การออกแบบกล่องโต้ตอบ
กล่องโต้ตอบคือการสร้างปฏิสัมพันธ์ระหว่างสิ่งมีชีวิตหรือระบบสองตัวขึ้นไป ใน HCI มีการศึกษาการโต้ตอบในสามระดับ -
Lexical - รูปร่างของไอคอนปุ่มกดจริง ฯลฯ จะได้รับการจัดการในระดับนี้
Syntactic - ลำดับของอินพุตและเอาต์พุตในการโต้ตอบจะอธิบายไว้ในระดับนี้
Semantic - ในระดับนี้ผลของการโต้ตอบกับแอปพลิเคชัน / ข้อมูลภายในจะได้รับการดูแล
การเป็นตัวแทนของกล่องโต้ตอบ
ในการแสดงบทสนทนาเราจำเป็นต้องมีเทคนิคที่เป็นทางการที่ตอบสนองวัตถุประสงค์สองประการ
ช่วยในการทำความเข้าใจการออกแบบที่นำเสนอไปในทางที่ดีขึ้น
ช่วยในการวิเคราะห์กล่องโต้ตอบเพื่อระบุปัญหาการใช้งาน เช่นคำถามเช่น "การออกแบบรองรับการเลิกทำจริงหรือไม่" สามารถตอบได้
ความรู้เบื้องต้นเกี่ยวกับพิธีการ
มีเทคนิคพิธีการมากมายที่เราสามารถใช้เพื่อบ่งบอกถึงบทสนทนาได้ ในบทนี้เราจะพูดถึงเทคนิคพิธีการสามประการเหล่านี้ซึ่ง ได้แก่ -
- เครือข่ายการเปลี่ยนสถานะ (STN)
- แผนภูมิสถานะ
- Petri สุดคลาสสิค
เครือข่ายการเปลี่ยนสถานะ (STN)
STN เป็นสิ่งที่เกิดขึ้นเองโดยพื้นฐานซึ่งรู้ดีว่าการโต้ตอบโดยพื้นฐานหมายถึงความก้าวหน้าจากสถานะหนึ่งของระบบไปยังอีกสถานะหนึ่ง
ไวยากรณ์ของ STN ประกอบด้วยสองเอนทิตีต่อไปนี้ -
Circles - วงกลมหมายถึงสถานะของระบบซึ่งมีตราสินค้าโดยการตั้งชื่อให้กับรัฐ
Arcs - วงกลมเชื่อมต่อกับส่วนโค้งที่อ้างถึงการกระทำ / เหตุการณ์ที่ส่งผลให้เกิดการเปลี่ยนจากสถานะที่อาร์กเริ่มต้นไปสู่สถานะที่สิ้นสุด
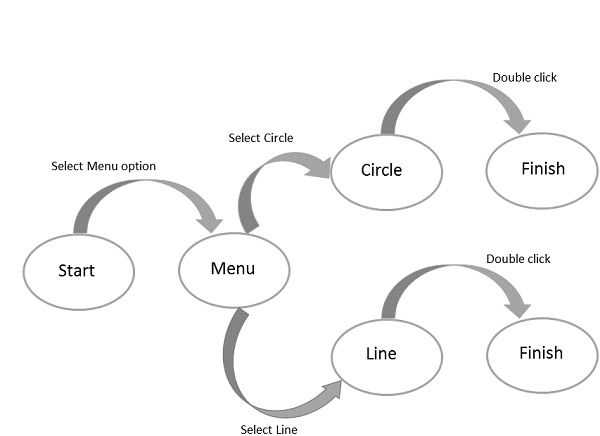
แผนภาพ STN

StateCharts
StateCharts แสดงถึงระบบปฏิกิริยาที่ซับซ้อนซึ่งขยาย Finite State Machines (FSM) จัดการการทำงานพร้อมกันและเพิ่มหน่วยความจำให้กับ FSM นอกจากนี้ยังช่วยลดความซับซ้อนในการนำเสนอระบบที่ซับซ้อน StateCharts มีสถานะดังต่อไปนี้ -
Active state - สถานะปัจจุบันของ FSM พื้นฐาน
Basic states - เป็นรัฐส่วนบุคคลและไม่ประกอบด้วยรัฐอื่น
Super states - รัฐเหล่านี้ประกอบด้วยรัฐอื่น ๆ
ภาพประกอบ
สำหรับแต่ละสถานะพื้นฐาน b ซูเปอร์สเตตที่มี b เรียกว่าสถานะบรรพบุรุษ ซูเปอร์สเตทเรียกว่าหรือซูเปอร์สเตทหากสถานะย่อยใดสถานะหนึ่งทำงานอยู่เมื่อใดก็ตามที่แอ็คทีฟ
ให้เราดู StateChart การสร้างเครื่องจักรที่จ่ายขวดใส่เหรียญ

แผนภาพด้านบนอธิบายขั้นตอนทั้งหมดของเครื่องจ่ายขวด ในการกดปุ่มหลังจากใส่เหรียญเครื่องจะสลับระหว่างโหมดการบรรจุขวดและการจ่าย เมื่อมีขวดตามคำขอที่ต้องการก็จะจ่ายขวด ในเบื้องหลังขั้นตอนอื่นจะทำงานโดยที่ขวดที่ติดอยู่จะถูกล้างออก สัญลักษณ์ 'H' ในขั้นตอนที่ 4 แสดงว่ามีการเพิ่มโพรซีเดอร์ในประวัติสำหรับการเข้าถึงในอนาคต
Petri อวน
Petri Net เป็นรูปแบบของพฤติกรรมที่ใช้งานง่ายซึ่งมีองค์ประกอบพฤติกรรมสี่อย่างเช่น - สถานที่การเปลี่ยนส่วนโค้งและโทเค็น Petri Nets ให้คำอธิบายแบบกราฟิกเพื่อให้เข้าใจง่าย
Place- องค์ประกอบนี้ใช้เพื่อเป็นสัญลักษณ์ขององค์ประกอบแฝงของระบบปฏิกิริยา สถานที่แสดงด้วยวงกลม
Transition- องค์ประกอบนี้ใช้เพื่อเป็นสัญลักษณ์ขององค์ประกอบที่ใช้งานอยู่ของระบบปฏิกิริยา การเปลี่ยนจะแสดงด้วยสี่เหลี่ยม / สี่เหลี่ยม
Arc- องค์ประกอบนี้ใช้เพื่อแสดงถึงความสัมพันธ์เชิงสาเหตุ ส่วนโค้งแสดงด้วยลูกศร
Token- องค์ประกอบนี้อาจเปลี่ยนแปลงได้ โทเค็นแสดงด้วยวงกลมขนาดเล็ก
การคิดเชิงภาพ
วัสดุภาพช่วยในกระบวนการสื่อสารมาตั้งแต่ยุคสมัยในรูปแบบของภาพวาดภาพร่างแผนที่แผนภาพภาพถ่าย ฯลฯ ในโลกปัจจุบันด้วยการคิดค้นเทคโนโลยีและการเติบโตที่เพิ่มขึ้นทำให้มีการนำเสนอศักยภาพใหม่ ๆ สำหรับข้อมูลภาพเช่นการคิดและ การให้เหตุผล จากการศึกษาพบว่าคำสั่งของการคิดภาพในการออกแบบปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ (HCI) ยังไม่ถูกค้นพบอย่างสมบูรณ์ ดังนั้นให้เราเรียนรู้ทฤษฎีที่สนับสนุนการคิดด้วยภาพในกิจกรรมการสร้างความรู้สึกในการออกแบบ HCI
มีการค้นพบคำศัพท์เริ่มต้นสำหรับการพูดคุยเกี่ยวกับการคิดแบบเห็นภาพซึ่งรวมถึงแนวคิดต่างๆเช่นความฉับไวของภาพแรงกระตุ้นทางสายตาความต้านทานของภาพและการเปรียบเปรยภาพการเปรียบเทียบและการเชื่อมโยงในบริบทของการออกแบบข้อมูลสำหรับเว็บ
ด้วยเหตุนี้กระบวนการออกแบบนี้จึงเหมาะอย่างยิ่งในฐานะวิธีการเชิงตรรกะและการทำงานร่วมกันในระหว่างกระบวนการออกแบบ ให้เราอภิปรายโดยย่อเกี่ยวกับแนวคิดเป็นรายบุคคล
ความสมบูรณ์ของภาพ
เป็นกระบวนการให้เหตุผลที่ช่วยในการทำความเข้าใจข้อมูลในการแสดงภาพ คำนี้ถูกเลือกเพื่อเน้นคุณภาพที่เกี่ยวข้องกับเวลาซึ่งทำหน้าที่เป็นตัวบ่งชี้ว่าการออกแบบได้รับการอำนวยความสะดวกในการใช้เหตุผลได้ดีเพียงใด
Visual Impetus
แรงกระตุ้นทางสายตาหมายถึงสิ่งเร้าที่มีจุดมุ่งหมายเพื่อเพิ่มการมีส่วนร่วมในแง่บริบทของการเป็นตัวแทน
ความต้านทานภาพ
มันถูกมองว่าตรงกันข้ามกับความฉับไวทางสายตาเนื่องจากเป็นอุปสรรคในการออกแบบการแสดง ในความสัมพันธ์กับการให้เหตุผลอิมพีแดนซ์สามารถแสดงเป็นความรู้ความเข้าใจที่ช้าลง
ภาพอุปมาอุปมัยการเชื่อมโยงการเปรียบเทียบการลักพาตัวและการผสมผสาน
เมื่อใช้การสาธิตด้วยภาพเพื่อทำความเข้าใจความคิดในแง่ของความคิดอื่นที่คุ้นเคยจะเรียกว่าการเปรียบเทียบด้วยภาพ
การเปรียบเทียบเชิงภาพและการผสมผสานแนวความคิดคล้ายกับอุปลักษณ์ การเปรียบเทียบสามารถกำหนดให้เป็นความหมายโดยนัยหนึ่งไปยังอีกสิ่งหนึ่ง การผสมผสานแนวคิดสามารถกำหนดได้ว่าเป็นการรวมกันขององค์ประกอบและความสัมพันธ์ที่สำคัญจากสถานการณ์ต่างๆ
การออกแบบ HCI จะได้รับประโยชน์อย่างมากจากการใช้แนวคิดดังกล่าวข้างต้น แนวคิดนี้เป็นประโยชน์ในการสนับสนุนการใช้ขั้นตอนการมองเห็นใน HCI เช่นเดียวกับในกระบวนการออกแบบ
การเขียนโปรแกรมจัดการโดยตรง
การจัดการโดยตรงได้รับการยกย่องว่าเป็นรูปแบบการออกแบบอินเทอร์เฟซที่ดีและได้รับการตอบรับอย่างดีจากผู้ใช้ กระบวนการดังกล่าวใช้แหล่งที่มามากมายเพื่อรับอินพุตและสุดท้ายก็แปลงเป็นเอาต์พุตตามที่ผู้ใช้ต้องการโดยใช้เครื่องมือและโปรแกรม inbuilt
“ ความตรง” ถือได้ว่าเป็นปรากฏการณ์ที่มีส่วนสำคัญในการเขียนโปรแกรมการจัดการ มีสองด้านดังต่อไปนี้
- Distance
- การมีส่วนร่วมโดยตรง
ระยะทาง
ระยะทางเป็นอินเทอร์เฟซที่กำหนดช่องว่างระหว่างเป้าหมายของผู้ใช้และระดับของคำอธิบายที่ระบบส่งมอบให้ เหล่านี้จะถูกเรียกว่าอ่าวดำเนินการและอ่าวประเมินผล
The Gulf of Execution
Gulf of Execution กำหนดช่องว่าง / ช่องว่างระหว่างเป้าหมายของผู้ใช้และอุปกรณ์ที่จะดำเนินการตามเป้าหมายนั้น วัตถุประสงค์หลักประการหนึ่งของการใช้งานคือการลดช่องว่างนี้โดยการขจัดอุปสรรคและทำตามขั้นตอนต่างๆเพื่อลดความฟุ้งซ่านของผู้ใช้จากงานที่ตั้งใจไว้ซึ่งจะขัดขวางการไหลของงาน
The Gulf of Evaluation
อ่าวแห่งการประเมินผลคือการแสดงความคาดหวังที่ผู้ใช้ตีความจากระบบในการออกแบบ ตามโดนัลด์นอร์แมนอ่าวมีขนาดเล็กเมื่อระบบให้ข้อมูลเกี่ยวกับสถานะของมันในรูปแบบที่ง่ายต่อการรับตีความง่ายและตรงกับวิธีที่บุคคลนั้นคิดเกี่ยวกับระบบ
การมีส่วนร่วมโดยตรง
อธิบายว่าเป็นการเขียนโปรแกรมที่การออกแบบดูแลการควบคุมวัตถุที่ผู้ใช้นำเสนอโดยตรงและทำให้ระบบใช้งานยากน้อยลง
การตรวจสอบขั้นตอนการดำเนินการและการประเมินผลทำให้เกิดความพยายามในการใช้ระบบ นอกจากนี้ยังให้วิธีลดความพยายามทางจิตใจที่ต้องใช้ระบบ
ปัญหาเกี่ยวกับการจัดการโดยตรง
แม้ว่าความรวดเร็วในการตอบสนองและการเปลี่ยนวัตถุประสงค์ไปสู่การกระทำทำให้งานบางอย่างง่าย แต่งานทั้งหมดก็ไม่ควรทำได้อย่างง่ายดาย ตัวอย่างเช่นการดำเนินการซ้ำ ๆ อาจทำได้ดีที่สุดผ่านสคริปต์ไม่ใช่ผ่านความฉับไว
อินเทอร์เฟซการจัดการโดยตรงพบว่ามันยากที่จะจัดการตัวแปรหรือภาพประกอบขององค์ประกอบที่ไม่ต่อเนื่องจากคลาสขององค์ประกอบ
อินเทอร์เฟซการจัดการโดยตรงอาจไม่ถูกต้องเนื่องจากการพึ่งพาขึ้นอยู่กับผู้ใช้แทนที่จะอยู่ในระบบ
ปัญหาที่สำคัญของอินเทอร์เฟซการจัดการโดยตรงคือการสนับสนุนเทคนิคโดยตรงที่ผู้ใช้คิด
ลำดับการนำเสนอรายการ
ใน HCI สามารถวางแผนลำดับการนำเสนอได้ตามความต้องการของงานหรือแอปพลิเคชัน ลำดับตามธรรมชาติของรายการในเมนูควรได้รับการดูแล ปัจจัยหลักในลำดับการนำเสนอ ได้แก่ -
- Time
- การเรียงลำดับตัวเลข
- คุณสมบัติทางกายภาพ
นักออกแบบต้องเลือกผู้มีโอกาสเป็นลูกค้ารายใดรายหนึ่งต่อไปนี้เมื่อไม่มีการเตรียมการเกี่ยวกับงาน -
- ลำดับตัวอักษรของคำศัพท์
- การจัดกลุ่มรายการที่เกี่ยวข้อง
- รายการที่ใช้บ่อยที่สุดก่อน
- รายการที่สำคัญที่สุดก่อน
เค้าโครงเมนู
- ควรจัดเมนูโดยใช้ความหมายของงาน
- กว้าง - ตื้นควรเลือกให้แคบ - ลึก
- ตำแหน่งควรแสดงด้วยกราฟิกตัวเลขหรือชื่อเรื่อง
- Subtrees ควรใช้รายการเป็นชื่อเรื่อง
- ควรจัดกลุ่มรายการอย่างมีความหมาย
- รายการควรเรียงลำดับตามความหมาย
- ควรใช้สิ่งของย่อ ๆ
- ควรใช้ไวยากรณ์เค้าโครงและเทคโนโลยีที่สอดคล้องกัน
- ควรอนุญาตให้พิมพ์ไปข้างหน้าข้ามไปข้างหน้าหรือทางลัดอื่น ๆ
- ควรอนุญาตให้ข้ามไปที่เมนูก่อนหน้าและเมนูหลัก
- ควรพิจารณาความช่วยเหลือออนไลน์
ควรกำหนดแนวทางความสอดคล้องสำหรับองค์ประกอบต่อไปนี้ -
- Titles
- ตำแหน่งรายการ
- Instructions
- ข้อความแสดงข้อผิดพลาด
- รายงานสถานะ
ช่องโต้ตอบกรอกแบบฟอร์ม
เหมาะสำหรับการป้อนข้อมูลหลายช่อง -
- ผู้ใช้ควรมองเห็นข้อมูลที่สมบูรณ์
- จอแสดงผลควรเป็นรูปแบบกระดาษที่คุ้นเคย
- ควรมีคำแนะนำบางประการสำหรับรายการประเภทต่างๆ
ผู้ใช้ต้องคุ้นเคยกับ -
- Keyboards
- ใช้ปุ่ม TAB หรือเมาส์เพื่อเลื่อนเคอร์เซอร์
- วิธีการแก้ไขข้อผิดพลาด
- ความหมายป้ายชื่อเขตข้อมูล
- เนื้อหาฟิลด์ที่อนุญาต
- การใช้ปุ่ม ENTER และ / หรือ RETURN
แนวทางการออกแบบการกรอกแบบฟอร์ม -
- ชื่อเรื่องควรมีความหมาย
- คำแนะนำควรเข้าใจได้
- เขตข้อมูลควรจัดกลุ่มและเรียงลำดับตามเหตุผล
- แบบฟอร์มควรดึงดูดสายตา
- ควรมีป้ายชื่อช่องที่คุ้นเคย
- ควรใช้คำศัพท์และคำย่อที่สอดคล้องกัน
- ควรมีการเคลื่อนย้ายเคอร์เซอร์ที่สะดวก
- ควรมีการแก้ไขข้อผิดพลาดสำหรับอักขระแต่ละตัวและสิ่งอำนวยความสะดวกของฟิลด์ทั้งหมด
- การป้องกันข้อผิดพลาด
- ควรเติมข้อความแสดงข้อผิดพลาดสำหรับค่าที่ยอมรับไม่ได้
- ช่องที่ไม่บังคับควรทำเครื่องหมายไว้อย่างชัดเจน
- ควรมีข้อความอธิบายสำหรับฟิลด์
- ควรเติมสัญญาณเสร็จสมบูรณ์