Google AMP - โฆษณา
โฆษณามีบทบาทสำคัญสำหรับเพจของผู้เผยแพร่เนื่องจากเป็นแหล่งรายได้สำหรับผู้เผยแพร่โฆษณา ในกรณีของหน้าแอมป์มีการเปลี่ยนแปลงเล็กน้อย ไม่อนุญาตให้เพิ่มไฟล์จาวาสคริปต์ของบุคคลที่สาม ในการแสดงโฆษณาบนหน้าเว็บจะมีส่วนประกอบของแอมป์ที่เรียกว่า amp-ad ซึ่งช่วยในการแสดงโฆษณาบนหน้าเว็บ เครือข่ายโฆษณาส่วนใหญ่ที่แสดงโฆษณาเข้ากันได้กับ amp-ad tag
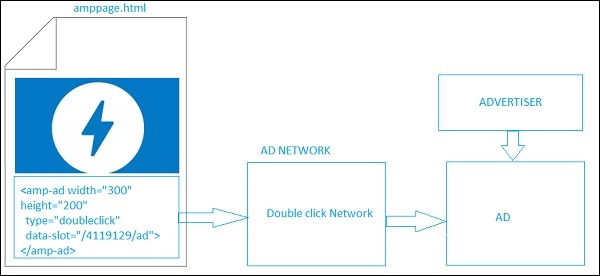
รายละเอียดเกี่ยวกับการทำงานของโฆษณาจะแสดงในภาพต่อไปนี้ -

ในการแสดงโฆษณาบนหน้าผู้เผยแพร่โฆษณาเราจำเป็นต้องเพิ่ม <amp-ad> ซึ่งจะทำหน้าที่เป็นตัวยึดตำแหน่งเพื่อแสดงโฆษณาบนหน้าเว็บ <amp-ad> จะเรียกเครือข่ายโฆษณาที่ระบุสำหรับประเภท
เครือข่ายโฆษณาภายในจะเรียกโฆษณาให้กลับมาแสดงบนหน้าเว็บซึ่งได้รับจากผู้ลงโฆษณาซึ่งส่วนใหญ่เป็นโฆษณา html หรือ amphtml
เพื่อให้สามารถใช้งานได้เราต้องเพิ่มสคริปต์ลงในหน้าก่อน
<script async custom-element = "amp-ad" src = "
https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>แท็ก amp-ad สำหรับ doubleclick มีลักษณะดังนี้ -
<amp-ad width = "300"
height = "200"
type = "doubleclick"
data-slot = "/4119129/ad">
<div placeholder>
<b>Placeholder here!!!</b>
</div>
</amp-ad>มีเครือข่ายโฆษณามากมายที่รองรับ amp-ad โปรดทราบว่าเราจะดูที่doubleclick amp-ad tag ในตัวอย่างของเราต้องระบุชื่อเครือข่ายโฆษณาในไฟล์type แอตทริบิวต์
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>เอาต์พุต

ให้เรามาดูคุณสมบัติที่สำคัญบางอย่างที่มีอยู่ใน amp-ad ตามที่ระบุไว้ในตารางด้านล่าง -
| ซีเนียร์ No | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | type
ชื่อเครือข่ายโฆษณา |
| 2 | width
ความกว้างของโฆษณา |
| 3 | height
ความสูงของโฆษณา |
| 4 | placeholder
ตัวยึดตำแหน่งที่ใช้เป็นองค์ประกอบลูกและจะแสดงต่อผู้ใช้เมื่อโฆษณายังคงโหลดอยู่โปรดทราบว่าแอตทริบิวต์นี้ต้องได้รับการสนับสนุนโดยส่วนท้ายเครือข่ายโฆษณา |
| 5 | data-*
แอตทริบิวต์ข้อมูลที่จะส่งไปยังเครือข่ายโฆษณา ตัวอย่างเช่น doubleclick ad-network ต้องการ data-slot= / 30497360 / amp_by_example / AMP_Banner_300x250 เพื่อแสดงโฆษณาบนหน้า จะมีพารามิเตอร์ข้อมูลที่ระบุโดยเครือข่ายโฆษณาแต่ละเครือข่าย นอกจากนี้เรายังสามารถแทนที่ความกว้างและความสูงที่ใช้โดยใช้ data-override-width และ data-override-height |
| 6 | fallback
ทางเลือกใช้เป็นองค์ประกอบลูกของ amp-ad และแสดงเมื่อไม่มีโฆษณาให้แสดง |
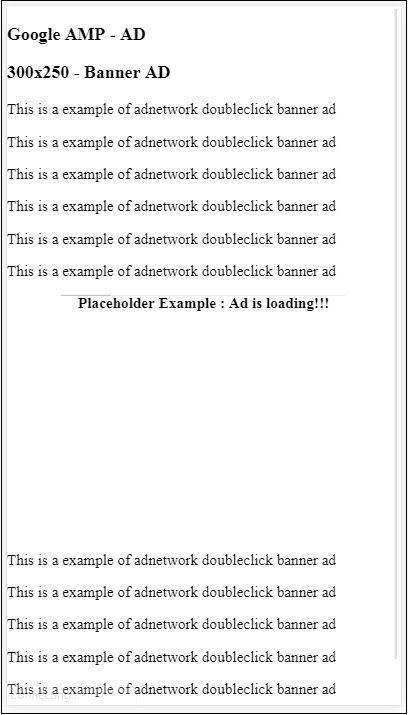
ให้เราเข้าใจสิ่งนี้ด้วยความช่วยเหลือของตัวอย่างการทำงานที่ใช้ placeholder ซึ่งจะดำเนินการเมื่อไม่มีโฆษณาให้แสดง
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div {
text-align:center;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
data-slot = /30497360/amp_by_example/AMP_Banner_300x250
height = 250
layout = fixed
style = width:300px;height:250px;
type = doubleclick
width = 300>
<div placeholder>
<b>Placeholder Example : Ad is loading!!!</b>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad<p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
</html>เอาต์พุต

เราสามารถใช้แอตทริบิวต์ทางเลือกซึ่งเป็นองค์ประกอบลูกในการ amp-ad และจะแสดงเมื่อไม่มีโฆษณาให้แสดง
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - AD</h3>
<h3>300x250 - Banner AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-ad
width = "300"
height = "250"
type = "doubleclick"
data-slot = "/4119129/no-ad">
<div fallback>
<p style = "color:green;font-size:25px;">No ads to Serve!</p>
</div>
</amp-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
</body>
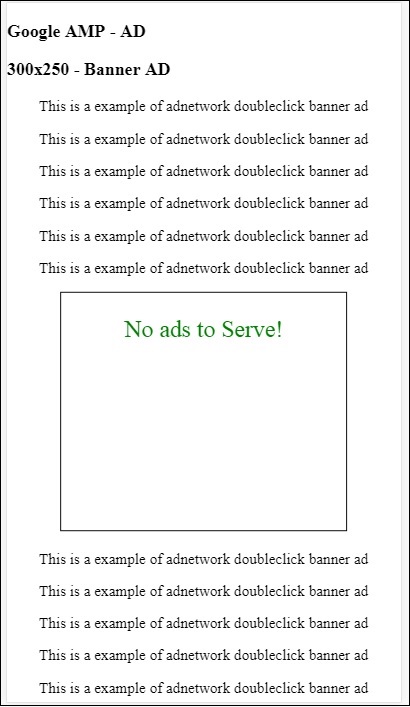
</html>เอาต์พุต

ในกรณีของแอตทริบิวต์ทางเลือกหากโฆษณาอยู่ในวิวพอร์ตโฆษณาจะแสดงข้อความภายในองค์ประกอบทางเลือก
หากส่วนประกอบโฆษณาอยู่ด้านล่างวิวพอร์ตและหากไม่มีโฆษณา amp-ad จะยุบพื้นที่และจะไม่แสดงข้อความสำรอง
หน่วยโฆษณาจะยุบก็ต่อเมื่อไม่มีโฆษณาและหากอยู่ต่ำกว่าวิวพอร์ตดังนั้นผู้ใช้จึงไม่ถูกรบกวนขณะอ่านเนื้อหาเนื่องจากการยุบอาจทำให้เนื้อหาเปลี่ยนไป
รายชื่อเครือข่ายโฆษณาที่รองรับมีให้ที่นี่: https://www.ampproject.org/docs/ads/ads_vendors
ในบทนี้เราจะพูดถึงแท็กที่เกี่ยวข้องกับโฆษณาต่อไปนี้ใน amp -
Google AMP - พิกเซลการติดตามเหตุการณ์
Google AMP - โฆษณาติดหนึบ
Google AMP - โฆษณา AMPHTML
พิกเซลการติดตามเหตุการณ์
แอมป์มีแอมป์พิกเซลซึ่งโดยพื้นฐานแล้วจะใช้ในการยิงพิกเซลเพื่อนับจำนวนการดูหน้าเว็บ Amp-pixel คล้ายกับแท็ก img ซึ่งเราจำเป็นต้องให้พิกเซล url ซึ่งกำลังจะเริ่มทำงานและผู้ใช้สามารถเห็น url ที่ทำงานในแท็บเครือข่ายของเบราว์เซอร์ขณะทำการดีบักพิกเซลจะไม่แสดงบนหน้า
ในการทำงานกับ amp-pixel เราไม่จำเป็นต้องเพิ่มสคริปต์เพิ่มเติมใด ๆ เนื่องจากฟังก์ชันการทำงานมีอยู่ในสคริปต์แอมป์หลัก
แท็ก amp-pixel มีลักษณะดังที่แสดงไว้ที่นี่ -
<amp-pixel src = "https://urlhere" layout = "nodisplay">
</amp-pixel>ให้เราเข้าใจการทำงานของ amp-pixel ด้วยตัวอย่างการใช้งาน -
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Tracking Pixel</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h3>Google AMP - Tracking Pixel</h3>
<amp-pixel src = "https://www.trackerurlhere.com/tracker/foo"
layout = "nodisplay">
</amp-pixel>
</body>
</html>เอาต์พุต
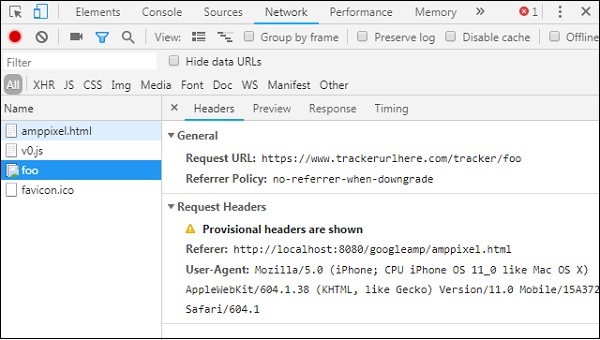
คุณจะเห็น URL เริ่มทำงานในแท็บเครือข่ายเบราว์เซอร์ ที่นี่เราใช้ดัมมี่พิกเซลเพื่อแสดงการทำงานของแอมป์พิกเซล ในสภาพแวดล้อมแบบสดคุณควรเห็นข้อมูลที่ติดตามเมื่อพิกเซลเริ่มทำงาน ทุกครั้งที่พิกเซลเริ่มทำงานในหน้าเว็บที่ใช้งานอยู่ข้อมูลในส่วนต่างๆจะถูกนับที่ส่วนท้ายของเซิร์ฟเวอร์ หลังจากนั้นข้อมูลสามารถวิเคราะห์จากมุมมองทางธุรกิจ

โฆษณาติดหนึบ
Sticky AD คือรูปแบบประเภทหนึ่งในการแสดงโฆษณา โฆษณาจะติดอยู่ที่ด้านล่างของหน้าซึ่งจะเรียกไฟล์amp-adส่วนประกอบตอนเป็นเด็ก โดยพื้นฐานแล้วจะเหมือนกับโฆษณาส่วนท้ายซึ่งส่วนใหญ่เราจะเห็นในหน้าเว็บ
ในการทำงานกับ amp-sticky-ad เราต้องเพิ่มสคริปต์ต่อไปนี้ -
<script async custom-element = "amp-sticky-ad" src = "
https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>เงื่อนไขที่เชื่อมโยงกับ amp-sticky-ad มีดังนี้ -
คุณได้รับอนุญาตให้ใช้ amp-Sticky-ad เพียงรายการเดียวบนเพจ
amp-ad ต้องเป็นลูกโดยตรงของ amp-sticky-ad ตัวอย่างเช่น -
<amp-sticky-ad>
<amp-ad></amp-ad>
</amp-sticky-ad>คอมโพเนนต์โฆษณาแบบติดหนึบจะอยู่ที่ด้านล่างของหน้าเสมอ
โฆษณา Sticky จะใช้ความกว้างเต็มของคอนเทนเนอร์และเติมช่องว่างด้วยความกว้างและความสูงของ amp-ad
ความสูงของโฆษณาแบบติดหนึบคือ 100px หากความสูงของ amp-ad น้อยกว่า 100px Sticky ad จะใช้ความสูงของ amp-ad หากความสูงของ amp-ad มากกว่า 100px ความสูงจะยังคงเป็น 100px ด้วย ซ่อนเนื้อหาล้นจะไม่สามารถเปลี่ยนความสูงของโฆษณาแบบติดหนึบเกิน 100px ได้
สามารถเปลี่ยนสีพื้นหลังของ Sticky-ad ได้ แต่ไม่อนุญาตให้ใช้พื้นหลังแบบโปร่งใส
เมื่อผู้ใช้เลื่อนและมาถึงที่ด้านล่างของหน้าโฆษณาจะปรากฏที่ส่วนท้ายของหน้าเพื่อไม่ให้ซ่อนเนื้อหาด้านล่าง
ในโหมดแนวนอนโฆษณาแบบติดหนึบจะอยู่กึ่งกลาง
หากไม่มีโฆษณาให้แสดงคอนเทนเนอร์ของโฆษณาแบบติดหนึบจะยุบและมองไม่เห็น
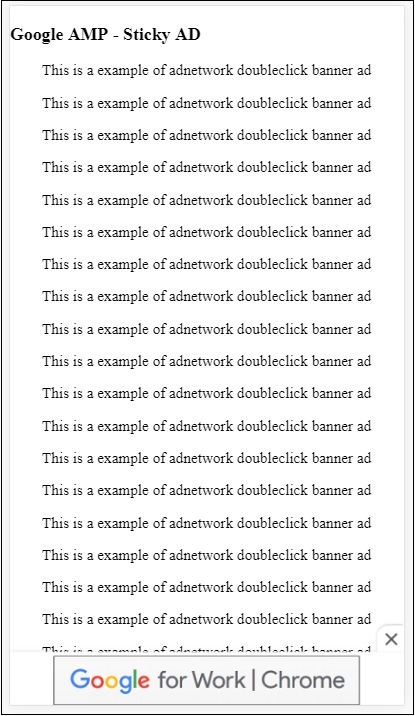
ให้เราดูตัวอย่างการทำงานของ amp-sticky-ad ในหน้าดังที่ระบุด้านล่าง -
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad" src =
"https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>เอาต์พุต

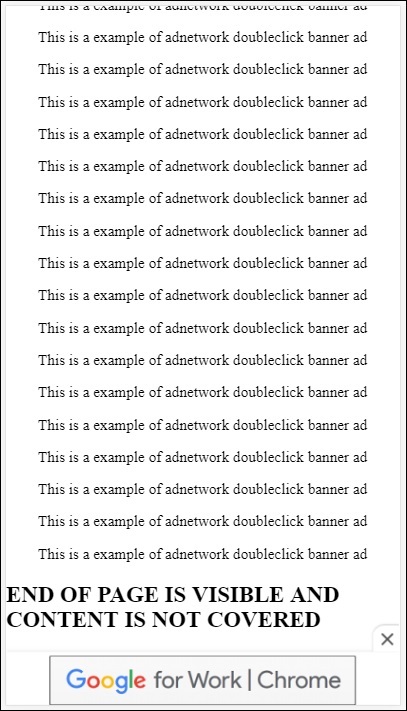
นี่คือลักษณะที่ปรากฏเมื่อผู้ใช้เลื่อนไปที่ส่วนท้ายของหน้า -

โฆษณาไม่ซ้อนทับเนื้อหาเมื่อคุณไปถึงส่วนท้ายของหน้า มีปุ่มปิดซึ่งช่วยให้ผู้ใช้สามารถปิดโฆษณาได้
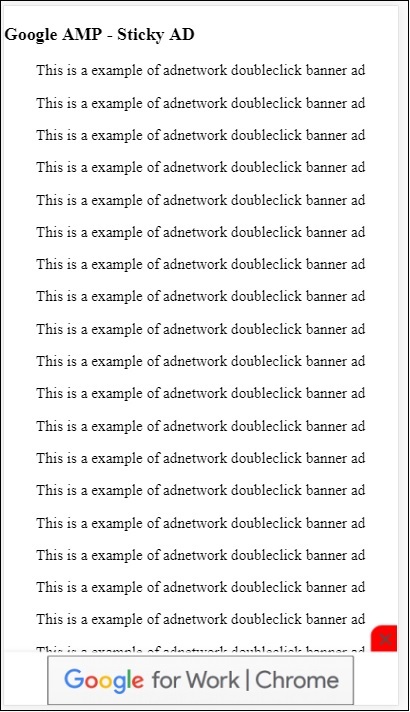
หากคุณต้องการเปลี่ยนแปลงสิ่งที่เกี่ยวข้องกับปุ่มปิดเช่นรูปภาพหรือความกว้าง ฯลฯ ก็สามารถทำได้โดยใช้ .amp-sticky-ad-close-button ในองค์ประกอบสไตล์
ตัวอย่างการเปลี่ยนสีพื้นหลังของปุ่มปิด
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - AD</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-sticky-ad"
src = "https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js">
</script>
<style amp-custom>
div, p{
text-align:center;
}
amp-ad {
border : solid 1px black;
}
.amp-sticky-ad-close-button {
background-color: red;
}
</style>
</head>
<body>
<h3>Google AMP - Sticky AD</h3>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<div>
<amp-sticky-ad layout = "nodisplay">
<amp-ad
width = "320"
height = "50"
type = "doubleclick"
data-slot = "/35096353/amptesting/formats/sticky">
</amp-ad>
</amp-sticky-ad>
</div>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<p>This is a example of adnetwork doubleclick banner ad</p>
<h2>END OF PAGE IS VISIBLE AND CONTENT IS NOT COVERED</h2>
</body>
</html>เอาต์พุต

ตัวอย่างโฆษณาแบบติดหนึบบนหน้าผู้เผยแพร่โฆษณา

โฆษณา AMPHTML
เราได้เห็น <amp-ad> ซึ่งใช้ในการโหลดโฆษณา เนื้อหาโฆษณาที่โหลดโดยใช้ <amp-ad> สามารถใช้รูปแบบการโหลดโฆษณาที่ไม่ใช่แอมป์ ในกรณีนี้ <amp-ad> โหลดโฆษณาที่ใช้ข้อกำหนดแอมป์สำหรับโฆษณาจากนั้นจึงเรียกว่าโฆษณา amphtml โฆษณา AmpHTML เร็วกว่าเมื่อเทียบกับโฆษณาที่ไม่ใช่แอมป์เนื่องจากเป็นไปตามข้อกำหนดของแอมป์
การใช้ส่วนประกอบ amp ที่มีให้เช่นไลท์บ็อกซ์และภาพหมุนเราสามารถสร้างรูปแบบโฆษณา amphtml ได้หลายประเภทซึ่งสามารถช่วยในการแสดงโฆษณา
ปัจจุบันโฆษณาต่อไปนี้รองรับโฆษณา amphtml -
DoubleClick for Publishers
TripleLift
Dianomi
Adzerk
Google AdSense
โฆษณา amphtml จะแสดงจากคอมโพเนนต์ <amp-ad> ดังที่แสดงด้านล่าง -
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Amp HTMLAds</title>
<link rel = "canonical" href=
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-ad" src =
"https://cdn.ampproject.org/v0/amp-ad-0.1.js">
</script>
<style amp-custom>
.ad-container {
background: #FFFFFF;
margin: 0;
padding: 0px;
text-align:center;
}
.article-body{
font-family: avenir, Helvetica, arial, serif, sans-serif !important;
font-weight: 400;
text-align:center;
}
.adv {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>Amphtml ads are faster in comparison to the non
amp ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
<div class = "ad-container">
<div>Advertising</div>
<amp-ad layout = "fixed"
width = "300"
height = "250"
type = "fake"
id = "i-amphtml-demo-fake"
src = "ampimg.html">
</amp-ad>
</div>
<p>Amphtml ads are faster in comparison to the non amp
ones as they follow the amp specification.</p>
<p>Amphtml ads work fine in amp pages as well as non amp pages</p>
</div>
</body>
</html>เรากำลังเรียก amp-ad เพื่อแสดงโฆษณา src ที่ใช้ใน amp-ad คือหน้าแอมป์อื่น เราได้ใช้ type =” fake” และ id =” i-amphtml-demo-fake” รายละเอียดหน้าแอมป์หรือ ampimg.html ที่ใช้ในแท็ก amp-ad แสดงที่นี่ -
ampimg.html
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<title>Google AMP - Image</title>
<link rel = "canonical" href =
"http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content="width = device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-img {
border: 1px solid black;
border-radius: 4px;
padding: 5px;
}
</style>
</head>
<body>
<amp-img alt = "Beautiful Flower"
src = "images/bannerad.png"
width = "246"
height = "205">
</amp-img>
</body>
</html>เอาต์พุต

เรากำลังแสดงหน้าแอมป์ภายใน amp-ad ในทำนองเดียวกันเราสามารถใช้ amp-video, amp-carousel เพื่อแสดงโฆษณาในหน้า amp เซิร์ฟเวอร์โฆษณาที่อยู่ในรายการรองรับการเรียกหน้าแอมป์ที่เหมาะสมสำหรับการแสดงโฆษณาภายใต้โฆษณา amphtml