DC.js - คู่มือฉบับย่อ
DC.js เป็นไลบรารี JavaScript ที่ยอดเยี่ยมสำหรับการวิเคราะห์ข้อมูลในเบราว์เซอร์อุปกรณ์พกพาและท้ายที่สุดก็ช่วยในการสร้างภาพข้อมูล การแสดงภาพข้อมูลคือการนำเสนอข้อมูลในรูปแบบภาพหรือกราฟิก เป้าหมายหลักของการแสดงข้อมูลคือการสื่อสารข้อมูลอย่างชัดเจนและมีประสิทธิภาพผ่านกราฟิกเชิงสถิติแผนภาพและกราฟิกข้อมูล การแสดงภาพข้อมูลสามารถพัฒนาและรวมเข้ากับเว็บทั่วไปและแม้แต่แอปพลิเคชันมือถือโดยใช้เฟรมเวิร์ก JavaScript ที่แตกต่างกัน
DC.js คืออะไร?
DC.js คือไลบรารีแผนภูมิสำหรับการสำรวจชุดข้อมูลหลายมิติขนาดใหญ่ มันอาศัยเอ็นจิ้น D3.js ในการแสดงผลแผนภูมิในรูปแบบ SVG ที่เป็นมิตรกับ CSS ช่วยให้สามารถแสดงภาพข้อมูลที่ซับซ้อนได้และมีแดชบอร์ดที่ออกแบบมาโดยมีแผนภูมิแท่ง, แผนภูมิกระจาย, แผนที่ความร้อน ฯลฯ DC.js สร้างขึ้นเพื่อทำงานร่วมกับCrossfilterสำหรับการจัดการข้อมูล DC.js ช่วยให้ชุดข้อมูลเดียว (ใหญ่) สามารถมองเห็นได้ด้วยแผนภูมิที่เชื่อมต่อกันจำนวนมากพร้อมด้วยตัวเลือกการกรองอัตโนมัติขั้นสูง
ทำไมเราต้องใช้ DC.js?
โดยทั่วไปการแสดงข้อมูลเป็นกระบวนการที่ค่อนข้างซับซ้อนและการดำเนินการในฝั่งไคลเอ็นต์ต้องใช้ทักษะพิเศษ DC.js ช่วยให้เราสามารถสร้างภาพข้อมูลที่ซับซ้อนได้เกือบทุกประเภทโดยใช้รูปแบบการเขียนโปรแกรมที่ง่ายกว่า เป็นโอเพ่นซอร์สที่ง่ายต่อการรับไลบรารี JavaScript ซึ่งช่วยให้เราสามารถใช้การแสดงภาพแบบกำหนดเองได้ในเวลาอันสั้น
แผนภูมิ DC.js เป็นข้อมูลที่ขับเคลื่อนและมีปฏิกิริยามาก นอกจากนี้ยังให้ข้อเสนอแนะทันทีสำหรับการโต้ตอบกับผู้ใช้โดยใช้ไฟล์Crossfilter Library.
คุณลักษณะ DC.js
DC.js เป็นหนึ่งในเฟรมเวิร์กการแสดงข้อมูลที่ดีที่สุดและสามารถใช้เพื่อสร้างการแสดงภาพที่เรียบง่ายและซับซ้อน คุณสมบัติเด่นบางประการมีดังต่อไปนี้ -
- มีความยืดหยุ่นสูง
- ง่ายต่อการใช้.
- การแสดงผลแผนภูมิอย่างรวดเร็ว
- รองรับชุดข้อมูลหลายมิติขนาดใหญ่
- ไลบรารี JavaScript โอเพ่นซอร์ส
ประโยชน์ของ Dc.js
DC.js เป็นโครงการโอเพ่นซอร์สและต้องใช้รหัสน้อยกว่าเมื่อเทียบกับโครงการอื่น ๆ มาพร้อมกับสิทธิประโยชน์ดังต่อไปนี้ -
- การแสดงข้อมูลที่ยอดเยี่ยม
- ทำการกรองแบบกราฟิก
- สร้างแผนภูมิและแดชบอร์ดได้อย่างรวดเร็ว
- การสร้างแดชบอร์ดแบบโต้ตอบสูง
ในบทถัดไปเราจะเข้าใจวิธีการติดตั้ง D3.js ในระบบของเรา
ในบทนี้เราจะเรียนรู้วิธีการตั้งค่าสภาพแวดล้อมการพัฒนา DC.js ก่อนที่เราจะเริ่มเราจำเป็นต้องมีส่วนประกอบต่อไปนี้ -
- ไลบรารี DC.js
- Editor
- เว็บเบราว์เซอร์
- เว็บเซิร์ฟเวอร์
ให้เราทำตามขั้นตอนทีละขั้นตอนโดยละเอียด
การติดตั้ง DC.js
การติดตั้ง DC นั้นง่ายมากในการติดตั้ง ทำตามขั้นตอนด้านล่างเพื่อติดตั้งDCบนเครื่องของคุณ
ดาวน์โหลด DC Library
DC เป็นไลบรารีโอเพ่นซอร์ส ใช้ลิงค์https://github.com/dc-js/dc.js/releases เพื่อดาวน์โหลดไฟล์
ดาวน์โหลดเวอร์ชันล่าสุดของไฟล์ DC (ณ ตอนนี้เวอร์ชันล่าสุดคือ 2.0.2) หลังจากดาวน์โหลดเสร็จแล้วให้คลายซิปโฟลเดอร์ DC แล้ววางลงในโฟลเดอร์รูทของโปรเจ็กต์หรือโฟลเดอร์อื่น ๆ ที่คุณต้องการเก็บไฟล์ไลบรารีทั้งหมดของคุณ
ตัวอย่างหน้า HTML ดังที่แสดงด้านล่าง
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC เป็นโค้ด JavaScript ดังนั้นเราจึงต้องเขียนโค้ด DC ทั้งหมดภายในแท็ก“ script” เราอาจต้องปรับแต่งองค์ประกอบ DOM ที่มีอยู่ดังนั้นจึงขอแนะนำให้เขียนโค้ด DC ก่อนส่วนท้ายของแท็ก "body"
บรรณาธิการ DC.js
เราจะต้องมีตัวแก้ไขเพื่อเริ่มเขียนโค้ด มี IDE ที่ยอดเยี่ยม (Integrated Development Environment) ที่รองรับ JavaScript เช่น -
- รหัส Visual Studio
- WebStorm
- Eclipse
- SublimeText
IDE เหล่านี้ให้การเติมโค้ดอย่างชาญฉลาดรวมทั้งสนับสนุนเฟรมเวิร์ก JavaScript สมัยใหม่บางส่วน หากเราไม่มี IDE ที่สวยงามเราสามารถใช้โปรแกรมแก้ไขพื้นฐานเช่น Notepad, VI เป็นต้น
เว็บเบราว์เซอร์
DC.js ทำงานบนเบราว์เซอร์ทั้งหมดยกเว้น IE8 และต่ำกว่า
เว็บเซิร์ฟเวอร์
เบราว์เซอร์ส่วนใหญ่ให้บริการไฟล์ HTML ในเครื่องโดยตรงจากระบบไฟล์ภายในเครื่อง อย่างไรก็ตามมีข้อ จำกัด บางประการในการโหลดไฟล์ข้อมูลภายนอก ในบทต่อ ๆ ไปของบทช่วยสอนนี้เราจะโหลดข้อมูลจากไฟล์ภายนอกเช่น CSV และ JSON ดังนั้นมันจะง่ายกว่าสำหรับเราถ้าเราตั้งค่าเว็บเซิร์ฟเวอร์ให้ถูกต้องตั้งแต่แรก
เราสามารถใช้เว็บเซิร์ฟเวอร์ใดก็ได้ที่เราพอใจ ตัวอย่างเช่น - IIS, Apache เป็นต้น
การดูเพจ
ในกรณีส่วนใหญ่เราสามารถเปิดไฟล์ HTML ในเว็บเบราว์เซอร์เพื่อดูได้ อย่างไรก็ตามเมื่อโหลดแหล่งข้อมูลภายนอกการเรียกใช้เว็บเซิร์ฟเวอร์ภายในเครื่องและดูเพจจากเซิร์ฟเวอร์จะมีความน่าเชื่อถือมากขึ้น (http://localhost:8080).
DC.js นั้นง่ายและสะดวกสำหรับนักพัฒนาส่วนหน้าส่วนใหญ่ ช่วยให้สร้างแผนภูมิพื้นฐานได้อย่างรวดเร็วแม้ว่าจะไม่มีความรู้เกี่ยวกับ D3.js ก็ตาม ก่อนหน้านี้เราเริ่มใช้ DC.js เพื่อสร้างภาพ เราต้องทำความคุ้นเคยกับมาตรฐานเว็บ มาตรฐานเว็บต่อไปนี้ใช้กันมากใน D3.js ซึ่งเป็นรากฐานของ DC.js สำหรับการแสดงผลแผนภูมิ
- ภาษามาร์กอัปไฮเปอร์เท็กซ์ (HTML)
- Document Object Model (DOM)
- Cascading Style Sheets (CSS)
ให้เราทำความเข้าใจกับมาตรฐานเว็บเหล่านี้โดยละเอียด
ภาษามาร์กอัปไฮเปอร์เท็กซ์ (HTML)
อย่างที่เราทราบกันดีว่า HTML ใช้ในการจัดโครงสร้างเนื้อหาของเว็บเพจ ซึ่งเก็บไว้ในไฟล์ข้อความที่มีนามสกุล“ .html”
ตัวอย่าง HTML พื้นฐานทั่วไปมีลักษณะดังที่แสดงด้านล่าง -
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Document Object Model (DOM)
เมื่อเบราว์เซอร์โหลดเพจ HTML เพจจะถูกแปลงเป็นโครงสร้างแบบลำดับชั้น ทุกแท็กใน HTML จะถูกแปลงเป็นองค์ประกอบ / วัตถุใน DOM ด้วยลำดับชั้นแม่ลูก ทำให้ HTML ของเรามีโครงสร้างที่สมเหตุสมผลมากขึ้น เมื่อสร้าง DOM แล้วการจัดการ (เพิ่ม / แก้ไข / ลบ) องค์ประกอบบนหน้าจะง่ายขึ้น
ให้เราเข้าใจ DOM โดยใช้เอกสาร HTML ต่อไปนี้ -
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>รูปแบบวัตถุเอกสารของเอกสาร HTML ข้างต้นมีดังนี้ -

Cascading Style Sheets (CSS)
แม้ว่า HTML จะมีโครงสร้างให้กับหน้าเว็บ แต่สไตล์ CSS ก็ทำให้หน้าเว็บดูน่ามองยิ่งขึ้น CSS เป็นภาษาสไตล์ชีตที่ใช้เพื่ออธิบายการนำเสนอเอกสารที่เขียนด้วย HTML หรือ XML (รวมถึงภาษา XML เช่น SVG หรือ XHTML) CSS อธิบายวิธีการแสดงผลองค์ประกอบบนหน้าเว็บ
JavaScript
JavaScript เป็นภาษาสคริปต์ฝั่งไคลเอ็นต์ที่พิมพ์แบบหลวม ๆ ซึ่งรันในเบราว์เซอร์ของผู้ใช้ JavaScript โต้ตอบกับองค์ประกอบ html (องค์ประกอบ DOM) เพื่อให้อินเทอร์เฟซผู้ใช้บนเว็บโต้ตอบได้ JavaScript ใช้มาตรฐาน ECMAScript ซึ่งรวมถึงคุณสมบัติหลักตามข้อกำหนด ECMA-262 ตลอดจนคุณสมบัติอื่น ๆ ซึ่งไม่ได้เป็นไปตามมาตรฐาน ECMAScript ความรู้ JavaScript เป็นข้อกำหนดเบื้องต้นสำหรับ DC.js
ส่วนประกอบ
DC.js ใช้ไลบรารี JavaScript ที่ยอดเยี่ยมสองไลบรารีซึ่ง ได้แก่ -
- Crossfilter
- D3.js
Crossfilter
Crossfilter เป็นไลบรารี JavaScript สำหรับการสำรวจชุดข้อมูลหลายตัวแปรขนาดใหญ่ในเบราว์เซอร์ ใช้สำหรับการจัดกลุ่มการกรองและการรวมข้อมูลดิบหลายสิบหรือหลายแสนแถวอย่างรวดเร็ว
D3.js
D3.js ย่อมาจาก Data-Driven Documents D3.js เป็นไลบรารี JavaScript สำหรับจัดการเอกสารตามข้อมูล D3 คือ Dynamic, Interactive, Online Data Visualizations Framework และใช้ในเว็บไซต์จำนวนมาก D3.js เขียนโดยMike Bostockซึ่งสร้างขึ้นเพื่อสืบต่อจากชุดเครื่องมือการแสดงภาพก่อนหน้านี้ที่เรียกว่า Protovis. D3.js ถูกใช้บนเว็บไซต์หลายแสนแห่ง
Crossfilter คือชุดข้อมูลหลายมิติ สนับสนุนการโต้ตอบที่รวดเร็วมากกับชุดข้อมูลที่มีบันทึกมากกว่าหนึ่งล้านรายการ
แนวคิดพื้นฐาน
Crossfilter ถูกกำหนดภายใต้เนมสเปซ crossfilter ใช้การกำหนดเวอร์ชันความหมาย พิจารณาวัตถุ crossfilter ที่เต็มไปด้วยคอลเลกชันของผลไม้ที่กำหนดไว้ด้านล่าง -
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);หากเราต้องการดำเนินการบันทึกทั้งหมดในกลุ่มเราสามารถใช้ฟังก์ชันต่อไปนี้ -
var count = fruits.groupAll().reduceCount().value();หากเราต้องการกรองตามประเภทเฉพาะ -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)ในทำนองเดียวกันเราสามารถทำการจัดกลุ่มด้วย Crossfilter ในการทำเช่นนี้เราสามารถใช้ฟังก์ชันต่อไปนี้ -
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);ดังนั้น Crossfilter จึงถูกสร้างขึ้นมาเพื่อให้ทำงานได้เร็วมาก หากคุณต้องการคำนวณกลุ่มใหม่เมื่อมีการใช้ตัวกรองระบบจะคำนวณแบบเพิ่มขึ้น ขนาดของ Crossfilter มีราคาแพงมาก
Crossfilter API
ให้เราดูรายละเอียดของ Crossfilter APIs ที่น่าทึ่ง
crossfilter([records])- ใช้เพื่อสร้าง crossfilter ใหม่ หากระบุเรกคอร์ดก็จะเพิ่มเร็กคอร์ดที่ระบุพร้อมกัน เร็กคอร์ดอาจเป็นอาร์เรย์ของอ็อบเจ็กต์ JavaScript หรือแบบดั้งเดิมก็ได้
crossfilter.add(records) - เพิ่มบันทึกที่ระบุลงใน crossfilter
crossfilter.remove() - ลบบันทึกทั้งหมดที่ตรงกับตัวกรองปัจจุบันจาก crossfilter
crossfilter.size() - ส่งคืนจำนวนเรกคอร์ดใน crossfilter
crossfilter.groupAll() - เป็นฟังก์ชันสำหรับจัดกลุ่มระเบียนทั้งหมดและลดให้เป็นค่าเดียว
crossfilter.dimension(value) - ใช้เพื่อสร้างมิติใหม่โดยใช้ฟังก์ชันตัวเข้าถึงค่าที่ระบุ
dimension.filter(value) - ใช้เพื่อกรองเร็กคอร์ดสำหรับค่าการจับคู่ของมิติและส่งกลับมิติ
dimension.filterRange(range) - กรองบันทึกค่าของมิติข้อมูลที่มากกว่าหรือเท่ากับช่วง [0] และน้อยกว่าช่วง [1]
dimension.filterAll() - ล้างตัวกรองในมิตินี้
dimension.top(k) - ใช้เพื่อส่งคืนอาร์เรย์ใหม่ที่มีระเบียน k ด้านบนตามลำดับธรรมชาติของมิติข้อมูลนี้
dimension.bottom(k) - ใช้เพื่อส่งคืนอาร์เรย์ใหม่ที่มีระเบียน k ด้านล่างตามลำดับธรรมชาติของมิติข้อมูลนี้
dimension.dispose() - ใช้เพื่อลบมิติออกจาก crossfilter
ในบทต่อไปเราจะทำความเข้าใจโดยสังเขปเกี่ยวกับ D3.js
D3.js เป็นไลบรารี JavaScript ที่ใช้ในการสร้างภาพแบบโต้ตอบในเบราว์เซอร์ ไลบรารี D3 ช่วยให้เราจัดการองค์ประกอบของเว็บเพจในบริบทของชุดข้อมูล องค์ประกอบเหล่านี้อาจเป็นองค์ประกอบ HTML, SVG หรือ Canvas และสามารถนำมาใช้ลบหรือแก้ไขได้ตามเนื้อหาของชุดข้อมูล เป็นไลบรารีสำหรับจัดการวัตถุ DOM D3.js เป็นตัวช่วยที่มีประโยชน์ในการสำรวจข้อมูล ช่วยให้คุณสามารถควบคุมการนำเสนอข้อมูลของคุณและช่วยให้คุณเพิ่มการโต้ตอบของข้อมูล
D3.js เป็นหนึ่งในเฟรมเวิร์กชั้นนำเมื่อเทียบกับไลบรารีอื่น ๆ นี้เป็นเพราะ; มันทำงานบนเว็บและการแสดงภาพข้อมูลและเป็นระดับองค์กร อีกเหตุผลหนึ่งคือความยืดหยุ่นที่ยอดเยี่ยมซึ่งทำให้นักพัฒนาทั่วโลกสามารถสร้างแผนภูมิขั้นสูงจำนวนมากได้ นอกจากนี้ยังมีการขยายฟังก์ชันการทำงานในระดับที่ดี
ให้เราเข้าใจแนวคิดพื้นฐานของ D3.js ซึ่งมีดังต่อไปนี้ -
- Selections
- เข้าร่วมข้อมูล
- SVG
- Transition
- Animation
- D3.js API
ให้เราเข้าใจแต่ละแนวคิดเหล่านี้โดยละเอียด
การเลือก
การเลือกเป็นหนึ่งในแนวคิดหลักใน D3.js มันขึ้นอยู่กับแนวคิด CSS Selector ผู้ที่เคยใช้และรู้จัก JQuery อยู่แล้วสามารถเข้าใจการเลือกได้อย่างง่ายดาย ช่วยให้เราสามารถเลือก DOM ตามตัวเลือก CSS จากนั้นมีตัวเลือกในการแก้ไขหรือต่อท้ายและลบองค์ประกอบของ DOM
เข้าร่วมข้อมูล
การรวมข้อมูลเป็นอีกหนึ่งแนวคิดที่สำคัญใน D3.js ทำงานร่วมกับการเลือกและช่วยให้เราสามารถจัดการเอกสาร HTML ที่เกี่ยวข้องกับชุดข้อมูลของเรา (ชุดของค่าตัวเลข) โดยค่าเริ่มต้น D3.js จะให้ชุดข้อมูลมีลำดับความสำคัญสูงสุดในวิธีการและแต่ละรายการในชุดข้อมูลจะสอดคล้องกับองค์ประกอบ HTML
SVG
SVG ย่อมาจาก Scalable Vector Graphics. SVG เป็นรูปแบบกราฟิกเวกเตอร์ที่ใช้ XML มันมีตัวเลือกในการวาดรูปทรงต่างๆเช่นเส้นสี่เหลี่ยมวงกลมวงรี ฯลฯ ดังนั้นการออกแบบการแสดงภาพด้วย SVG จึงให้พลังและความยืดหยุ่นมากขึ้น
การเปลี่ยนแปลง
SVG มีตัวเลือกในการแปลงองค์ประกอบรูปร่าง SVG เดียวหรือกลุ่มขององค์ประกอบ SVG SVG transform รองรับการแปล, ปรับขนาด, หมุนและเอียง
การเปลี่ยน
การเปลี่ยนเป็นกระบวนการเปลี่ยนจากสถานะหนึ่งไปเป็นอีกสถานะหนึ่งของรายการ D3.js มีวิธีการเปลี่ยน () เพื่อดำเนินการเปลี่ยนในหน้า HTML
ภาพเคลื่อนไหว
D3.js รองรับภาพเคลื่อนไหวตลอดการเปลี่ยนแปลง ภาพเคลื่อนไหวสามารถทำได้โดยใช้การเปลี่ยนอย่างเหมาะสม การเปลี่ยนภาพเป็นรูปแบบที่ จำกัด ของภาพเคลื่อนไหวคีย์เฟรมที่มีเพียงสองคีย์เฟรม:start และ end. โดยทั่วไปคีย์เฟรมเริ่มต้นคือสถานะปัจจุบันของ DOM และคีย์เฟรมสิ้นสุดคือชุดของแอตทริบิวต์สไตล์และคุณสมบัติอื่น ๆ ที่คุณระบุ การเปลี่ยนเหมาะอย่างยิ่งสำหรับการเปลี่ยนไปยังมุมมองใหม่โดยไม่ต้องใช้รหัสที่ซับซ้อนซึ่งขึ้นอยู่กับมุมมองเริ่มต้น
D3.js API
ให้เราเข้าใจวิธีการที่สำคัญของ D3.js API โดยสังเขป
Collections API
คอลเลกชันเป็นเพียงออบเจ็กต์ที่จัดกลุ่มองค์ประกอบต่างๆให้เป็นหน่วยเดียว เรียกอีกอย่างว่าเป็นภาชนะ ประกอบด้วยวัตถุแผนที่ชุดและรัง
Paths API
เส้นทางใช้ในการวาดรูปสี่เหลี่ยมวงกลมจุดไข่ปลาโพลีไลน์รูปหลายเหลี่ยมเส้นตรงและเส้นโค้ง SVG Paths แสดงโครงร่างของรูปร่างที่สามารถลากเติมเต็มใช้เป็นเส้นทางการตัดหรือทั้งสามอย่างผสมกันก็ได้
Axis API
D3.js มีฟังก์ชันในการวาดแกน แกนประกอบด้วยเส้นขีดและป้ายกำกับ แกนใช้มาตราส่วนดังนั้นแต่ละแกนจะต้องได้รับมาตราส่วนเพื่อใช้งานได้
Zooming API
การซูมช่วยในการปรับขนาดเนื้อหาของคุณ คุณสามารถมุ่งเน้นไปที่ภูมิภาคใดพื้นที่หนึ่งโดยใช้วิธีการคลิกและลาก
API ค่าคั่นระหว่างตัวคั่น
ตัวคั่นคือลำดับของอักขระตั้งแต่หนึ่งตัวขึ้นไปที่ใช้เพื่อระบุขอบเขตระหว่างพื้นที่แยกอิสระในข้อความธรรมดาหรือข้อมูลอื่น ๆ ตัวคั่นฟิลด์คือลำดับของค่าที่คั่นด้วยเครื่องหมายจุลภาค กล่าวโดยย่อคือค่าที่คั่นด้วยตัวคั่นคือ Comma-Separated Values (CSV) หรือ Tab-Separated Values (TSV)
Mixin คือ abstract functional objectมีฟังก์ชันที่กำหนดไว้ล่วงหน้าจำนวนมากซึ่งสามารถผสมและใช้ในคลาส JavaScript ได้ อย่างไรก็ตามไม่สามารถใช้เป็นแบบสแตนด์อโลนได้ ตัวอย่างเช่น DC.js มีไฟล์Mixin และ dc.baseMixinซึ่งไม่สามารถใช้งานได้เหมือนเดิม แต่ใช้โดยคลาสแผนภูมิ DC ทั้งหมดเช่นแผนภูมิเส้นแผนภูมิวงกลมเป็นต้น DC.js มีชุด Mixins ที่มีประโยชน์จำนวน จำกัด เพื่อสร้างแผนภูมิได้อย่างง่ายดายและมีประสิทธิภาพ มีดังนี้ -
baseMixin- baseMixin มีฟังก์ชันการทำงานทั่วไปสำหรับแผนภูมิทุกประเภท มันรวมไลบรารี crossfilter และ d3.js JavaScript และมีชุดฟังก์ชันง่ายๆในการสร้างแผนภูมิที่มีความรู้เกี่ยวกับ D3.js อย่าง จำกัด
capMixin - capMixin ให้การสนับสนุนการจัดกลุ่มสำหรับองค์ประกอบข้อมูลที่ต่ำกว่าขีด จำกัด (ขีด จำกัด )
colorMixin - colorMixin ให้การสนับสนุนสีสำหรับแผนภูมิ
marginMixin - marginMixin ให้การสนับสนุนระยะขอบสำหรับแผนภูมิ
coordinateGridMixin - CoordinateGridMixin ให้การสนับสนุนการประสานงานสำหรับแผนภูมิ
stackMixin - stackMixin ให้การสนับสนุนการซ้อนโดยใช้ไฟล์ d3.layout.stack.
bubbleMixin - bubbleMixin ให้การสนับสนุนฟองสำหรับแผนภูมิ
ให้เราเข้าใจรายละเอียดมิกซ์อินเหล่านี้ทั้งหมดในบทต่อ ๆ ไป
baseMixinมีวิธีการพื้นฐานที่จำเป็นในการสร้างแผนภูมิประเภทใดก็ได้ มีตั้งแต่การตั้งค่าความกว้างของแผนภูมิไปจนถึงการกรองแผนภูมิขั้นสูง
ตัวเลือกแผนภูมิทั่วไป
basicMixinมีวิธีการแผนภูมิมากมายเพื่อรับ / ตั้งค่าคุณสมบัติของแผนภูมิ มีดังนี้
chartID() - ส่งกลับ ID ตัวเลขภายในของแผนภูมิ
chartGroup( [chartGroup])- รับหรือตั้งค่ากลุ่มที่เป็นของแผนภูมิ ใน DC.js แผนภูมิสามารถจัดกลุ่มเป็นชุดเดียวได้ แผนภูมิทั้งหมดในกลุ่มคาดว่าจะแชร์ชุดข้อมูล Crossfilter เดียวกัน ซึ่งจะแสดงผลและวาดใหม่พร้อมกัน
mychart.chartGroup('dashboard');minWidth( [minWidth]) - ตั้งค่าความกว้างขั้นต่ำของแผนภูมิ
mychart.minWidth(300);width( [width]) - รับหรือกำหนดความกว้างของแผนภูมิ
mychart.width(600);minHeight( [minHeight]) - รับหรือกำหนดความสูงขั้นต่ำของแผนภูมิ
mychart.minHeight(300);height( [height]) - รับหรือกำหนดความสูงของแผนภูมิ
mychart.height(300);title( [titleFunction])- รับหรือตั้งค่าฟังก์ชันหัวเรื่อง Title คือชื่อขององค์ประกอบ SVG ขององค์ประกอบลูกในแผนภูมิ (เช่นแท่งเดียวในแผนภูมิแท่ง) ชื่อในแผนภูมิแสดงเป็นคำแนะนำเครื่องมือในเบราว์เซอร์
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - คล้ายกับเมธอด title () แต่ตั้งค่าป้ายกำกับแทนชื่อ
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- ตั้งค่าตัวเลือกแผนภูมิโดยใช้วัตถุ JavaScript แต่ละคีย์แสดงถึงวิธีการที่เกี่ยวข้องที่มีอยู่ในแผนภูมิและวิธีการที่ตรงกันจะถูกเรียกด้วยค่าที่เกี่ยวข้อง
mychart.options ({
'width' : 300,
'height' : 300
});ที่นี่วิธีการ width () และ height () จะถูกยิงด้วยค่าที่ระบุ
legend( [legend])- แนบตำนานกับแผนภูมิ คำอธิบายแผนภูมิสามารถสร้างได้โดยใช้ไฟล์d3.legend() วิธี.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- ตั้งค่าราก SVGElement ให้เป็นรูทของแผนภูมิที่มีอยู่หรือตัวเลือกเดี่ยว D3 ที่ถูกต้อง นอกจากนี้ยังสามารถตั้งค่ากลุ่มแผนภูมิโดยใช้อาร์กิวเมนต์ที่สอง
anchorName() - รับ DOM ID ของตำแหน่งที่ยึดของแผนภูมิ
svg( [svgElement]) - ส่งกลับ SVGElement ของแผนภูมิ
resetSvg() - รีเซ็ตคอนเทนเนอร์ SVG ใน DOM
root( [rootElement]) - รับคอนเทนเนอร์รูทของแผนภูมิ
ตัวเลือกข้อมูล
basicMixinมีวิธีการตั้งค่าข้อมูลสำหรับแผนภูมิ ข้อมูลถูกตั้งค่าเป็นมิติและกลุ่ม Crossfilter นอกจากนี้ยังมีตัวเลือกในการรับชุดข้อมูลพื้นฐาน
dimension( [dimension])- ตั้งค่าหรือรับขนาดของแผนภูมิ มิติข้อมูลคือมิติข้อมูล Crossfilter ที่ถูกต้อง
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- ตั้งค่าหรือรับกลุ่มของแผนภูมิ กลุ่มคือกลุ่ม Crossfilter ที่ถูกต้อง สามารถตั้งชื่อกลุ่มโดยใช้อาร์กิวเมนต์ที่สองเพื่อใช้ในโค้ดในภายหลัง
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - ตั้งค่าการโทรกลับข้อมูลและช่วยให้เราได้รับชุดข้อมูลของแผนภูมิ
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- รับหรือตั้งค่าฟังก์ชันการเข้าถึงคีย์ ใช้เพื่อดึงคีย์จากกลุ่ม Crossfilter ที่อยู่เบื้องหลัง คีย์นี้ใช้สำหรับชิ้นส่วนในแผนภูมิวงกลมและแกน x ในแผนภูมิเส้น / แท่ง ค่าเริ่มต้นkey accessor ฟังก์ชั่นมีดังนี้ -
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- รับหรือตั้งค่าฟังก์ชันตัวเข้าถึงค่า ใช้เพื่อดึงค่าจากกลุ่ม Crossfilter ที่อยู่เบื้องหลัง ค่านี้ใช้สำหรับขนาดชิ้นส่วนในแผนภูมิวงกลมและตำแหน่งแกน y ในแผนภูมิเส้น / แท่ง ค่าเริ่มต้นvalue accessor ฟังก์ชั่นมีดังนี้ -
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- รับหรือตั้งค่าฟังก์ชันการสั่งซื้อเพื่อเรียงลำดับมิติข้อมูล ตามค่าเริ่มต้นแผนภูมิจะใช้crossfilter.quicksort.by เพื่อจัดเรียงองค์ประกอบ
_chart.ordering(dc.pluck('key'));ตัวเลือกตัวกรอง
การกรองถือเป็นจุดเด่นอย่างหนึ่งของ DC.js เราสามารถใช้ตัวกรองตั้งแต่หนึ่งตัวขึ้นไปโดยตรงกับวัตถุแผนภูมิโดยใช้วิธีการกรอง () และเรียกวิธีการ redrawGroup () หรือ dc.redrawAll () ของแผนภูมิเพื่อดูผลการกรองบนแผนภูมิ ตามค่าเริ่มต้นออบเจ็กต์แผนภูมิจะใช้ตัวกรองตั้งแต่หนึ่งตัวขึ้นไปโดยใช้วิธีการกรอง () ใช้กับชุดข้อมูล Crossfilter () ที่อยู่ภายใต้รับข้อมูลที่กรองจาก Crossfilter และวาดแผนภูมิใหม่โดยใช้ข้อมูลที่กรองแล้ว DC.js มีวิธีจัดการการกรองในแผนภูมิดังต่อไปนี้
ตัวกรอง ([ตัวกรอง])
รับหรือตั้งค่าตัวกรองสำหรับแผนภูมิ หากตัวกรองที่ให้มาเป็นตัวกรองใหม่ตัวกรองนั้นจะถูกเพิ่มลงในคอลเล็กชันตัวกรองของแผนภูมิและนำไปใช้กับชุดข้อมูลพื้นฐาน หากตัวกรองที่ให้มามีอยู่แล้วในคอลเล็กชันตัวกรองของแผนภูมิตัวกรองจะลบตัวกรองและทำการกรองที่เกี่ยวข้องกับข้อมูลพื้นฐาน ในระยะสั้นวิธีการกรองจะสลับตัวกรองที่ให้มา
mychart.filter(10);หากต้องการลบตัวกรองทั้งหมดให้เรียกใช้วิธีการกรองด้วย nullมูลค่า. ตัวกรองอาจเป็นรายการใดรายการหนึ่งต่อไปนี้ -
null - แผนภูมิจะลบตัวกรองทั้งหมดที่ใช้ก่อนหน้านี้
single value - แผนภูมิจะเรียกใช้วิธีการกรองของ Crossfilter และส่งค่าที่ให้มา
dc.filters.RangedFilter- ยอมรับสองค่าต่ำและสูง แผนภูมิจะกรองข้อมูลทั้งหมดออกยกเว้นค่าในช่วงระหว่างค่าต่ำและค่าสูง
dc.filters.TwoDimensionalFilter - ยอมรับค่าสองมิติที่ใช้ในแผนที่ความร้อน
dc.filters.RangedTwoDimensionalFilter - คล้ายกับ dc.filters.RangedFilter ยกเว้นว่าจะยอมรับค่าสองมิติที่ใช้ในแปลงกระจายเท่านั้น
hasFilter ([ตัวกรอง])
ตรวจสอบว่ามีตัวกรองที่ให้มาหรือไม่ในแผนภูมิ
แทนที่ฟิลเตอร์ ([ตัวกรอง])
แทนที่ตัวกรองปัจจุบันของแผนภูมิด้วยตัวกรองที่ให้มา
ตัวกรอง ()
ส่งคืนตัวกรองปัจจุบันทั้งหมดที่เกี่ยวข้องกับแผนภูมิ
ตัวกรองทั้งหมด ()
ล้างตัวกรองทั้งหมดที่เกี่ยวข้องกับแผนภูมิ
filterHandler ([filterHandler])
รับหรือตั้งค่าฟังก์ชันตัวจัดการตัวกรอง แผนภูมิใช้ฟังก์ชันตัวจัดการตัวกรองเพื่อกรองชุดข้อมูลพื้นฐานโดยใช้ตัวกรอง แผนภูมิมีฟังก์ชันตัวจัดการตัวกรองเริ่มต้นและสามารถแทนที่ได้ด้วยฟังก์ชันตัวจัดการตัวกรองแบบกำหนดเองโดยใช้วิธีนี้ ตัวจัดการตัวกรองเริ่มต้นมีดังนี้ -
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
รับหรือตั้งค่าฟังก์ชันตัวจัดการมีตัวกรอง แผนภูมิใช้ฟังก์ชันนี้เพื่อตรวจสอบว่ามีตัวกรองอยู่ในคอลเล็กชันตัวกรองของแผนภูมิหรือไม่ ตัวจัดการตัวกรองมีค่าเริ่มต้นมีดังนี้ -
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
รับหรือตั้งค่าฟังก์ชันตัวจัดการตัวกรองเพิ่มเติม แผนภูมิใช้ฟังก์ชันนี้เพื่อเพิ่มตัวกรองลงในคอลเล็กชันตัวกรองของแผนภูมิ ตัวจัดการการเพิ่มตัวกรองเริ่มต้นมีดังนี้ -
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
รับหรือตั้งค่าฟังก์ชันตัวจัดการการลบตัวกรอง แผนภูมิใช้ฟังก์ชันนี้เพื่อลบตัวกรองออกจากคอลเล็กชันตัวกรองของแผนภูมิ ค่าเริ่มต้นลบตัวกรองมีดังนี้ -
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
รับหรือตั้งค่าฟังก์ชันตัวจัดการตัวกรองการรีเซ็ต แผนภูมิใช้ฟังก์ชันนี้เพื่อรีเซ็ตคอลเล็กชันตัวกรองของแผนภูมิ ค่าเริ่มต้นรีเซ็ตตัวกรองมีดังนี้ -
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
รับหรือตั้งค่าฟังก์ชันตัวกรองเครื่องพิมพ์ แผนภูมิใช้ฟังก์ชันนี้เพื่อพิมพ์ข้อมูลตัวกรอง
กระทำตัวจัดการ ()
รับหรือตั้งค่าตัวจัดการการคอมมิต วัตถุประสงค์ของตัวจัดการการคอมมิตคือการส่งข้อมูลที่กรองไปยังเซิร์ฟเวอร์แบบอะซิงโครนัส
ตัวเลือกเหตุการณ์
DC.js กำหนดชุดเหตุการณ์ที่ จำกัด เพื่อทำฟังก์ชันบางอย่างเช่นการกรองการซูมเป็นต้นรายการของเหตุการณ์ที่กำหนดใน DC.js มีดังต่อไปนี้ -
renderlet - เริ่มทำงานหลังจากการเปลี่ยนภาพจะถูกวาดใหม่และแสดงผล
pretransition - เริ่มทำงานก่อนการเปลี่ยนแปลงจะเริ่มขึ้น
preRender - เริ่มทำงานก่อนการแสดงผลแผนภูมิ
postRender - เริ่มทำงานหลังจากการแสดงผลแผนภูมิเสร็จสิ้นรวมถึงตรรกะของ renderlet ทั้งหมด
preRedraw - เริ่มทำงานก่อนที่จะวาดแผนภูมิใหม่
postRedraw - เริ่มทำงานหลังจากแผนภูมิเสร็จสิ้นการวาดใหม่รวมถึงตรรกะของ renderlet ทั้งหมด
filtered - เริ่มทำงานหลังจากใช้ตัวกรองเพิ่มหรือลบออก
zoomed - เริ่มทำงานหลังจากการซูมถูกเรียกใช้
basicMixin ให้วิธีการ on(event, listener) เพื่อตั้งค่าฟังก์ชันการโทรกลับสำหรับเหตุการณ์ที่กำหนดไว้ข้างต้นทั้งหมด
on(event, listener) - ตั้งค่าฟังก์ชันการโทรกลับหรือฟังสำหรับเหตุการณ์เฉพาะ
onClick(datum)- ส่งผ่านไปยัง D3 เป็นตัวจัดการ onClick สำหรับแต่ละแผนภูมิ ลักษณะการทำงานเริ่มต้นคือการกรองข้อมูลที่คลิก (ส่งผ่านไปยังการเรียกกลับ) และวาดกลุ่มแผนภูมิใหม่
ตัวเลือกการแสดงผล
BasicMixin มีรายการวิธีการแสดงผลแผนภูมิ ใช้ในการวาดแผนภูมิและมีดังนี้ -
render()- แสดงผลแผนภูมิ โดยทั่วไปจะใช้ก่อนเมื่อวาดแผนภูมิ
renderGroup() - แสดงผลแผนภูมิทั้งหมดในกลุ่มตามที่เป็นของแผนภูมินี้
renderLabel( [renderLabel]) - เปิด / ปิดการแสดงฉลาก
renderTitle( [renderTitle]) - เปิด / ปิดการแสดงผลชื่อเรื่อง
redraw() - วาดใหม่ทั้งแผนภูมิ
redrawGroup() - วาดแผนภูมิทั้งหมดในกลุ่มใหม่เนื่องจากแผนภูมินี้เป็นของ
ตัวเลือกการเปลี่ยน
BasicMixin มีวิธีการตั้งค่าผลการเปลี่ยนแปลงของแผนภูมิและมีดังนี้ -
transitionDelay( [delay]) - ตั้งค่าหรือรับความล่าช้าในการเปลี่ยนภาพเคลื่อนไหว (เป็นมิลลิวินาที) สำหรับอินสแตนซ์แผนภูมินี้
transitionDuration( [duration]) - ตั้งค่าหรือรับระยะเวลาการเปลี่ยนภาพเคลื่อนไหว (ในหน่วยมิลลิวินาที) สำหรับอินสแตนซ์แผนภูมินี้
useViewBoxResizing( [useViewBoxResizing]) - หากตั้งค่าไว้ให้ปรับขนาดแผนภูมิตามแอตทริบิวต์ SVG viewbox
controlsUseVisibility( [controlsUseVisibility]) - หากตั้งค่าให้ใช้แอตทริบิวต์การมองเห็นแทนแอตทริบิวต์การแสดงผลเพื่อแสดง / ซ่อนการรีเซ็ตแผนภูมิและการควบคุมตัวกรอง
ในบทต่อไปเราจะเข้าใจ capMixin
capMixinช่วยให้สามารถจัดกลุ่มรายการองค์ประกอบข้อมูลด้านล่างค่าที่กำหนดเป็น 'อื่น ๆ ' ใช้ได้ทั้งในแผนภูมิแถวและแผนภูมิวงกลม ลำดับชั้นของ capMixin เป็นไปตามที่กำหนดไว้ในแผนภาพด้านล่าง

capMixin มีสี่วิธีในการค้นหาส่วนอื่น ๆ และมีดังนี้ -
Method 1: cap( [count]) - รับหรือตั้งค่าจำนวนองค์ประกอบที่จะรวมอยู่ในหมวก
Method 2: othersGrouper( [grouperFunction])- รับหรือตั้งค่าฟังก์ชันเพื่อทำกลุ่ม 'อื่น ๆ ' ฟังก์ชันเริ่มต้นที่มีให้มีดังนี้
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - รับหรือตั้งค่าป้ายกำกับสำหรับกลุ่ม "คนอื่น"
Method 4: takeFront( [takeFront])- รับหรือกำหนดทิศทางของการกำหนด หากตั้งค่าไว้แผนภูมิจะนำรายการด้านหน้าจากอาร์เรย์ขององค์ประกอบข้อมูลที่เรียงลำดับ มิฉะนั้นจะใช้รายการสุดท้าย
colorMixinให้การสนับสนุนสีสำหรับแผนภูมิทั้งหมดซึ่งจำเป็นต้องเห็นภาพโดยใช้สี ลำดับชั้นของ colorMixin ถูกกำหนดไว้ในแผนภาพด้านล่าง

colorMixin มีรายการวิธีการทำงานกับสีดังต่อไปนี้และมีดังต่อไปนี้ -
colorAccessor ([colorAccessor])
รับหรือตั้งค่าฟังก์ชันตัวเข้าถึงสี ซึ่งจะจับคู่ค่าสีที่แตกต่างกันในระดับสีสำหรับจุดข้อมูลแต่ละจุดในกลุ่ม Crossfilter ที่อยู่ข้างใต้ ตัวเข้าถึงสีเริ่มต้นมีดังนี้ -
mychart.colorAccessor(function (d, i){return i;})colorDomain ([โดเมน])
รับหรือตั้งค่าโดเมนปัจจุบันสำหรับฟังก์ชันการแมปสีและต้องระบุเป็นอาร์เรย์
คำนวณColorDomain ()
ตั้งค่าโดเมนสีโดยกำหนดค่าต่ำสุดและสูงสุดขององค์ประกอบข้อมูลที่พบโดยใช้ฟังก์ชัน colorAccessor ()
สี ([colorScale])
รับหรือกำหนดระดับสี ยอมรับไฟล์d3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));LinearColors (r)
วิธีทางลัดในการตั้งค่ามาตราส่วนสีเชิงเส้นแบบสอดแทรก
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ลำดับสี (r)
วิธีทางลัดในการตั้งค่าระดับสีลำดับ
chart.ordinalColors(['red','green','blue']);marginMixinมีฟังก์ชันยูทิลิตี้ระยะขอบสำหรับทั้งแผนภูมิแถวและแผนภูมิตารางพิกัด ลำดับชั้นของ marginMixin ถูกกำหนดไว้ในแผนภาพด้านล่าง

marginMixin มีวิธีการเดียวในการตั้งค่าระยะขอบสำหรับแผนภูมิตามแกนที่ประสานกัน
ระยะขอบ ([ระยะขอบ])
รับหรือกำหนดระยะขอบซ้ายขวาบนและล่างของแผนภูมิ ระยะขอบเริ่มต้นของแผนภูมิมีดังนี้ -
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;พิกัดและแกนเรียกอีกอย่างว่า coordinateGridMixin ได้รับการออกแบบมาเพื่อรองรับประเภทแผนภูมิคอนกรีตตามตารางพิกัดเช่นแผนภูมิแท่งแผนภูมิเส้นเป็นต้นลำดับชั้นของ CoordinationGridMixin ถูกกำหนดไว้ในแผนภาพด้านล่าง

CoordinateGridMixin สนับสนุนวิธีการต่างๆเพื่อลดภาระงานในการสร้างแกนพิกัดและมีดังต่อไปนี้ -
- brushOn ([brushOn])
- chartBodyG ([ร่างกาย])
- clipPadding ([แผ่นรอง])
- ยืดหยุ่น X ([X])
- โฟกัส ([ช่วง])
- g ([ราก])
- isOrdinal()
- mouseZoomable ([ซูม])
- rangeChart ([ช่วง])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
ให้เราพูดถึงวิธีการเหล่านี้โดยย่อ
brushOn ([brushOn])
เป็นตัวกรองช่วงที่ใช้แปรง คุณสามารถตั้งค่าเปิด / ปิด หากเปิดแปรงอยู่ผู้ใช้สามารถลากเมาส์ข้ามแผนภูมิ การเปิดสามารถปิดใช้งานองค์ประกอบเชิงโต้ตอบอื่น ๆ บนแผนภูมิเช่นการไฮไลต์เคล็ดลับเครื่องมือและเส้นอ้างอิง มีการกำหนดไว้ด้านล่าง -
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([ร่างกาย])
ใช้เพื่อดึงกลุ่ม SVG สำหรับเนื้อหาแผนภูมิ คุณสามารถเรียกใช้ฟังก์ชันนี้ได้ดังที่แสดงด้านล่าง -
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([แผ่นรอง])
ใช้เพื่อรับหรือตั้งค่าช่องว่างในหน่วยพิกเซลสำหรับเส้นทางคลิป มีการกำหนดไว้ด้านล่าง -
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};ยืดหยุ่น X ([X])
วิธีนี้ใช้เพื่อเปิด / ปิดพฤติกรรมแกน x ที่ยืดหยุ่น หากความยืดหยุ่นของแกน x เปิดอยู่แผนภูมิกริดจะพยายามคำนวณช่วงแกน x ใหม่ ทริกเกอร์เหตุการณ์วาดใหม่ที่กำหนดไว้ด้านล่าง -
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}ในทำนองเดียวกันคุณสามารถใช้ elasticY ([Y])
โฟกัส ([ช่วง])
วิธีนี้ใช้ในการซูมแผนภูมิเพื่อโฟกัสไปที่ช่วงที่กำหนด ช่วงที่กำหนดควรเป็นอาร์เรย์ที่มีเพียงสององค์ประกอบ ([start, end])
g ([ราก])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าองค์ประกอบ root g
isOrdinal ()
วิธีนี้ใช้เพื่อส่งคืนลำดับ xUnits ของแผนภูมิ แผนภูมิส่วนใหญ่ทำงานแตกต่างกับข้อมูลลำดับและใช้ผลลัพธ์ของวิธีนี้เพื่อเรียกใช้ตรรกะที่เหมาะสม
mouseZoomable ([ซูม])
วิธีนี้ใช้เพื่อตั้งค่าหรือรับความสามารถในการซูมของเมาส์
rangeChart ([ช่วง])
ใช้เพื่อรับหรือตั้งค่าแผนภูมิการเลือกช่วงที่เกี่ยวข้องกับอินสแตนซ์
รอบ (r)
วิธีนี้ใช้เพื่อตั้งค่าหรือรับฟังก์ชันการปัดเศษที่ใช้ในการกำหนดจำนวนการเลือกเมื่อเปิดใช้งานการแปรงฟัน
xAxisMax ()
คำนวณค่า x สูงสุดที่จะแสดงในแผนภูมิ ในทำนองเดียวกันเราสามารถดำเนินการสำหรับแกน Y
xAxisMin ()
คำนวณค่า x ต่ำสุดที่จะแสดงในแผนภูมิ ในทำนองเดียวกันเราสามารถดำเนินการสำหรับแกน Y
xUnitCount ()
ส่งคืนจำนวนหน่วยที่แสดงบนแกน x ในทำนองเดียวกันเราสามารถดำเนินการสำหรับแกน Y
แผนภูมิวงกลมคือกราฟสถิติแบบวงกลม แบ่งออกเป็นชิ้น ๆ เพื่อแสดงสัดส่วนที่เป็นตัวเลข บทนี้จะอธิบายวิธีการวาดแผนภูมิวงกลมโดยใช้ DC.js โดยละเอียด
วิธีการแผนภูมิวงกลม
ก่อนที่จะวาดแผนภูมิวงกลมเราควรทำความเข้าใจกับไฟล์ dc.pieChartคลาสและวิธีการ dc.pieChart ใช้ mixins เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิ มิกซ์อินที่ใช้โดย dc.pieChart มีดังนี้ -
- baseMixin
- capMixin
- colorMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.pieChart มีดังนี้ -

dc.pieChart ได้รับวิธีการทั้งหมดของ mixins ที่ระบุข้างต้นรวมทั้งมีวิธีการของตัวเองในการวาดแผนภูมิวงกลมโดยเฉพาะ มีดังนี้ -
- cx ([cx])
- drawPaths ([เส้นทาง])
- emptyTitle ([ชื่อ])
- externalLabels ([ป้ายกำกับ])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- รัศมี ([รัศมี])
- slicesCap ([หมวก])
ให้เราคุยรายละเอียดแต่ละเรื่องเหล่านี้
cx ([cx])
ใช้เพื่อรับหรือกำหนดตำแหน่งพิกัดกลาง x ซึ่งกำหนดไว้ด้านล่าง -
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};ในทำนองเดียวกันคุณสามารถดำเนินการตำแหน่งพิกัด y
drawPaths ([เส้นทาง])
วิธีนี้ใช้เพื่อวาดเส้นทางสำหรับแผนภูมิวงกลมและกำหนดไว้ด้านล่าง -
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([ชื่อ])
วิธีนี้ใช้เพื่อตั้งหัวเรื่องเมื่อไม่มีข้อมูล มีการกำหนดไว้ด้านล่าง -
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([ป้ายกำกับ])
ใช้เพื่อวางตำแหน่งป้ายสไลซ์ที่ชดเชยจากขอบด้านนอกของแผนภูมิ มีการกำหนดไว้ด้านล่าง -
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
วิธีนี้ใช้เพื่อรับหรือกำหนดรัศมีด้านในของแผนภูมิวงกลม ถ้ารัศมีภายในมากกว่า0pxจากนั้นแผนภูมิวงกลมจะแสดงผลเป็นแผนภูมิโดนัท มีการกำหนดไว้ด้านล่าง -
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
วิธีนี้ใช้เพื่อรับหรือตั้งค่ามุมชิ้นเล็กที่สุดสำหรับการแสดงฉลาก มีการกำหนดไว้ด้านล่าง -
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};รัศมี ([รัศมี])
วิธีนี้ใช้เพื่อรับหรือกำหนดรัศมีด้านนอก หากไม่ได้ระบุรัศมีจะใช้เวลาครึ่งหนึ่งของความกว้างและความสูงขั้นต่ำของแผนภูมิ มีการกำหนดไว้ด้านล่าง -
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};slicesCap ([หมวก])
รับหรือกำหนดจำนวนชิ้นสูงสุดที่แผนภูมิวงกลมจะสร้าง ชิ้นบนจะถูกกำหนดโดยค่าจากสูงไปต่ำ ชิ้นอื่น ๆ ที่เกินฝาจะถูกม้วนเป็นชิ้นเดียว 'อื่น ๆ '
วาดแผนภูมิวงกลม
ให้เราสร้างแผนภูมิวงกลมใน DC ในตัวอย่างแผนภูมิวงกลมนี้ให้เราใช้ชุดข้อมูลที่ชื่อpeople.csvไฟล์. ไฟล์ข้อมูลตัวอย่างมีดังนี้ -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................ตัวอย่างข้างต้นประกอบด้วยระเบียนจำนวนมาก คุณสามารถดาวน์โหลดไฟล์ได้โดยคลิกที่ลิงค์ต่อไปนี้และบันทึกลงในตำแหน่ง DC
people.csv
ตอนนี้ให้เราปฏิบัติตามขั้นตอนต่อไปนี้เพื่อวาดแผนภูมิวงกลมใน DC
ขั้นตอนที่ 1: รวมสคริปต์
ให้เราเพิ่ม D3, DC และ Crossfilter โดยใช้รหัสต่อไปนี้ -
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>ขั้นตอนที่ 2: กำหนดตัวแปร
สร้างวัตถุประเภท dc.pieChart ดังแสดงด้านล่าง -
var pieChart = dc.pieChart('#pie');ที่นี่รหัสพายจะถูกจับคู่กับพาย
ขั้นตอนที่ 3: อ่านข้อมูล
อ่านข้อมูลของคุณ (พูดจาก people.csv) โดยใช้ไฟล์ d3.csv()ฟังก์ชัน มีกำหนดดังนี้ -
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}ที่นี่หากไฟล์ข้อมูลไม่พร้อมใช้งานในตำแหน่งที่ระบุฟังก์ชัน d3.csv () จะส่งกลับข้อผิดพลาด
ขั้นตอนที่ 4: กำหนด Crossfilter
Define a variable for Crossfilter and assign the data to Crossfilter. It is defined below −
var mycrossfilter = crossfilter(people);Step 5: Create a Dimension
Create a dimension for gender using the function below −
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Here, the Gender of the people is used for dimension.
Step 6: reduceCount()
Create a Crossfilter group by applying the group() and the reduceCount() function on the above created gender dimension - groupDimension.
var genderGroup = genderDimension.group().reduceCount();Step 7: Generate Pie
Generate the pie using the function below −
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Here,
Width of the pie chart is set to 800.
Height of the pie chart is set to 300.
Dimension of the pie chart is set to genderDimension using the dimension() method.
Group of the pie chart is set to genderGroup using the group() method.
Added a click event to log the data using the DC.js built-in event, renderlet(). The renderlet is invoked, whenever the chart is rendered or drawn.
Step 8: Working Example
Create a new html file, pie.html and include all the above steps as shown below −
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
แผนภูมิเส้นใช้เพื่อแสดงข้อมูลเป็นชุดของจุดข้อมูลที่เชื่อมต่อกันด้วยเส้นตรง จุดข้อมูลแสดงถึงสองค่าโดยหนึ่งพล็อตตามแกนแนวนอนและอีกจุดหนึ่งตามแกนแนวตั้ง ตัวอย่างเช่นความนิยมของรายการอาหารสามารถวาดเป็นแผนภูมิเส้นในลักษณะที่รายการอาหารแสดงตามแกน x และความนิยมจะแสดงตามแกน y บทนี้จะอธิบายเกี่ยวกับแผนภูมิเส้นโดยละเอียด
วิธีแผนภูมิเส้น
ก่อนที่จะดำเนินการวาดแผนภูมิเส้นเราควรทำความเข้าใจกับไฟล์ dc.lineChartคลาสและวิธีการ dc.lineChart ใช้ mixins เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิ mixins ที่ใช้โดย dc.lineChart มีดังนี้ -
- dc.stackMixin
- dc.coordinateGridMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.lineChart มีดังนี้ -

dc.lineChart ได้รับวิธีการทั้งหมดของ mixins ที่ระบุข้างต้นรวมทั้งมีวิธีการของตัวเองในการวาดแผนภูมิเส้น มีคำอธิบายดังนี้
dashStyle ([สไตล์])
วิธีนี้ใช้เพื่อกำหนดลักษณะเส้นประสำหรับแผนภูมิเส้น
dotRadius ([รัศมี])
วิธีนี้ใช้เพื่อรับหรือกำหนดรัศมี (เป็น PX) สำหรับจุดที่แสดงบนจุดข้อมูล มีกำหนดดังนี้ -
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};สอดแทรก ([i])
วิธีนี้ใช้เพื่อรับหรือตั้งค่า interpolator สำหรับบรรทัด
renderArea ([พื้นที่])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าพื้นที่การแสดงผล
renderDataPoints ([ตัวเลือก])
วิธีนี้ใช้เพื่อแสดงจุดแต่ละจุดสำหรับจุดข้อมูลแต่ละจุด
ความตึงเครียด ([ความตึงเครียด])
วิธีนี้ใช้รับหรือตั้งค่าความตึงของเส้นที่วาด อยู่ในช่วงตั้งแต่ 0 ถึง 1
xyTipsOn ([xyTipsOn])
วิธีนี้ใช้เพื่อเปลี่ยนลักษณะการทำงานของเมาส์ของจุดข้อมูลแต่ละจุด
วาดแผนภูมิเส้น
ให้เราวาดแผนภูมิเส้นใน DC ในการดำเนินการนี้เราต้องทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรตามที่แสดงด้านล่าง -
var chart = dc.lineChart('#line');ที่นี่ฟังก์ชัน dc.linechart จะถูกแมปกับคอนเทนเนอร์ที่มีไฟล์ id line.
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv ไฟล์ -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}ที่นี่ถ้าเราใช้ชุดข้อมูล people.csv เดียวกันไฟล์ข้อมูลตัวอย่างจะเป็นดังนี้ -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................ขั้นตอนที่ 3: สร้างมิติข้อมูลอายุ
ตอนนี้สร้างมิติสำหรับอายุดังแสดงด้านล่าง -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ที่นี่เรากำหนดอายุจากข้อมูล Crossfilter
~~ เป็นตัวดำเนินการแบบไม่ใช้บิตคู่ ใช้แทนไฟล์Math.floor() ฟังก์ชัน
ตอนนี้จัดกลุ่มโดยใช้ไฟล์ reduceCount() ฟังก์ชันซึ่งกำหนดไว้ด้านล่าง -
var ageGroup = ageDimension.group().reduceCount();ขั้นตอนที่ 4: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิเส้นโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();ที่นี่
ความกว้างของแผนภูมิคือ 800 และความสูง 300
ฟังก์ชัน d3.scale.linear ใช้เพื่อสร้างสเกลเชิงเส้นใหม่โดยมีช่วงโดเมนที่ระบุ [15, 70]
ต่อไปเราตั้งค่า brushOn ค่าเป็นเท็จ
เรากำหนดป้ายชื่อแกน y เป็น count และป้ายชื่อแกน x เป็น age.
สุดท้ายจัดกลุ่มอายุโดยใช้ ageGroup.
ขั้นตอนที่ 5: ตัวอย่างการทำงาน
รายการรหัสที่สมบูรณ์จะแสดงในบล็อกรหัสต่อไปนี้ สร้างเว็บเพจline.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
แผนภูมิแท่งเป็นกราฟประเภทหนึ่งที่ใช้กันมากที่สุดและใช้เพื่อแสดงและเปรียบเทียบจำนวนความถี่หรือการวัดอื่น ๆ (เช่นค่าเฉลี่ย) สำหรับหมวดหมู่หรือกลุ่มที่ไม่ต่อเนื่อง กราฟถูกสร้างขึ้นเพื่อให้ความสูงหรือความยาวของแท่งต่างๆเป็นสัดส่วนกับขนาดของหมวดหมู่ที่แสดง
แกน x (แกนนอน) แสดงถึงหมวดหมู่ต่างๆที่ไม่มีมาตราส่วน แกน y (แกนตั้ง) มีมาตราส่วนและแสดงหน่วยวัด แถบสามารถวาดได้ทั้งแนวตั้งหรือแนวนอนขึ้นอยู่กับจำนวนหมวดหมู่และความยาวหรือความซับซ้อนของหมวดหมู่
วิธีการแผนภูมิแท่ง
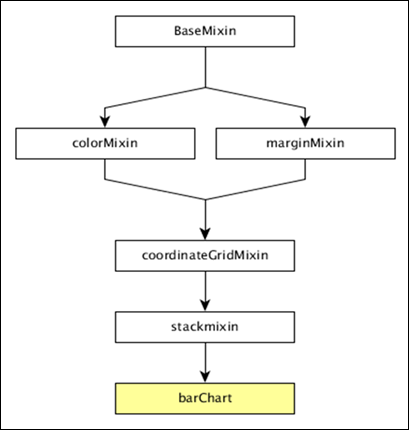
ก่อนที่จะย้ายไปวาดแผนภูมิแท่งเราควรทำความเข้าใจกับไฟล์ dc.barChartคลาสและวิธีการ dc.barChart ใช้ mixins เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิ mixins ที่ใช้โดย dc.barChart มีดังนี้ -
- dc.stackMixin
- dc.coordinateGridMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.barChart มีดังนี้ -

dc.barChart รับวิธีการทั้งหมดของ mixins ที่ระบุข้างต้น นอกจากนี้มันยังมีวิธีการของตัวเองในการวาดแผนภูมิแท่ง มีคำอธิบายดังนี้ -
alwaysUseRounding ([รอบ])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าว่าจะเปิดใช้งานการปัดเศษหรือไม่เมื่อแท่งอยู่ตรงกลาง
barPadding ([แผ่นรอง])
วิธีนี้ใช้เพื่อรับหรือกำหนดระยะห่างระหว่างแท่งเป็นเศษส่วนของขนาดแท่ง ค่า padding ที่เป็นไปได้อยู่ระหว่าง 0-1
centerBar ([centerBar])
วิธีนี้ใช้เพื่อกำหนดแถบโดยให้อยู่กึ่งกลางรอบตำแหน่งข้อมูลบนแกน x
ช่องว่าง ([ช่องว่าง])
วิธีนี้ใช้เพื่อกำหนดช่องว่างคงที่ระหว่างแท่ง
outerPadding ([แผ่นรอง])
วิธีนี้ใช้เพื่อตั้งค่าช่องว่างด้านนอกบนแผนภูมิแท่งลำดับ
วาดแผนภูมิแท่ง
ให้เราวาดแผนภูมิแท่งใน DC ในการดำเนินการนี้เราควรทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรแผนภูมิตามที่แสดงด้านล่าง -
var chart = dc.barChart('#bar');ที่นี่ฟังก์ชัน dc.barChart ถูกแมปกับคอนเทนเนอร์ที่มี bar เป็นรหัส
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่ามีข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ Crossfilter สำหรับตัวอย่างนี้เราจะใช้ไฟล์ people.csv เดียวกันซึ่งมีลักษณะดังนี้ -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................ขั้นตอนที่ 3: สร้างมิติข้อมูลอายุ
ตอนนี้สร้างมิติสำหรับอายุดังที่แสดงด้านล่าง -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});ที่นี่เรากำหนดอายุจากข้อมูล Crossfilter ~~ เป็นตัวดำเนินการแบบไม่ใช้บิตคู่ ใช้แทนไฟล์Math.floor() ฟังก์ชัน
ตอนนี้จัดกลุ่มโดยใช้ไฟล์ reduceCount() ฟังก์ชันที่แสดงด้านล่าง -
var ageGroup = ageDimension.group().reduceCount();ขั้นตอนที่ 4: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิแท่งโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();ที่นี่
ความกว้างของแผนภูมิคือ 800 และความสูง 300
ฟังก์ชัน d3.scale.linear ใช้เพื่อสร้างสเกลเชิงเส้นใหม่โดยมีช่วงโดเมนที่ระบุ [15, 70]
ต่อไปเราตั้งค่า brushOn เป็นเท็จ
เรากำหนดป้ายชื่อแกน y เป็นป้ายกำกับจำนวนและแกน x ตามอายุ
สุดท้ายจัดกลุ่มอายุโดยใช้ฟังก์ชัน ageGroup
ขั้นตอนที่ 5: ตัวอย่างการทำงาน
รายการรหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจbar.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
แผนภูมิประกอบเป็นแผนภูมิประเภทพิเศษที่จัดทำโดย DC.js มีตัวเลือกในการแสดงผลหลายแผนภูมิในตารางพิกัดเดียวกัน แผนภูมิประกอบเปิดใช้ตัวเลือกการแสดงภาพแผนภูมิขั้นสูงโดยมีบรรทัดรหัสขั้นต่ำ
วิธีการแผนภูมิประกอบ
ก่อนที่จะดำเนินการวาดแผนภูมิประกอบเราจำเป็นต้องเข้าใจไฟล์ dc.compositeChartคลาสและวิธีการ dc.compositeChart ใช้ mixins เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิ mixins ที่ใช้โดย dc.compositeChart มีดังนี้ -
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.barChart มีดังนี้ -

dc.compositeChart รับวิธีการทั้งหมดของ mixins ที่ระบุข้างต้น มีวิธีการของตัวเองในการวาดแผนภูมิประกอบซึ่งอธิบายไว้ด้านล่าง -
เขียน ([subChartArray])
ตั้งค่าคอลเล็กชันของแผนภูมิที่จะแสดงผลในแผนภูมิกริดพิกัดเดียวกัน
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);เด็ก ()
รับแผนภูมิทั้งหมดที่ประกอบขึ้นในตารางพิกัดเดียวกัน
childOptions ([childOptions])
รับหรือตั้งค่าตัวเลือกแผนภูมิสำหรับแผนภูมิลูกทั้งหมดที่ประกอบในตารางพิกัดเดียวกัน
shareTitle ([shareTitle])
รับหรือตั้งชื่อที่ใช้ร่วมกันของแผนภูมิ หากตั้งค่าไว้ระบบจะแชร์กับแผนภูมิย่อยทั้งหมดที่อยู่ในตารางพิกัดเดียวกัน
shareColors ([shareColors])
คล้ายกับฟังก์ชัน shareTitle () ยกเว้นจะแชร์สีแทนชื่อเรื่อง
rightY ([yScale])
รับหรือตั้งค่ามาตราส่วน y สำหรับแกนด้านขวาของแผนภูมิผสม
rightYAxis ([rightYAxis])
รับหรือตั้งค่าแกน y ที่ถูกต้องของแผนภูมิผสม
rightYAxisLabel (rightYAxisLabel [??])
รับหรือตั้งค่าป้ายชื่อแกน y ที่ถูกต้อง
alignYAxes ([alignYAxes])
รับหรือตั้งค่าการจัดแนวระหว่างแกน y ซ้ายและขวา
useRightAxisGridLines ([useRightAxisGridLines])
รับหรือตั้งค่าว่าจะวาดเส้นตารางจากแกน y ด้านขวาของแผนภูมิผสมหรือไม่ พฤติกรรมเริ่มต้นคือการวาดจากแกน y ด้านซ้าย
วาดแผนภูมิประกอบ
ให้เราวาดแผนภูมิประกอบโดยใช้ DC.js ในการดำเนินการนี้เราควรทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรแผนภูมิตามที่แสดงด้านล่าง -
var chart = dc.compositeChart('#compoiste');ที่นี่ฟังก์ชัน dc.compositeChart ถูกจับคู่กับคอนเทนเนอร์ที่มี composite เป็นรหัสของมัน
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv -
d3.csv("data/people.csv", function(errors, people) {
}หากไม่มีข้อมูลแสดงว่าเกิดข้อผิดพลาด เราจะใช้ไฟล์ people.csv เดียวกัน ไฟล์ข้อมูลตัวอย่างมีดังนี้ -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............ขั้นตอนที่ 3: แมปข้อมูล
ตอนนี้แมปข้อมูลตามที่แสดงด้านล่าง -
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));ที่นี่เรากำหนดอายุจากข้อมูล Crossfilter ~~ เป็นตัวดำเนินการแบบไม่ใช้บิตคู่ ใช้แทนได้เร็วกว่า
ตอนนี้ใช้อายุมิติข้อมูลและจัดกลุ่มข้อมูลเพศโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));ขั้นตอนที่ 4: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิประกอบโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();ที่นี่
ความกว้างของแผนภูมิคือ 768 และความสูง 480
ฟังก์ชัน d3.scale.linear ใช้เพื่อสร้างสเกลเชิงเส้นใหม่โดยมีช่วงโดเมนที่ระบุ [15, 70]
เรากำหนดป้ายกำกับแกน x เป็นป้ายกำกับอายุและแกน y เป็นจำนวน
จากนั้นแสดงเส้นตารางแนวนอนให้เป็นจริง
เขียนค่าสีของแผนภูมิเส้น - สีแดงสำหรับเพศชายและสีน้ำเงินสำหรับเพศหญิง
สุดท้ายเราตั้งค่า brushOn เป็นเท็จและแสดงผลแผนภูมิ
ขั้นตอนที่ 5: ตัวอย่างการทำงาน
รหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจcomposite.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
ชุดข้อมูลคือชุดข้อมูล คุณสามารถลงจุดแผนภูมิตามข้อมูล บทนี้จะอธิบายวิธีการวาดแผนภูมิอนุกรมโดยละเอียด
วิธีแผนภูมิชุด
ก่อนที่จะดำเนินการวาดแผนภูมิอนุกรมเราควรทำความเข้าใจกับไฟล์ dc.seriesChartคลาสและวิธีการ dc.seriesChart ใช้ Mixins เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิ mixin ที่ใช้โดย dc.seriesChart คือ -
- dc.stackMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.seriesChart มีดังนี้ -

dc.seriesChart รับวิธีการทั้งหมดของ mixins ที่ระบุข้างต้น มีวิธีการของตัวเองในการวาดแผนภูมิอนุกรมซึ่งอธิบายไว้ด้านล่าง -
แผนภูมิ ([ฟังก์ชัน])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าฟังก์ชันแผนภูมิ
seriesAccessor ([accessor])
ใช้เพื่อรับหรือตั้งค่าฟังก์ชัน accessor สำหรับซีรี่ส์ที่แสดง
seriesSort ([sortFunction])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าฟังก์ชันเพื่อจัดเรียงรายการของชุดข้อมูลโดยให้ค่าชุดข้อมูล
valueSort ([sortFunction])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าฟังก์ชันเพื่อเรียงลำดับค่าของแต่ละชุด
วาดแผนภูมิชุด
ให้เราวาดแผนภูมิชุดใน DC ในตัวอย่างนี้ให้เราใช้ชุดข้อมูลที่ชื่อ people_hw.csv ไฟล์ข้อมูลตัวอย่างมีดังนี้ -
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............ไฟล์ตัวอย่างด้านบนประกอบด้วยระเบียนจำนวนมาก คุณสามารถดาวน์โหลดไฟล์ได้โดยคลิกที่ลิงค์ต่อไปนี้และบันทึกลงในตำแหน่ง DC ของคุณ
people_hw.csv
ตอนนี้ให้เราปฏิบัติตามขั้นตอนต่อไปนี้เพื่อวาดแผนภูมิชุดใน DC
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรตามที่แสดงด้านล่าง -
var chart = dc.seriesChart('#line');ที่นี่ฟังก์ชัน seriesChart ถูกแมปกับ id line
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่าเกิดข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ crossfilter เมื่อเราได้รับข้อมูลแล้วเราสามารถดึงข้อมูลได้ทีละคนและตรวจสอบเพศโดยใช้รหัสที่ระบุด้านล่าง -
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});ขั้นตอนที่ 3: สร้างมิติข้อมูลอายุ
ตอนนี้สร้างมิติสำหรับอายุดังที่แสดงด้านล่าง -
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});ที่นี่เราได้กำหนดมิติข้อมูลและส่งกลับเพศและความสูง ตอนนี้จัดกลุ่มโดยใช้ไฟล์reduceCount() ฟังก์ชันซึ่งกำหนดไว้ด้านล่าง -
var hwGroup = hwDimension.group().reduceCount();ขั้นตอนที่ 4: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิชุดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();ที่นี่
- ความกว้างของแผนภูมิคือ 800 และความสูงคือ 600
- ใช้เมธอด d3.scale.linear () เราระบุค่าโดเมน
- การใช้ฟังก์ชัน seriesAccessor จะแสดงชุดข้อมูลสำหรับข้อมูล
- ตัวเข้าถึงคีย์และค่าจะส่งคืนคีย์และค่าจากชุดข้อมูล
- คำอธิบายแผนภูมิสามารถใช้เพื่อเพิ่มความสูงและความกว้าง
ขั้นตอนที่ 5: ตัวอย่างการทำงาน
รายการรหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจline_series.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้

แผนภูมิกระจายเป็นแผนภาพทางคณิตศาสตร์ประเภทหนึ่ง แสดงโดยใช้พิกัดคาร์ทีเซียนเพื่อแสดงค่าสำหรับตัวแปรสองตัวสำหรับชุดข้อมูล ข้อมูลจะแสดงเป็นชุดของจุดและจุดอาจเป็นสี บทนี้จะอธิบายรายละเอียดเกี่ยวกับแผนภาพการกระจาย
วิธีการแปลงกระจาย
ก่อนที่จะดำเนินการวาดพล็อตกระจายเราควรทำความเข้าใจกับไฟล์ dc.scatterPlotคลาสและวิธีการ dc.scatterPlot ใช้ mixins เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิ mixin ที่ใช้โดย dc.scatterPlot ได้รับด้านล่าง -
- dc.coordinateGridMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.scatterPlot มีดังนี้ -

dc.scatterPlot รับเมธอดทั้งหมดของ mixins ที่ระบุข้างต้น มันมีวิธีการของตัวเองในการวาดพล็อตการกระจายซึ่งอธิบายได้ดังนี้
customSymbol ([สัญลักษณ์])
วิธีนี้ใช้รับหรือตั้งค่าตัวสร้างสัญลักษณ์
emptySize ([ขนาด])
วิธีนี้ใช้เพื่อกำหนดหรือรับรัศมีสำหรับสัญลักษณ์เมื่อกลุ่มว่างเปล่า
excludedColor ([สี])
วิธีนี้ใช้เพื่อรับหรือกำหนดสีสำหรับสัญลักษณ์ที่แยกออกจากตัวกรองของแผนภูมิ
excludedOpacity ([ความทึบ])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าความทึบของสัญลักษณ์ที่แยกออกจากตัวกรองของแผนภูมิ
excludedSize ([ขนาด])
ใช้เพื่อกำหนดหรือรับขนาดสำหรับสัญลักษณ์ที่แยกออกจากตัวกรองของแผนภูมิ
highlightedSize ([ขนาด])
ใช้เพื่อกำหนดหรือรับรัศมีสำหรับสัญลักษณ์ที่ไฮไลต์
สัญลักษณ์ ([ชนิด])
ใช้เพื่อรับหรือตั้งค่าประเภทสัญลักษณ์ที่ใช้สำหรับแต่ละจุด
วาดแผนภาพการกระจาย
ให้เราวาดพล็อตกระจายใน DC ในตัวอย่างนี้ให้เราใช้ชุดข้อมูลที่มีชื่อว่าhowell1.csvไฟล์. ไฟล์ข้อมูลตัวอย่างมีดังนี้ -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............ไฟล์ตัวอย่างด้านบนประกอบด้วยระเบียนจำนวนมาก เราสามารถดาวน์โหลดไฟล์ได้โดยคลิกที่ลิงค์ต่อไปนี้และบันทึกลงในตำแหน่ง DC ของเรา
howell1.csv
ตอนนี้ให้เราทำตามขั้นตอนต่อไปเพื่อวาดแผนภูมิกระจายใน DC
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรตามที่แสดงด้านล่าง -
var chart = dc.scatterPlot('#scatter');ที่นี่ฟังก์ชัน scatterplot () ถูกแมปกับ id scatter
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ howell1.csv ตามที่แสดงด้านล่าง -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่ามีข้อผิดพลาด ต่อมากำหนดข้อมูลให้กับ crossfilter
ขั้นตอนที่ 3: ดึงข้อมูลบันทึก
ให้เราดึงข้อมูลโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});ที่นี่เราได้ตรวจสอบเพศ
ขั้นตอนที่ 4: ตั้งค่ามิติข้อมูล
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มเพศโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var hwGroup = hwDimension.group().reduceCount();ขั้นตอนที่ 5: สร้างแผนภูมิ
ตอนนี้สร้างแผนที่ความร้อนโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 800 และความสูงเป็น 600
- ใช้ฟังก์ชัน d3.scale.linear () สำหรับทั้งแกน x และ y
- ค่า brushOn ที่เปิดใช้งานเป็นเท็จ
- จากนั้นกำหนดป้ายแกน x เป็นความสูงและป้ายแกน y เป็นน้ำหนัก
- กำหนดขนาดสัญลักษณ์เป็นแปดและค่าช่องว่างภายในเป็น 10
- สุดท้ายจัดกลุ่มข้อมูลและแสดงแผนภูมิ
ขั้นตอนที่ 6: ตัวอย่างการทำงาน
รายการรหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจscatter.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
แผนภูมิฟองใช้เพื่อแสดงข้อมูลสามมิติ เป็นรูปแบบของแผนภูมิกระจายซึ่งจุดข้อมูลจะถูกแทนที่ด้วยฟองอากาศ ขนาดฟองจะแสดงตามมิติข้อมูล ใช้แกนแนวนอนและแนวตั้งเป็นแกนค่า บทนี้จะอธิบายเกี่ยวกับแผนภูมิฟองโดยละเอียด
วิธีการแผนภูมิฟอง
ก่อนที่จะวาดแผนภูมิฟองเราควรทำความเข้าใจกับไฟล์ dc.bubbleChartคลาสและวิธีการ dc.bubbleChart ใช้ mixins เพื่อรับฟังก์ชั่นพื้นฐานของการวาดแผนภูมิซึ่งแสดงไว้ด้านล่าง -
- dc.bubbleMixin
- dc.coordinateGridMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.bubbleChart มีดังนี้ -

dc.bubbleChart รับวิธีการทั้งหมดของ mixins ที่ระบุข้างต้น นอกจากนี้ยังมีวิธีการวาดแผนภูมิฟองซึ่งอธิบายไว้ด้านล่าง -
elasticRadius ([รัศมี])
วิธีนี้ใช้เพื่อเปิดใช้รัศมีฟอง หากเราปิดการใช้งานนี้รัศมีฟองจะถูกปรับขนาดโดยอัตโนมัติ
sortBubbleSize ([sortBubbleSize])
วิธีนี้ใช้เพื่อเปิดใช้คุณลักษณะการเรียงลำดับในฟองอากาศ ฟองอากาศขนาดเล็กจะมาก่อนแล้วจึงค่อยๆเพิ่มขึ้น
วาดแผนภูมิฟอง
ให้เราวาดแผนภูมิฟองใน DC ในการดำเนินการนี้เราต้องทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรตามที่แสดงด้านล่าง -
var chart = dc.bubbleChart('#bubble');ที่นี่ฟังก์ชัน bubbleChart ถูกจับคู่กับฟองรหัส
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ howell1.csv ไฟล์.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่าเกิดข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ crossfilter ที่นี่เราได้ดาวน์โหลดไฟล์ howell1.csv แล้ว ไฟล์เดียวกันจะถูกใช้ที่นี่และจะมีลักษณะคล้ายกับบล็อกโค้ดต่อไปนี้
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................ขั้นตอนที่ 3: ดึงข้อมูลบันทึก
ให้เราดึงข้อมูลโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});ที่นี่เราได้ตรวจสอบเพศและตั้งค่าความสูงและช่วงความกว้างของแกน x โดยใช้สูตรด้านบน
ขั้นตอนที่ 4: ตั้งค่ามิติข้อมูล
เราสามารถกำหนดขนาดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มเพศโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var genderGroup = genderDimension.group().reduceCount();ขั้นตอนที่ 5: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิฟองโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})ที่นี่
เราได้กำหนดความกว้างของแผนภูมิเป็น 1200 และความสูงเป็น 400
ต่อไปเราได้ระบุจุดขอบ
จากนั้นเราได้กำหนดมิติข้อมูลเพศและกลุ่ม
ตัวเข้าถึงคีย์และค่าจะส่งคืนคีย์และค่าจากฟองอากาศ
คำนวณฟังก์ชันตัวเข้าถึงค่ารัศมีโดยใช้สูตร - Math.floor((p.value / 10)) + 1.
ขั้นตอนที่ 6: วาดฟองอากาศ
ตอนนี้วาดฟองอากาศโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});ที่นี่
ฟังก์ชัน d3.scale.linear ใช้เพื่อสร้างสเกลเชิงเส้นใหม่โดยมีช่วงโดเมนที่ระบุ [0,240] สำหรับแกน x
ในทำนองเดียวกันเรากำหนดค่าสเกลเชิงเส้น y และรัศมี
เราระบุค่าป้ายกำกับรัศมีขั้นต่ำเป็น 1,000 ค่าแกน x และแกน y เป็น 200 และ 100 ตามลำดับ
ต่อไปเราได้ระบุค่าขนาดสัมพัทธ์ฟองสูงสุดเป็น 0.7
แสดงเส้นตารางแนวนอนและแนวตั้งจากนั้นจับคู่กับชื่อเรื่องสำหรับคีย์ฟองและค่า
ขั้นตอนที่ 7: ตั้งค่า TickFormat
ตั้งค่ารูปแบบตั๋วสำหรับแกน x และแกน y โดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});สุดท้ายแสดงแผนภูมิโดยใช้ chart.render() วิธี.
ขั้นตอนที่ 8: ตัวอย่างการทำงาน
รายการรหัสที่สมบูรณ์จะแสดงในบล็อกรหัสต่อไปนี้ สร้างเว็บเพจbubble.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
แผนที่ความร้อนเป็นการแสดงข้อมูลแบบกราฟิกในรูปแบบของแผนที่ซึ่งค่าข้อมูลจะแสดงเป็นสี บทนี้จะอธิบายเกี่ยวกับแผนที่ความร้อนโดยละเอียด
ก่อนที่จะดำเนินการวาดแผนที่ความร้อนเราควรทำความเข้าใจกับไฟล์ dc.heatMapคลาสและวิธีการ dc.heatMap ใช้ mixins เพื่อรับฟังก์ชั่นพื้นฐานของการวาดแผนภูมิซึ่งแสดงไว้ด้านล่าง -
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
แผนภาพคลาสที่สมบูรณ์ของ dc.heatMap มีดังนี้ -

dc.heatMap รับเมธอดทั้งหมดของ mixins ที่ระบุข้างต้น มีวิธีการวาดแผนที่ความร้อนของตัวเองซึ่งอธิบายไว้ด้านล่าง -
boxOnClick ([ตัวจัดการ])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าตัวจัดการเมื่อมีการคลิกเซลล์แต่ละเซลล์ในแผนที่ความร้อน
cols ([cols])
วิธีนี้ใช้รับหรือตั้งค่าคีย์เพื่อสร้างคอลัมน์ของแผนที่ความร้อน
colsLabel ([ป้ายกำกับ])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าป้ายชื่อคอลัมน์ซึ่งแสดงเป็นชื่อคอลัมน์ ในทำนองเดียวกันเราสามารถใช้ป้ายชื่อแถวได้เช่นกัน
แถว ([แถว])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าที่ใช้ในการสร้างแถวของแผนที่ความร้อน
xAxisOnClick ([ตัวจัดการ])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าตัวจัดการเมื่อคลิกขีดคอลัมน์ในแกน x
xBorderRadius ([เส้นขอบ])
วิธีนี้ใช้เพื่อกำหนดรัศมีขอบ X หากตั้งค่าเป็น 0 คุณจะได้รูปสี่เหลี่ยมผืนผ้าเต็มรูปแบบ
วาดแผนที่ความร้อน
ให้เราวาดแผนที่ความร้อนใน DC ในการดำเนินการนี้เราต้องทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: กำหนดตัวแปร
ให้เรากำหนดตัวแปรตามที่แสดงด้านล่าง -
var chart = dc.heatMap('#heatmap');ที่นี่ฟังก์ชั่นแผนที่ความร้อนถูกแมปกับ id heatmap
ขั้นตอนที่ 2: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ howell1.csv ไฟล์ดังรูปด้านล่าง -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}ที่นี่เราได้ใช้ไฟล์ howell1.csv เดียวกันและมีลักษณะดังที่แสดงด้านล่าง -
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................ขั้นตอนที่ 3: ดึงข้อมูลบันทึก
ให้เราดึงข้อมูลโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});ที่นี่เราได้ตรวจสอบเพศและกำหนดความสูงและช่วงความกว้างของแกน x โดยใช้สูตรด้านบน
ขั้นตอนที่ 4: ตั้งค่ามิติข้อมูล
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มเพศโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var genderGroup = genderDimension.group().reduceCount();ขั้นตอนที่ 5: สร้างแผนภูมิ
ตอนนี้สร้างแผนที่ความร้อนโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 20 × 45 + 80 และความสูงเป็น 2 × 45 + 40
- จากนั้นเราได้กำหนดมิติข้อมูลเพศและกลุ่ม
- ตัวเข้าถึงคีย์และค่าจะส่งคืนคีย์และค่าจากแผนที่ความร้อน
- เราต้องใช้ฟังก์ชัน colorAccessor () เพื่อคืนสี
- สุดท้ายตั้งชื่อเรื่องและแสดงแผนภูมิ
ขั้นตอนที่ 6: ตัวอย่างการทำงาน
การเข้ารหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจheatmap.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
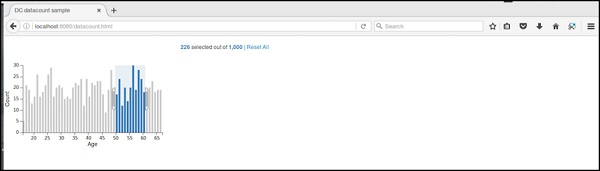
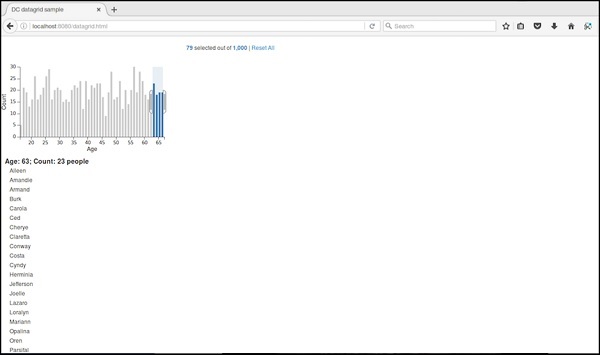
จำนวนข้อมูลใช้เพื่อแสดงจำนวนระเบียนทั้งหมดในชุดข้อมูล ทำการนับสองประเภทต่อไปนี้ -
Total-count - จำนวนบันทึกทั้งหมด
Filter-count - จำนวนบันทึกที่ตรงกับตัวกรองปัจจุบัน
วิธีการนับข้อมูล
ก่อนที่จะใช้การนับข้อมูลเราควรทำความเข้าใจกับไฟล์ dc.dataCountคลาสและวิธีการ คลาส dc.dataCount ใช้ mixin เพื่อรับฟังก์ชันพื้นฐานในการแสดงจำนวนข้อมูลซึ่งก็คือ -
- dc.baseMixin
dc.dataCount รับวิธีการทั้งหมดของ mixin นี้และมีวิธีการของตัวเองเพื่อแสดงจำนวนข้อมูลตามที่อธิบายด้านล่าง
formatNumber ([ฟอร์แมตเตอร์])
วิธีนี้ใช้เพื่อรับหรือตั้งค่ารูปแบบสำหรับจำนวนตัวกรองและจำนวนรวม
html ([ตัวเลือก])
ใช้รับหรือตั้งค่าเทมเพลต HTML เพื่อแสดงจำนวนรายการที่เลือก
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})ที่นี่ใช้ "ทั้งหมด" เพื่อเลือกรายการทั้งหมดโดยใช้% total-count หากเราต้องการใช้เฉพาะบางรายการเราสามารถใช้บางระเบียนโดยใช้ตัวเลือก% filter-count
ตัวอย่างการนับข้อมูล
ให้เราทำการนับข้อมูลใน DC ในการดำเนินการนี้เราต้องทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: เพิ่มสไตล์
ให้เราเพิ่มสไตล์ใน CSS โดยใช้การเข้ารหัสที่ระบุด้านล่าง -
.dc-chart { font-size: 12px; }ที่นี่เราได้กำหนดรูปแบบสำหรับแผนภูมิ
ขั้นตอนที่ 2: สร้างตัวแปร
ให้เราสร้างตัวแปรเป็น DC ดังรูปด้านล่าง -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");ที่นี่เราได้กำหนด id ตัวแปร barChart ในบรรทัดในขณะที่รหัส countChart คือ mystats
ขั้นตอนที่ 3: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv ที่แสดงด้านล่าง -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่ามีข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ crossfilter
ที่นี่เรากำลังใช้ไฟล์ people.csv ซึ่งใช้ในตัวอย่างแผนภูมิก่อนหน้านี้ มีลักษณะดังที่แสดงด้านล่าง -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................ขั้นตอนที่ 4: ตั้งค่ามิติข้อมูล
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มอายุโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var ageGroup = ageDimension.group().reduceCount();ขั้นตอนที่ 5: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิแท่งโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 400 และความสูงเป็น 200
- ต่อไปเราได้ระบุช่วงโดเมนเป็น [15,70]
- เราได้ตั้งค่าป้ายชื่อแกน x เป็นอายุและป้ายชื่อแกน y เป็นจำนวน
- เราได้ระบุฟังก์ชัน elasticY และ X เป็นจริง
ขั้นตอนที่ 6: สร้างและแสดงแผนภูมิการนับ
ตอนนี้สร้างและแสดงแผนภูมิการนับโดยใช้การเข้ารหัสด้านล่าง -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();ที่นี่เราได้กำหนดมิติข้อมูลให้กับตัวแปร crossfilter สุดท้ายจัดกลุ่มระเบียนทั้งหมดตามอายุ
ขั้นตอนที่ 7: ตัวอย่างการทำงาน
รหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจdatacount.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
หน้าเริ่มต้นการนับข้อมูลแสดงอยู่ด้านล่าง
หลังจากเลือกอายุแล้วจะแสดงจำนวนตามที่แสดงในภาพหน้าจอด้านล่าง

ตารางข้อมูลใช้เพื่อแสดงระเบียนในรูปแบบตาราง จะแสดงรายการชุดข้อมูล crossfilter ตามที่อธิบายไว้ในบทนี้โดยละเอียด
วิธีการตารางข้อมูล
ก่อนที่จะดำเนินการวาดตารางข้อมูลเราควรทำความเข้าใจกับไฟล์ dc.dataTableคลาสและวิธีการ ใช้ mixin เพื่อรับฟังก์ชันพื้นฐานในการวาดแผนภูมิตารางข้อมูลซึ่งกำหนดไว้ด้านล่าง -
- dc.baseMixin
dc.dataTable รับวิธีการทั้งหมดของ mixin นี้และมีวิธีการของตัวเองในการวาดตารางข้อมูลซึ่งอธิบายได้ดังนี้
beginSlice ([ชิ้น])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าดัชนีของชิ้นส่วนเริ่มต้น วิธีนี้มีประโยชน์เมื่อใช้การแบ่งหน้า
ในทำนองเดียวกันคุณสามารถใช้ฟังก์ชัน endSlice () ได้เช่นกัน
คอลัมน์ ([คอลัมน์])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าฟังก์ชันคอลัมน์ ใช้วิธีการต่อไปนี้เพื่อระบุคอลัมน์ที่จะแสดง
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);ในที่นี้ d แทนแถวในชุดข้อมูล เราสามารถใช้ HTML เพื่อแสดงคอลัมน์ในตารางข้อมูล
กลุ่ม (groupFunction)
วิธีนี้ใช้เพื่อดำเนินการฟังก์ชันกลุ่มสำหรับตารางข้อมูล
คำสั่งซื้อ ([คำสั่งซื้อ])
ใช้เพื่อเรียงลำดับฟังก์ชันคำสั่ง หากลำดับจากน้อยไปมากมิติข้อมูล () จะใช้. ด้านล่าง () เพื่อดึงข้อมูลมิฉะนั้นจะใช้มิติข้อมูล (). top ()
ตัวอย่างตารางข้อมูล
ให้เราสร้างตารางข้อมูลใน DC ในการดำเนินการนี้เราต้องทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: เพิ่มสไตล์
ให้เราเพิ่มสไตล์ใน CSS โดยใช้การเข้ารหัสที่ระบุด้านล่าง -
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }ที่นี่เราได้กำหนดรูปแบบสำหรับแผนภูมิกลุ่มตารางและคอลัมน์กริด
ขั้นตอนที่ 2: สร้างตัวแปร
ให้เราสร้างตัวแปรเป็น DC ดังรูปด้านล่าง -
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");ที่นี่เราได้กำหนด id ตัวแปร barChart ในบรรทัดรหัส countChart คือ mystats และ id tableChart คือ mytable
ขั้นตอนที่ 3: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv ที่แสดงด้านล่าง -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่ามีข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ crossfilter ที่นี่เราได้ใช้ไฟล์ people.csv เดียวกันซึ่งใช้ในตัวอย่างแผนภูมิก่อนหน้านี้
มีลักษณะดังนี้ -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................ขั้นตอนที่ 4: ตั้งค่ามิติข้อมูล
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มอายุโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var ageGroup = ageDimension.group().reduceCount();ขั้นตอนที่ 5: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิแท่งโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 400 และความสูงเป็น 200
- ต่อไปเราได้ระบุช่วงโดเมนเป็น [15,70]
- เราได้ตั้งค่าป้ายชื่อแกน x เป็นอายุและป้ายชื่อแกน y เป็นจำนวน
- เราได้ระบุฟังก์ชัน elasticY และ X เป็นจริง
ขั้นตอนที่ 6: สร้างตารางข้อมูล
ตอนนี้สร้างตารางข้อมูลโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})ที่นี่เราได้ระบุมิติข้อมูลอายุและจัดกลุ่มข้อมูล
ขั้นตอนที่ 7: แสดงตาราง
ตอนนี้แสดงตารางโดยใช้การเข้ารหัสด้านล่าง -
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();ที่นี่เราได้จัดเรียงคอลัมน์โดยใช้ DOB และจัดเรียงระเบียน
ขั้นตอนที่ 8: ตัวอย่างการทำงาน
รหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจ datatable.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และคุณจะเห็นคำตอบต่อไปนี้
หลังจากเลือกอายุระหว่าง 20 ถึง 30 ปีจะแสดงบันทึกตารางดังแสดงในภาพหน้าจอด้านล่าง -

ตารางข้อมูลใช้เพื่อกรองและแสดงระเบียน บทนี้จะอธิบายเกี่ยวกับตารางข้อมูลโดยละเอียด
วิธีการตารางข้อมูล
ก่อนที่จะดำเนินการวาดตารางข้อมูลเราควรทำความเข้าใจกับไฟล์ dc.dataGridคลาสและวิธีการ คลาสนี้ใช้ mixin เพื่อรับฟังก์ชันพื้นฐานของการวาดแผนภูมิตารางข้อมูลซึ่งกำหนดไว้ด้านล่าง -
- dc.baseMixin
dc.dataGrid ได้รับวิธีการทั้งหมดของ mixin นี้รวมทั้งมีวิธีการของตัวเองในการวาดตารางข้อมูลซึ่งจะอธิบายไว้ด้านล่าง -
beginSlice ([ชิ้น])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าดัชนีของชิ้นส่วนเริ่มต้น วิธีนี้มีประโยชน์เมื่อใช้การแบ่งหน้า
ในทำนองเดียวกันคุณสามารถใช้ endSlice ()
กลุ่ม (ฟังก์ชัน)
วิธีนี้ใช้เพื่อดำเนินการฟังก์ชันกลุ่มสำหรับตารางข้อมูล
html ([html])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าฟังก์ชันเพื่อสร้าง html แบบไดนามิก
คำสั่งซื้อ ([คำสั่งซื้อ])
ใช้เพื่อเรียงลำดับฟังก์ชันคำสั่ง
ขนาด ([size])
ใช้เพื่อแสดงจำนวนรายการในตาราง
sortBy ([sortByFunction])
วิธีนี้ใช้เพื่อรับหรือตั้งค่าฟังก์ชันเรียงลำดับตาม เราสามารถจัดเรียงเขตข้อมูลโดยใช้ฟังก์ชันนี้ ตัวอย่างเช่นเราสามารถจัดเรียงตามอายุซึ่งกำหนดไว้ด้านล่าง -
chart.sortBy(function(d) {
return d.age;
});ตัวอย่างตารางข้อมูล
ให้เราดำเนินการตารางข้อมูลใน DC ในการดำเนินการนี้เราต้องทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1: เพิ่มสไตล์
ให้เราเพิ่มสไตล์ใน CSS โดยใช้การเข้ารหัสด้านล่าง -
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }ที่นี่เราได้กำหนดรูปแบบสำหรับแผนภูมิตารางด้านบนและตารางรายการ
ขั้นตอนที่ 2: สร้างตัวแปร
ให้เราสร้างตัวแปรใน DC ตามคำอธิบายด้านล่าง -
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");ที่นี่เราได้กำหนด id ตัวแปร barChart ในบรรทัดรหัส countChart คือ mystats และ id gridChart คือ mygrid
ขั้นตอนที่ 3: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv ไฟล์ดังรูปด้านล่าง -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่าเกิดข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ crossfilter
ที่นี่เราใช้ไฟล์ people.csv เดียวกันซึ่งใช้ในตัวอย่างแผนภูมิก่อนหน้านี้ ดูเหมือนดังที่แสดงด้านล่าง -
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................ขั้นตอนที่ 4: ตั้งค่ามิติข้อมูล
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มอายุโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
var ageGroup = ageDimension.group().reduceCount();ขั้นตอนที่ 5: สร้างแผนภูมิ
ตอนนี้สร้างแผนภูมิแท่งโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 400 และความสูงเป็น 200
- ต่อไปเราได้ระบุช่วงโดเมนเป็น [15,70]
- เราได้ตั้งค่าป้ายชื่อแกน x เป็นอายุและป้ายชื่อแกน y เป็นจำนวน
- เราได้ระบุฟังก์ชัน elasticY และ X เป็นจริง
ขั้นตอนที่ 6: สร้างแผนภูมิกริด
ตอนนี้สร้างแผนภูมิกริดโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})ขั้นตอนที่ 7: สร้างเส้นตาราง
ตอนนี้แสดงตารางโดยใช้การเข้ารหัสที่ระบุด้านล่าง -
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();ที่นี่เราได้จัดเรียงชื่อโดยใช้ฟังก์ชัน html () และในที่สุดก็แสดงผลแผนภูมิ
ขั้นตอนที่ 8: ตัวอย่างการทำงาน
รหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจdatagrid.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
ในขั้นต้นแผนภูมิกริดจะดูเหมือนภาพหน้าจอต่อไปนี้
หากคุณเลือกอายุระหว่าง 63 ถึง 66 ปีระบบจะกรองบันทึกต่อไปนี้

Legend คือการปรับแต่งหน้าจอที่แนบมาได้ สามารถเพิ่มลงในแผนภูมิ DC อื่น ๆ เพื่อแสดงฉลากคำอธิบายแนวนอน บทนี้จะอธิบายเกี่ยวกับตำนานโดยละเอียด
วิธีตำนาน
Legend สนับสนุนวิธีการที่สำคัญดังต่อไปนี้ ให้เราดูรายละเอียดแต่ละข้อ
autoItemWidth ([กว้าง])
วิธีนี้ใช้เพื่อตั้งค่าความกว้างอัตโนมัติสำหรับเปิดหรือปิดรายการตำนาน ถ้าเป็นจริง itemWidth จะถูกละเว้น มีการกำหนดไว้ด้านล่าง -
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}ช่องว่าง ([ช่องว่าง])
วิธีนี้ใช้เพื่อตั้งค่าหรือรับช่องว่างระหว่างรายการตำนาน มีกำหนดดังนี้ -
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}แนวนอน ([h])
วิธีนี้ใช้เพื่อวางตำแหน่งตำนานในแนวนอนและกำหนดไว้ดังนี้
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
วิธีนี้ใช้เพื่อตั้งค่าหรือรับความสูงของรายการคำอธิบายแผนภูมิ
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
วิธีนี้ใช้เพื่อตั้งค่าหรือรับตำนานความกว้างของรายการสำหรับคำอธิบายแนวนอน
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([ข้อความ])
วิธีนี้ใช้เพื่อตั้งค่าหรือรับฟังก์ชันข้อความคำอธิบายแผนภูมิ วิดเจ็ตคำอธิบายแผนภูมิใช้ฟังก์ชันนี้เพื่อแสดงข้อความคำอธิบายแผนภูมิสำหรับแต่ละรายการ หากไม่ได้ระบุฟังก์ชันไว้วิดเจ็ตตำนานจะแสดงชื่อที่เกี่ยวข้องกับแต่ละกลุ่ม ตัวอย่างง่ายๆแสดงไว้ด้านล่าง -
legend.legendText(dc.pluck('name'))maxItems ([รายการ])
วิธีนี้ใช้เพื่อแสดงจำนวนรายการตำนานสูงสุด
x ([x])
ใช้เพื่อตั้งค่าหรือรับพิกัด x สำหรับวิดเจ็ตตำนานและกำหนดไว้ด้านล่าง -
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};ในทำนองเดียวกันคุณสามารถดำเนินการพิกัด y
ในบทนี้เราจะพัฒนาแดชบอร์ดใน DC โดยคลิกและเลือกแผนภูมิ
ตัวอย่างการทำงาน
ตอนนี้เรามีพื้นหลังและสามารถเริ่มเขียนโค้ดได้ ประกอบด้วยขั้นตอนต่อไปนี้ -
ขั้นตอนที่ 1: เพิ่มสไตล์
ให้เราเพิ่มสไตล์ใน CSS โดยใช้การเข้ารหัสที่ระบุด้านล่าง
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>ที่นี่เราได้กำหนดรูปแบบสำหรับแผนภูมิตารางด้านบนและตารางรายการ
ขั้นตอนที่ 2: สร้างตัวแปร
ให้เราสร้างตัวแปรเป็น DC ดังภาพด้านล่าง
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");ที่นี่เราได้กำหนด id ตัวแปร barChart ในบรรทัดรหัส countChart คือ mystats, pieChart คือ pie และ id gridChart คือ mygrid
ขั้นตอนที่ 3: อ่านข้อมูล
อ่านข้อมูลจากไฟล์ people.csv ตามภาพด้านล่าง
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}หากไม่มีข้อมูลแสดงว่ามีข้อผิดพลาด ตอนนี้กำหนดข้อมูลให้กับ crossfilter ที่นี่เราได้ใช้เหมือนกันpeople.csvซึ่งเราได้ใช้ในตัวอย่างแผนภูมิก่อนหน้านี้ มีลักษณะดังที่แสดงด้านล่าง
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................ขั้นตอนที่ 4: กำหนดมิติข้อมูลสำหรับอายุ
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสด้านล่าง
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});หลังจากกำหนดมิติข้อมูลแล้วให้จัดกลุ่มอายุโดยใช้การเข้ารหัสที่ระบุด้านล่าง
var ageGroup = ageDimension.group().reduceCount();ขั้นตอนที่ 5: ตั้งค่ามิติข้อมูลสำหรับเพศ
คุณสามารถกำหนดขนาดโดยใช้การเข้ารหัสด้านล่าง
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();ขั้นตอนที่ 6: สร้างแผนภูมิแท่ง
ตอนนี้สร้างแผนภูมิแท่งโดยใช้การเข้ารหัสด้านล่าง
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 400 และความสูงเป็น 200
- ต่อไปเราได้ระบุช่วงโดเมนเป็น [15, 70]
- เราได้ตั้งค่าป้ายแกน x เป็นอายุและป้ายชื่อแกน y เป็นจำนวน
- เราได้ระบุฟังก์ชัน elasticY และ X เป็นจริง
ขั้นตอนที่ 7: สร้างแผนภูมิวงกลม
ตอนนี้สร้างแผนภูมิวงกลมโดยใช้การเข้ารหัสด้านล่าง
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);ที่นี่
- เราได้กำหนดความกว้างของแผนภูมิเป็น 200 และความสูงเป็น 100
- ตอนนี้จัดกลุ่มมิติข้อมูลตามเพศ
ขั้นตอนที่ 8: สร้างตารางและนับแผนภูมิ
ตอนนี้สร้างตารางและนับแผนภูมิโดยใช้การเข้ารหัสที่ระบุด้านล่าง
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})ขั้นตอนที่ 9: แสดงเส้นตารางและนับ
ตอนนี้แสดงตารางและนับโดยใช้การเข้ารหัสด้านล่าง
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();ที่นี่เราได้จัดเรียงชื่อโดยใช้ฟังก์ชัน html () และในที่สุดก็แสดงผลแผนภูมิ
ขั้นตอนที่ 10: ตัวอย่างการทำงาน
รหัสที่สมบูรณ์มีดังนี้ สร้างเว็บเพจdashboard.html และเพิ่มการเปลี่ยนแปลงต่อไปนี้
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>ตอนนี้ขอเบราว์เซอร์และเราจะเห็นการตอบสนองต่อไปนี้
คุณสามารถตรวจสอบตัวเองได้โดยคลิกที่แถบแผนภูมิวงกลมและดูว่าข้อมูลเปลี่ยนแปลงอย่างไร