Google AMP - Javascript ที่กำหนดเอง
ในบทก่อนหน้านี้เราได้ศึกษาส่วนประกอบของแอมป์หลายตัว เรายังได้เห็นว่าสำหรับแต่ละองค์ประกอบในการทำงานเราต้องเพิ่มไฟล์ javascript
ตัวอย่างเช่นสำหรับ amp-iframe สคริปต์ที่เพิ่มมีดังนี้ -
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>เรามี asyncเพิ่มลงในแท็กสคริปต์ นี่เป็นมาตรฐานสำหรับแอมป์เมื่อโหลดไฟล์จาวาสคริปต์ทั้งหมดแบบอะซิงโครนัส มีcustom-element เพิ่มแอตทริบิวต์ซึ่งมีชื่อของส่วนประกอบที่ใช้
หากต้องการใช้ amp-component หากไม่ใช่ส่วนหนึ่งของไฟล์ core amp javascript จะต้องเพิ่มสคริปต์ดังที่แสดงด้านบน
ส่วนใหญ่เราคุ้นเคยกับการเขียนโค้ดจาวาสคริปต์จำนวนมากในหน้าเว็บและรวมไฟล์จาวาสคริปต์โดยใช้แท็กสคริปต์
เราจะทำแบบนั้นในแอมป์ได้อย่างไร? ดังนั้น AMP จึงไม่อนุญาตให้เขียนโค้ดสคริปต์หรือโหลดแท็กสคริปต์จากภายนอก
แอมป์มีส่วนประกอบของตัวเองเพื่อดูแลงานซึ่งสมมติว่าต้องทำโดยสคริปต์เพิ่มเติมที่เพิ่มเข้ามาในเพจ โดยพื้นฐานแล้วจะทำด้วยเหตุผลด้านประสิทธิภาพเพื่อให้โหลดเนื้อหาของหน้าได้เร็วขึ้นและไม่มี javascript ทำให้การแสดงผลล่าช้าหรือทำการเปลี่ยนแปลงใด ๆ กับ DOM
นี่คือข้อกำหนดที่ AMP กำหนดตามเว็บไซต์อย่างเป็นทางการสำหรับแท็กสคริปต์ -
ห้ามเว้นเสียแต่ว่าประเภทคือ application / ld + json (อาจเพิ่มค่าอื่นที่ไม่สามารถเรียกใช้งานได้ตามต้องการ) ข้อยกเว้นคือแท็กสคริปต์ที่จำเป็นในการโหลดรันไทม์ AMP และแท็กสคริปต์เพื่อโหลดส่วนประกอบเพิ่มเติม
ตัวอย่างการทำงานที่เราสามารถใช้ได้ application/ld+jsonภายในหน้าแอมป์ของเราจะแสดงที่นี่ โปรดทราบว่าเรากำลังใช้แท็กสคริปต์ที่มี type =” application / ld + json” สำหรับคอมโพเนนต์ amp-analytics เพื่อเริ่มการทำงานของตัวติดตาม
ในทำนองเดียวกันเราสามารถใช้แท็กสคริปต์กับ type =” application / ld + json” บนส่วนประกอบแอมป์อื่น ๆ ได้ทุกที่ที่ต้องการ
ตัวอย่าง
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
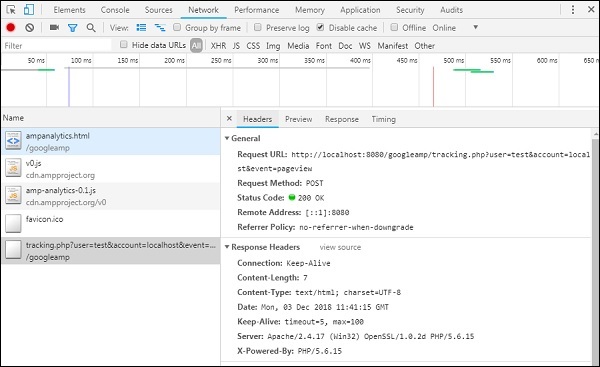
</html>เมื่อเพจถูกกดในเบราว์เซอร์ตัวติดตามจะเริ่มทำงานสำหรับการดูหน้าเว็บ สามารถดูได้ในแท็บเครือข่าย Google ดังที่แสดงด้านล่าง