Silverlight - шаблоны
А Templateописывает общий вид и внешний вид элемента управления. Для каждого элемента управления есть связанный с ним шаблон по умолчанию, который придает внешний вид этому элементу управления.
В приложении WPF вы можете легко создавать свои собственные шаблоны, если хотите настроить визуальное поведение и внешний вид элемента управления.
Некоторые важные функции -
Все элементы пользовательского интерфейса имеют некоторый вид, а также поведение, например Button имеет внешний вид и поведение.
Click событие или mouse hover событие - это поведение, которое запускается в ответ на щелчок и наведение, и есть внешний вид кнопки по умолчанию, который можно изменить с помощью Control шаблон.
Давайте снова посмотрим на простой пример, в котором кнопка определяется с помощью шаблона.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
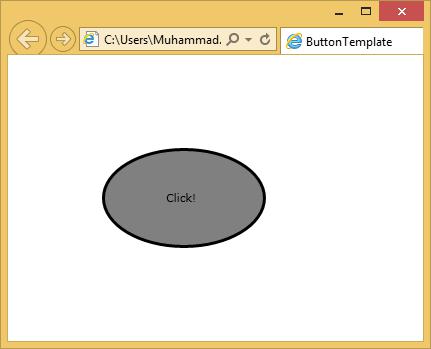
</UserControl>Когда приведенный выше код скомпилирован и выполнен, вы увидите следующий результат.

Подключение шаблона
Все функции управления, которые мы хотим использовать в шаблоне, связаны с шаблонами. Некоторые аспекты немного сложнее. Например, в любое время, когда у вас есть форма модели содержимого, одной привязки шаблона недостаточно, что вы видели на кнопке. Мы также должны использовать презентатор контента, как показано в примере выше.