR-файлы…».
Step 4 - Откроется диалоговое окно, в котором нужно выбрать расположение документации JOGL Java, которую мы уже скачали ранее.
Добавление исходного кода
Step 1 - Выберите узел Расположение собственной библиотеки: (Нет).
Step 2 - Нажмите кнопку «Создать…».
Step 3 - Введите имя для собственных библиотек и нажмите кнопку «ОК».
Step 4 - Нажмите кнопку «Добавить внешние JAR-файлы…».
Step 5- Теперь выберите путь, в котором находятся файлы собственной библиотеки ('gluegen-rt-natives-windows-amd64.jar и joglall-natives-windows-amd64.jar') .
Step 6 - Повторите ту же процедуру для исходного кода.
Step 7 - Мы можем установить расположение для Javadoc, исходного кода и файлов jar таким же образом, как указано выше для обоих файлов собственной библиотеки. glegen-rt.jar и glugen-natives-windows-amd64.jar.
Настройка JOGL для NetBeans 4.4
Давайте рассмотрим шаги по настройке JOGL для NetBeans 4.4 -
Добавление библиотек
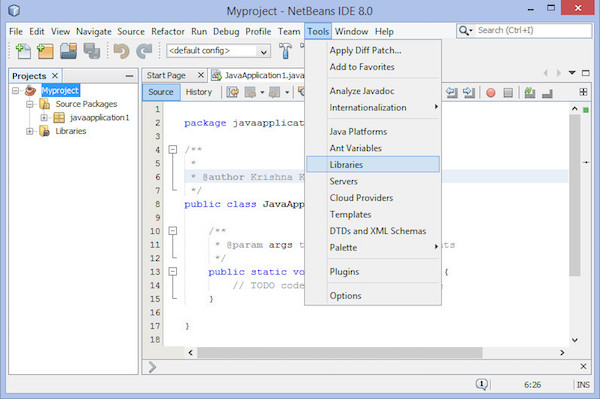
Step 1 - В главном меню выберите Tools > Libraries.

Step 2 - Это приводит вас к Ant Library Manager.

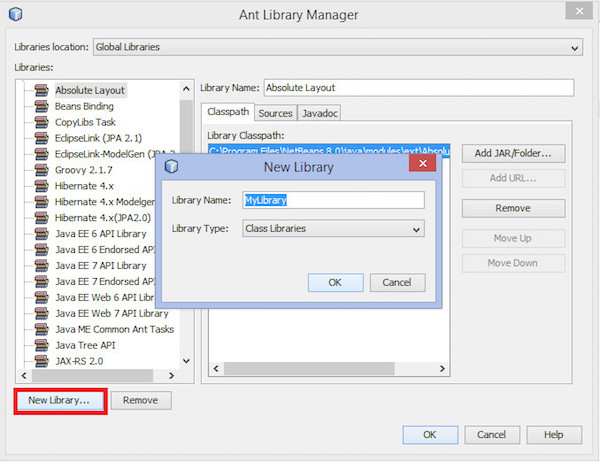
Step 3 - Под Classpath вкладку, щелкните New Libraryкнопка расположена в левом нижнем углу. Откроется небольшое диалоговое окно.
Step 4 - Введите имя библиотеки как JoGl2.0.
Step 5 - Нажмите кнопку «ОК».

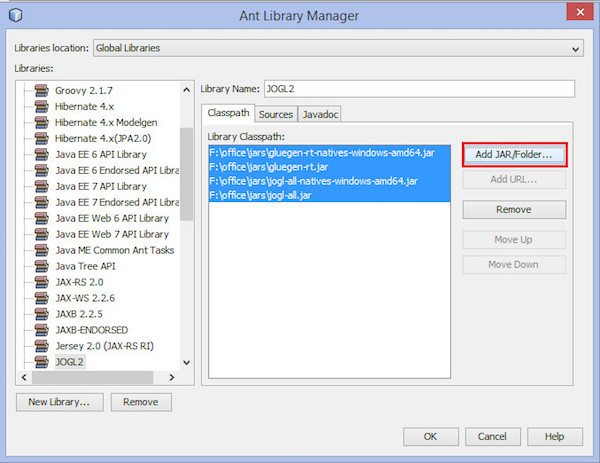
Step 6 - Нажмите кнопку «Добавить JAR / папку…».
Step 7 - Выберите путь, по которому файлы .jar jogl.all.jar и gluegen-rt.jar расположены.
Чтобы включить библиотеку JOGL в каждый проект, выполните следующие действия:
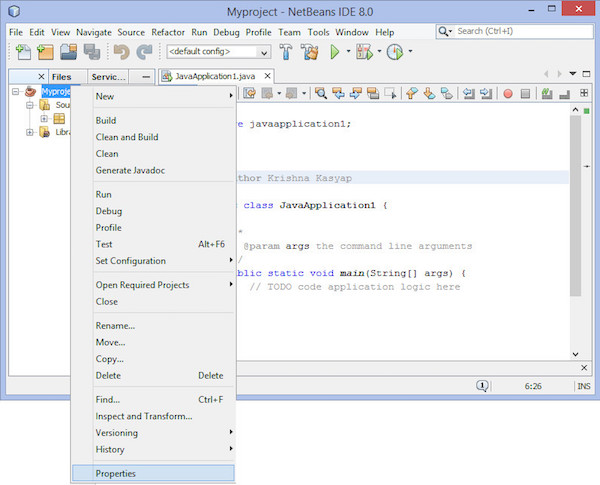
Step 1 - Щелкните правой кнопкой мыши project name. Показывает меню быстрого доступа.

Step 2 - Выбрать Properties. Откроется окно с именем Project properties.

Step 3 - Выбрать Libraries из категорий слева.
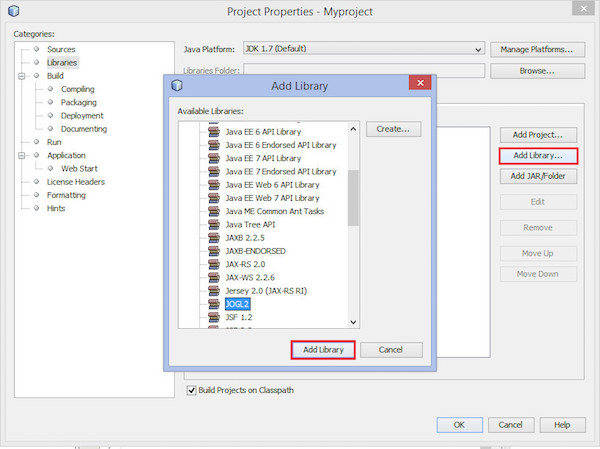
Step 4 - Выбрать Compile tabи нажмите кнопку «Добавить библиотеку ...». Появится диалоговое окно добавления библиотеки.
Step 5 - Теперь добавьте библиотеку JOGL2.0, которую вы создали ранее.
Включение собственной библиотеки в каждый проект
Выполните указанные шаги, чтобы включить собственную библиотеку в каждый проект -
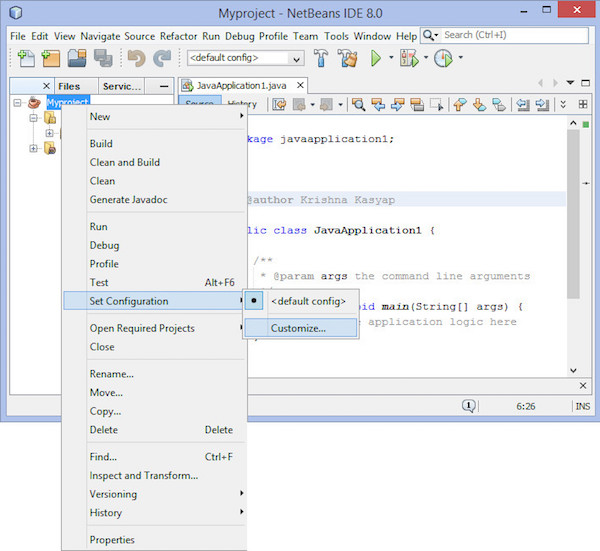
Step 1 - Щелкните проект правой кнопкой мыши.
Step 2 - Выбрать Set Configuration > Customize…

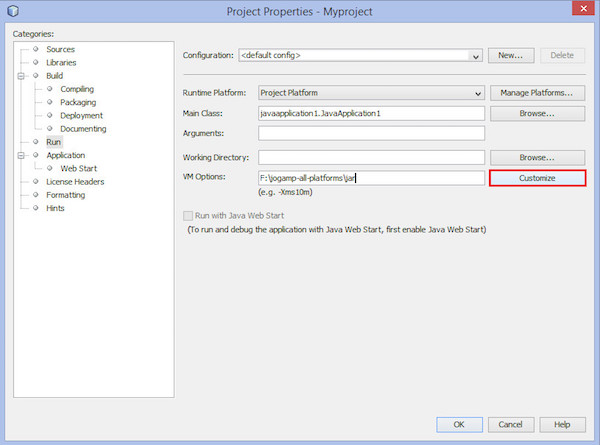
Это приводит вас к Project Properties окно.

Step 3 - С правой стороны в VM options, нажмите кнопку «Настроить».
Step 4 - Найдите путь, содержащий собственные библиотеки JOGL. gluegen-rtnatives-windows-amd64.jar'' и 'jogl-all-natives-windowsamd64.jar.
Добавление документации Java для собственных библиотек
Вам нужно снова открыть диспетчер библиотек Ant, чтобы сделать исходники и Javadoc доступными для каждого проекта. Следуйте данной процедуре -
Step 1 - Открыть main menu.
Step 2 - Выбрать Tools > Libraries. Это приводит вас кLibrary manager.
Step 3 - Под JavaDoc вкладку, нажмите кнопку «Новая библиотека…».
Step 4 - Войти JOGLJavadocимя. (Вы можете ввести любое желаемое имя.)
Step 5 - Нажмите кнопку «Добавить банки / библиотеки…».
Step 6 - Выберите путь, по которому распаковали JOGL documentation код находится.
Добавление исходного кода собственных библиотек
Step 1 - Под Sourcesна вкладке, нажмите кнопку «Новая библиотека…». ВойтиJOGLsources имя.
Step 2- Нажмите кнопку «Добавить банки / библиотеки…». Выберите путь, по которому находится разархивированный исходный код.
Настройка редактора JDK
Step 1 - Установить Classpath для файлов jogl.all.jar и gluegen-rt.jar.
Step 2- Задайте путь к собственным библиотекам gluegen-rt-natives-windows-amd64.jar и joglall-natives-windowsamd64.jar или скопируйте все файлы jar из папки, в которую вы их загрузили, и вставьте их вjse lib папка.
Используя программирование JOGL, можно рисовать различные графические формы, такие как прямые линии, треугольники, трехмерные формы, включая специальные эффекты, такие как вращение, освещение, цвета и т. Д. Чтобы рисовать объекты в JOGL, прежде всего, мы должны построить базовую рамку JOGL . Ниже приведены классы, необходимые для создания базового каркаса.
Интерфейс GLEventListener
Чтобы ваша программа могла использовать графический API JOGL, вам необходимо реализовать GLEventListenerинтерфейс. Вы можете найтиGLEventListener интерфейс в javax.media.opengl пакет.
В следующей таблице приведены подробные сведения о различных методах и описание GLEventListener интерфейс -
| Sr.No. | Методы и описания |
|---|---|
| 1 | Void display(GLAutoDrawable drawable) Он вызывается объектом интерфейса GLAutoDrawable, чтобы инициировать рендеринг OpenGL клиентом. т.е. этот метод содержит логику, используемую для рисования графических элементов с использованием OpenGL API. |
| 2 | Void dispose(GLAutoDrawable drawable) Этот метод сигнализирует слушателю о необходимости освободить все ресурсы OpenGL для каждого GLContext, такие как буферы памяти и программы GLSL. |
| 3 | Void init(GLAutoDrawble drawable) Он вызывается объектом интерфейса GLAutoDrawable сразу после инициализации контекста OpenGL. |
| 4 | Void reshape(GLAutoDrawble drawble, int x, int y, int width, int height) Он вызывается объектом интерфейса GLAutoDrawable во время первой перерисовки после изменения размера компонента. Он также вызывается всякий раз, когда изменяется положение компонента в окне. |
Все методы GLEventListener требовать объект GLAutoDrawable интерфейс как параметр.
Интерфейс GLAutoDrawable
Этот интерфейс предоставляет механизм на основе событий (GLEventListener) для выполнения рендеринга OpenGL. GLAutoDrawable автоматически создает первичный контекст рендеринга, связанный с GLAutoDrawable на время жизни объекта.
В следующей таблице приведены подробные сведения о различных методах и описание GLAutoDrawable интерфейс -
| Старший Нет | Методы и описания |
|---|---|
| 1 | GL getGL() Возвращает объект конвейера GL, который используется текущим объектом интерфейса GLAutoDrawable. |
| 2 | void addGLEventListener(GLEventListener Listener) Добавляет заданного слушателя в конец текущей очереди с возможностью рисования. |
| 3 | void addGLEventListener(int index, GLEventListener listener) Добавляет заданного слушателя по заданному индексу этой очереди с возможностью рисования. |
| 4 | void destroy() Destroys все ресурсы, связанные с этим объектом интерфейса GLAutoDrawable, включая GLContext. |
Note- В этом пакете есть и другие методы. В этом интерфейсе обсуждаются только несколько важных методов, относящихся к шаблону.
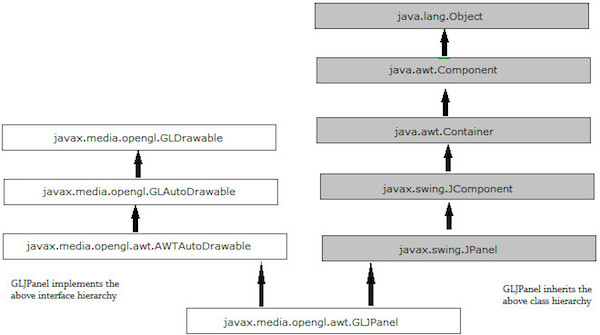
Класс GLCanvas
GLCanvas и GLJpanel это два основных класса графического интерфейса пользователя JOGL, которые реализуют GLAutoDrawable интерфейс, который можно использовать в качестве поверхностей рисования для команд OpenGL.
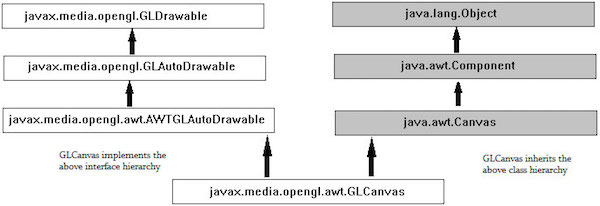
GLCanvas - это тяжелый компонент AWT, который обеспечивает поддержку рендеринга OpenGL. Это основная реализацияAWTAutoGLDrawableинтерфейс. Он также наследуетjava.awt.Canvasкласс. Поскольку это тяжелый компонент, в некоторых случаяхGLJCanvasможет неправильно интегрироваться с компонентом качания. Поэтому следует соблюдать осторожность при его использовании с Swing. Всякий раз, когда вы сталкиваетесь с проблемамиGLJCanvas, тогда вы должны использовать GLJPanel класс.
Иерархическая диаграмма класса GLCanvas может быть как показано ниже -

GLEventistener интерфейс работает вместе с GLCanvasкласс. Он реагирует на изменения вGLCanvas классу и сделанным ими запросам на рисование.
Всякий раз, когда GLCanvas создается экземпляр, init() метод GLEventListenerвызывается. Вы можете переопределить этот метод, чтобы инициализировать состояние OpenGL.
Всякий раз, когда GLCanvas рисуется изначально (создается экземпляр) или изменяется размер, reshape() метод GLEventListenerвыполняется. Он используется для инициализации окна просмотра и матрицы проекции OpenGL. Он также вызывается всякий раз, когда изменяется расположение компонента.
Метод display () для GLEventListenerсодержит код для рендеринга 3D-сцены. Он вызывается всякий раз, когда метод display ()GLCanvas вызывается.
Ниже приведены конструкторы, необходимые для создания экземпляра класса GLCanvas.
| Старший Нет | Конструктор и описание |
|---|---|
| 1 | GLCanvas() Он создает новый компонент GLCanvas с набором возможностей OpenGL по умолчанию, используя механизм выбора возможностей OpenGL по умолчанию на устройстве экрана по умолчанию. |
| 2 | GLCanvas(GLCapabilitiesImmutable) Он создает новый компонент GLCanvas с запрошенным набором возможностей OpenGL, используя механизм выбора возможностей OpenGL по умолчанию на устройстве экрана по умолчанию. |
Ниже приведены методы, используемые для обработки событий класса GLCanvas.
| Sr. No. | Методы и описание |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Добавляет заданного слушателя в конец этой очереди с возможностью рисования. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Добавляет заданного слушателя по заданному индексу этой очереди с возможностью рисования. |
Чтобы создать экземпляр GLCanvas class, вам нужен объект GLCapabilitiesImmutable интерфейс, который определяет неизменный набор возможностей OpenGL.
Один из способов получить объект CapabilitiesImmutable интерфейс должен создать экземпляр GLCapabilitiesкласс, реализующий интерфейс. ПримерGLCapabilities class можно использовать для этой цели.
Класс GLCapabilities
Этот класс определяет набор возможностей OpenGL. Он принимает в качестве параметра объект GLCapabilities. ВGLCapabilities Класс описывает желаемые возможности, которые должен поддерживать контекст визуализации, такие как профиль OpenGL.
Ниже приведен конструктор для создания экземпляра класса GLCapabilities.
| Sr. No. | Методы и описание |
|---|---|
| 1 | GLCapabilities(GLProfile glprofile) Он создает объект GLCapabilities. |
Чтобы создать экземпляр GLCanvas class вам нужен объект интерфейса GLCapabilitiesImmutable, который определяет неизменяемый набор возможностей OpenGL.
Один из способов получить объект CapabilitiesImmutable интерфейс должен создать экземпляр GLCapabilitiesкласс, реализующий интерфейс. ПримерGLCapabilities class можно использовать для этой цели.
В GLCapabilities класс, в свою очередь, требует GLProfile объект.
GLProfile Класс
Поскольку было выпущено несколько версий OpenGL API; вам необходимо указать точную версию OpenGL API, используемую в вашей программе, для вашей виртуальной машины Java (JVM). Это делается с помощьюGLProfile класс.
В get() метод этого класса принимает различные предопределенные Stringобъекты как параметры. Каждый объект String - это имя интерфейса, и каждый интерфейс поддерживает определенные версии OpenGL. Если вы инициализируете этот класс как статический и одноэлементный, он даст вам одноэлементныйGLProfile объекты для каждого доступного профиля JOGL.
Ниже приведен прототип метода get класса GLProfile.
| Sr.No. | Метод и описание |
|---|---|
| 1 | Static GLProfile get(String profile) Использует устройство по умолчанию. |
Поскольку это статический метод, вам необходимо вызвать его, используя имя класса, и для него требуется предопределенная статическая строковая переменная в качестве параметра. В этом классе 12 таких переменных, каждая представляет собой индивидуальную реализацию интерфейса GL.
GLProfile.get(GLProfile.GL2);Параметры метода get ()
| Старший Нет | Предопределенное строковое значение (имя интерфейса) и описание |
|---|---|
| 1 | GL2 Этот интерфейс содержит все методы OpenGL [1.0… 3.0], а также большинство его расширений, определенных во время этой спецификации. |
| 2 | GLES1 Этот интерфейс содержит все методы OpenGL ES [1.0 ... 1.1], а также большинство его расширений, определенных во время этой спецификации. |
| 3 | GLES2 Этот интерфейс содержит все методы OpenGL ES 2.0, а также большинство его расширений, определенных во время этой спецификации. |
| 4 | GLES3 Этот интерфейс содержит все методы OpenGL ES 3.0, а также большинство его расширений, определенных во время этой спецификации. |
| 5 | GL2ES1 Этот интерфейс содержит общее подмножество GL2 и GLES1. |
| 6 | GL2ES2 Этот интерфейс содержит общее подмножество GL3, GL2 и GLES2. |
| 7 | GL2GL3 Этот интерфейс содержит общее подмножество ядра GL3 (OpenGL 3.1+) и GL2. |
| 8 | GL3 Этот интерфейс содержит все основные методы OpenGL [3.1 ... 3.3], а также большинство его расширений, определенных во время этой спецификации. |
| 9 | GL3bc Этот интерфейс содержит все методы совместимости OpenGL [3.1 ... 3.3] , а также большинство его расширений, определенных во время этой спецификации. |
| 10 | GL3ES3 Этот интерфейс содержит общее подмножество ядра GL3 (OpenGL 3.1+) и GLES3 (OpenGL ES 3.0). |
| 11 | GL4 Этот интерфейс содержит все основные методы OpenGL [4.0 ... 4.3] , а также большинство его расширений, определенных во время этой спецификации. |
| 12 | GL4bc Этот интерфейс содержит весь профиль совместимости OpenGL [4.0 ... 4.3] , а также большинство его расширений, определенных во время этой спецификации. |
| 13 | GL4ES3 Интерфейс, содержащий общее подмножество ядра GL4 (OpenGL 4.0+) и GLES3 (OpenGL ES 3.0). |
GLJPanel Класс
Это легкий компонент Swing, который обеспечивает поддержку рендеринга OpenGL. Это предусмотрено для совместимости с Swing.
Иерархия классов GLJPanel
На диаграмме ниже представлена иерархия классов GLJPanel.

Ниже приведены различные конструкторы класса GLJPanel.
| Sr. No. | Конструкторы и описание |
|---|---|
| 1 | GJPanel() Он создает новый компонент GLJPanel с набором возможностей OpenGL по умолчанию. |
| 2 | (GLCapabilitiesImmutable) Он создает новый компонент GLJPanel с запрошенным набором возможностей OpenGL. |
| 3 | GLJPanel(GLCapabilitiesImmutable userCapsRequest, GLCapabilitiesChooser chooser) Он создает новый компонент GLJPanel. |
Ниже приведены методы класса GLJPanel.
| Sr.No. | Методы и описание |
|---|---|
| 1 | void addGLEventListener(GLEventListener listener) Этот метод добавляет заданного слушателя в конец этой очереди с возможностью рисования. |
| 2 | void addGLEventListener(int indexGLEventListener listener) Этот метод добавляет заданного слушателя по заданному индексу этой очереди с возможностью рисования. |
В этой главе объясняется, как нарисовать базовый фрейм JOGL, используя Canvas с фреймом AWT. Здесь мы создадим фрейм AWT и добавим объект холста в фрейм AWT, используяadd() метод класса кадра.
Ниже приведены шаги для написания программы, которая создает базовый фрейм JOGL с комбинацией класса JOGL Canvas и класса AWT Frame.
Шаг 1: Создание класса
Изначально создайте класс, реализующий GlEventListenerинтерфейс и импортируйте пакет javax.media.opengl. Реализуйте все четыре методаdisplay(), dispose(), reshape(), init().Поскольку это базовый фрейм, обсуждались примитивные задачи, такие как создание класса холста, добавление его в фрейм. ВсеGLEVentListener методы интерфейса остались нереализованными.
Шаг 2: Подготовка холста
(a) Строительство GLCanvas объект класса
final GLCanvas glcanvas = new GLCanvas( xxxxxxx );
//here capabilities obj should be passed as parameter(b) Создание экземпляра GLCapabilities класс
GLCapabilities capabilities = new GLCapabilities( xxxxx );
//here profile obj should be passed as parameter(c) Создание GLProfile объект
Поскольку это статический метод, он вызывается с использованием имени класса. Поскольку это руководство посвящено JOGL2, давайте сгенерируем объект интерфейса GL2.
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
// both, variable and method are static hence both are called using class name.Давайте посмотрим фрагмент кода для холста.
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);(d) Теперь добавьте GLEventListener на холст методом addGLEventListener(). Этому методу нужен объектGLEventListenerинтерфейс как параметр. Следовательно, передайте объект класса, который реализуетGLEventListener.
BasicFrame basicframe = newBasic Frame( );// class which implements
GLEventListener interface
glcanvas.addGLEventListener( basicframe );(e) Установите размер кадра с помощью метода setSize (), унаследованного GLCanvas от javax.media.opengl.awt.AWTGLAutoDrawable.
glcanvas.setSize( 400, 400 );Теперь вы готовы GLCanvas.
Шаг 3: Создание рамы
Создайте фрейм, создав экземпляр Frame Объект класса JSE AWT фрейм-компонента.
Добавьте к нему холст и сделайте раму видимой.
//creating frame
final Frame frame = new frame( " Basic Frame" );
//adding canvas to frame
frame.add( glcanvas );
frame.setVisible( true );Шаг 4: просмотр кадра в полноэкранном режиме
Чтобы просмотреть кадр в полноэкранном режиме, получите размер экрана по умолчанию, используя java.awt.Toolkitкласс. Теперь, используя размеры экрана по умолчанию, установите размер кадра с помощьюsetSize() метод.
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
frame.setSize(screenSize.width, screenSize.height);Давайте пройдемся по программе для генерации базового кадра с использованием AWT -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final Frame frame = new Frame (" Basic Frame");
//adding canvas to frame
frame.add(glcanvas);
frame.setSize( 640, 480 );
frame.setVisible(true);
}
}Если вы скомпилируете и выполните указанную выше программу, будет сгенерирован следующий вывод. Он показывает базовый фрейм, сформированный при использованииGLCanvas класс с AWT -

В этой главе объясняется, как нарисовать базовую рамку JOGL, используя Canvas, и JFrameкласс пакета javax.swing. Здесь мы создадим экземпляр JFrame и добавим объект холста в экземпляр JFrame, используяadd() метод.
Использование Canvas с AWT дает вам графический фрейм с тяжелыми функциями. Чтобы иметь легкий графический фрейм, вам нужно использоватьGLCanvasс помощью Swing. При использованииGLCanvas с Swing вы можете разместить GLCanvas в JFrame окно напрямую, или вы можете добавить его в JPanel.
Ниже приведена программа, которая создает базовый фрейм JOGL с комбинацией JOGL. GLCanvas класс и JFrameкласс пакета javax.swing .
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
BasicFrame b = new BasicFrame();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportЕсли вы скомпилируете и выполните указанную выше программу, будет сгенерирован следующий вывод. Он показывает базовый фрейм, сформированный при использованииGLCanvas с окном Swing.

В этой главе объясняется, как нарисовать базовый фрейм JOGL с помощью класса GLJpanel. Это легкий компонент Swing, который обеспечивает поддержку рендеринга OpenGL. Это предусмотрено для совместимости с Swing. Здесь мы создадим экземпляр JFrame и добавим объект GLJpanel к экземпляру JFrame, используяadd() метод.
Следующая программа генерирует базовый фрейм, используя GLJPanel с окном Swing -
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class BasicFrame implements GLEventListener {
@Override
public void display(GLAutoDrawable arg0) {
// method body
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The GLJpanel class
GLJPanel gljpanel = new GLJPanel( glcapabilities );
BasicFrame b = new BasicFrame();
gljpanel.addGLEventListener(b);
gljpanel.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Basic Frame");
//adding canvas to it
frame.getContentPane().add( gljpanel);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimportЕсли вы скомпилируете и выполните указанную выше программу, будет сгенерирован следующий вывод. Он показывает базовый фрейм, сформированный при использованииGLJPanel с распашным окном -

OpenGL API предоставляет примитивные методы для рисования основных графических элементов, таких как точка, вершина, линия и т. Д. Используя эти методы, вы можете создавать такие формы, как треугольник, многоугольник и круг. И в 2D, и в 3D. В этой главе вы научитесь рисовать базовую линию с помощью JOGL в программе на Java.
Объекты чертежа
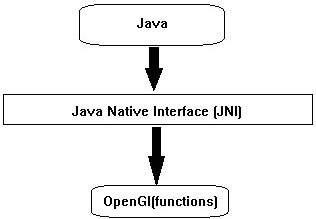
Для доступа к программам, которые относятся к аппаратным средствам и платформам операционной системы, а библиотеки написаны на других языках, таких как C и C ++ (собственные приложения), Java использует среду программирования под названием Java Native Interface (JNI). JOGL использует этот интерфейс внутри для доступа к функциям OpenGL, как показано на следующей диаграмме.

Все четыре метода GLEventListenerинтерфейс имеет код (методы java JOGL) для внутреннего вызова функций OpenGL. Именование этих методов JOGL также похоже на соглашение об именах OpenGL. Если имя функции в OpenGL -glBegin(), он используется как gl.glBegin().
Когда бы gl.glBegin() вызывается метод java JOGL, он внутренне вызывает glBegin()метод OpenGL. Это причина установки файлов собственной библиотеки в пользовательской системе во время установки JOGL.
Метод Display ()
Это важный метод, содержащий код для разработки графики. Это требуетGLAutoDrawable объект интерфейса в качестве его параметра.
В display()метод изначально получает контекст OpenGL, используя объект интерфейса GL (GL наследует интерфейс GLBase, который содержит методы для генерации всех объектов контекста OpenGL). Поскольку это руководство посвящено JOGL2, давайте сгенерируем объект GL2.
В следующем фрагменте кода показано, как создать объект GL2 -
//Generating GL object
GL gl = drawable.getGL();
GL gl = drawable.getGL();
//Using this Getting the Gl2 Object
//this can be written in a single line like
final GL2 gl = drawable.getGL().getGL2();Используя объект интерфейса GL2, можно получить доступ к членам этого интерфейса, которые, в свою очередь, предоставляют доступ к функциям OpenGL [1.0 ... 3.0].
Рисование линии
Интерфейс GL2 содержит огромный список методов, но здесь обсуждаются три основных важных метода, а именно: glBegin(), glVertex(), и glEnd().
| Sr.No. | Методы и описание |
|---|---|
| 1 | glBegin() Этот метод запускает процесс рисования линии. Он принимает в качестве параметра предопределенное строковое целое число «GL_LINES», которое наследуется от интерфейса GL. |
| 2 | glVertex3f()/glVertex2f() Этот метод создает вершину, и мы должны передать координаты как параметры 3f и 2f, которые обозначают 3-мерные координаты с плавающей запятой и 2-мерные координаты с плавающей запятой соответственно. |
| 3 | glEnd() заканчивает линию |
Ниже приведена программа для рисования базовой линии с помощью JOGL -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Line implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);//static field
gl.glVertex3f(0.50f,-0.50f,0);
gl.glVertex3f(-0.50f,0.50f,0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Line l = new Line();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("straight Line");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;
В предыдущей главе мы узнали, как нарисовать базовую линию с помощью JOGL. Мы рисуем линии, передавая заранее определенное поле,Gl_linesв метод glBegin () .
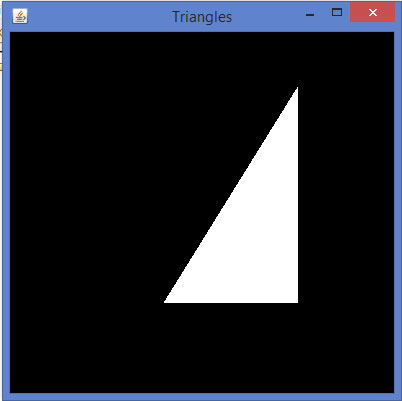
В этой главе приведены примеры рисования таких фигур, как треугольник, ромб и дом, с использованием метода glBegin () и GL_Lines.
Давайте рассмотрим программу рисования треугольника с помощью GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Triangle implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINES);
//drawing the base
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
//drawing the right edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(-0.50f, -0.50f, 0);
gl.glEnd();
//drawing the lft edge
gl.glBegin (GL2.GL_LINES);
gl.glVertex3f(0f, 0.50f, 0);
gl.glVertex3f(0.50f, -0.50f, 0);
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Triangle l = new Triangle();
glcanvas.addGLEventListener(l);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("Triangle");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Если вы скомпилируете и выполните указанную выше программу, будет сгенерирован следующий вывод. Он показывает треугольник, нарисованный с использованием GL_LINES изglBegin() метод.

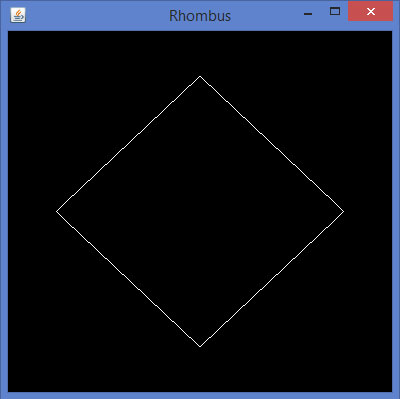
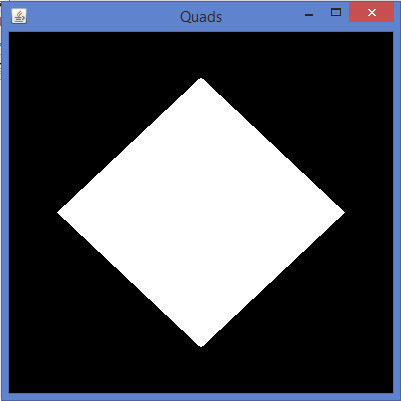
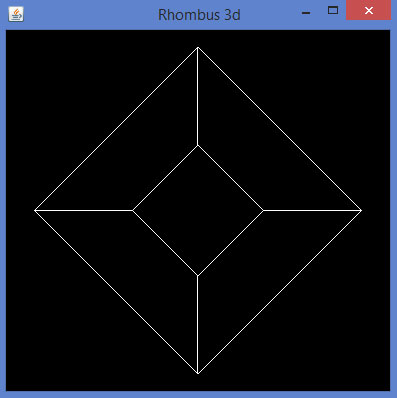
Давайте рассмотрим программу для рисования ромба с помощью GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//edge1
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glVertex3f( -0.75f,0f,0 );
gl.glEnd();
//edge2
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//edge3
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glEnd();
//edge4
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.75f,0f, 0 );
gl.glVertex3f( 0.0f,0.75f,0 );
gl.glEnd();
gl.glFlush();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init(GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Rhombus rhombus = new Rhombus();
glcanvas.addGLEventListener( rhombus );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame ( "Rhombus" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}
}Если вы скомпилируете и выполните указанную выше программу, вы получите следующий результат. Он показывает ромб, созданный с использованием GL_LINES изglBegin() метод.

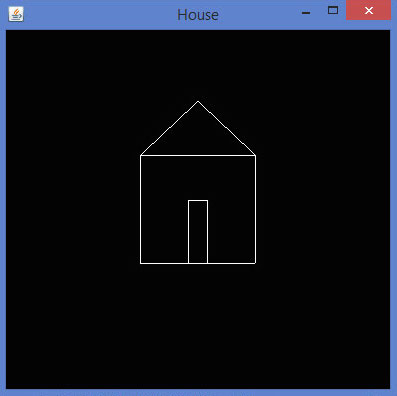
Давайте рассмотрим программу для рисования дома с использованием GL_LINES -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class House implements GLEventListener{
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.3f, 0.3f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//drawing bottom
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glVertex3f( 0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glVertex3f( -0.3f,-0.3f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0.3f,0.3f,0 );
gl.glVertex3f( 0.3f,-0.3f,0 );
gl.glEnd();
//building roof
//building lft dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( -0.3f,0.3f, 0 );
gl.glEnd();
//building rt dia
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( 0f,0.6f, 0 );
gl.glVertex3f( 0.3f,0.3f, 0 );
gl.glEnd();
//building door
//drawing top
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glEnd();
//drawing the left edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( -0.05f, 0.05f, 0 );
gl.glVertex3f( -0.05f, -0.3f, 0 );
gl.glEnd();
//drawing the right edge
gl.glBegin ( GL2.GL_LINES );
gl.glVertex3f( 0.05f, 0.05f, 0 );
gl.glVertex3f( 0.05f, -0.3f, 0 );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
House house = new House();
glcanvas.addGLEventListener( house );
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame( "House" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classЕсли вы скомпилируете и выполните указанную выше программу, вы получите следующий результат. Он показывает диаграмму дома, созданную с помощью метода GL_LINES ().

В предыдущих главах мы узнали, как рисовать фигуры, такие как линия, треугольник, ромб, с помощью JOGL. Мы рисуем линии, передавая заранее определенное поле,Gl_linesв метод glBegin () .
Кроме как GL_LINES, то glBegin()принимает еще восемь параметров. Вы можете использовать их для рисования разных фигур. Они используются так же, как GL_LINES.
В следующей таблице показаны glBegin() параметры метода вместе с их описанием -
| Старший Нет | Параметры и описание |
|---|---|
| 1 | GL_LINES Создает каждую пару вершин как независимый отрезок линии. |
| 2 | GL_LINE_STRIP Рисует связанную группу сегментов линии от первой до последней вершины. |
| 3 | GL_LINE_LOOP Рисует связанную группу сегментов линии от первой вершины до последней и снова обратно к первой. |
| 4 | GL_TRIANGLES Считает каждую тройку вершин независимым треугольником. |
| 5 | GL_TRIANGLE_STRIP Рисует связанную группу треугольников. Для каждой вершины, представленной после первых двух вершин, определен один треугольник. |
| 6 | GL_TRIANGLE_FAN Рисует связанную группу треугольников. Для каждой вершины, представленной после первых двух вершин, определен один треугольник. |
| 7 | GL_QUADS Считает каждую группу из четырех вершин независимым четырехугольником. |
| 8 | GL_QUAD_STRIP Рисует связную группу четырехугольников. Один четырехугольник определен для каждой пары вершин, представленных после первой пары. |
| 9 | GL_POLYGON Рисует один выпуклый многоугольник. Вершины 1,…, n определяют этот многоугольник. |
Давайте посмотрим на несколько примеров, используя glBegin() параметры.
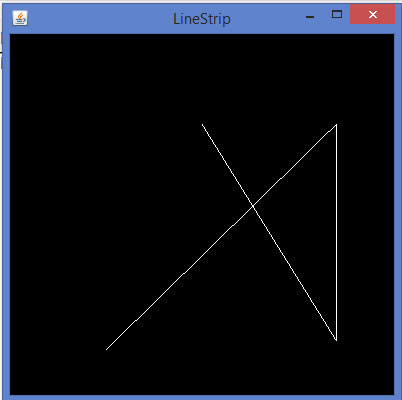
Программа для рисования линейной полосы
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class LineStrip implements GLEventListener{
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_STRIP);
gl.glVertex3f(-0.50f,-0.75f, 0);
gl.glVertex3f(0.7f,0.5f, 0);
gl.glVertex3f(0.70f,-0.70f, 0);
gl.glVertex3f(0f,0.5f, 0);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4) {
// method body
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
LineStrip r = new LineStrip();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame ("LineStrip");
//adding canvas to frame
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Если вы скомпилируете и выполните приведенный выше код, будет создан следующий вывод:

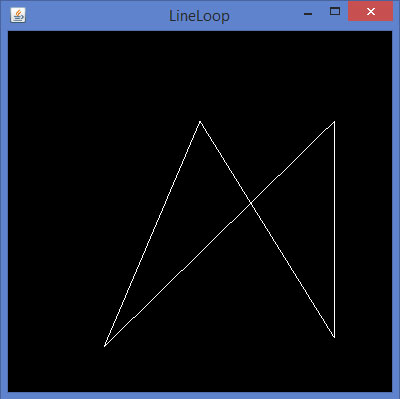
Фрагмент кода для метода display () для рисования цикла линии
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_LINE_LOOP);
gl.glVertex3f( -0.50f, -0.75f, 0);
gl.glVertex3f(0.7f, .5f, 0);
gl.glVertex3f(0.70f, -0.70f, 0);
gl.glVertex3f(0f, 0.5f, 0);
gl.glEnd();
}Если вы замените display() метод любой из базовых программ-шаблонов с приведенным выше кодом, скомпилировать и выполнить его, будет сгенерирован следующий вывод:

Фрагмент кода для метода display () для рисования треугольника с помощью GL_TRIANGLES
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_TRIANGLES); // Drawing Using Triangles
gl.glVertex3f(0.5f,0.7f,0.0f); // Top
gl.glVertex3f(-0.2f,-0.50f,0.0f); // Bottom Left
gl.glVertex3f(0.5f,-0.5f,0.0f); // Bottom Right
gl.glEnd();
}Если вы замените display() метод любой из базовых программ-шаблонов с приведенным выше кодом, скомпилировать и выполнить его, будет сгенерирован следующий вывод:

Фрагмент кода для метода display () для рисования полосы треугольника
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin (GL2.GL_TRIANGLE_STRIP);
gl.glVertex3f(0f,0.5f,0);
gl.glVertex3f(-0.50f,-0.75f,0);
gl.glVertex3f(0.28f,0.06f,0);
gl.glVertex3f(0.7f,0.5f,0);
gl.glVertex3f(0.7f,-0.7f,0);
gl.glEnd();
}Если вы замените display() метод любой из базовых программ-шаблонов с приведенным выше кодом, скомпилируйте и выполните его, будет получен следующий вывод:

Фрагмент кода для метода display () для рисования четырехугольника
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_QUADS);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f,0);
gl.glVertex3f(0.75f,0f,0);
gl.glEnd();
}Если вы замените display() метод любой из базовых программ-шаблонов с приведенным выше кодом, скомпилировать и выполнить его, будет сгенерирован следующий вывод:

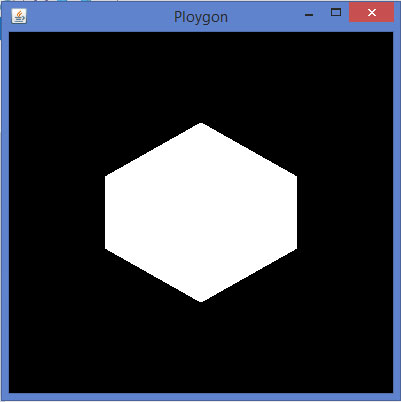
Фрагмент кода для метода display () для рисования многоугольника
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin(GL2.GL_POLYGON);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(-0.5f,0.2f,0f);
gl.glVertex3f(-0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glVertex3f(0f,0.5f,0f);
gl.glVertex3f(0.5f,0.2f,0f);
gl.glVertex3f(0.5f,-0.2f,0f);
gl.glVertex3f(0f,-0.5f,0f);
gl.glEnd();
}Если вы замените display() метод любой из базовых программ-шаблонов с приведенным выше кодом, скомпилировать и выполнить его, будет сгенерирован следующий вывод:

OpenGL предоставляет больше возможностей, таких как применение цветов к объекту, масштабирование, освещение, поворот объекта и т. Д. В этой главе описываются некоторые преобразования объектов с помощью JOGL.
Перемещение объекта в окне
В предыдущих главах мы обсуждали программы для рисования линий и рисования различных форм с помощью простых линий. Созданные таким образом фигуры могут отображаться в любом месте окна. Это делается методомglTranslatef (float x, float y, float z).
Этот метод относится к GLMatrixFunc интерфейс, который находится в javax.media.opengl.fixedfunc пакет.
GLMatrixFunc Интерфейс
interface - GLMatrixFunc
package - javax.media.opengl.fixedfunc
В следующей таблице перечислены некоторые важные методы этого интерфейса -
| Sr.No. | Методы и описание |
|---|---|
| 1 | void glRotatef(float angle, float x, float y, float z) Поворачивает текущую матрицу. |
| 2 | void glScalef(float x, float y, float z) Используется для масштабирования текущей матрицы. |
| 3 | void glTranslatef(float x, float y,float z) Используется для перевода текущей матрицы. |
| 4 | void glLoadIdentity() Загружает текущую матрицу с единичной матрицей. |
В glTranslate() перемещает начало системы координат в точку, заданную параметрами (x, y, z), переданными в glTranslate() метод как
аргумент. Чтобы сохранить и восстановить непереведенную систему координат,glPushMatrix() и glPopMatrix() используются методы.
gl.glTranslatef(0f, 0f, -2.5f);Всякий раз, когда glTranslate()используется, он изменяет положение компонента на экране. Следовательноreshape() метод GLEventListener интерфейс должен быть переопределен, а окно просмотра OpenGL и матрица проекции должны быть инициализированы.
В следующем коде показан шаблон для инициализации порта просмотра и матрицы проекции.
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
// get the OpenGL 2 graphics object
if(height <=0) height = 1;
//preventing devided by 0 exception height = 1;
final float h = (float) width / (float) height;
// display area to cover the entire window
gl.glViewport(0, 0, width, height);
//transforming projection matrix
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
//transforming model view gl.glLoadIdentity();
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}В этой главе вы узнаете, как применять цвета к объектам с помощью JOGL. Чтобы применить цвет к объекту, используйте методglColor() из GL2. Ниже приведен синтаксис использования метода glColor.
Синтаксис
gl.glColorXY(1f,0f,0f);где,
X обозначает количество используемых цветов: 3 (красный, зеленый, синий) или 4 (красный, зеленый, синий, альфа). Для получения различных цветовых комбинаций значения этих цветов передаются как параметры. Последовательность параметров цвета должна соблюдаться именно в этом порядке.
Example
Если вы передадите значения цвета как (1, 0, 0), вы получите красный цвет. Точно так же (1, 1, 0) дает желтый цвет.
Y обозначает тип данных, который принимает такие параметры, как byte (b), double (d), float (f), int (i), short (s), ubyte (ub), uint (ui) и ushort (us). .
gl.glColor3f(1f,0f,0f); //gives us red
gl.glColor3f(0f,1f,0f); //gives us green
gl.glColor3f(0f,0f,1f); //gives us blueВ случае треугольника вы можете применить разные цвета для каждой вершины.
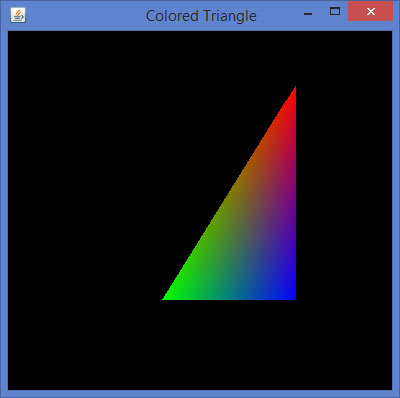
Давайте пройдемся по программе, чтобы применить цвета к треугольнику -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class TriangleColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // green
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // blue
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
TriangleColor triangle = new TriangleColor();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
//creating frame
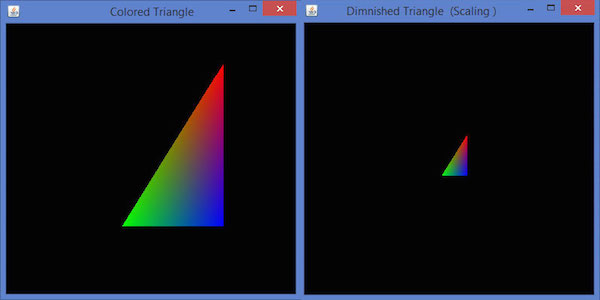
final JFrame frame = new JFrame (" Colored Triangle");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
} //end of main
} //end of classКогда вы скомпилируете и выполните указанную выше программу, вы получите следующий цветной треугольник -

Применение цвета к многоугольнику
Давайте рассмотрим программу, чтобы применить цвета к многоугольнику -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class PolygonColor implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f( 1f,0f,0f ); //applying red
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonColor polygon = new PolygonColor();
glcanvas.addGLEventListener( polygon );
glcanvas.setSize( 400, 400 );
//creating frame
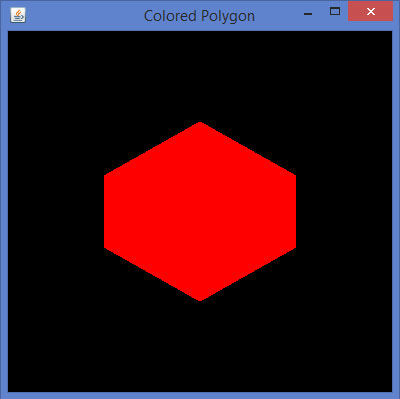
final JFrame frame = new JFrame ( "Colored Polygon" );
//adding canvas to frame
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
} //end of main
} //end of classКогда вы скомпилируете и выполните указанную выше программу, вы получите следующий цветной многоугольник -

В этой главе вы узнаете, как масштабировать объект, т. Е. Увеличивать или уменьшать размер объекта с помощью JOGL.
Масштабирование объекта выполняется с помощью glScalef(float x, float y, float z) метод GLMatrixFuncинтерфейс. Этот метод принимает три параметра с плавающей запятой, с помощью которых мы указываем масштабные коэффициенты по осям x, y и z соответственно.
Например, в следующей программе треугольник уменьшен до 50%. Здесь значение 50 передается как параметр по всем осям.
Давайте пройдемся по программе для масштабирования треугольника -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
public class Scaling implements GLEventListener {
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glScalef( 0.50f,0.25f,0.50f );
gl.glBegin( GL2.GL_TRIANGLES );
// Drawing Using Triangles
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Scaling scaling = new Scaling();
glcanvas.addGLEventListener( scaling );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" Dimnished Triangle (Scaling )");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
} //end of main
} //end of classimport javax.media.opengl.GL2;При компиляции и выполнении вышеуказанной программы мы получаем следующий результат. Здесь вы можете увидеть уменьшенный треугольник по сравнению с исходным треугольником, созданным TriangleColor.java -

В этой главе мы объяснили вам, как вращать объект с помощью JOGL. Вращение объектов можно производить по любой из трех осей, используяglRotatef(float angle, float x, float y, float z) метод GLMatrixFuncинтерфейс. Вам необходимо передать угол поворота и оси x, y, z в качестве параметров этому методу.
Следующие шаги помогут вам успешно повернуть объект -
Сначала очистите буфер цвета и буфер глубины, используя gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)метод. Этот метод стирает предыдущее состояние объекта и делает вид ясным.
Сбросьте матрицу проецирования с помощью glLoadIdentity() метод.
Создайте экземпляр класса аниматора и запустите аниматор с помощью start() метод.
Класс FPSAnimator
Ниже приведены различные конструкторы класса FPSAnimator.
| Sr.No. | Методы и описания |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Он создает FPSAnimator с заданным целевым значением кадров в секунду и начальным рисованием для анимации. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Он создает FPSAnimator с заданным целевым значением кадров в секунду, начальным рисованием для анимации и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью. |
| 3 | FPSAnimator(int fps) Он создает FPSAnimator с заданным целевым значением кадров в секунду. |
| 4 | Он создает FPSAnimator с заданным целевым значением кадров в секунду и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью. |
Он создает FPSAnimator с заданным целевым значением кадров в секунду и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью.
start() и stop()два важных метода в этом классе. Следующая программа показывает, как повернуть треугольник с помощью класса FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri +=0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
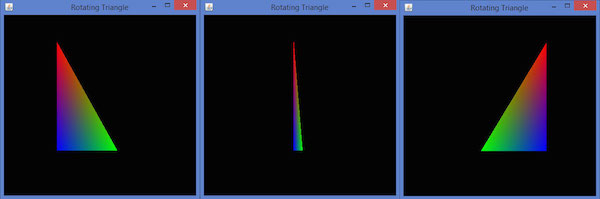
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
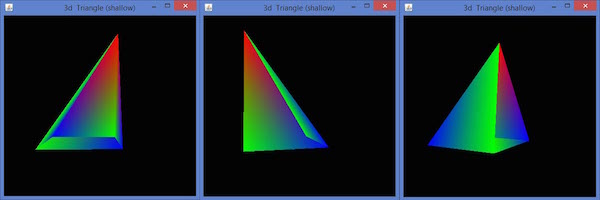
} //end of classЕсли вы скомпилируете и выполните указанную выше программу, она выдаст следующий результат. Здесь вы можете наблюдать различные снимки вращения цветного треугольника вокруг оси x.

В этой главе объясняется, как применить эффект освещения к объекту с помощью JOGL.
Чтобы установить освещение, сначала включите освещение с помощью glEnable()метод. Затем примените освещение к объектам, используяglLightfv(int light, int pname, float[] params, int params_offset) метод GLLightingFuncинтерфейс. Этот метод принимает четыре параметра.
В следующей таблице описаны параметры gllightfv() метод.
| Sr.No. | Имя и описание параметра |
|---|---|
| 1 | Light Определяет свет. Количество источников света зависит от реализации, но поддерживается не менее восьми источников света. Он принимает десять значений, эти параметры обсуждаются в отдельной таблице «Параметры источника света», приведенной ниже. |
| 2 | Pname Задает однозначный параметр источника света. Для источника света существует десять параметров, как описано ниже. |
| 3 | Params Задает указатель на значение или значения, которые установлены для параметра pname источника света . |
| 4 | Light source parameter Вы можете использовать любой из параметров источника света, приведенных ниже. |
Параметры источника света
| Sr.No. | Параметр и описание |
|---|---|
| 1 | GL_AMBIENT Он содержит параметры, определяющие интенсивность окружающего света. |
| 2 | GL_DIFFUSE Он содержит параметры, определяющие интенсивность рассеянного света. |
| 3 | GL_SPECULAR Он содержит параметры, определяющие зеркальную интенсивность света. |
| 4 | GL_POSITION Он содержит четыре целых числа или значения с плавающей запятой, которые определяют положение источника света в координатах однородного объекта. |
| 5 | GL_SPOT_DIRECTION Он содержит параметры, определяющие направление света в координатах однородного объекта. |
| 6 | GL_SPOT_EXPONENT Его параметры определяют распределение интенсивности света. |
| 7 | GL_SPOT_CUTOFF Единственный параметр этого параметра определяет максимальный угол распространения света. |
| 8 | GL_CONSTANT_ATTENUATION or GL_LINEAR_ATTENUATION or GL_QUADRATIC_ATTENUATION Вы можете использовать любой из этих коэффициентов затухания, который представлен одним значением. |
Освещение включается или выключается с помощью glEnable() и glDisable () методы с аргументом GL_LIGHTING.
Для освещения предоставляется следующий шаблон -
gl.glEnable(GL2.GL_LIGHTING);
gl.glEnable(GL2.GL_LIGHT0);
gl.glEnable(GL2.GL_NORMALIZE);
float[] ambientLight = { 0.1f, 0.f, 0.f,0f }; // weak RED ambient
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambientLight, 0);
float[] diffuseLight = { 1f,2f,1f,0f }; // multicolor diffuse
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuseLight, 0);Применение света к вращающемуся многоугольнику
Следуйте приведенным ниже инструкциям для применения света к вращающемуся многоугольнику.
Поверните многоугольник с помощью метода glRotate ()
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity();
// Reset The View
gl.glRotatef(rpoly, 0.0f, 1.0f, 0.0f);Давайте пройдемся по программе, чтобы применить свет к вращающемуся многоугольнику -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class PolygonLighting implements GLEventListener {
private float rpoly;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glColor3f(1f,0f,0f); //applying red
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT |
GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glRotatef( rpoly, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_POLYGON );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( -0.5f,0.2f,0f );
gl.glVertex3f( -0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glVertex3f( 0f,0.5f,0f );
gl.glVertex3f( 0.5f,0.2f,0f );
gl.glVertex3f( 0.5f,-0.2f,0f );
gl.glVertex3f( 0f,-0.5f,0f );
gl.glEnd();
gl.glFlush();
rpoly += 0.2f; //assigning the angle
gl.glEnable( GL2.GL_LIGHTING );
gl.glEnable( GL2.GL_LIGHT0 );
gl.glEnable( GL2.GL_NORMALIZE );
// weak RED ambient
float[] ambientLight = { 0.1f, 0.f, 0.f,0f };
gl.glLightfv(GL2.GL_LIGHT0, GL2.GL_AMBIENT, ambient-Light, 0);
// multicolor diffuse
float[] diffuseLight = { 1f,2f,1f,0f };
gl.glLightfv( GL2.GL_LIGHT0, GL2.GL_DIFFUSE, diffuse-Light, 0 );
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable arg0, int arg1, int arg2, int arg3, int arg4 ) {
// method body
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
PolygonLighting polygonlighting = new PolygonLighting();
glcanvas.addGLEventListener( polygonlighting );
glcanvas.setSize( 400, 400 );
//creating frame
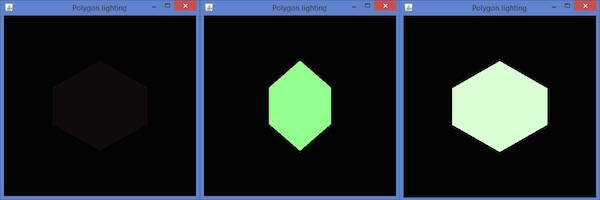
final JFrame frame = new JFrame (" Polygon lighting ");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true );
animator.start();
} //end of main
} //end of classЕсли вы скомпилируете и выполните указанную выше программу, она выдаст следующий результат. Здесь вы можете наблюдать различные снимки вращающегося многоугольника с освещением.

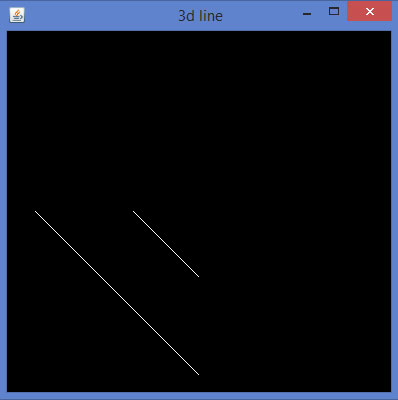
В предыдущих главах мы видели, как создавать 2-мерные объекты, применять к ним эффекты и преобразовывать объект. В этой главе вы узнаете, как нарисовать линию с 3-м измерением и некоторые формы.
Давайте нарисуем простую линию с осью z и увидим разницу между 2D и 3D линиями. Сначала проведите простую линию, затем нарисуйте вторую линию на 3 единицы в окне.
Давайте пройдемся по программе, чтобы нарисовать 3D-линию -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Line3d implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef( 0f, 0f, -2.5f );
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,0 );
gl.glVertex3f( 0f,-0.75f, 0 );
gl.glEnd();
//3d line
gl.glBegin( GL2.GL_LINES );
gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window
gl.glVertex3f( 0f,-0.75f,3f );
gl.glEnd();
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Line3d line3d = new Line3d();
glcanvas.addGLEventListener( line3d );
glcanvas.setSize( 400, 400 );
//creating frame
final JFrame frame = new JFrame (" 3d line");
//adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
}//end of main
}//end of classКогда вы компилируете и выполняете вышеуказанную программу, создается следующий вывод:

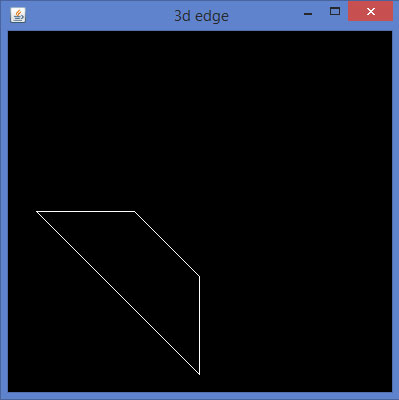
Трехмерные фигуры можно рисовать, задавая ненулевые значения квадранту z glVertex3f(), который генерирует приведенное выше представление. Теперь соединение оставшихся линий приведет к трехмерному краю.
Теперь таким же образом разработаем грань с 3-м измерением.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Edge1 implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
//3d line
gl.glBegin(GL2.GL_LINES);
//3 units in to the window
gl.glVertex3f(-0.75f,0f,3f);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stubfinal
GL2 gl = drawable.getGL().getGL2();
if(height <= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Edge1 b = new Edge1();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" 3d edge");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classКогда вы компилируете и выполняете вышеуказанную программу, создается следующий вывод:

Таким же образом, развивая трехмерные ребра до соответствующих сторон любого двухмерного четырехугольника и соединяя соседние вершины, вы можете получить трехмерный четырехугольник.
Ниже приведена программа для рисования ромба с помощью JOGL.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
public class Rhombus implements GLEventListener {
private GLU glu = new GLU();
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glTranslatef(0f, 0f, -2.5f);
//drawing edge1.....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(0f,-0.75f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,3f); // 3 units into the window
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
//top
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
// bottom
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f,3f);
gl.glEnd();
// edge 2....
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0.75f,0f, 0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0f,-0.75f, 0);
gl.glVertex3f(0f,-0.75f, 3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f, 3f);
gl.glEnd();
//Edge 3.............
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f(-0.75f,0f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(-0.75f,0f,0);
gl.glVertex3f(-0.75f,0f,3f);
gl.glEnd();
//final edge
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f,3f);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f(0.75f,0f, 0);
gl.glVertex3f(0.75f,0f,3f);
gl.glEnd();
gl.glBegin(GL2.GL_LINES);
gl.glVertex3f( 0.0f,0.75f,0);
gl.glVertex3f( 0.0f,0.75f,3f);
gl.glEnd();
}
@Override
public void dispose(GLAutoDrawable arg0) {
//method body
}
@Override
public void init(GLAutoDrawable arg0) {
// method body
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub final
GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(3, 6, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
Rhombus b = new Rhombus();
glcanvas.addGLEventListener(b);
glcanvas.setSize(400, 400);
//creating frame
final JFrame frame = new JFrame (" Rhombus 3d");
//adding canvas to it
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
}//end of main
}//end of classimport javax.media.opengl.GL2;Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. На нем изображен ромб, нарисованный с использованием трехмерных линий.

Предопределенные параметры glBegin() может использоваться для рисования трехмерных фигур.
В предыдущей главе мы видели, как рисовать трехмерные фигуры, в этой главе рассказывается, как рисовать трехмерный треугольник и вращать его.
Ниже приведена программа для рисования трехмерного треугольника и его вращения.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangle3d implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
// Clear The Screen And The Depth Buffer
gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
// Front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front)
// Right
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right)
// Left
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back)
//left
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left)
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left)
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left)
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
//method body
}
@Override
public void init( GLAutoDrawable drawable ) {
//method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;=;)
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangle3d triangle = new Triangle3d();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (shallow)" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas,300,true);
animator.start();
}
}Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. Здесь у вас есть снимки вращающегося трехмерного треугольника. Поскольку эта программа не включает проверку глубины, треугольник создается пустым.

Чтобы треугольник стал сплошным, вам нужно включить тест глубины с помощью glEnable(GL_DEPTH_TEST). Включение буфера глубины дает вам пустой экран. Это можно очистить, очистив цвет с помощьюglClear(GL_COLOR_BUFFERBIT | GL_DEPTH_BUFFER_BIT)метод. Чтобы включить проверку глубины в методе init () или вglDisplay() метод, напишите следующий код -
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
}Ниже представлена программа для рисования трехмерного треугольника с тестом глубины.
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Triangledepthtest implements GLEventListener {
private GLU glu = new GLU();
private float rtri = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
// Clear The Screen And The Depth Buffer
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
gl.glBegin( GL2.GL_TRIANGLES );
//drawing triangle in all dimensions
//front
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right)
//right
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right
//left
gl.glColor3f( 1.0f, 0.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right
//top
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top
gl.glColor3f( 0.0f, 0.0f, 1.0f );
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left
gl.glColor3f( 0.0f, 1.0f, 0.0f );
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right
gl.glEnd(); // Done Drawing 3d triangle (Pyramid)
gl.glFlush();
rtri += 0.2f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height <= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Triangledepthtest triangledepthtest = new Triangledepthtest();
glcanvas.addGLEventListener( triangledepthtest );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( "3d Triangle (solid)" );
frame.getContentPane().add(glcanvas);
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true);
animator.start();
}
}Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод.
Здесь вы можете увидеть снимки вращающегося трехмерного треугольника. Поскольку эта программа включает код для проверки глубины, треугольник получается сплошным.

В предыдущих главах мы видели, как нарисовать трехмерный треугольник и повернуть его. Теперь в этой главе вы можете узнать, как создать трехмерный куб, как его повернуть, как прикрепить к нему изображение. Таким же образом в этой главе приведены примеры рисования трехмерного куба, применения к нему цветов и прикрепления к нему изображения.
Ниже приведена программа для рисования трехмерного куба и нанесения на него цветов.
import java.awt.DisplayMode;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class Cube implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float rquad = 0.0f;
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
gl.glLoadIdentity();
gl.glTranslatef( 0f, 0f, -5.0f );
// Rotate The Cube On X, Y & Z
gl.glRotatef(rquad, 1.0f, 1.0f, 1.0f);
//giving different colors to different sides
gl.glBegin(GL2.GL_QUADS); // Start Drawing The Cube
gl.glColor3f(1f,0f,0f); //red color
gl.glVertex3f(1.0f, 1.0f, -1.0f); // Top Right Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top)
gl.glColor3f( 0f,1f,0f ); //green color
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,0f,1f ); //blue color
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front)
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 1f,1f,0f ); //yellow (red + green)
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back)
gl.glColor3f( 1f,0f,1f ); //purple (red + green)
gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left)
gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left)
gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad
gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green)
gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right)
gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad
gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad
gl.glEnd(); // Done Drawing The Quad
gl.glFlush();
rquad -= 0.15f;
}
@Override
public void dispose( GLAutoDrawable drawable ) {
// TODO Auto-generated method stub
}
@Override
public void init( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel( GL2.GL_SMOOTH );
gl.glClearColor( 0f, 0f, 0f, 0f );
gl.glClearDepth( 1.0f );
gl.glEnable( GL2.GL_DEPTH_TEST );
gl.glDepthFunc( GL2.GL_LEQUAL );
gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST );
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if( height lt;= 0 )
height = 1;
final float h = ( float ) width / ( float ) height;
gl.glViewport( 0, 0, width, height );
gl.glMatrixMode( GL2.GL_PROJECTION );
gl.glLoadIdentity();
glu.gluPerspective( 45.0f, h, 1.0, 20.0 );
gl.glMatrixMode( GL2.GL_MODELVIEW );
gl.glLoadIdentity();
}
public static void main( String[] args ) {
final GLProfile profile = GLProfile.get( GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities );
Cube cube = new Cube();
glcanvas.addGLEventListener( cube );
glcanvas.setSize( 400, 400 );
final JFrame frame = new JFrame ( " Multicolored cube" );
frame.getContentPane().add( glcanvas );
frame.setSize( frame.getContentPane().getPreferredSize() );
frame.setVisible( true );
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
}Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. На нем изображен цветной трехмерный куб.

Применение текстуры к кубу
Следующие шаги даны для применения текстуры к кубу -
Вы можете привязать нужную текстуру к кубу с помощью gl.glBindTexture(GL2.GL_TEXTURE_2D.texture) метод интерфейса Drawable.
Этот метод требует аргумента texture (int) вместе с GL2.GL_TEXTURE_2D(int).
Перед тем как выполнить Display(), вам нужно создать переменную текстуры
в init() метод или в начальных строках glDisplay() метод, включить текстуру using gl.glEnable(GL2.GL_TEXTURE_2D) метод.
Создайте объект текстуры, которому в качестве параметра нужен объект файла, которому, в свою очередь, нужен путь изображения, используемого в качестве текстуры, к объекту.
File file = new File(“c:\\pictures\\boy.jpg”);
Texture t = textureIO.newTexture(file, true);
texture = t.getTextureObject(gl);- Обработка исключения "файл не найден"
Ниже приведена программа для прикрепления изображения к кубу.
import java.awt.DisplayMode;
import java.io.File;
import java.io.IOException;
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.media.opengl.glu.GLU;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
import com.jogamp.opengl.util.texture.Texture;
import com.jogamp.opengl.util.texture.TextureIO;
public class CubeTexture implements GLEventListener {
public static DisplayMode dm, dm_old;
private GLU glu = new GLU();
private float xrot,yrot,zrot;
private int texture;
@Override
public void display(GLAutoDrawable drawable) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT);
gl.glLoadIdentity(); // Reset The View
gl.glTranslatef(0f, 0f, -5.0f);
gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f);
gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f);
gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f);
gl.glBindTexture(GL2.GL_TEXTURE_2D, texture);
gl.glBegin(GL2.GL_QUADS);
// Front Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
// Back Face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
// Top Face
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
// Bottom Face
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
// Right face
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f);
// Left Face
gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f);
gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f);
gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f);
gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f);
gl.glEnd();
gl.glFlush();
//change the speeds here
xrot += .1f;
yrot += .1f;
zrot += .1f;
}
@Override
public void dispose(GLAutoDrawable drawable) {
// method body
}
@Override
public void init(GLAutoDrawable drawable) {
final GL2 gl = drawable.getGL().getGL2();
gl.glShadeModel(GL2.GL_SMOOTH);
gl.glClearColor(0f, 0f, 0f, 0f);
gl.glClearDepth(1.0f);
gl.glEnable(GL2.GL_DEPTH_TEST);
gl.glDepthFunc(GL2.GL_LEQUAL);
gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST);
//
gl.glEnable(GL2.GL_TEXTURE_2D);
try{
File im = new File("E:\\office\\boy.jpg ");
Texture t = TextureIO.newTexture(im, true);
texture= t.getTextureObject(gl);
}catch(IOException e){
e.printStackTrace();
}
}
@Override
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) {
// TODO Auto-generated method stub
final GL2 gl = drawable.getGL().getGL2();
if(height lt;= 0)
height = 1;
final float h = (float) width / (float) height;
gl.glViewport(0, 0, width, height);
gl.glMatrixMode(GL2.GL_PROJECTION);
gl.glLoadIdentity();
glu.gluPerspective(45.0f, h, 1.0, 20.0);
gl.glMatrixMode(GL2.GL_MODELVIEW);
gl.glLoadIdentity();
}
public static void main(String[] args) {
// TODO Auto-generated method stub
final GLProfile profile = GLProfile.get(GLProfile.GL2);
GLCapabilities capabilities = new GLCapabilities(profile);
// The canvas
final GLCanvas glcanvas = new GLCanvas(capabilities);
CubeTexture r = new CubeTexture();
glcanvas.addGLEventListener(r);
glcanvas.setSize(400, 400);
final JFrame frame = new JFrame (" Textured Cube");
frame.getContentPane().add(glcanvas);
frame.setSize(frame.getContentPane().getPreferredSize());
frame.setVisible(true);
final FPSAnimator animator = new FPSAnimator(glcanvas, 300, true);
animator.start();
}
}Когда вы компилируете и выполняете вышеуказанную программу, генерируется следующий вывод. Вы можете увидеть трехмерный куб с нанесенной на него желаемой текстурой.

GPU - Блок графической обработки, это специальное электронное устройство, ускоряющее рендеринг изображений.
JNI- Собственный интерфейс Java. Используя это, Java получает доступ к собственным методам.
Model - Это объекты, построенные из основных графических примитивов, таких как точки, линии и многоугольники.
Pixel - Наименьшая единица отображения на экране.
Projection - Метод отображения координат объекта на двумерную плоскость называется проекцией.
Projection matrix - Это линейное преобразование объекта на 2D-поверхности.
Rendering - Процесс, с помощью которого компьютер создает изображения из моделей.
Viewport - Область просмотра - это область просмотра на экране в компьютерной графике.