Silverlight - интеграция с браузером
В этой главе мы увидим, как приложение Silverlight может работать вместе с веб-страницей, используя поддержку интеграции браузера.
Мы можем изучить интеграцию Silverlight с браузером двумя способами:
Код JavaScript, запущенный в браузере, может получить доступ к функциям вашего приложения Silverlight.
Silverlight может предоставлять оболочки JavaScript для объектов. Твой.NET код, работающий внутри подключаемого модуля Silverlight, имеет доступ к HTML DOM и другим функциям сценариев браузера благодаря Silverlight .NET оболочки для объектов JavaScript.
Мы увидим, как программное обеспечение на основе браузера может постоянно хранить информацию на клиенте.
Silverlight и HTML
Что касается мира HTML, содержимое Silverlight - это всего лишь один элемент. Это верно для макета. Подключаемый модуль Silverlight в целом и все его содержимое выглядят как один элемент объекта.
Вы должны помнить, что -
Silverlight не был заменой HTML, он был разработан для его дополнения. Следовательно, важна возможность доступа только к другому элементу DOM.
Это позволяет вам использовать Silverlight там, где это необходимо.
На странице, которая в основном использует HTML, интеграция Silverlight с миром браузера выходит за рамки простого существования в качестве элемента DOM с учетом обычного макета HTML.
Доступ к DOM
Содержимое Silverlight должно полностью участвовать в веб-странице. Следовательно, он должен иметь доступ к HTML DOM. Silverlight предоставляет объекты-мосты, которые обертывают объекты сценария браузера как объекты Dot Net,Script objectкласс в системе. Пространство имен браузера предоставляет методы, которые позволяют читать и записывать свойства и выделять функции для объекта сценария браузера.
Во-первых, вам нужен способ получить объект Script. Silverlight предоставляет класс HTML-страницы, который дает вам доступ к различным страницам функций, таким как объекты Script.
Давайте посмотрим на простой пример, в котором у нас есть простой скрипт, который создает объект с несколькими атрибутами. Некоторые из них - просто значения, а некоторые - функции.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Ниже приведен код XAML, в который добавлена кнопка.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Вот реализация нажатия кнопки, в которой вызывается сценарий, созданный в файле HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
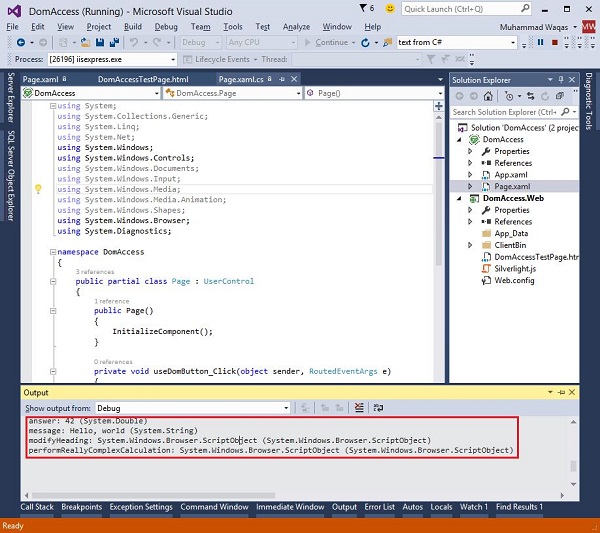
}Ниже приводится полный HTML-файл.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Когда приведенный выше код скомпилирован и выполнен, вы увидите все значения в окне вывода, которые извлекаются из файла HTML.