Silverlight - Типы проектов
Если вы создадите новый проект в Visual Studio, вы увидите четыре типа проектов на правой панели диалогового окна. Они -
- Приложение Silverlight
- Библиотека классов Silverlight
- Библиотека классов (переносимая)
- Приложение для навигации Silverlight

Первые два, Silverlight Application и Silverlight Class Library, достаточно просты. Они аналогичны исполняемым файлам в библиотеках DLL в мире классических приложений Windows. Оба создают библиотеки DLL из-за того, как развертываются приложения Silverlight.
По сути, проект Silverlight Application создает программу, которую можно запустить, а проект библиотеки классов создает библиотеку, предназначенную для включения в другие приложения.
Вы можете создать библиотеку классов, если вы планируете создавать несколько приложений и хотите повторно использовать общий код. Если вы планируете продавать элементы управления, которые другие люди будут использовать в своих приложениях, опять же, необходимо создать библиотеку.
Другие типы проектов менее очевидны, поэтому мы рассмотрим их подробно позже в этой главе.
Веб-приложения Silverlight
Приложения Silverlight загружаются из Интернета, поэтому обычно с проектом Silverlight связан веб-проект. В Visual Studio есть несколько функций, предназначенных для управления отношениями между этими проектами.
Давайте еще раз посмотрим на простой пример проекта Silverlight Application.
Step 1 - Открыть Visual Studio. Щелкните значокFile меню, укажите на New а затем щелкните Project.

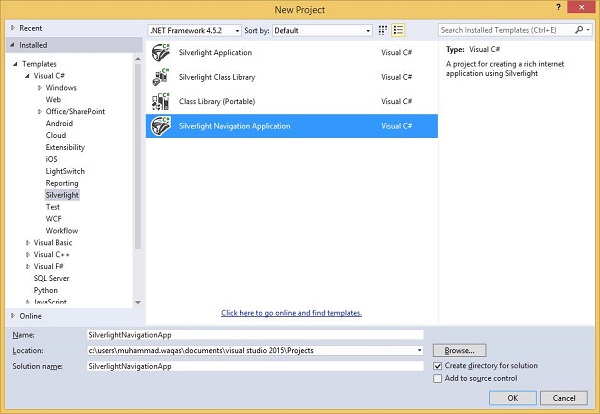
Step 2 - А New Projectдиалоговое окно откроется. ПодTemplates, Выбрать Visual C# а потом click Silverlight. На правой панели выберите «Приложение Silverlight».

Введите имя проекта и место на жестком диске для сохранения проекта.
Сам проект Silverlight просто собирается создать содержимое Silverlight, и это содержимое является лишь одним из ресурсов среди многих, которые будут составлять все веб-приложение.
Нажмите OK.
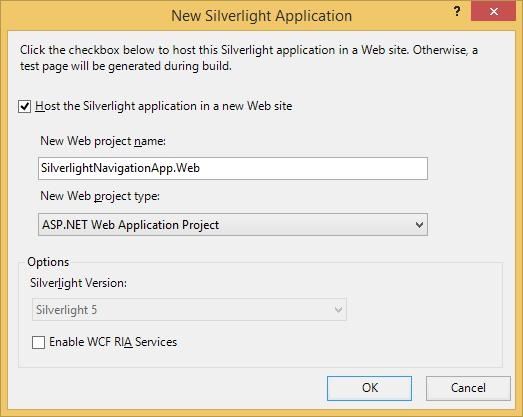
Step 3 - Проверьте Host the Silverlight application checkbox. По умолчанию используется проект веб-приложения ASP.NET.

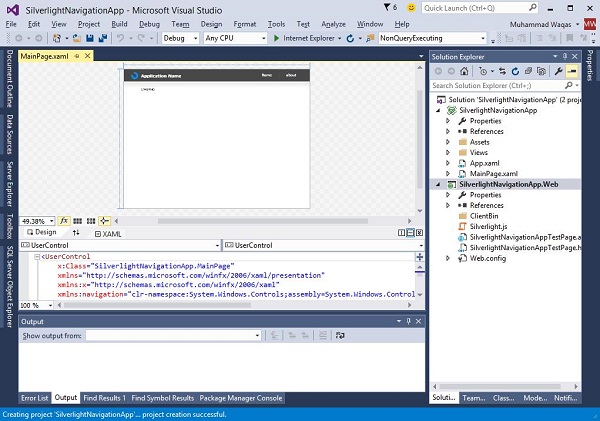
Step 4- MS-Visual Studio создала два проекта: проект Silverlight и веб-приложение ASP.NET. Теперь нам нужно веб-приложение ASP.NET. Вы можете увидеть это вSolution Explorer окно, как показано ниже.

Все, что может обслуживать контент через HTTP, подойдет, но это Visual Studio, и он понимает веб-технологию ASP.NET, так что это то, что он дает нам.
Чтобы продемонстрировать, что Silverlight не зависит от какой-либо конкретной серверной технологии, давайте удалим это .aspx файл, оставив только обычный статический файл HTML.
Step 5- Щелкните правой кнопкой мыши FirstExampleTestpage.aspx. В списке вариантов щелкнитеDelete.

Step 6 - Установить FirstExampleTestPage.html как Start страница.

В MainPage.xamlопределяет пользовательский интерфейс для содержимого Silverlight. Вы можете написать код XAML напрямую или также использоватьToolbox для перетаскивания различных элементов пользовательского интерфейса.
Step 7 - Ниже приведен простой код на MainPage.xaml в котором Button и TextBlock определены внутри StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - В этом примере предполагается, что вы создали метод обработки событий с именем ClickMe_Click. Вот как это выглядит вMainPage.xaml.cs файл.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Приложение Silverlight можно запускать в любых установленных браузерах.

Step 10 - Когда приведенный выше код скомпилирован и запущен, вы увидите следующую веб-страницу.

Приложение для навигации Silverlight
Шаблон Silverlight Navigation Application создает проект, похожий на обычное приложение Silverlight. В двух типах проектов нет ничего принципиально различающегося. Шаблон навигации просто включает некоторый дополнительный код, который вы можете легко добавить самостоятельно. Как следует из названия, он поддерживает веб-навигацию в приложении Silverlight.
Давайте создадим приложение для навигации.
Step 1 - Выбрать Silverlight Navigation Application из правой панели в New Project диалоговое окно.

Step 2 - Следуйте настройкам, как вы делали для веб-приложения Silverlight.

Step 3 - Щелкните значок OKкнопка. Откроется окно, как показано ниже.

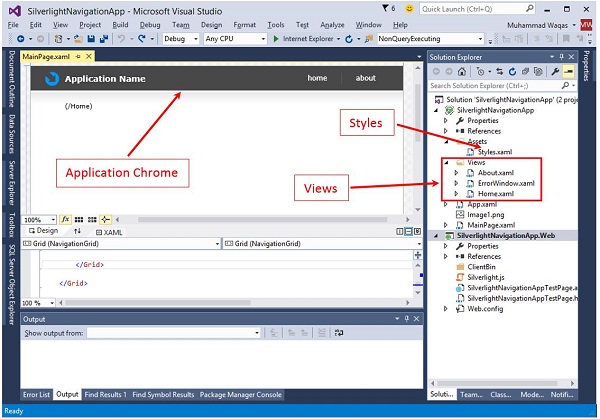
Обычно с ними связан веб-проект, поэтому у нас будет один из них. Он создает два проекта, как описано ранее, но, как видите, пользовательский интерфейс по умолчанию выглядит менее пустым.
Step 4- Он предоставляет приложение Chrome, включая панель навигации. Решение содержит несколько дополнительных файлов. ЭтотStyles определяет внешний вид Navigationбар. В этомViews папке мы видим пару страниц, а также окно для отображения ошибок.

Как видите, когда вы запускаете приложение, оно показывает домашнюю страницу с некоторым заполнителем.

Step 5 - Когда вы нажимаете About кнопку, он перейдет к About страница.

Важная часть заключается в том, что вы можете использовать браузер Back и Forward кнопки, чтобы повторить шаги.
Обычно, когда вы это делаете, веб-браузер переходит с одной веб-страницы на другую, но здесь этого не происходит. Приложение Silverlight фактически не выгружается; он продолжает работать и просто показывает разный контент.
Следовательно, с точки зрения браузера, на самом деле все это находится на одной веб-странице. Silverlight использует некоторые трюки с кнопками навигации, чтобы гарантировать, что веб-страница не выгружается во время навигации.