JOGL - Вращение
В этой главе мы объяснили вам, как вращать объект с помощью JOGL. Вращение объектов можно производить по любой из трех осей, используяglRotatef(float angle, float x, float y, float z) метод GLMatrixFuncинтерфейс. Вам необходимо передать угол поворота и оси x, y, z в качестве параметров этому методу.
Следующие шаги помогут вам успешно повернуть объект -
Сначала очистите буфер цвета и буфер глубины, используя gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT)метод. Этот метод стирает предыдущее состояние объекта и делает вид ясным.
Сбросьте матрицу проецирования с помощью glLoadIdentity() метод.
Создайте экземпляр класса аниматора и запустите аниматор с помощью start() метод.
Класс FPSAnimator
Ниже приведены различные конструкторы класса FPSAnimator.
| Sr. No. | Методы и описания |
|---|---|
| 1 | FPSAnimator(GLAutoDrawable drawable, int fps) Он создает FPSAnimator с заданным целевым значением кадров в секунду и начальным рисованием для анимации. |
| 2 | FPSAnimator(GLAutoDrawable drawable, int fps, boolean cheduleAtFixedRate) Он создает FPSAnimator с заданным целевым значением кадров в секунду, начальным рисованием для анимации и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью. |
| 3 | FPSAnimator(int fps) Он создает FPSAnimator с заданным целевым значением кадров в секунду. |
| 4 | Он создает FPSAnimator с заданным целевым значением кадров в секунду и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью. |
Он создает FPSAnimator с заданным целевым значением кадров в секунду и флагом, указывающим, следует ли использовать планирование с фиксированной скоростью.
start() и stop()два важных метода в этом классе. Следующая программа показывает, как повернуть треугольник с помощью класса FPSAnimator -
import javax.media.opengl.GL2;
import javax.media.opengl.GLAutoDrawable;
import javax.media.opengl.GLCapabilities;
import javax.media.opengl.GLEventListener;
import javax.media.opengl.GLProfile;
import javax.media.opengl.awt.GLCanvas;
import javax.swing.JFrame;
import com.jogamp.opengl.util.FPSAnimator;
public class TriangleRotation implements GLEventListener {
private float rtri; //for angle of rotation
@Override
public void display( GLAutoDrawable drawable ) {
final GL2 gl = drawable.getGL().getGL2();
gl.glClear (GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT );
// Clear The Screen And The Depth Buffer
gl.glLoadIdentity(); // Reset The View
//triangle rotation
gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f );
// Drawing Using Triangles
gl.glBegin( GL2.GL_TRIANGLES );
gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red
gl.glVertex3f( 0.5f,0.7f,0.0f ); // Top
gl.glColor3f( 0.0f,1.0f,0.0f ); // blue
gl.glVertex3f( -0.2f,-0.50f,0.0f ); // Bottom Left
gl.glColor3f( 0.0f,0.0f,1.0f ); // green
gl.glVertex3f( 0.5f,-0.5f,0.0f ); // Bottom Right
gl.glEnd();
gl.glFlush();
rtri += 0.2f; //assigning the angle
}
@Override
public void dispose( GLAutoDrawable arg0 ) {
//method body
}
@Override
public void init( GLAutoDrawable arg0 ) {
// method body
}
@Override
public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) {
public static void main( String[] args ) {
//getting the capabilities object of GL2 profile
final GLProfile profile = GLProfile.get(GLProfile.GL2 );
GLCapabilities capabilities = new GLCapabilities( profile );
// The canvas
final GLCanvas glcanvas = new GLCanvas( capabilities);
TriangleRotation triangle = new TriangleRotation();
glcanvas.addGLEventListener( triangle );
glcanvas.setSize( 400, 400 );
// creating frame
final JFrame frame = new JFrame ("Rotating Triangle");
// adding canvas to it
frame.getContentPane().add( glcanvas );
frame.setSize(frame.getContentPane() .getPreferredSize());
frame.setVisible( true );
//Instantiating and Initiating Animator
final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true);
animator.start();
}
} //end of main
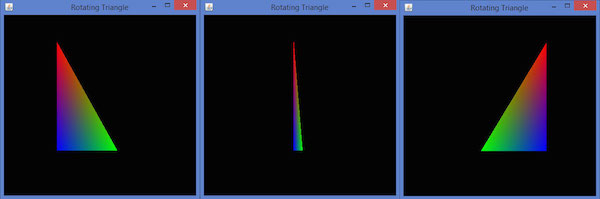
} //end of classЕсли вы скомпилируете и выполните указанную выше программу, она выдаст следующий результат. Здесь вы можете наблюдать различные снимки вращения цветного треугольника вокруг оси x.