SAP Solman - Управление шаблонами
В SAP Solution Manager с помощью управления шаблонами вы можете создавать шаблоны на глобальном уровне - для документов проектов, бизнес-сценариев и конфигурации, и их можно распространять. Шаблоны можно повторно использовать в других проектах и решениях.
Создание шаблона
В SAP Solution Manager для создания шаблона необходимо начать с проекта шаблона.
Step 1 - Зайдите в Управление проектом,

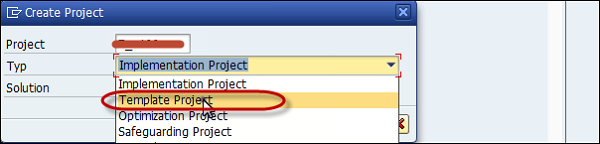
Step 2- Затем введите имя проекта и выберите тип проекта. Тип проекта будетTemplate Projectдля создания шаблона. Выберите Решение, в котором вы хотите создать этот проект.

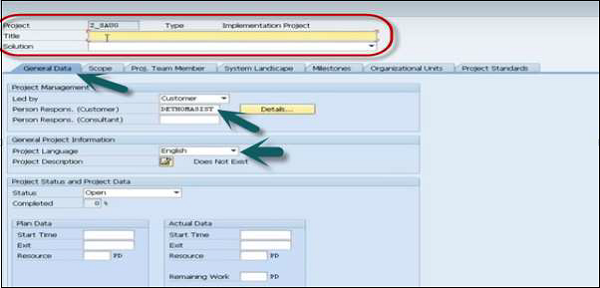
Step 3 - В следующем окне вы должны ввести следующие данные - Язык, Название проекта, Ответственное лицо и другие параметры на вкладке «Общие».

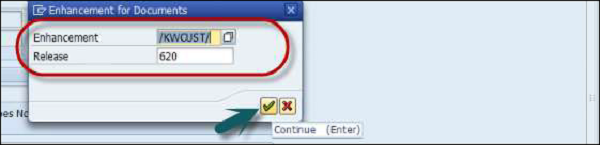
Step 4- После того, как вы введете все данные, нажмите кнопку сохранения вверху. Вы должны выбратьEnhancement version и Release. Щелкните Продолжить. Выберите Пакет → Продолжить.

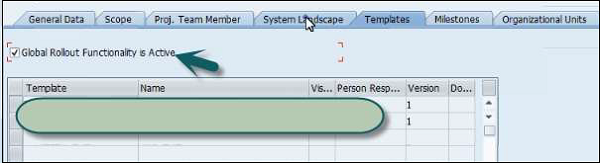
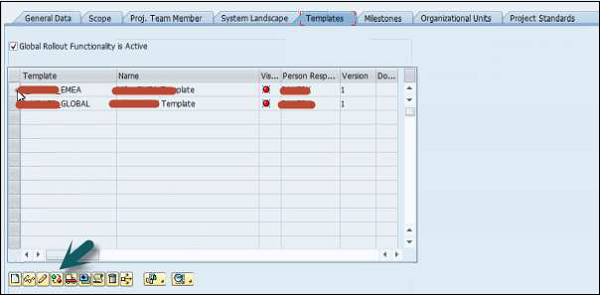
Step 5 - Затем нажмите кнопку Templatesвкладка вверху. Щелкните значокCreate Templateкнопка. Введите Шаблон и имя и нажмите Продолжить.

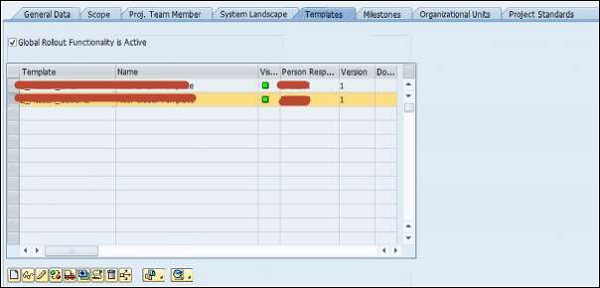
Step 6- Вы можете создать несколько шаблонов в одном проекте. ВыбратьGlobal Rollout Functionality is Active для шаблонов.

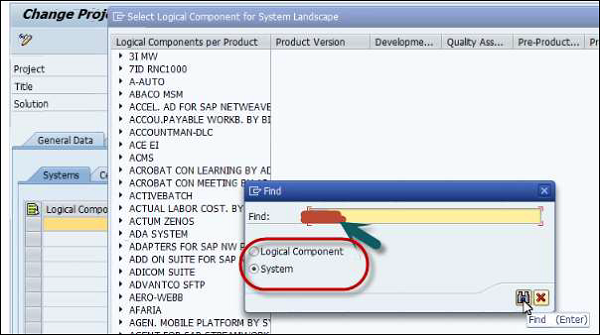
Step 7 - Перейти к System Landscapeи выберите логический компонент / Система для добавления в проекты. Вы можете выполнить поиск определенного системного / логического компонента.

Step 8 - Когда все логические компоненты выбраны в Системном ландшафте, нажмите кнопку «Сохранить» вверху.

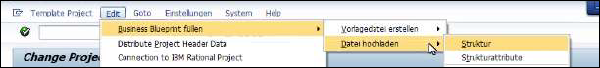
Step 9 - Затем определите структуру Business Blueprint, перейдите в Edit → Business Blueprint Fill.
Step 10 - Выберите файл структуры → Открыть → Продолжить.

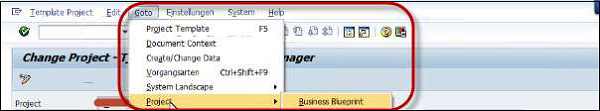
Step 11 - Далее необходимо определить Business Blueprint, нажмите Goto → Project → Business Blueprint.

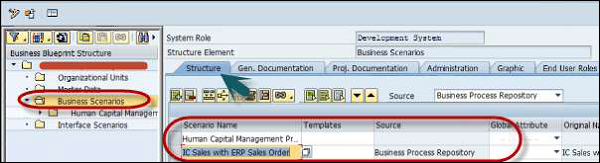
Step 12- Перейдите к Бизнес-сценариям на левой панели. Выберите имена сценариев. Идти кStructure → Scenario Name and select Scenario.

Step 13- Назначьте шаблоны и установите глобальные атрибуты. Перейдите в Шаблон и выберите созданные шаблоны.
Чтобы выбрать атрибуты, перейдите к Global Attributeи в раскрывающемся списке выберите Global. Выбрав шаблоны и глобальные атрибуты, нажмите кнопку сохранения вверху.

Выпуск шаблонов для проектов
Чтобы выпустить шаблоны для проектов,
Step 1 - Щелкните Goto → Project Dataчтобы перейти на главный экран. Перейти кTemplateвкладка и выберите шаблон. НажмитеChange Visibility освободить шаблоны.


Видимость обоих шаблонов изменится на Зеленый, и их можно будет использовать в проектах.