Google AMP - การตรวจสอบความถูกต้อง
Google AMP เป็นวิธีที่ช่วยให้หน้าเว็บโหลดเร็วขึ้นบนอุปกรณ์ต่างๆ ในการทำงานกับ amp เราสามารถใช้ HTML5, CSS และ amp-components
Google Amp มีหลายวิธีในการตรวจสอบหน้าแอมป์ สิ่งสำคัญบางอย่างที่เราจะพูดถึงในบทนี้ ได้แก่ -
ใช้ # development = 1
ใช้ Amp Validator
ใช้บรรทัดคำสั่ง
ให้เราคุยรายละเอียดแต่ละเรื่อง
ใช้ #development = 1
เมื่อคุณทราบว่าเพจของคุณพร้อมสำหรับการตรวจสอบแล้วให้เพิ่ม # development = 1 ต่อท้าย page-url และทดสอบในเครื่องมือของนักพัฒนา Chrome
คุณสามารถเพิ่ม #development=1 ไปยัง URL หน้า html ของคุณในตอนท้ายตามที่แสดงในตัวอย่างด้านล่าง -
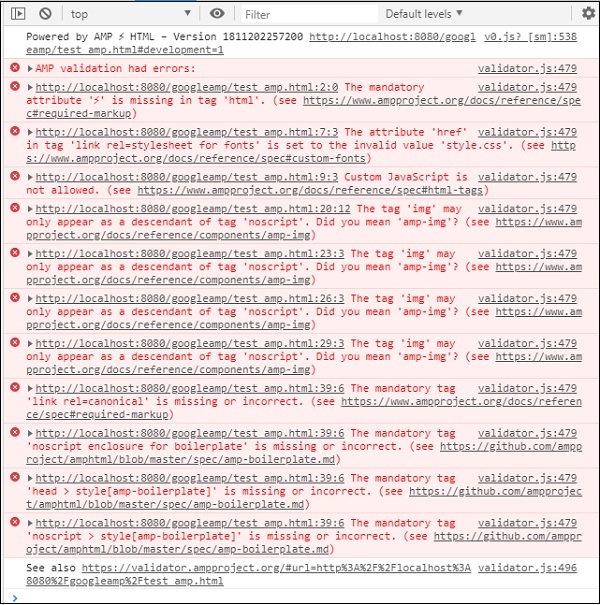
http://localhost:8080/googleamp/test_amp.html#development=1กด url ด้านบนในเบราว์เซอร์และในคอนโซล Google Chrome มันจะแสดงรายการข้อผิดพลาดที่แอมป์คิดว่าไม่ถูกต้องจากมุมมองข้อกำหนดของแอมป์
นี่คือข้อผิดพลาดที่เราพบสำหรับ test_amp.html

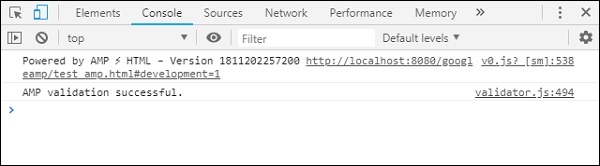
คุณสามารถแก้ไขข้อผิดพลาดที่แสดงและเมื่อแก้ไขข้อผิดพลาดทั้งหมดแล้วจะแสดงดังต่อไปนี้ -

ใช้ Amp Validator
Amp มีเครื่องมือตรวจสอบความถูกต้องซึ่งเราสามารถป้อนเนื้อหา HTML และแสดงสถานะเป็น PASS หรือ ERROR และยังแสดงข้อผิดพลาดบนหน้า ลิงค์คือ -https://validator.ampproject.org/
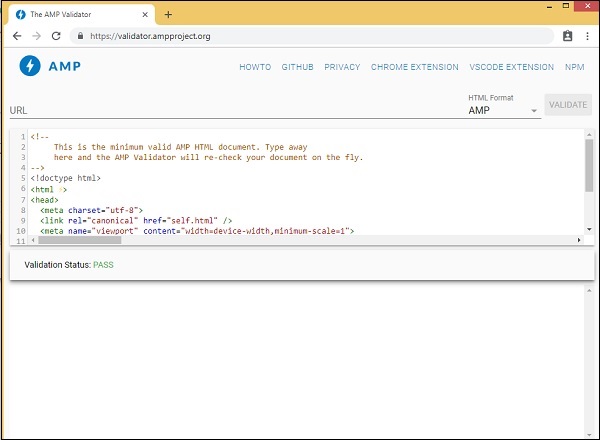
การแสดงผลสำหรับเครื่องมือตรวจสอบแอมป์มีดังที่แสดงด้านล่าง -

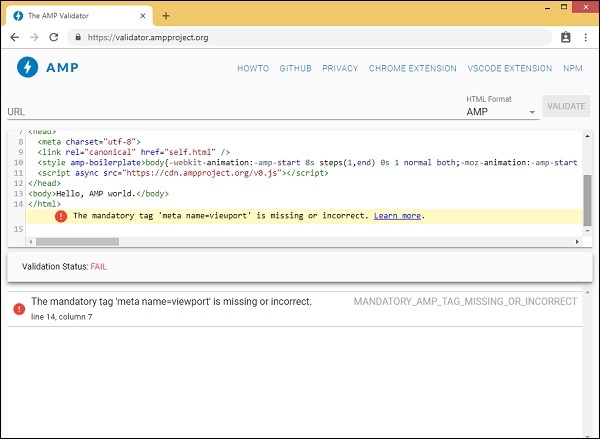
ตัวอย่างข้อผิดพลาดในเนื้อหาของหน้าแสดงอยู่ด้านล่าง -

ใช้ Command Line
คุณสามารถติดตั้งแพ็คเกจ npm โดยใช้คำสั่งต่อไปนี้ -
npm install -g amphtml-validator
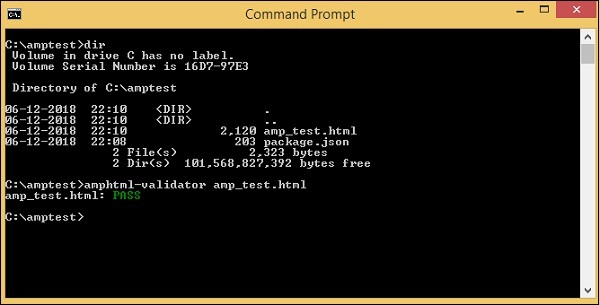
เราได้สร้างโฟลเดอร์ amptest / และบันทึกไฟล์ amp_test.html ไว้ในโฟลเดอร์นั้น ให้เราตรวจสอบความถูกต้อง amp_test.html โดยใช้คำสั่งต่อไปนี้ในบรรทัดคำสั่ง
amphtml-validator youramppage.html
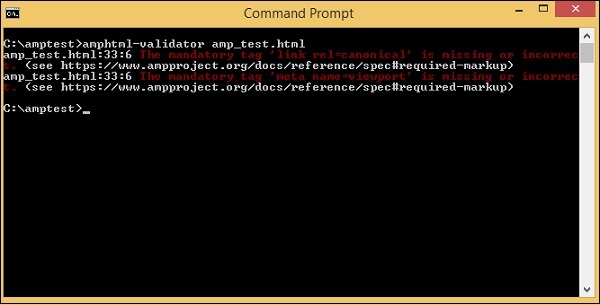
ให้เราลบแท็กบางส่วนออกจากหน้าเพื่อดูว่าแสดงข้อผิดพลาดหรือไม่

ข้อผิดพลาดที่แสดงสามารถแก้ไขได้จนกว่าเราจะได้รับสถานะเป็น PASS