Google AMP - เครื่องมือเลือกวันที่
AMP Datepicker เป็นคอมโพเนนต์แอมป์ที่แสดงปฏิทินในหน้าซึ่งผู้ใช้สามารถเลือกวันที่ได้ AMP datepicker สามารถแสดงได้เหมือนปฏิทินแบบคงที่หรือตามการเลือกอินพุตนั่นคือการคลิกปุ่ม
เพื่อให้ amp-date-picker ทำงานได้เราจำเป็นต้องเพิ่มสคริปต์ต่อไปนี้ในหน้า -
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>แท็กตัวเลือกวันที่แอมป์
แท็กของ amp-date-picker มีลักษณะดังนี้ -
<amp-date-picker layout = "fixed-height" height = "360"></amp-date-picker>คุณสมบัติที่รองรับ
รองรับแอตทริบิวต์ต่อไปนี้สำหรับ amp-date-picker -
| ซีเนียร์ No | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | mode ตัวเลือกที่มีคือแบบคงที่และแบบซ้อนทับ สำหรับแบบคงที่ปฏิทินจะเปิดขึ้นตามค่าเริ่มต้นในหน้า สำหรับการวางซ้อนปฏิทินจะเปิดขึ้นเมื่อมีการโต้ตอบ |
| 2 | mode ตัวเลือกที่ใช้ได้คือแบบเดี่ยวและแบบช่วง คุณสามารถเลือกวันที่ในปฏิทินได้เพียงวันเดียว ด้วยช่วงคุณสามารถเลือกวันที่ได้มากกว่าหนึ่งวัน แต่อยู่ในช่วงต่อเนื่อง |
| 3 | input-selector สิ่งนี้สามารถเป็นตัวเลือกแบบสอบถามสำหรับการป้อนวันที่ ตัวอย่างเช่นสำหรับ id คือ #nameoftheid สำหรับคลาสที่เป็น nameoftheclass. วันที่จะได้รับการอัปเดตสำหรับแท็กที่กำหนดรหัส |
| 4 | start-input-selector สิ่งนี้สามารถเป็นตัวเลือกแบบสอบถามสำหรับการป้อนวันที่ ตัวอย่างเช่นสำหรับ id คือ #nameoftheid สำหรับคลาสคือ. nameoftheclass วันที่จะได้รับการอัปเดตสำหรับแท็กที่กำหนดรหัส |
| 5 | end-input-selector สิ่งนี้สามารถเป็นตัวเลือกแบบสอบถามสำหรับการป้อนวันที่ ตัวอย่างเช่น id คือ #nameoftheid สำหรับคลาสคือ. nameoftheclass วันที่จะได้รับการอัปเดตสำหรับแท็กที่กำหนดรหัส |
| 6 | min วันที่แรกสุดที่ผู้ใช้อาจเลือก ต้องอยู่ในรูปแบบวันที่ ISO 8601 หากไม่มีแอตทริบิวต์ min วันที่ปัจจุบันจะเป็นวันที่ต่ำสุด |
| 7 | max วันที่ล่าสุดที่ผู้ใช้อาจเลือก ต้องอยู่ในรูปแบบวันที่ ISO 8601 หากไม่มีแอตทริบิวต์สูงสุดตัวเลือกวันที่จะไม่มีวันที่สูงสุด |
| 8 | month-format รูปแบบเดือนที่คุณต้องแสดงวันที่ที่เลือก โดยค่าเริ่มต้นค่าคือ "MMMM YYYY" |
| 9 | format รูปแบบที่คุณต้องการให้วันที่แสดงในช่องป้อนข้อมูลหรือ htmlelement ใด ๆ ที่ใช้ตัวเลือก โดยค่าเริ่มต้นคือ "YYYY-MM-DD" |
| 10 | week-day-format รูปแบบเพื่อแสดงวันในสัปดาห์ |
| 11 | locale สถานที่เพื่อแสดงมุมมองปฏิทิน โดยค่าเริ่มต้นคือ en |
| 12 | minimum-nights จำนวนคืนที่ผู้ใช้ต้องเลือกในช่วงวันที่ ค่าเริ่มต้นคือ "1" ค่า "0" ช่วยให้ผู้ใช้เลือกวันที่เดียวกันสำหรับวันที่เริ่มต้นและวันที่สิ้นสุด |
| 13 | number-of-months จำนวนเดือนที่จะแสดงพร้อมกันในมุมมองปฏิทิน ค่าเริ่มต้นคือ "1" |
| 14 | first-day-of-week วันที่ระบุเป็นวันแรกของสัปดาห์ (0-6) ค่าเริ่มต้นคือ "0" (วันอาทิตย์) |
| 15 | day-size ขนาดเป็น px ของเซลล์วันที่ในตารางมุมมองปฏิทิน ค่าเริ่มต้นคือ 39 |
คุณสมบัติหลักคือ type และ mode. สำหรับmode, เรามี static และ overlayพิมพ์ปฏิทิน สำหรับtype เราสามารถมี single และ rangeตัวเลือก. ด้วยtype = ”single” เราสามารถเลือกวันที่จากปฏิทินและสำหรับ type = ”range” เราสามารถเลือกได้มากกว่าหนึ่งข้อมูลในช่วง
ตอนนี้ให้เราทำความเข้าใจ amp-date-picker สำหรับปฏิทินประเภทคงที่และแบบซ้อนทับผ่านตัวอย่างการทำงานบางส่วน
เครื่องมือเลือกวันที่แบบคงที่ของ AMP
สำหรับเครื่องมือเลือกวันที่ประเภทคงที่เราจำเป็นต้องระบุโหมด = คงที่ดังที่แสดงในตัวอย่างด้านล่าง
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = " http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px
solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;display: inline-block;
}
.col-label {
float: left;width: 25%;margin-top: 6px;
}
.col-content {
float: left;width: 75%;margin-top: 6px;
}
.row:after {
content: "";display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker using type = single</h3>
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date">
<div class = "row">
<div class = "col-label">
<label for = "start">
Date is:
</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>
<div>
</body>
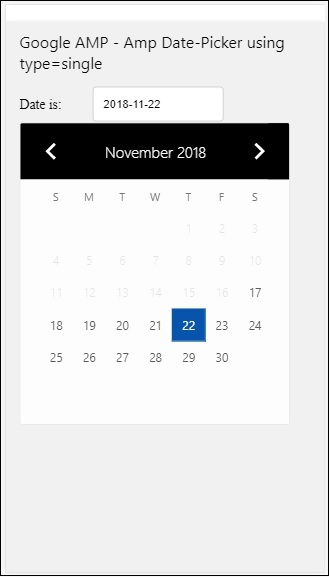
</html>สังเกตว่าในตัวอย่างนี้เรากำลังแสดงปฏิทินเช่น datepicker ตามค่าเริ่มต้นบนหน้าจอ
วันที่ที่ผู้ใช้เลือกจะแสดงในช่องข้อความดังที่แสดงในหน้าจอสาธิตที่แสดงด้านล่าง -
เอาต์พุต

จะรับวันที่ที่เลือกจาก amp-date-picker ได้อย่างไร?
หากคุณตรวจสอบตัวอย่างข้างต้นจะมีแอตทริบิวต์ที่เรียกว่า input-selectorซึ่งจะได้รับรหัสของช่องข้อความ เมื่อผู้ใช้เลือกวันที่จะแสดงในช่องป้อนข้อมูล
<amp-date-picker
id = "static-date"
type = "single"
mode = "static"
layout = "fixed-height"
height = "600"
format = "YYYY-MM-DD"
input-selector = "#date"
<div class = "row">
<div class = "col-label">
<label for = "start">Date is:</label>
</div>
<div class = "col-content">
<input type = "text" id = "date" name = "date"
placeholder = "Date Selected Is...">
</div>
</div>
</amp-date-picker>คุณยังสามารถตั้งชื่อคุณสมบัติให้กับแอตทริบิวต์ตัวเลือกอินพุตได้ดังนี้ -
<amp-date-picker
type = "single"
mode = "static"
layout = "container"
input-selector = "[name = date]">
<input type = "text" id = "date" name = "date" placeholder = "Date Selected Is...">
</amp-date-picker>ในกรณีที่ไม่ได้กำหนดตัวเลือกอินพุตเกิน amp-date-picker จะสร้างฟิลด์อินพุตที่ซ่อนอยู่และตั้งชื่อเป็น date or ${id}-date โดยใช้ id ของตัวเลือก amp-date
เราจะพูดถึงตัวอย่างเพิ่มเติมบางส่วนที่มีแอตทริบิวต์ต่างๆที่มีอยู่ในตัวเลือกวันที่ ในข้างต้นเราสามารถเลือกวันเดียวได้ตามที่เรากล่าวไว้type=”single”และโหมดเป็นแบบคงที่ นอกจากนี้เรายังสามารถเลือกช่วงของวันที่โดยกำหนดประเภทเป็นtype=”range”.
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width, minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type = text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {padding: 12px 12px 12px 0;display: inline-block;}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;margin: 10px 0;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Static Multi Select Dates using type = range</h3>
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end"
name = "end" placeholder = "End Date">
</div>
</div>
</amp-date-picker>
</div>
</body>
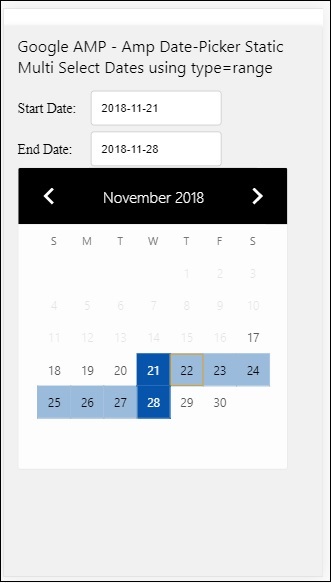
</html>เอาต์พุต
ผลลัพธ์ของโค้ดที่แสดงด้านบนเป็นไปตามที่ระบุด้านล่าง -

How to get the start and end date using type= ”range” selected from amp-date-picker?
ในการรับวันที่เริ่มต้นและสิ้นสุดเราได้ใช้แอตทริบิวต์ amp-date-picker start-input-selector และ end-input-selector.
รายละเอียดของไวยากรณ์แสดงไว้ที่นี่ -
<amp-date-picker
id = "static-date"
type = "range"
mode = "static"
layout = "fixed-height"
height = "600"
start-input-selector = "#start"
end-input-selector="#end"
format = "YYYY-MM-DD"
input-selector = "#static-date-input">
<input type = "text" id = "start" name = "start" placeholder="Start Date">
<input type = "text" id = "end" name = "end" placeholder = "End Date">
</amp-date-picker>ตัวเลือกทั้งสองมี id ฟิลด์อินพุตที่เราต้องการให้แสดงวันที่เริ่มต้นและวันที่สิ้นสุด คุณยังสามารถตั้งชื่อช่องป้อนข้อมูลตามที่กล่าวไว้ที่นี่
AMP Overlay Date Picker
สำหรับตัวเลือกวันที่ของโหมดโอเวอร์เลย์ปฏิทินจะแสดงตามช่องป้อนข้อมูล เราสามารถซ้อนทับด้วย type =” single” และ type =” range” ตามที่เราเห็นสำหรับเครื่องมือเลือกวันที่แบบคงที่
ตอนนี้ให้เราดูตัวอย่างการทำงานของการเลือกช่วงวันที่สำหรับเครื่องมือเลือกวันที่ประเภทโอเวอร์เลย์
ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<itle>Google AMP - Amp Date-Picker Static</title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind"
src = "https://cdn.ampproject.org/v0/amp-bind-0.1.js">
</script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;border:
1px solid #ccc;
border-radius: 4px;resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {float: left;width: 25%;margin-top: 6px;}
.col-content {float: left;width: 75%;margin-top: 6px;}
.row:after {content: "";display: table;clear: both;}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0
rgba(0,0,0,0.16),0 2px 10px 0
rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;font-weight: 400;margin: 10px 0;}
button { background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = rangelt;/h3>
<amp-date-picker id = "overlay-date"
type = "range"
mode = "overlay"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
open-after-select
input-selector = "#start">
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id = "start"
name = "start" placeholder = "Start Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:lt;/label>
</div>
<div class = "col-content">
<input type = "text" id="end" name = "end"
placeholder = "End Date">
</div>
</div>
<div class = "row">
<div class = "col-label">
</div>
<div class = "col-content">
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>
</div>
</div>
</amp-date-picker>
</div>
</body>
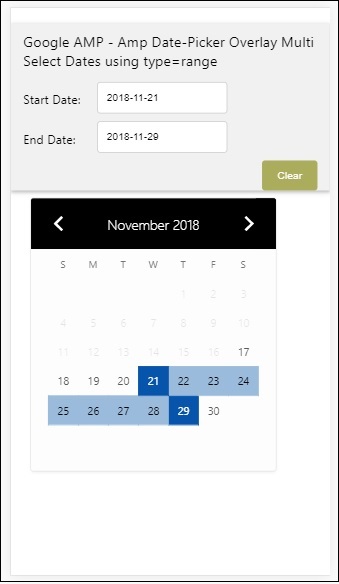
</html>เอาต์พุต
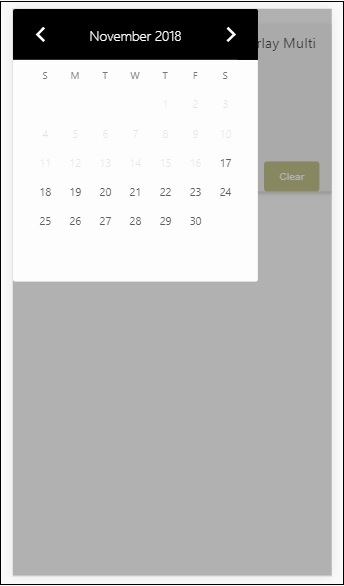
ผลลัพธ์ของโค้ดที่แสดงด้านบนเป็นไปตามที่ระบุด้านล่าง -

เราได้เห็นวิธีเริ่มต้นและวันที่สิ้นสุดแล้ว สังเกตว่าเราได้ใช้อีกหนึ่งคุณลักษณะที่นี่open-after-select. แอตทริบิวต์นี้จะเปิดการวางซ้อนไว้หลังจากที่เลือก หากคุณคลิกนอกตัวเลือกวันที่ระบบจะปิด นอกจากนี้ยังมีปุ่มเพิ่มที่เรียกว่าชัดเจน คลิกปุ่มล้างวันที่ที่เลือกด้วยการล้างไวยากรณ์ที่จะดำเนินการมีดังนี้ -
<button class = "ampstart-btn caps" on = "tap:overlay-date.clear">
Clear
</button>ในการเพิ่มเหตุการณ์เราต้องใช้ onแอตทริบิวต์ รายละเอียดเพิ่มเติมเกี่ยวกับเหตุการณ์ต่างๆจะกล่าวถึงในEventsบทของบทช่วยสอนนี้ เราได้ใช้ลักษณะการทำงานของแท็กและเพื่อกำหนดรหัสของ datepicker และเหตุการณ์ที่ชัดเจนซึ่งดูแลการล้างช่วงวันที่ที่เลือก
ต่อไปให้เราดูวิธีใช้ amp-date-picker เป็นไลท์บ็อกซ์
เครื่องมือเลือกวันที่ไลท์บ็อกซ์ AMP
ตัวเลือกวันที่สามารถใช้ภายในหน้าต่างโมดอล เรายังสามารถใช้ lightbox date-picker ได้เช่นเดียวกัน ให้เราเข้าใจสิ่งนี้ด้วยความช่วยเหลือของตัวอย่างการทำงาน
ในการใช้ตัวเลือกวันที่ภายในไลท์บ็อกซ์เราจำเป็นต้องเพิ่มสคริปต์กล่องไฟดังที่แสดงด้านล่าง -
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>ตัวอย่าง
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<title>Google AMP - Amp Date-Picker Static </title>
<link rel = "canonical" href = "http://example.ampproject.org/article-metadata.html">
<meta name = "viewport" content = "width=device-width,minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<script async custom-element = "amp-date-picker"
src = "https://cdn.ampproject.org/v0/amp-date-picker-0.1.js">
</script>
<script async custom-element = "amp-bind" src = "
https://cdn.ampproject.org/v0/amp-bind-0.1.js">
<script>
<script async custom-template = "amp-mustache"
src = "https://cdn.ampproject.org/v0/amp-mustache-0.1.js">
</script>
<script async custom-element = "amp-lightbox"
src = "https://cdn.ampproject.org/v0/amp-lightbox-0.1.js">
</script>
<style>
input[type=text]{
width: 50%;
padding: 12px;
border: 1px solid #ccc;
border-radius: 4px;
resize: vertical;
}
label {
padding: 12px 12px 12px 0;
display: inline-block;
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
}
.col-label {
float: left;width: 25%;
margin-top: 6px;
}
.col-content {
float: left;
width: 75%;
margin-top: 6px;
}
.row:after {
content: "";
display: table;clear: both;
}
.amp_example {
background-color: #f1f1f1;
padding: 0.01em 16px;
margin: 20px 0;
box-shadow: 0 2px 4px 0 rgba(0,0,0,0.16),0 2px 10px 0rgba(0,0,0,0.12)!important;
}
h3{font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
button {
background-color: #ACAD5C;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
float: right;
}
.lightbox {background-color: rgba(100, 100, 100, 0.5);}
</style>
</head>
<body>
<div class = "amp_example">
<h3>Google AMP - Amp Date-Picker Overlay Multi Select Dates using type = range</h3>
<div class = "row">
<div class = "col-label">
<label for = "start">Start Date:</label>
<div>
<div class = "col-content">
<input type = "text" id = "start" name =
"start" placeholder = "Start Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label">
<label for = "end">End Date:</label>
</div>
<div class = "col-content">
<input type = "text" id = "end" name =
"end" placeholder = "End Date" on = "tap:lightbox.open">
</div>
</div>
<div class = "row">
<div class = "col-label"></div>
<div class = "col-content">
<button class = "ampstart-btn caps" on =
"tap:overlay-date.clear">Clear</button>
</div>
</div>
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>
</div>
</body>
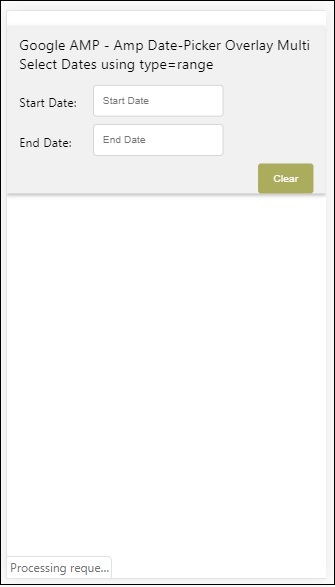
</html>เอาต์พุต

เมื่อผู้ใช้คลิกที่ช่องป้อนข้อมูลตัวเลือกวันที่จะเปิดขึ้นภายในไลท์บ็อกซ์ดังที่แสดงด้านล่าง -

ในการดำเนินการนี้มีการเพิ่มเหตุการณ์ในช่องป้อนข้อมูลดังที่แสดงด้านล่าง -
<input type = "text" id = "start" name = "start"
placeholder = "Start Date" on = "tap:lightbox.open">
<input type = "text" id = "end" name = "end"
placeholder = "End Date" on = "tap:lightbox.open">โปรดทราบว่า “on” คือเหตุการณ์ที่เรียกว่า tap - lightbox.open เพื่อเปิดไลท์บ็อกซ์
ไลท์บ็อกซ์คือ id ที่กำหนดให้กับ amp-lightbox ตามที่แสดงด้านล่าง Amp-date-picker เรียกว่าภายใน amp-lightbox และเปิดใช้งานเมื่อแตะช่องอินพุต
<amp-lightbox id = "lightbox" layout = "nodisplay" class = "lightbox">
<amp-date-picker id = "overlay-date"
type = "range"
layout = "fill"
start-input-selector = "#start"
end-input-selector = "#end"
format = "YYYY-MM-DD"
on = "activate: lightbox.open;deactivate: lightbox.close">
</amp-date-picker>
</amp-lightbox>