Silverlight - динамический макет
В Canvasнаименее интересная из всех панелей компоновки Silverlight. Остальные панели позволяютDynamic Layouts, что означает, что макеты могут адаптироваться по мере изменения количества отображаемых элементов, изменения размера отображаемой информации или изменения объема доступного для приложения пространства из-за того, что пользователь изменил размер браузера.
Silverlight предлагает две панели со стратегиями динамического макета.
StackPanel - который размещает элементы в вертикальном или горизонтальном стопке.
Grid - который обеспечивает гибкую систему компоновки в виде сетки или таблицы.
Панель стека
Панель стека - это простая и полезная панель макета в XAML. ВStack Panelдочерние элементы могут быть расположены в одну строку по горизонтали или вертикали в зависимости от их свойства ориентации. Он часто используется всякий раз, когда необходимо создать какой-либо список. ItemsControls используют панели стека.Menu, ListBox и ComboBox являются их внутренней панелью компоновки по умолчанию.
Ниже приведены наиболее часто используемые properties из StackPanel.
| Sr. No. | Описание недвижимости |
|---|---|
| 1 | Background Получает или задает кисть, заполняющую область содержимого панели. (Унаследовано от Panel) |
| 2 | Children Получает UIElementCollection дочерних элементов этой Panel. (Унаследовано от Panel.) |
| 3 | Height Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 4 | ItemHeight Получает или задает значение, определяющее высоту всех элементов, содержащихся в WrapPanel. |
| 5 | ItemWidth Получает или задает значение, определяющее ширину всех элементов, содержащихся в WrapPanel. |
| 6 | LogicalChildren Получает перечислитель, который может перебирать логические дочерние элементы этого элемента Panel. (Унаследовано от Panel.) |
| 7 | LogicalOrientation Ориентация панели, если панель поддерживает макет только в одном измерении. (Унаследовано от Panel.) |
| 8 | Margin Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 9 | Name Получает или задает идентифицирующее имя элемента. Имя предоставляет ссылку, чтобы код программной части, например код обработчика событий, мог ссылаться на элемент разметки после того, как он был создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 10 | Orientation Получает или задает значение, указывающее измерение, в котором упорядочено дочернее содержимое. |
| 11 | Parent Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 12 | Resources Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 13 | Style Получает или задает стиль, используемый этим элементом при его визуализации. (Унаследовано от FrameworkElement.) |
| 14 | Width Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
В следующем примере показано, как добавить дочерние элементы в StackPanel. Ниже приведена реализация XAML, в которойButtons создаются внутри StackPanel с некоторыми свойствами.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
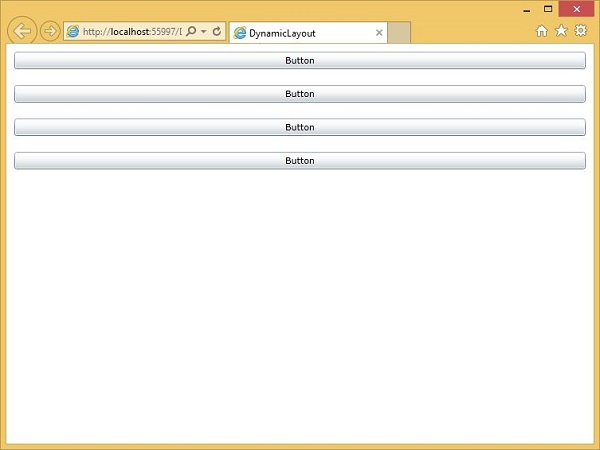
</UserControl>Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий результат.

StackPanel пытается организовать для каждого элемента столько места, сколько требуется в направлении наложения.
Теперь, если вы измените размер браузера, вы увидите, что ширина кнопок также изменилась.

Сетка
Панель сетки представляет собой гибкую область, состоящую из строк и столбцов. ВGrid, дочерние элементы могут быть расположены в табличной форме. Элемент можно добавить в любую конкретную строку и столбец с помощьюGrid.Row и Grid.Columnсвойства. По умолчаниюGridпанель создается с одной строкой и одним столбцом. Несколько строк и столбцов создаютсяRowDefinitions и ColumnDefinitionsсвойства. Высоту строк и ширину столбцов можно определить следующими тремя способами:
Fixed value - Назначить фиксированный размер логических единиц (1/96 дюйма).
Auto - Это займет пространство, необходимое для элементов управления в этой конкретной строке / столбце.
Star (*) - Оставшееся место займет, когда Auto и fixed sized заполнены.
Ниже приведены наиболее часто используемые properties из Grid класс.
| Sr. No. | Описание недвижимости |
|---|---|
| 1 | Background Получает или задает кисть, заполняющую область содержимого панели. (Унаследовано от Panel) |
| 2 | Children Получает UIElementCollection дочерних элементов этой Panel. (Унаследовано от Panel.) |
| 3 | ColumnDefinitions Получает список объектов ColumnDefinition, определенных в этом экземпляре Grid. |
| 4 | Height Получает или задает предлагаемую высоту элемента. (Унаследовано от FrameworkElement.) |
| 5 | ItemHeight Получает или задает значение, определяющее высоту всех элементов, содержащихся в WrapPanel. |
| 6 | ItemWidth Получает или задает значение, определяющее ширину всех элементов, содержащихся в WrapPanel. |
| 7 | Margin Получает или задает внешнее поле элемента. (Унаследовано от FrameworkElement.) |
| 8 | Name Получает или задает идентифицирующее имя элемента. Имя предоставляет ссылку, чтобы код программной части, например код обработчика событий, мог ссылаться на элемент разметки после того, как он был создан во время обработки процессором XAML. (Унаследовано от FrameworkElement.) |
| 9 | Orientation Получает или задает значение, указывающее измерение, в котором упорядочено дочернее содержимое. |
| 10 | Parent Получает логический родительский элемент этого элемента. (Унаследовано от FrameworkElement.) |
| 11 | Resources Получает или задает локально определенный словарь ресурсов. (Унаследовано от FrameworkElement.) |
| 12 | RowDefinitions Получает список объектов RowDefinition, определенных в этом экземпляре Grid. |
| 13 | Style Получает или задает стиль, используемый этим элементом при его визуализации. (Унаследовано от FrameworkElement.) |
| 14 | Width Получает или задает ширину элемента. (Унаследовано от FrameworkElement.) |
Ниже приведены наиболее часто используемые methods из Grid класс.
| Sr. No. | Метод и описание |
|---|---|
| 1 | GetColumn Получает значение присоединенного свойства XAML Grid.Column из указанного FrameworkElement. |
| 2 | GetColumnSpan Получает значение присоединенного свойства XAML Grid.ColumnSpan из указанного FrameworkElement. |
| 3 | GetRow Получает значение присоединенного свойства Grid.Row XAML из указанного FrameworkElement. |
| 4 | SetColumn Задает значение присоединенного свойства XAML Grid.Column для указанного FrameworkElement. |
| 5 | SetRow Задает значение присоединенного свойства XAML Grid.Row для указанного FrameworkElement. |
| 6 | SetRowSpan Задает значение присоединенного свойства XAML Grid.RowSpan для указанного FrameworkElement. |
В следующем примере показано, как добавить дочерние элементы в сетку, чтобы указать ее в табличной форме. Ниже приводится реализация XAML, в которую добавлены некоторые элементы пользовательского интерфейса.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
</UserControl>Первый столбец имеет фиксированный размер. Любой элемент в этом столбце будет иметь такую ширину.Grid.Column и Grid.Row Свойства указывают, в какой строке и столбце находятся эти элементы, и это свойства, начинающиеся с 0.
Второй или третий столбцы имеют ширину 1* и 2*. Это означает, что они разделяют, какое пространство остается после того, как любые столбцы с фиксированной и автоматической шириной заняли свое место. Значение1 и 2 вот что 2* столбец получает вдвое больше места, чем 1* столбец.
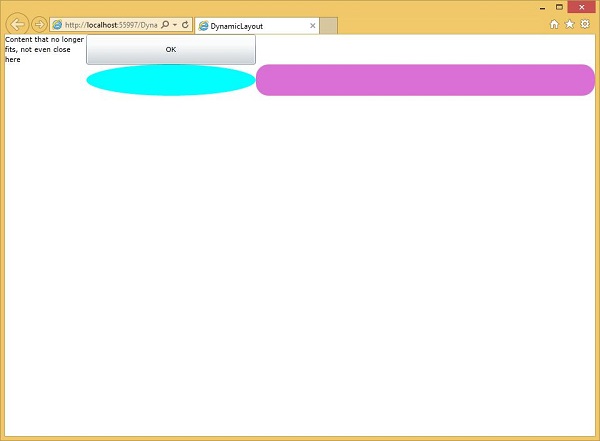
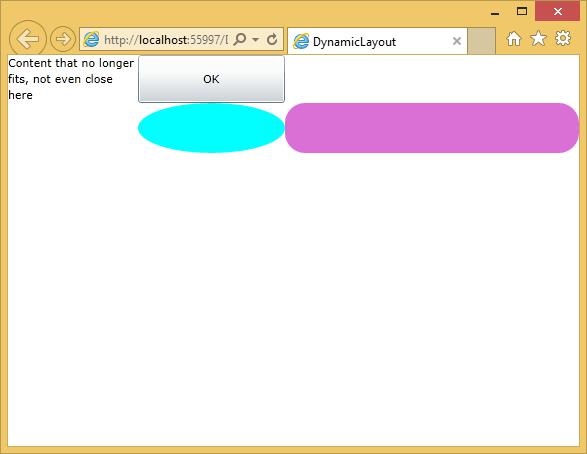
Когда приведенный выше код будет выполнен, вы увидите следующий результат.

Когда вы изменяете размер приложения, содержимое этих двух столбцов изменяется в соответствии с размером. Кстати, абсолютное значение строки или столбца размером со звезду не имеет значения; важны только соотношения.