Silverlight - Текст
В этой главе мы рассмотрим, что Silverlight предлагает для отображения текста. Текстовый блок используется для всей визуализации текста и Silverlight. Другие важные функции -
- Его можно использовать для простого обычного текста или применить сочетание стилей форматирования.
- Silverlight поддерживает стандартный набор встроенных шрифтов.
- Вы также можете загружать пользовательские шрифты, когда визуальный стиль вашего приложения требует чего-то менее обычного.
TextBlock
Для отображения текста мы используем элемент учебника Silverlight, который представляет собой легкий элемент управления для отображения небольших объемов текста, доступного только для чтения. Фактически, мы уже довольно много это видели, поскольку его базовое использование не требует особых объяснений. Вы просто устанавливаете свойство текста, и он отображает этот текст для вас.
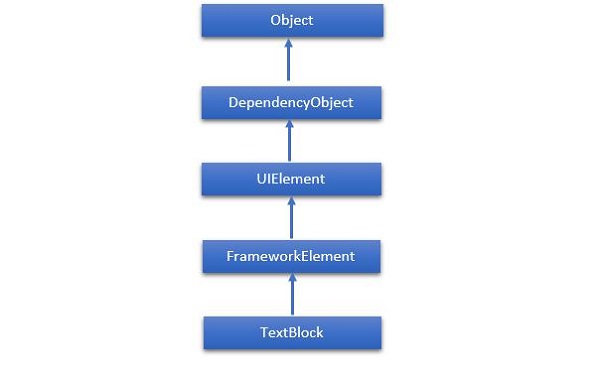
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>Иерархическое наследование класса TextBlock выглядит следующим образом:

Ниже приведены наиболее часто используемые properties из TextBlock класс.
| Sr. No. | Описание недвижимости |
|---|---|
| 1 | ContentEnd Получает объект TextPointer для конца текстового содержимого в TextBlock. |
| 2 | ContentStart Получает объект TextPointer для начала текстового содержимого в TextBlock. |
| 3 | IsTextSelectionEnabled Возвращает или задает значение, указывающее, разрешено ли выделение текста в TextBlock посредством действия пользователя или вызова API, связанного с выделением. |
| 4 | IsTextSelectionEnabledProperty Идентифицирует свойство зависимостей IsTextSelectionEnabled. |
| 5 | LineHeight Получает или задает высоту каждой строки содержимого. |
| 6 | MaxLines Получает или задает максимальное количество строк текста, отображаемых в TextBlock. |
| 7 | SelectedText Получает текстовый диапазон выделенного текста. |
| 8 | SelectionEnd Получает конечную позицию текста, выбранного в TextBlock. |
| 9 | SelectionHighlightColor Получает или задает кисть, используемую для выделения выделенного текста. |
| 10 | SelectionStart Получает начальную позицию текста, выбранного в TextBlock. |
| 11 | Text Получает или задает текстовое содержимое TextBlock. |
| 12 | TextAlignment Получает или задает значение, указывающее на горизонтальное выравнивание текстового содержимого. |
| 13 | TextTrimming Получает или задает режим обрезки текста, который используется, когда содержимое выходит за пределы области содержимого. |
| 14 | TextWrapping Получает или задает способ обтекания текстом TextBlock. |
Приведенные ниже обычно используются events из TextBlock класс.
| Sr. No. | Описание события |
|---|---|
| 1 | ContextMenuOpening Происходит, когда система обрабатывает взаимодействие, отображающее контекстное меню. |
| 2 | SelectionChanged Происходит при изменении выделения текста. |
Ниже приведены наиболее часто используемые methods в TextBlock класс.
| Sr. No. | Метод и описание |
|---|---|
| 1 | Focus Фокусирует TextBlock, как если бы это был обычно настраиваемый элемент управления. |
| 2 | Select Выбирает диапазон текста в TextBlock. |
| 3 | SelectAll Выбирает все содержимое TextBlock. |
Бежать
Иногда вам нужен детальный контроль над форматированием и установка одного стиля для всего текстового блока. Иногда бывает полезно форматировать отдельные слова или даже буквы, и если вы этого хотите, вместо использованияText свойство, вы помещаете текст внутри TextBlockкак содержание. Если вы используете код, это соответствует добавлению элементов вTextBlock встроенное свойство.
Используя этот подход, вы можете добавить серию элементов запуска. Каждый запуск поддерживает одно и то же семейство шрифтов, начальную толщину, передний план и т. Д. Для управления стилем текста. Хотя Run является отдельным элементом, это не прерывает поток.
Давайте посмотрим на простой пример, который содержит несколько Run элемент внутри TextBlock. Ниже приведен код XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий результат.

Как видите, этот текстовый блок имеет разные стили форматирования с помощью Run элемент.
Кстати, вам не нужно переносить каждый бит текста в цикл. Вы можете оставить большую часть содержимого текстового блока как обычный текст и просто применитьrun к частям, которые требуют другого форматирования, как показано ниже.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Разрыв строки
Silverlight обычно игнорирует разрывы строк в XAML. Предполагается, что большинство пробелов используется для облегчения чтения, потому что вы действительно хотите, чтобы это пространство появилось.
Давайте посмотрим на этот код XAML, в котором есть три отдельные строки текста.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
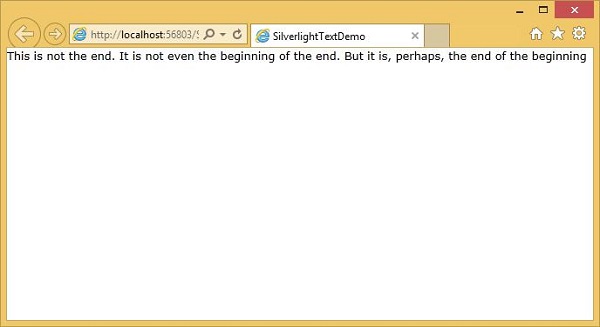
</TextBlock>Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий результат.

Как видите, он проигнорировал разрывы строк и выполнил весь текст вместе.
Если вы включите text wrapping, он будет помещать разрывы строк там, где они должны быть, чтобы текст поместился, но он будет игнорировать разрывы строк в вашем примере.
Если вы просто хотите добавить явные разрывы строк, вам нужно добавить тег разрыва строки внутри текстового блока. Текст, следующий за ним, начнется с новой строки.
Давайте еще раз посмотрим на тот же пример, добавив LineBreak тег.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
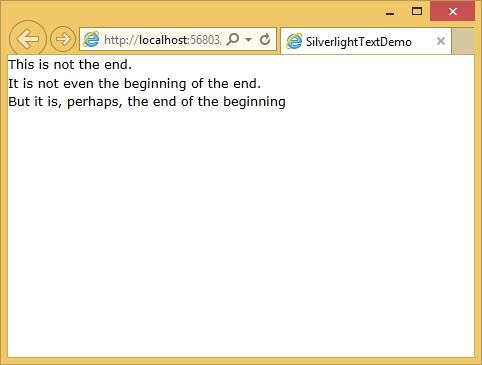
</TextBlock>Когда приведенный выше код будет выполнен, вы увидите, что теперь он выглядит так, как указано в XAML.

Встроенные шрифты
Silverlight имеет фиксированный набор встроенных семейств шрифтов. Шрифты имеют разные фамилии по историческим причинам. Семейство по умолчанию технически отличается в Mac OS и Windows, например, в Mac OS это Lucida Grande, тогда как в Windows оно почти идентично, но называется Lucida Sans Unicode.
Ниже приведены некоторые из наиболее часто используемых шрифтов.
| Шрифты |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Новый Курьер |
| Грузия |
| Lucida Grande (Mac) или Lucida Sans Unicode (Windows) |
| Times New Roman |
| Требушет MS |
| Вердана |