อินเทอร์เฟซคอมพิวเตอร์ของมนุษย์ - คู่มือฉบับย่อ
Human Computer Interface (HCI) เดิมเรียกว่าการศึกษาระหว่างมนุษย์กับเครื่องจักรหรือปฏิสัมพันธ์ระหว่างมนุษย์กับเครื่องจักร เกี่ยวข้องกับการออกแบบการดำเนินการและการประเมินระบบคอมพิวเตอร์และปรากฏการณ์ที่เกี่ยวข้องกับการใช้งานของมนุษย์
HCI สามารถใช้ได้ในทุกสาขาวิชาทุกที่ที่มีความเป็นไปได้ในการติดตั้งคอมพิวเตอร์ พื้นที่บางส่วนที่สามารถนำ HCI ไปใช้งานได้โดยมีความสำคัญเป็นพิเศษมีดังต่อไปนี้ -
Computer Science - สำหรับการออกแบบและวิศวกรรมแอปพลิเคชัน
Psychology - สำหรับการประยุกต์ใช้ทฤษฎีและวัตถุประสงค์ในการวิเคราะห์
Sociology - สำหรับปฏิสัมพันธ์ระหว่างเทคโนโลยีและองค์กร
Industrial Design - สำหรับผลิตภัณฑ์เชิงโต้ตอบเช่นโทรศัพท์มือถือเตาอบไมโครเวฟเป็นต้น
ของโลกที่องค์กรชั้นนำใน HCI เป็น ACM - SIGCHI ซึ่งย่อมาจากสมาคมเครื่องจักรคอมพิวเตอร์ - กลุ่มดอกเบี้ยพิเศษในการโต้ตอบคอมพิวเตอร์มนุษย์ SIGCHI กำหนดให้วิทยาการคอมพิวเตอร์เป็นสาขาวิชาหลักของ HCI ในอินเดียมีการจัดทำข้อเสนอปฏิสัมพันธ์ซึ่งส่วนใหญ่อยู่ในสาขาการออกแบบ
วัตถุประสงค์
ความตั้งใจของหัวข้อนี้คือการเรียนรู้วิธีการออกแบบอินเทอร์เฟซหรือปฏิสัมพันธ์ที่ใช้งานง่าย เมื่อพิจารณาถึงสิ่งที่เราจะเรียนรู้ต่อไปนี้ -
วิธีออกแบบและประเมินระบบโต้ตอบ
วิธีลดเวลาในการออกแบบผ่านระบบองค์ความรู้และแบบจำลองงาน
ขั้นตอนและฮิวริสติกสำหรับการออกแบบระบบโต้ตอบ
วิวัฒนาการทางประวัติศาสตร์
ตั้งแต่คอมพิวเตอร์เริ่มต้นที่ดำเนินการประมวลผลแบบแบทช์ไปจนถึงการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางมีเหตุการณ์สำคัญหลายประการที่กล่าวถึงด้านล่าง
Early computer (e.g. ENIAC, 1946)- การปรับปรุงเทคโนโลยี H / W ทำให้พลังการประมวลผลเพิ่มขึ้นอย่างมาก ผู้คนเริ่มคิดถึงแนวคิดใหม่ ๆ
Visual Display Unit (1950s) - SAGE (สภาพแวดล้อมภาคพื้นดินกึ่งอัตโนมัติ) ซึ่งเป็นระบบป้องกันภัยทางอากาศของสหรัฐอเมริกาใช้ VDU เวอร์ชันแรกสุด
Development of the Sketchpad (1962) - Ivan Sutherland พัฒนา Sketchpad และพิสูจน์แล้วว่าคอมพิวเตอร์สามารถใช้งานได้มากกว่าการประมวลผลข้อมูล
Douglas Engelbart introduced the idea of programming toolkits (1963) - ระบบขนาดเล็กสร้างระบบและส่วนประกอบที่ใหญ่ขึ้น
Introduction of Word Processor, Mouse (1968) - การออกแบบ NLS (oNLine System)
Introduction of personal computer Dynabook (1970s)- พัฒนาSmalltalkที่ Xerox PARC
Windows and WIMP interfaces - ทำงานพร้อมกันบนเดสก์ท็อปเครื่องเดียวสลับระหว่างงานและหน้าจอการโต้ตอบตามลำดับ
The idea of metaphor - Xerox star และ alto เป็นระบบแรกที่ใช้แนวคิดเรื่องอุปลักษณ์ซึ่งนำไปสู่ความเป็นธรรมชาติของอินเทอร์เฟซ
Direct Manipulation introduced by Ben Shneiderman (1982) - ใช้ครั้งแรกใน Apple Mac PC (1984) ซึ่งช่วยลดโอกาสในการผิดพลาดทางวากยสัมพันธ์
Vannevar Bush introduced Hypertext (1945) - เพื่อแสดงโครงสร้างที่ไม่ใช่เชิงเส้นของข้อความ
หลายรูปแบบ (ปลายทศวรรษที่ 1980)
Computer Supported Cooperative Work (1990’s) - คอมพิวเตอร์สื่อสารไกล่เกลี่ย
WWW (1989) - เบราว์เซอร์กราฟิกตัวแรก (Mosaic) มาในปี 1993
Ubiquitous Computing- ปัจจุบันเป็นพื้นที่วิจัยที่มีการใช้งานมากที่สุดใน HCI คอมพิวเตอร์ที่ใช้เซ็นเซอร์ / บริบทที่รับรู้หรือที่เรียกว่าการประมวลผลที่แพร่หลาย
รากของ HCI ในอินเดีย
นักออกแบบการสร้างและการสื่อสารกราฟิกที่ล้ำสมัยบางคนเริ่มแสดงความสนใจในสาขา HCI ตั้งแต่ปลายยุค 80 คนอื่น ๆ ก้าวข้ามขีด จำกัด โดยการออกแบบโปรแกรมสำหรับชื่อซีดีรอม บางคนเข้าสู่สนามด้วยการออกแบบเว็บและฝึกอบรมคอมพิวเตอร์
แม้ว่าอินเดียจะอยู่เบื้องหลังในการเสนอหลักสูตรที่จัดตั้งขึ้นใน HCI แต่ก็มีนักออกแบบในอินเดียที่นอกเหนือจากความคิดสร้างสรรค์และการแสดงออกทางศิลปะแล้วถือว่าการออกแบบเป็นกิจกรรมในการแก้ปัญหาและชอบที่จะทำงานในพื้นที่ที่ไม่ได้รับความต้องการ พบ.
แรงกระตุ้นในการออกแบบนี้มักจะทำให้พวกเขาเข้าสู่สาขานวัตกรรมและได้รับความรู้จากการศึกษาด้วยตนเอง ต่อมาเมื่อกลุ่มเป้าหมายของ HCI มาถึงอินเดียนักออกแบบได้นำเทคนิคจากการประเมินการใช้งานการศึกษาผู้ใช้การสร้างต้นแบบซอฟต์แวร์เป็นต้น
กฎทองแปดประการของ Shneiderman
Ben Shneiderman นักวิทยาศาสตร์คอมพิวเตอร์ชาวอเมริกันได้รวบรวมข้อเท็จจริงบางประการเกี่ยวกับการออกแบบและกำหนดแนวทางทั่วไป 8 ข้อต่อไปนี้ -
- มุ่งมั่นเพื่อความสม่ำเสมอ
- รองรับการใช้งานสากล
- เสนอข้อเสนอแนะข้อมูล
- ออกแบบกล่องโต้ตอบเพื่อให้เกิดการปิด
- ป้องกันข้อผิดพลาด
- อนุญาตให้ย้อนกลับการกระทำได้ง่าย
- สนับสนุนสถานที่ควบคุมภายใน
- ลดภาระหน่วยความจำระยะสั้น
แนวทางเหล่านี้เป็นประโยชน์สำหรับนักออกแบบทั่วไปและนักออกแบบส่วนต่อประสาน การใช้แนวทางทั้ง 8 ข้อนี้ทำให้สามารถแยกการออกแบบอินเทอร์เฟซที่ดีจากแบบที่ไม่ดีได้ สิ่งเหล่านี้เป็นประโยชน์ในการประเมินเชิงทดลองเพื่อระบุ GUI ที่ดีกว่า
หลักการเจ็ดประการของนอร์แมน
เพื่อประเมินปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ Donald Norman ในปี 1988 ได้เสนอหลักการ 7 ประการ เขาเสนอเจ็ดขั้นตอนที่สามารถใช้เพื่อเปลี่ยนงานที่ยากได้ ต่อไปนี้เป็นหลักการเจ็ดประการของนอร์แมน -
ใช้ทั้งความรู้ในโลกและความรู้ในหัว
ลดความซับซ้อนของโครงสร้างงาน
ทำให้สิ่งต่างๆมองเห็นได้
รับการทำแผนที่ที่ถูกต้อง (แบบจำลองจิตของผู้ใช้ = โมเดลแนวคิด = โมเดลที่ออกแบบ)
แปลงข้อ จำกัด ให้เป็นข้อดี (ข้อ จำกัด ทางกายภาพข้อ จำกัด ทางวัฒนธรรมข้อ จำกัด ทางเทคโนโลยี)
ออกแบบสำหรับข้อผิดพลาด
เมื่อทุกอย่างล้มเหลว - สร้างมาตรฐาน
การประเมินฮิวริสติก
การประเมินฮิวริสติกเป็นขั้นตอนที่เป็นระเบียบในการตรวจสอบอินเทอร์เฟซผู้ใช้สำหรับปัญหาการใช้งาน เมื่อตรวจพบปัญหาการใช้งานในการออกแบบปัญหาเหล่านี้จะเข้าร่วมเป็นส่วนหนึ่งของกระบวนการออกแบบคงที่ วิธีการประเมินผลแบบฮิวริสติกประกอบด้วยหลักการใช้งานบางประการเช่นหลักการใช้งาน 10 ประการของ Nielsen
หลักการ Heuristic สิบประการของ Nielsen
- การเปิดเผยสถานะของระบบ
- จับคู่ระหว่างระบบและโลกแห่งความจริง
- การควบคุมและเสรีภาพของผู้ใช้
- ความสอดคล้องและมาตรฐาน
- การป้องกันข้อผิดพลาด
- การรับรู้มากกว่าการเรียกคืน
- ความยืดหยุ่นและประสิทธิภาพในการใช้งาน
- การออกแบบที่สวยงามและเรียบง่าย
- ช่วยเหลือวินิจฉัยและกู้คืนจากข้อผิดพลาด
- เอกสารและวิธีใช้
หลักการสิบประการที่กล่าวถึงข้างต้นของ Nielsen ใช้เป็นรายการตรวจสอบในการประเมินและอธิบายปัญหาสำหรับผู้ประเมินฮิวริสติกขณะตรวจสอบอินเทอร์เฟซหรือผลิตภัณฑ์
แนวทางการออกแบบอินเทอร์เฟซ
แนวทางการออกแบบ HCI ที่สำคัญกว่าบางประการแสดงไว้ในส่วนนี้ การโต้ตอบทั่วไปการแสดงข้อมูลและการป้อนข้อมูลเป็นแนวทางการออกแบบ HCI สามประเภทที่อธิบายไว้ด้านล่าง
ปฏิสัมพันธ์ทั่วไป
แนวทางสำหรับการโต้ตอบทั่วไปเป็นคำแนะนำที่ครอบคลุมซึ่งเน้นคำแนะนำทั่วไปเช่น -
คงเส้นคงวา.
เสนอข้อเสนอแนะที่สำคัญ
ขอการรับรองความถูกต้องของการดำเนินการที่สำคัญใด ๆ ที่ไม่สำคัญ
อนุญาตให้ย้อนกลับการกระทำส่วนใหญ่ได้ง่าย
ลดจำนวนข้อมูลที่ต้องจดจำระหว่างการกระทำ
แสวงหาความสามารถในการสนทนาการเคลื่อนไหวและความคิด
ข้อผิดพลาดในการแก้ตัว
จำแนกกิจกรรมตามฟังก์ชันและสร้างภูมิศาสตร์หน้าจอตามลำดับ
ส่งมอบบริการช่วยเหลือที่มีความอ่อนไหวตามบริบท
ใช้คำกริยาการกระทำอย่างง่ายหรือวลีคำกริยาสั้น ๆ เพื่อตั้งชื่อคำสั่ง
การแสดงข้อมูล
ข้อมูลที่จัดทำโดย HCI ไม่ควรสมบูรณ์หรือไม่ชัดเจนมิฉะนั้นแอปพลิเคชันจะไม่ตรงตามความต้องการของผู้ใช้ เพื่อให้การแสดงผลที่ดีขึ้นได้จัดทำแนวทางต่อไปนี้
แสดงเฉพาะข้อมูลที่ใช้ได้กับบริบทปัจจุบัน
อย่าสร้างภาระให้กับผู้ใช้ด้วยข้อมูลใช้รูปแบบการนำเสนอที่ช่วยให้สามารถรวมข้อมูลได้อย่างรวดเร็ว
ใช้ฉลากมาตรฐานตัวย่อมาตรฐานและสีที่เป็นไปได้
อนุญาตให้ผู้ใช้รักษาบริบทภาพ
สร้างข้อความแสดงข้อผิดพลาดที่มีความหมาย
ใช้ตัวพิมพ์ใหญ่และตัวพิมพ์เล็กการเยื้องและการจัดกลุ่มข้อความเพื่อช่วยในการทำความเข้าใจ
ใช้หน้าต่าง (ถ้ามี) เพื่อจำแนกประเภทของข้อมูลต่างๆ
ใช้จอแสดงผลแบบอะนาล็อกเพื่อกำหนดลักษณะของข้อมูลที่รวมเข้ากับรูปแบบการเป็นตัวแทนนี้ได้ง่ายขึ้น
พิจารณาภูมิศาสตร์ที่มีอยู่ของหน้าจอแสดงผลและใช้อย่างมีประสิทธิภาพ
การป้อนข้อมูล
แนวทางต่อไปนี้มุ่งเน้นไปที่การป้อนข้อมูลซึ่งเป็นลักษณะสำคัญอีกประการหนึ่งของ HCI -
ลดจำนวนการป้อนข้อมูลที่จำเป็นของผู้ใช้
รักษาความมั่นคงระหว่างการแสดงข้อมูลและการป้อนข้อมูล
ให้ผู้ใช้ปรับแต่งการป้อนข้อมูล
การโต้ตอบควรมีความยืดหยุ่น แต่ยังปรับให้เข้ากับโหมดการป้อนข้อมูลที่ผู้ใช้ชื่นชอบ
ปิดใช้งานคำสั่งที่ไม่เหมาะสมในบริบทของการกระทำปัจจุบัน
อนุญาตให้ผู้ใช้ควบคุมโฟลว์แบบโต้ตอบ
เสนอความช่วยเหลือเพื่อช่วยในการดำเนินการป้อนข้อมูลทั้งหมด
นำอินพุต "มิกกี้เมาส์" ออก
วัตถุประสงค์ของบทนี้คือการเรียนรู้ทุกแง่มุมของการออกแบบและการพัฒนาระบบโต้ตอบซึ่งปัจจุบันเป็นส่วนสำคัญในชีวิตของเรา การออกแบบและการใช้งานของระบบเหล่านี้ส่งผลต่อคุณภาพของความสัมพันธ์ของผู้คนกับเทคโนโลยี เว็บแอปพลิเคชันเกมอุปกรณ์ฝังตัว ฯลฯ ล้วนเป็นส่วนหนึ่งของระบบนี้ซึ่งกลายเป็นส่วนสำคัญในชีวิตของเรา ตอนนี้ให้เราพูดคุยเกี่ยวกับองค์ประกอบหลักบางอย่างของระบบนี้
แนวคิดของวิศวกรรมการใช้งาน
Usability Engineering เป็นวิธีการหนึ่งในความก้าวหน้าของซอฟต์แวร์และระบบซึ่งรวมถึงการมีส่วนร่วมของผู้ใช้ตั้งแต่เริ่มต้นกระบวนการและรับรองประสิทธิภาพของผลิตภัณฑ์ผ่านการใช้ข้อกำหนดและเมตริกในการใช้งาน
ดังนั้นจึงหมายถึงคุณสมบัติฟังก์ชันการใช้งานของกระบวนการทั้งหมดในการสรุปการนำไปใช้และการทดสอบผลิตภัณฑ์ฮาร์ดแวร์และซอฟต์แวร์ ขั้นตอนการรวบรวมข้อกำหนดในการติดตั้งการตลาดและการทดสอบผลิตภัณฑ์ทั้งหมดอยู่ในขั้นตอนนี้
เป้าหมายของวิศวกรรมการใช้งาน
- มีประสิทธิภาพในการใช้งาน - ใช้งานได้จริง
- ใช้งานได้อย่างมีประสิทธิภาพ - มีประสิทธิภาพ
- ปราศจากข้อผิดพลาดในการใช้งาน - ปลอดภัย
- ใช้งานง่าย - เป็นมิตร
- สนุกกับการใช้งาน - ประสบการณ์ที่น่ายินดี
การใช้งาน
ความสามารถในการใช้งานมีองค์ประกอบ 3 ส่วน ได้แก่ ประสิทธิผลประสิทธิภาพและความพึงพอใจโดยที่ผู้ใช้บรรลุเป้าหมายในสภาพแวดล้อมเฉพาะ ให้เราดูโดยย่อเกี่ยวกับส่วนประกอบเหล่านี้
Effectiveness - ความสมบูรณ์ที่ผู้ใช้บรรลุเป้าหมาย
Efficiency - ความสามารถที่ใช้ในการใช้ทรัพยากรเพื่อให้บรรลุเป้าหมายอย่างมีประสิทธิผล
Satisfaction - ความสะดวกของระบบงานสำหรับผู้ใช้
การศึกษาการใช้งาน
การศึกษาเชิงระเบียบเกี่ยวกับปฏิสัมพันธ์ระหว่างผู้คนผลิตภัณฑ์และสิ่งแวดล้อมโดยอาศัยการประเมินการทดลอง ตัวอย่าง: จิตวิทยาพฤติกรรมศาสตร์ ฯลฯ
การทดสอบการใช้งาน
การประเมินทางวิทยาศาสตร์ของพารามิเตอร์การใช้งานที่ระบุไว้ตามความต้องการความสามารถความคาดหวังความปลอดภัยและความพึงพอใจของผู้ใช้เรียกว่าการทดสอบการใช้งาน
การทดสอบการยอมรับ
การทดสอบการยอมรับหรือที่เรียกว่าการทดสอบการยอมรับของผู้ใช้ (UAT) เป็นขั้นตอนการทดสอบที่ดำเนินการโดยผู้ใช้เป็นจุดตรวจสอบขั้นสุดท้ายก่อนที่จะลงชื่อออกจากผู้จำหน่าย ให้เรายกตัวอย่างเครื่องสแกนบาร์โค้ดมือถือ
สมมติว่าซูเปอร์มาร์เก็ตซื้อเครื่องสแกนบาร์โค้ดจากผู้ขาย ซูเปอร์มาร์เก็ตรวบรวมทีมพนักงานเคาน์เตอร์และทดสอบอุปกรณ์ในร้านจำลอง โดยขั้นตอนนี้ผู้ใช้จะพิจารณาว่าผลิตภัณฑ์นั้นเป็นที่ยอมรับสำหรับความต้องการของตนหรือไม่ จำเป็นต้องมีการทดสอบการยอมรับของผู้ใช้ "ผ่าน" ก่อนที่จะได้รับผลิตภัณฑ์ขั้นสุดท้ายจากผู้จำหน่าย
เครื่องมือซอฟต์แวร์
เครื่องมือซอฟต์แวร์คือซอฟต์แวร์ทางโปรแกรมที่ใช้ในการสร้างบำรุงรักษาหรือสนับสนุนโปรแกรมและแอปพลิเคชันอื่น ๆ เครื่องมือซอฟต์แวร์ที่ใช้กันทั่วไปใน HCI มีดังนี้ -
Specification Methods- วิธีการที่ใช้ในการระบุ GUI แม้ว่าวิธีการเหล่านี้จะมีความยาวและคลุมเครือ แต่ก็เข้าใจได้ง่าย
Grammars- คำสั่งเป็นลายลักษณ์อักษรหรือนิพจน์ที่โปรแกรมจะเข้าใจ พวกเขาให้การยืนยันเพื่อความสมบูรณ์และความถูกต้อง
Transition Diagram - ชุดของโหนดและลิงก์ที่สามารถแสดงเป็นข้อความความถี่ลิงก์ไดอะแกรมสถานะ ฯลฯ ซึ่งเป็นเรื่องยากในการประเมินการใช้งานการมองเห็นโมดูลาร์และการซิงโครไนซ์
Statecharts- วิธีการแผนภูมิที่พัฒนาขึ้นสำหรับกิจกรรมของผู้ใช้พร้อมกันและการกระทำภายนอก มีลิงค์สเปคพร้อมเครื่องมือสร้างอินเทอร์เฟซ
Interface Building Tools - ออกแบบวิธีการที่ช่วยในการออกแบบภาษาคำสั่งโครงสร้างการป้อนข้อมูลและวิดเจ็ต
Interface Mockup Tools- เครื่องมือในการพัฒนาร่าง GUI อย่างรวดเร็ว เช่น Microsoft Visio, Visual Studio .Net เป็นต้น
Software Engineering Tools - เครื่องมือการเขียนโปรแกรมที่กว้างขวางเพื่อจัดหาระบบการจัดการส่วนต่อประสานกับผู้ใช้
Evaluation Tools - เครื่องมือในการประเมินความถูกต้องและความสมบูรณ์ของโปรแกรม
HCI และวิศวกรรมซอฟต์แวร์
Software engineeringเป็นการศึกษาเกี่ยวกับการออกแบบการพัฒนาและการเก็บรักษาซอฟต์แวร์ การติดต่อกับ HCI จะทำให้ปฏิสัมพันธ์ระหว่างมนุษย์กับเครื่องจักรมีชีวิตชีวาและโต้ตอบได้มากขึ้น
ให้เราดูโมเดลต่อไปนี้ในวิศวกรรมซอฟต์แวร์สำหรับการออกแบบเชิงโต้ตอบ
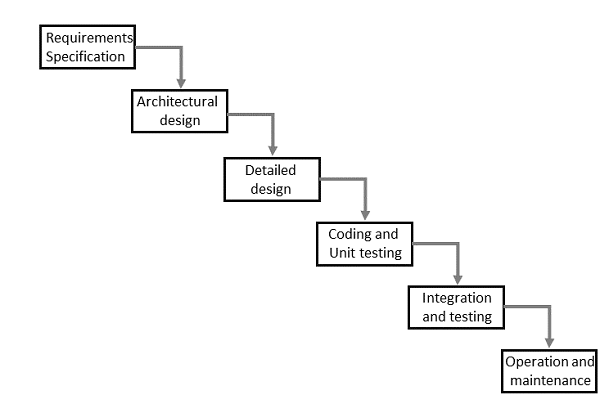
วิธีน้ำตก

การออกแบบระบบโต้ตอบ

การเคลื่อนที่แบบทิศทางเดียวของแบบจำลองน้ำตกของวิศวกรรมซอฟต์แวร์แสดงให้เห็นว่าทุกเฟสขึ้นอยู่กับเฟสก่อนหน้าไม่ใช่ในทางกลับกัน อย่างไรก็ตามรุ่นนี้ไม่เหมาะสำหรับการออกแบบระบบโต้ตอบ
การออกแบบระบบโต้ตอบแสดงให้เห็นว่าทุกขั้นตอนขึ้นอยู่กับแต่ละอื่น ๆ เพื่อตอบสนองวัตถุประสงค์ของการออกแบบและการสร้างผลิตภัณฑ์ เป็นกระบวนการที่ต่อเนื่องเนื่องจากมีสิ่งที่ต้องรู้มากมายและผู้ใช้ยังคงเปลี่ยนแปลงตลอดเวลา ผู้ออกแบบระบบโต้ตอบควรตระหนักถึงความหลากหลายนี้
การสร้างต้นแบบ
การสร้างต้นแบบเป็นแบบจำลองทางวิศวกรรมซอฟต์แวร์อีกประเภทหนึ่งที่สามารถมีฟังก์ชันการทำงานที่สมบูรณ์ของระบบที่คาดการณ์ไว้ได้
ใน HCI การสร้างต้นแบบเป็นการทดลองและการออกแบบบางส่วนที่ช่วยผู้ใช้ในการทดสอบแนวคิดการออกแบบโดยไม่ต้องใช้ระบบที่สมบูรณ์
ตัวอย่างของต้นแบบสามารถ Sketches. ภาพร่างของการออกแบบเชิงโต้ตอบสามารถสร้างเป็นอินเทอร์เฟซแบบกราฟิกได้ในภายหลัง ดูแผนภาพต่อไปนี้

แผนภาพด้านบนถือได้ว่าเป็นไฟล์ Low Fidelity Prototype เนื่องจากใช้ขั้นตอนแบบแมนนวลเช่นการร่างในกระดาษ
ก Medium Fidelity Prototypeเกี่ยวข้องกับขั้นตอนบางอย่าง แต่ไม่ใช่ทั้งหมดของระบบ เช่นหน้าจอแรกของ GUI
สุดท้ายก Hi Fidelity Prototypeจำลองฟังก์ชันการทำงานทั้งหมดของระบบในการออกแบบ ต้นแบบนี้ต้องใช้เวลาเงินและแรงในการทำงาน
การออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง (UCD)
กระบวนการรวบรวมข้อเสนอแนะจากผู้ใช้เพื่อปรับปรุงการออกแบบเรียกว่าการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางหรือ UCD
ข้อเสียของ UCD
- การมีส่วนร่วมของผู้ใช้แบบพาสซีฟ
- การรับรู้ของผู้ใช้เกี่ยวกับอินเทอร์เฟซใหม่อาจไม่เหมาะสม
- นักออกแบบอาจถามคำถามที่ไม่ถูกต้องกับผู้ใช้
วงจรชีวิตการออกแบบระบบโต้ตอบ (ISLC)
ขั้นตอนในแผนภาพต่อไปนี้จะถูกทำซ้ำจนกว่าจะได้โซลูชัน
Diagram

การออกแบบ GUI และสุนทรียศาสตร์
Graphic User Interface (GUI) คืออินเทอร์เฟซที่ผู้ใช้สามารถใช้งานโปรแกรมแอพพลิเคชั่นหรืออุปกรณ์ต่างๆในระบบคอมพิวเตอร์ นี่คือที่ซึ่งมีไอคอนเมนูวิดเจ็ตป้ายกำกับสำหรับผู้ใช้ในการเข้าถึง
เป็นสิ่งสำคัญที่ทุกอย่างใน GUI จะถูกจัดวางในลักษณะที่เป็นที่จดจำและเป็นที่ชื่นชอบซึ่งแสดงให้เห็นถึงความสวยงามของนักออกแบบ GUI สุนทรียศาสตร์ GUI มอบลักษณะและเอกลักษณ์ให้กับผลิตภัณฑ์ใด ๆ
HCI ในอุตสาหกรรมของอินเดีย
ในช่วงสองสามปีที่ผ่านมา บริษัท ไอทีส่วนใหญ่ในอินเดียกำลังจ้างนักออกแบบสำหรับกิจกรรมที่เกี่ยวข้องกับ HCI แม้แต่ บริษัท ข้ามชาติก็เริ่มจ้างงาน HCI จากอินเดียเนื่องจากนักออกแบบชาวอินเดียได้พิสูจน์ความสามารถในการออกแบบสถาปัตยกรรมภาพและปฏิสัมพันธ์ ดังนั้นนักออกแบบ HCI ชาวอินเดียจึงไม่เพียง แต่สร้างชื่อเสียงในประเทศเท่านั้น แต่ยังรวมถึงต่างประเทศด้วย
อาชีพนี้ได้เติบโตอย่างรวดเร็วในช่วงทศวรรษที่ผ่านมาแม้ว่าการใช้งานจะอยู่ที่นั่นตลอดไป และเนื่องจากผลิตภัณฑ์ใหม่ได้รับการพัฒนาบ่อยครั้งการพยากรณ์โรคความทนทานก็ดูดีเช่นกัน
ตามการประเมินโดยผู้เชี่ยวชาญด้านการใช้งานมีผู้เชี่ยวชาญเพียง 1,000 คนในอินเดีย ความต้องการโดยรวมอยู่ที่ประมาณ 60,000 จากนักออกแบบทั้งหมดที่ทำงานในประเทศนักออกแบบ HCI มีจำนวนประมาณ 2.77%
การเปรียบเทียบ HCI
ให้เราใช้การเปรียบเทียบที่รู้จักกันดีซึ่งทุกคนสามารถเข้าใจได้ ผู้กำกับภาพยนตร์คือบุคคลที่มีประสบการณ์สามารถทำงานเขียนบทการแสดงการตัดต่อและการถ่ายภาพยนตร์ เขา / เธอถือได้ว่าเป็นบุคคลเดียวที่ต้องรับผิดชอบสำหรับขั้นตอนการสร้างสรรค์ทั้งหมดของภาพยนตร์เรื่องนี้
ในทำนองเดียวกัน HCI ถือได้ว่าเป็นผู้กำกับภาพยนตร์ที่มีงานสร้างสรรค์และเป็นส่วนหนึ่งในด้านเทคนิค นักออกแบบ HCI มีความเข้าใจอย่างมากในทุกด้านของการออกแบบ แผนภาพต่อไปนี้แสดงให้เห็นถึงการเปรียบเทียบ -

มีการใช้อุปกรณ์โต้ตอบหลายอย่างสำหรับการโต้ตอบกับคอมพิวเตอร์ของมนุษย์ บางส่วนเป็นเครื่องมือที่รู้จักกันดีและบางส่วนได้รับการพัฒนาเมื่อเร็ว ๆ นี้หรือเป็นแนวคิดที่จะพัฒนาในอนาคต ในบทนี้เราจะพูดถึงอุปกรณ์โต้ตอบทั้งเก่าและใหม่
หน้าจอสัมผัส
แนวคิดหน้าจอสัมผัสได้รับการพยากรณ์เมื่อหลายสิบปีก่อนอย่างไรก็ตามเพิ่งได้รับแพลตฟอร์มนี้มา วันนี้มีอุปกรณ์มากมายที่ใช้หน้าจอสัมผัส หลังจากเลือกอุปกรณ์เหล่านี้อย่างระมัดระวังนักพัฒนาปรับแต่งประสบการณ์การใช้งานหน้าจอสัมผัส
วิธีที่ถูกที่สุดและค่อนข้างง่ายในการผลิตหน้าจอสัมผัสคือการใช้อิเล็กโทรดและการเชื่อมโยงแรงดันไฟฟ้า นอกเหนือจากความแตกต่างของฮาร์ดแวร์ซอฟต์แวร์เพียงอย่างเดียวสามารถทำให้เกิดความแตกต่างที่สำคัญจากอุปกรณ์สัมผัสหนึ่งไปยังอีกเครื่องหนึ่งได้แม้ว่าจะใช้ฮาร์ดแวร์เดียวกันก็ตาม
นอกเหนือจากการออกแบบที่ล้ำสมัยและฮาร์ดแวร์และซอฟต์แวร์ใหม่แล้วหน้าจอสัมผัสยังมีแนวโน้มที่จะเติบโตอย่างมากในอนาคต การพัฒนาเพิ่มเติมสามารถทำได้โดยทำการซิงค์ระหว่างระบบสัมผัสและอุปกรณ์อื่น ๆ
ใน HCI หน้าจอสัมผัสถือได้ว่าเป็นอุปกรณ์โต้ตอบใหม่
การจดจำท่าทาง
การจดจำท่าทางเป็นวิชาหนึ่งในเทคโนโลยีภาษาที่มีวัตถุประสงค์เพื่อทำความเข้าใจการเคลื่อนไหวของมนุษย์ผ่านกระบวนการทางคณิตศาสตร์ ปัจจุบันการจดจำท่าทางด้วยมือเป็นจุดโฟกัส เทคโนโลยีนี้เป็นไปตามอนาคต
เทคโนโลยีใหม่นี้เป็นการเชื่อมโยงขั้นสูงระหว่างมนุษย์และคอมพิวเตอร์ที่ไม่มีการใช้อุปกรณ์เชิงกล อุปกรณ์อินเทอร์แอกทีฟใหม่นี้อาจยุติการใช้งานอุปกรณ์รุ่นเก่าเช่นแป้นพิมพ์และยังมีน้ำหนักมากสำหรับอุปกรณ์ใหม่เช่นหน้าจอสัมผัส
การรู้จำเสียง
เทคโนโลยีการถอดเสียงพูดเป็นข้อความเป็นลายลักษณ์อักษรคือการรู้จำเสียง เทคโนโลยีดังกล่าวสามารถใช้ในการควบคุมขั้นสูงของอุปกรณ์ต่างๆเช่นการเปิดและปิดเครื่องใช้ไฟฟ้า ต้องใช้คำสั่งบางคำเท่านั้นเพื่อให้การถอดความสมบูรณ์ อย่างไรก็ตามสิ่งนี้ไม่สามารถเป็นประโยชน์สำหรับคำศัพท์ขนาดใหญ่
อุปกรณ์ HCI นี้ช่วยผู้ใช้ในการเคลื่อนไหวแบบแฮนด์ฟรีและทำให้เทคโนโลยีตามคำแนะนำทันสมัยอยู่เสมอกับผู้ใช้
คีย์บอร์ด
แป้นพิมพ์ถือได้ว่าเป็นอุปกรณ์ดั้งเดิมที่เราทุกคนรู้จักกันในปัจจุบัน แป้นพิมพ์ใช้การจัดระเบียบของปุ่ม / ปุ่มที่ทำหน้าที่เป็นอุปกรณ์เชิงกลสำหรับคอมพิวเตอร์ แต่ละปุ่มในแป้นพิมพ์จะสอดคล้องกับสัญลักษณ์หรืออักขระที่เขียนเพียงตัวเดียว
นี่คืออุปกรณ์โต้ตอบที่มีประสิทธิภาพและเก่าแก่ที่สุดระหว่างมนุษย์กับเครื่องจักรที่ให้แนวคิดในการพัฒนาอุปกรณ์โต้ตอบอื่น ๆ อีกมากมายรวมถึงความก้าวหน้าในตัวมันเองเช่นแป้นพิมพ์หน้าจออ่อนสำหรับคอมพิวเตอร์และโทรศัพท์มือถือ
เวลาตอบสนอง
เวลาตอบสนองคือเวลาที่อุปกรณ์ใช้ในการตอบสนองคำขอ คำขอสามารถเป็นอะไรก็ได้ตั้งแต่แบบสอบถามฐานข้อมูลไปจนถึงการโหลดหน้าเว็บ เวลาตอบสนองคือผลรวมของเวลาบริการและเวลารอ เวลาในการส่งจะกลายเป็นส่วนหนึ่งของเวลาตอบสนองเมื่อการตอบสนองต้องเดินทางผ่านเครือข่าย
ในอุปกรณ์ HCI สมัยใหม่มีการติดตั้งแอปพลิเคชั่นหลายตัวและส่วนใหญ่ทำงานพร้อมกันหรือตามการใช้งานของผู้ใช้ ทำให้เวลาตอบสนองยุ่งมากขึ้น เวลาตอบสนองที่เพิ่มขึ้นทั้งหมดนี้เกิดจากการเพิ่มเวลารอ เวลาในการรอเกิดจากการเรียกใช้คำขอและคิวของคำขอที่ตามมา
ดังนั้นจึงเป็นเรื่องสำคัญที่เวลาตอบสนองของอุปกรณ์จะเร็วขึ้นซึ่งใช้โปรเซสเซอร์ขั้นสูงในอุปกรณ์สมัยใหม่
การออกแบบ HCI
การออกแบบ HCI ถือเป็นกระบวนการแก้ปัญหาที่มีส่วนประกอบเช่นการใช้งานตามแผนพื้นที่เป้าหมายทรัพยากรต้นทุนและความมีชีวิต ตัดสินใจเกี่ยวกับข้อกำหนดของความคล้ายคลึงกันของผลิตภัณฑ์เพื่อสร้างสมดุลระหว่างการแลกเปลี่ยน
ประเด็นต่อไปนี้เป็นกิจกรรมพื้นฐานสี่ประการของการออกแบบปฏิสัมพันธ์ -
- การระบุข้อกำหนด
- การสร้างการออกแบบทางเลือก
- การพัฒนารูปแบบการออกแบบเชิงโต้ตอบ
- การประเมินการออกแบบ
หลักการ 3 ประการสำหรับแนวทางที่เน้นผู้ใช้คือ -
- มุ่งเน้นไปที่ผู้ใช้และงานในช่วงต้น
- การวัดผลเชิงประจักษ์
- การออกแบบซ้ำ
วิธีการออกแบบ
วิธีการต่างๆได้ปรากฏขึ้นตั้งแต่เริ่มก่อตั้งที่ร่างเทคนิคสำหรับปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ ต่อไปนี้เป็นวิธีการออกแบบบางส่วน -
Activity Theory- นี่คือวิธีการของ HCI ที่อธิบายถึงกรอบการทำงานที่ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์เกิดขึ้น ทฤษฎีกิจกรรมให้เหตุผลเครื่องมือวิเคราะห์และการออกแบบปฏิสัมพันธ์
User-Centered Design - ช่วยให้ผู้ใช้เป็นศูนย์กลางในการออกแบบที่ซึ่งพวกเขามีโอกาสทำงานร่วมกับนักออกแบบและผู้ปฏิบัติงานด้านเทคนิค
Principles of User Interface Design- ความอดทนความเรียบง่ายการมองเห็นความคุ้มค่าความสม่ำเสมอโครงสร้างและข้อเสนอแนะเป็นหลักการ 7 ประการที่ใช้ในการออกแบบอินเทอร์เฟซ
Value Sensitive Design- วิธีนี้จะใช้สำหรับการพัฒนาเทคโนโลยีและรวมถึงสามประเภทของการศึกษา - แนวคิดเชิงประจักษ์และทางเทคนิค
การตรวจสอบแนวความคิดทำงานเพื่อทำความเข้าใจคุณค่าของนักลงทุนที่ใช้เทคโนโลยี
การตรวจสอบเชิงประจักษ์คือการศึกษาวิจัยการออกแบบเชิงคุณภาพหรือเชิงปริมาณที่แสดงให้ผู้ออกแบบเข้าใจถึงคุณค่าของผู้ใช้
การตรวจสอบทางเทคนิคประกอบด้วยการใช้เทคโนโลยีและการออกแบบในการสืบสวนเชิงแนวคิดและเชิงประจักษ์
การออกแบบแบบมีส่วนร่วม
กระบวนการออกแบบแบบมีส่วนร่วมเกี่ยวข้องกับผู้มีส่วนได้ส่วนเสียทั้งหมดในกระบวนการออกแบบเพื่อให้ผลลัพธ์ที่ได้เป็นไปตามความต้องการที่พวกเขาต้องการ การออกแบบนี้ใช้ในด้านต่างๆเช่นการออกแบบซอฟต์แวร์สถาปัตยกรรมภูมิสถาปัตยกรรมการออกแบบผลิตภัณฑ์ความยั่งยืนการออกแบบกราฟิกการวางแผนการออกแบบเมืองและแม้แต่การแพทย์
การออกแบบแบบมีส่วนร่วมไม่ใช่รูปแบบ แต่มุ่งเน้นไปที่กระบวนการและขั้นตอนของการออกแบบ ถูกมองว่าเป็นวิธีหนึ่งในการลบความรับผิดชอบในการออกแบบและการเริ่มต้นของนักออกแบบ
การวิเคราะห์งาน
การวิเคราะห์งานมีส่วนสำคัญในการวิเคราะห์ความต้องการของผู้ใช้

การวิเคราะห์งานเป็นขั้นตอนในการเรียนรู้ผู้ใช้และกรอบนามธรรมรูปแบบที่ใช้ในเวิร์กโฟลว์และการดำเนินการตามลำดับเวลาของการโต้ตอบกับ GUI วิเคราะห์วิธีการที่ผู้ใช้แบ่งงานและจัดลำดับงาน
งานคืออะไร?
การกระทำของมนุษย์ที่ก่อให้เกิดวัตถุประสงค์ที่เป็นประโยชน์โดยมุ่งเป้าไปที่ระบบเป็นงาน การวิเคราะห์งานกำหนดประสิทธิภาพของผู้ใช้ไม่ใช่คอมพิวเตอร์
การวิเคราะห์งานตามลำดับชั้น
การวิเคราะห์งานตามลำดับชั้นเป็นขั้นตอนของการแยกงานออกเป็นงานย่อยที่สามารถวิเคราะห์ได้โดยใช้ลำดับตรรกะสำหรับการดำเนินการ สิ่งนี้จะช่วยให้บรรลุเป้าหมายด้วยวิธีที่ดีที่สุด
"ลำดับชั้นคือการจัดองค์ประกอบที่ตามความสัมพันธ์ที่จำเป็นต้องมีอธิบายเส้นทางของประสบการณ์ที่ผู้เรียนต้องดำเนินการเพื่อให้บรรลุพฤติกรรมใด ๆ ที่ปรากฏในลำดับชั้นสูงกว่า (Seels & Glasgow, 1990, p. 94)"
เทคนิคการวิเคราะห์
Task decomposition - แบ่งงานออกเป็นงานย่อยและตามลำดับ
Knowledge-based techniques - คำแนะนำใด ๆ ที่ผู้ใช้จำเป็นต้องรู้
'ผู้ใช้' เป็นจุดเริ่มต้นของงานเสมอ
Ethnography - การสังเกตพฤติกรรมของผู้ใช้ในบริบทการใช้งาน
Protocol analysis- การสังเกตและเอกสารการกระทำของผู้ใช้ สิ่งนี้ทำได้โดยการพิสูจน์ความคิดของผู้ใช้ ผู้ใช้ต้องคิดดัง ๆ เพื่อให้เข้าใจตรรกะทางจิตใจของผู้ใช้
โมเดลงานวิศวกรรม
ซึ่งแตกต่างจากการวิเคราะห์งานตามลำดับชั้นโมเดลงานวิศวกรรมสามารถระบุได้อย่างเป็นทางการและมีประโยชน์มากกว่า
ลักษณะของแบบจำลองงานวิศวกรรม
โมเดลงานวิศวกรรมมีสัญลักษณ์ที่ยืดหยุ่นซึ่งอธิบายกิจกรรมที่เป็นไปได้อย่างชัดเจน
พวกเขาได้จัดระเบียบวิธีการเพื่อสนับสนุนความต้องการการวิเคราะห์และการใช้แบบจำลองงานในการออกแบบ
พวกเขาสนับสนุนการรีไซเคิลโซลูชันการออกแบบที่อยู่ในสภาพสำหรับปัญหาที่เกิดขึ้นตลอดการใช้งาน
สุดท้ายพวกเขาปล่อยให้เครื่องมืออัตโนมัติสามารถเข้าถึงได้เพื่อรองรับขั้นตอนต่างๆของวงจรการออกแบบ
ConcurTaskTree (CTT)
CTT เป็นวิธีการทางวิศวกรรมที่ใช้ในการสร้างแบบจำลองงานและประกอบด้วยงานและตัวดำเนินการ ตัวดำเนินการใน CTT ใช้เพื่อแสดงความสัมพันธ์ตามลำดับเวลาระหว่างงานต่างๆ ต่อไปนี้เป็นคุณสมบัติหลักของ CTT -
- มุ่งเน้นไปที่การกระทำที่ผู้ใช้ต้องการให้สำเร็จ
- โครงสร้างลำดับชั้น
- ไวยากรณ์แบบกราฟิก
- ชุดตัวดำเนินการตามลำดับที่หลากหลาย
กล่องโต้ตอบคือการสร้างปฏิสัมพันธ์ระหว่างสิ่งมีชีวิตหรือระบบสองตัวขึ้นไป ใน HCI มีการศึกษาการโต้ตอบในสามระดับ -
Lexical - รูปร่างของไอคอนปุ่มกดจริง ฯลฯ จะได้รับการจัดการในระดับนี้
Syntactic - ลำดับของอินพุตและเอาต์พุตในการโต้ตอบจะอธิบายไว้ในระดับนี้
Semantic - ในระดับนี้ผลของการโต้ตอบกับแอปพลิเคชัน / ข้อมูลภายในจะได้รับการดูแล
การเป็นตัวแทนของกล่องโต้ตอบ
ในการแสดงบทสนทนาเราจำเป็นต้องมีเทคนิคที่เป็นทางการที่ตอบสนองวัตถุประสงค์สองประการ -
ช่วยในการทำความเข้าใจการออกแบบที่นำเสนอไปในทางที่ดีขึ้น
ช่วยในการวิเคราะห์กล่องโต้ตอบเพื่อระบุปัญหาการใช้งาน เช่นคำถามเช่น "การออกแบบรองรับการเลิกทำจริงหรือไม่" สามารถตอบได้
ความรู้เบื้องต้นเกี่ยวกับพิธีการ
มีเทคนิคพิธีการมากมายที่เราสามารถใช้เพื่อบ่งบอกถึงบทสนทนาได้ ในบทนี้เราจะพูดถึงเทคนิคพิธีการสามประการเหล่านี้ซึ่ง ได้แก่ -
- เครือข่ายการเปลี่ยนสถานะ (STN)
- แผนภูมิสถานะ
- Petri สุดคลาสสิค
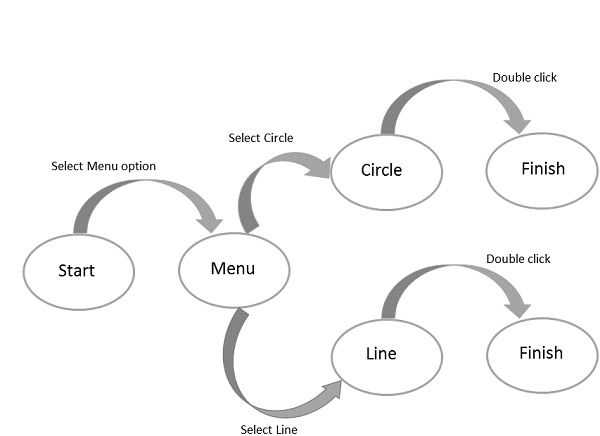
เครือข่ายการเปลี่ยนสถานะ (STN)
STN เป็นสิ่งที่เกิดขึ้นเองโดยทั่วไปซึ่งรู้ดีว่าการโต้ตอบโดยพื้นฐานหมายถึงความก้าวหน้าจากสถานะหนึ่งของระบบไปยังอีกสถานะหนึ่ง
ไวยากรณ์ของ STN ประกอบด้วยสองเอนทิตีต่อไปนี้ -
Circles - วงกลมหมายถึงสถานะของระบบซึ่งมีตราสินค้าโดยการตั้งชื่อให้กับรัฐ
Arcs - วงกลมเชื่อมต่อกับส่วนโค้งที่อ้างถึงการกระทำ / เหตุการณ์ที่ส่งผลให้เกิดการเปลี่ยนจากสถานะที่อาร์กเริ่มต้นไปสู่สถานะที่สิ้นสุด
แผนภาพ STN

StateCharts
StateCharts แสดงถึงระบบปฏิกิริยาที่ซับซ้อนซึ่งขยาย Finite State Machines (FSM) จัดการการทำงานพร้อมกันและเพิ่มหน่วยความจำให้กับ FSM นอกจากนี้ยังช่วยลดความซับซ้อนในการนำเสนอระบบที่ซับซ้อน StateCharts มีสถานะดังต่อไปนี้ -
Active state - สถานะปัจจุบันของ FSM พื้นฐาน
Basic states - เป็นรัฐส่วนบุคคลและไม่ประกอบด้วยรัฐอื่น
Super states - รัฐเหล่านี้ประกอบด้วยรัฐอื่น ๆ
ภาพประกอบ
สำหรับแต่ละสถานะพื้นฐาน b ซูเปอร์สเตตที่มี b เรียกว่าสถานะบรรพบุรุษ ซูเปอร์สเตทเรียกว่าหรือซูเปอร์สเตทหากสถานะย่อยใดสถานะหนึ่งทำงานอยู่เมื่อใดก็ตามที่แอ็คทีฟ
ให้เราดู StateChart การสร้างเครื่องจักรที่จ่ายขวดใส่เหรียญ

แผนภาพด้านบนอธิบายขั้นตอนทั้งหมดของเครื่องจ่ายขวด ในการกดปุ่มหลังจากใส่เหรียญเครื่องจะสลับระหว่างโหมดการบรรจุขวดและการจ่าย เมื่อมีขวดตามคำขอที่ต้องการก็จะจ่ายขวด ในเบื้องหลังขั้นตอนอื่นจะทำงานโดยที่ขวดที่ติดอยู่จะถูกล้างออก สัญลักษณ์ 'H' ในขั้นตอนที่ 4 แสดงว่ามีการเพิ่มโพรซีเดอร์ในประวัติสำหรับการเข้าถึงในอนาคต
Petri อวน
Petri Net เป็นรูปแบบของพฤติกรรมที่ใช้งานง่ายซึ่งมีองค์ประกอบพฤติกรรมสี่อย่างเช่น - สถานที่การเปลี่ยนส่วนโค้งและโทเค็น Petri Nets ให้คำอธิบายแบบกราฟิกเพื่อให้เข้าใจง่าย
Place- องค์ประกอบนี้ใช้เพื่อเป็นสัญลักษณ์ขององค์ประกอบแฝงของระบบปฏิกิริยา สถานที่แสดงด้วยวงกลม
Transition- องค์ประกอบนี้ใช้เพื่อเป็นสัญลักษณ์ขององค์ประกอบที่ใช้งานอยู่ของระบบปฏิกิริยา การเปลี่ยนจะแสดงด้วยสี่เหลี่ยม / สี่เหลี่ยม
Arc- องค์ประกอบนี้ใช้เพื่อแสดงถึงความสัมพันธ์เชิงสาเหตุ ส่วนโค้งแสดงด้วยลูกศร
Token- องค์ประกอบนี้อาจเปลี่ยนแปลงได้ โทเค็นแสดงด้วยวงกลมขนาดเล็ก
การคิดเชิงภาพ
วัสดุภาพช่วยในกระบวนการสื่อสารมาตั้งแต่ยุคสมัยในรูปแบบของภาพวาดภาพร่างแผนที่แผนภาพภาพถ่าย ฯลฯ ในโลกปัจจุบันด้วยการคิดค้นเทคโนโลยีและการเติบโตที่เพิ่มขึ้นทำให้มีการนำเสนอศักยภาพใหม่ ๆ สำหรับข้อมูลภาพเช่นการคิดและ การให้เหตุผล จากการศึกษาพบว่าคำสั่งของการคิดภาพในการออกแบบปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ (HCI) ยังไม่ถูกค้นพบอย่างสมบูรณ์ ดังนั้นให้เราเรียนรู้ทฤษฎีที่สนับสนุนการคิดด้วยภาพในกิจกรรมการสร้างความรู้สึกในการออกแบบ HCI
มีการค้นพบคำศัพท์เริ่มต้นสำหรับการพูดคุยเกี่ยวกับการคิดแบบเห็นภาพซึ่งรวมถึงแนวคิดต่างๆเช่นความฉับไวของภาพแรงกระตุ้นทางสายตาความต้านทานของภาพและการเปรียบเปรยภาพการเปรียบเทียบและการเชื่อมโยงในบริบทของการออกแบบข้อมูลสำหรับเว็บ
ด้วยเหตุนี้กระบวนการออกแบบนี้จึงเหมาะอย่างยิ่งในฐานะวิธีการเชิงตรรกะและการทำงานร่วมกันในระหว่างกระบวนการออกแบบ ให้เราอภิปรายโดยย่อเกี่ยวกับแนวคิดเป็นรายบุคคล
ความสมบูรณ์ของภาพ
เป็นกระบวนการให้เหตุผลที่ช่วยในการทำความเข้าใจข้อมูลในการแสดงภาพ คำนี้ถูกเลือกเพื่อเน้นคุณภาพที่เกี่ยวข้องกับเวลาซึ่งทำหน้าที่เป็นตัวบ่งชี้ว่าการออกแบบได้รับการอำนวยความสะดวกในการใช้เหตุผลได้ดีเพียงใด
Visual Impetus
แรงกระตุ้นทางสายตาหมายถึงสิ่งเร้าที่มีจุดมุ่งหมายเพื่อเพิ่มการมีส่วนร่วมในแง่บริบทของการเป็นตัวแทน
ความต้านทานภาพ
มันถูกมองว่าตรงกันข้ามกับความฉับไวทางสายตาเนื่องจากเป็นอุปสรรคในการออกแบบการแสดง ในความสัมพันธ์กับการให้เหตุผลอิมพีแดนซ์สามารถแสดงเป็นความรู้ความเข้าใจที่ช้าลง
ภาพอุปมาอุปมัยการเชื่อมโยงการเปรียบเทียบการลักพาตัวและการผสมผสาน
เมื่อใช้การสาธิตด้วยภาพเพื่อทำความเข้าใจความคิดในแง่ของความคิดอื่นที่คุ้นเคยจะเรียกว่าการเปรียบเทียบด้วยภาพ
การเปรียบเทียบเชิงภาพและการผสมผสานแนวความคิดคล้ายกับอุปลักษณ์ การเปรียบเทียบสามารถกำหนดให้เป็นความหมายโดยนัยหนึ่งไปยังอีกสิ่งหนึ่ง การผสมผสานแนวคิดสามารถกำหนดได้ว่าเป็นการรวมกันขององค์ประกอบและความสัมพันธ์ที่สำคัญจากสถานการณ์ต่างๆ
การออกแบบ HCI จะได้รับประโยชน์อย่างมากจากการใช้แนวคิดดังกล่าวข้างต้น แนวคิดนี้เป็นประโยชน์ในการสนับสนุนการใช้ขั้นตอนการมองเห็นใน HCI เช่นเดียวกับในกระบวนการออกแบบ
การเขียนโปรแกรมจัดการโดยตรง
การจัดการโดยตรงได้รับการยกย่องว่าเป็นรูปแบบการออกแบบอินเทอร์เฟซที่ดีและได้รับการตอบรับอย่างดีจากผู้ใช้ กระบวนการดังกล่าวใช้แหล่งที่มามากมายเพื่อรับอินพุตและสุดท้ายก็แปลงเป็นเอาต์พุตตามที่ผู้ใช้ต้องการโดยใช้เครื่องมือและโปรแกรม inbuilt
“ ความตรง” ถือเป็นปรากฏการณ์ที่มีส่วนสำคัญในการเขียนโปรแกรมการจัดการ มีสองด้านดังต่อไปนี้
- Distance
- การมีส่วนร่วมโดยตรง
ระยะทาง
ระยะทางคืออินเทอร์เฟซที่กำหนดช่องว่างระหว่างเป้าหมายของผู้ใช้และระดับของคำอธิบายที่ส่งมอบโดยระบบซึ่งผู้ใช้ทำข้อตกลง เหล่านี้จะถูกเรียกว่าอ่าวดำเนินการและอ่าวประเมินผล
The Gulf of Execution
Gulf of Execution กำหนดช่องว่าง / ช่องว่างระหว่างเป้าหมายของผู้ใช้และอุปกรณ์ที่จะดำเนินการตามเป้าหมายนั้น วัตถุประสงค์หลักประการหนึ่งของการใช้งานคือการลดช่องว่างนี้โดยการขจัดอุปสรรคและทำตามขั้นตอนต่างๆเพื่อลดความฟุ้งซ่านของผู้ใช้จากงานที่ตั้งใจไว้ซึ่งจะขัดขวางการไหลของงาน
The Gulf of Evaluation
อ่าวแห่งการประเมินผลคือการแสดงความคาดหวังที่ผู้ใช้ตีความจากระบบในการออกแบบ ตามโดนัลด์นอร์แมนอ่าวมีขนาดเล็กเมื่อระบบให้ข้อมูลเกี่ยวกับสถานะของมันในรูปแบบที่ง่ายต่อการรับตีความง่ายและตรงกับวิธีที่บุคคลนั้นคิดเกี่ยวกับระบบ
การมีส่วนร่วมโดยตรง
อธิบายว่าเป็นการเขียนโปรแกรมที่การออกแบบดูแลการควบคุมวัตถุที่ผู้ใช้นำเสนอโดยตรงและทำให้ระบบใช้งานยากน้อยลง
การตรวจสอบขั้นตอนการดำเนินการและการประเมินผลทำให้เกิดความพยายามในการใช้ระบบ นอกจากนี้ยังให้วิธีการลดความพยายามทางจิตใจที่ต้องใช้ระบบ
ปัญหาเกี่ยวกับการจัดการโดยตรง
แม้ว่าความรวดเร็วในการตอบสนองและการเปลี่ยนวัตถุประสงค์ไปสู่การกระทำทำให้งานบางอย่างง่าย แต่งานทั้งหมดก็ไม่ควรทำได้อย่างง่ายดาย ตัวอย่างเช่นการดำเนินการซ้ำ ๆ อาจทำได้ดีที่สุดผ่านสคริปต์ไม่ใช่ผ่านความฉับไว
อินเทอร์เฟซการจัดการโดยตรงพบว่ามันยากที่จะจัดการตัวแปรหรือภาพประกอบขององค์ประกอบที่ไม่ต่อเนื่องจากคลาสขององค์ประกอบ
อินเทอร์เฟซการจัดการโดยตรงอาจไม่ถูกต้องเนื่องจากการพึ่งพาขึ้นอยู่กับผู้ใช้แทนที่จะอยู่ในระบบ
ปัญหาที่สำคัญของอินเทอร์เฟซการจัดการโดยตรงคือการสนับสนุนเทคนิคโดยตรงที่ผู้ใช้คิด
ลำดับการนำเสนอรายการ
ใน HCI สามารถวางแผนลำดับการนำเสนอได้ตามความต้องการของงานหรือแอปพลิเคชัน ลำดับตามธรรมชาติของรายการในเมนูควรได้รับการดูแล ปัจจัยหลักในลำดับการนำเสนอ ได้แก่ -
- Time
- การเรียงลำดับตัวเลข
- คุณสมบัติทางกายภาพ
นักออกแบบต้องเลือกผู้มีโอกาสเป็นลูกค้ารายใดรายหนึ่งต่อไปนี้เมื่อไม่มีการเตรียมการเกี่ยวกับงาน -
- ลำดับตัวอักษรของคำศัพท์
- การจัดกลุ่มรายการที่เกี่ยวข้อง
- รายการที่ใช้บ่อยที่สุดก่อน
- รายการที่สำคัญที่สุดก่อน
เค้าโครงเมนู
- ควรจัดเมนูโดยใช้ความหมายของงาน
- กว้าง - ตื้นควรเลือกให้แคบ - ลึก
- ตำแหน่งควรแสดงด้วยกราฟิกตัวเลขหรือชื่อเรื่อง
- Subtrees ควรใช้รายการเป็นชื่อเรื่อง
- ควรจัดกลุ่มรายการอย่างมีความหมาย
- รายการควรเรียงลำดับตามความหมาย
- ควรใช้สิ่งของย่อ ๆ
- ควรใช้ไวยากรณ์เค้าโครงและเทคโนโลยีที่สอดคล้องกัน
- ควรอนุญาตให้พิมพ์ไปข้างหน้าข้ามไปข้างหน้าหรือทางลัดอื่น ๆ
- ควรอนุญาตให้ข้ามไปที่เมนูก่อนหน้าและเมนูหลัก
- ควรพิจารณาความช่วยเหลือออนไลน์
ควรกำหนดแนวทางความสอดคล้องสำหรับองค์ประกอบต่อไปนี้ -
- Titles
- ตำแหน่งรายการ
- Instructions
- ข้อความแสดงข้อผิดพลาด
- รายงานสถานะ
ช่องโต้ตอบกรอกแบบฟอร์ม
เหมาะสำหรับการป้อนข้อมูลหลายช่อง -
- ผู้ใช้ควรมองเห็นข้อมูลที่สมบูรณ์
- จอแสดงผลควรเป็นรูปแบบกระดาษที่คุ้นเคย
- ควรมีคำแนะนำบางประการสำหรับรายการประเภทต่างๆ
ผู้ใช้ต้องคุ้นเคยกับ -
- Keyboards
- ใช้ปุ่ม TAB หรือเมาส์เพื่อเลื่อนเคอร์เซอร์
- วิธีการแก้ไขข้อผิดพลาด
- ความหมายป้ายชื่อเขตข้อมูล
- เนื้อหาฟิลด์ที่อนุญาต
- การใช้ปุ่ม ENTER และ / หรือ RETURN
แนวทางการออกแบบการกรอกแบบฟอร์ม -
- ชื่อเรื่องควรมีความหมาย
- คำแนะนำควรเข้าใจได้
- เขตข้อมูลควรจัดกลุ่มและเรียงลำดับตามเหตุผล
- แบบฟอร์มควรดึงดูดสายตา
- ควรมีป้ายชื่อช่องที่คุ้นเคย
- ควรใช้คำศัพท์และคำย่อที่สอดคล้องกัน
- ควรมีการเคลื่อนย้ายเคอร์เซอร์ที่สะดวก
- การแก้ไขข้อผิดพลาดสำหรับอักขระแต่ละตัวและสิ่งอำนวยความสะดวกของฟิลด์ทั้งหมดควรมีอยู่
- การป้องกันข้อผิดพลาด
- ควรเติมข้อความแสดงข้อผิดพลาดสำหรับค่าที่ยอมรับไม่ได้
- ช่องที่ไม่บังคับควรทำเครื่องหมายไว้อย่างชัดเจน
- ควรมีข้อความอธิบายสำหรับฟิลด์
- ควรเติมสัญญาณเสร็จสมบูรณ์
แบบสอบถามฐานข้อมูล
แบบสอบถามฐานข้อมูลเป็นกลไกหลักในการดึงข้อมูลจากฐานข้อมูล ประกอบด้วยรูปแบบคำถามฐานข้อมูลที่กำหนดไว้ล่วงหน้า ระบบการจัดการฐานข้อมูลจำนวนมากใช้รูปแบบแบบสอบถามมาตรฐาน Structured Query Language (SQL)
ตัวอย่าง
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)ผู้ใช้ทำงานได้ดีขึ้นและมีความพึงพอใจดีขึ้นเมื่อสามารถดูและควบคุมการค้นหาได้ แบบสอบถามฐานข้อมูลจึงให้ความช่วยเหลือจำนวนมากในอินเทอร์เฟซคอมพิวเตอร์ของมนุษย์
ประเด็นต่อไปนี้คือเฟรมเวิร์กห้าเฟสที่อธิบายส่วนต่อประสานผู้ใช้สำหรับการค้นหาข้อความ -
Formulation- แสดงการค้นหา
Initiation of action- เปิดการค้นหา
Review of results- อ่านข้อความและผลลัพธ์
Refinement- กำหนดขั้นตอนต่อไป
Use- รวบรวมหรือเผยแพร่ข้อมูลเชิงลึก
การค้นหาเอกสารมัลติมีเดีย
ต่อไปนี้เป็นหมวดหมู่การค้นหาเอกสารมัลติมีเดียที่สำคัญ
ค้นหารูปภาพ
การค้นหารูปภาพล่วงหน้าในเครื่องมือค้นหาทั่วไปไม่ใช่เรื่องง่ายที่จะทำ อย่างไรก็ตามมีไซต์ที่สามารถค้นหารูปภาพได้โดยป้อนรูปภาพที่คุณเลือก ส่วนใหญ่เครื่องมือวาดภาพธรรมดาจะใช้ในการสร้างเทมเพลตเพื่อค้นหาด้วย สำหรับการค้นหาที่ซับซ้อนเช่นการจับคู่ลายนิ้วมือจะมีการพัฒนาซอฟต์แวร์พิเศษที่ผู้ใช้สามารถค้นหาข้อมูลที่กำหนดไว้ล่วงหน้าของคุณสมบัติที่แตกต่างกันได้
ค้นหาแผนที่
การค้นหาแผนที่เป็นรูปแบบการค้นหามัลติมีเดียอีกรูปแบบหนึ่งที่มีการเรียกดูแผนที่ออนไลน์ผ่านอุปกรณ์เคลื่อนที่และเครื่องมือค้นหา แม้ว่าโซลูชันฐานข้อมูลที่มีโครงสร้างจำเป็นสำหรับการค้นหาที่ซับซ้อนเช่นการค้นหาด้วยลองจิจูด / ละติจูด ด้วยตัวเลือกฐานข้อมูลขั้นสูงเราสามารถดึงแผนที่สำหรับทุกแง่มุมที่เป็นไปได้เช่นเมืองรัฐประเทศแผนที่โลกเอกสารสภาพอากาศเส้นทาง ฯลฯ
การค้นหาการออกแบบ / แผนภาพ
แพ็คเกจการออกแบบบางอย่างรองรับการค้นหาแบบหรือไดอะแกรมด้วย เช่นแผนภาพพิมพ์เขียวหนังสือพิมพ์ ฯลฯ
ค้นหาเสียง
การค้นหาเสียงสามารถทำได้อย่างง่ายดายผ่านการค้นหาเสียงของฐานข้อมูล แม้ว่าผู้ใช้ควรพูดคำหรือวลีสำหรับการค้นหาอย่างชัดเจน
ค้นหาวิดีโอ
โครงการใหม่เช่น Infomedia ช่วยในการดึงการค้นหาวิดีโอ พวกเขาให้ภาพรวมของวิดีโอหรือการแบ่งส่วนของเฟรมจากวิดีโอ
การค้นหาภาพเคลื่อนไหว
ความถี่ในการค้นหาภาพเคลื่อนไหวเพิ่มขึ้นตามความนิยมของ Flash ตอนนี้คุณสามารถค้นหาภาพเคลื่อนไหวเฉพาะเช่นเรือที่กำลังเคลื่อนที่ได้
การแสดงข้อมูล
การแสดงข้อมูลเป็นภาพประกอบเชิงโต้ตอบของข้อมูลเชิงความคิดที่เสริมสร้างความเข้าใจของมนุษย์ เกิดขึ้นจากการวิจัยเกี่ยวกับปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์และถูกนำไปใช้เป็นองค์ประกอบที่สำคัญในสาขาต่างๆ ช่วยให้ผู้ใช้สามารถดูค้นพบและทำความเข้าใจข้อมูลจำนวนมหาศาลได้ในคราวเดียว
การสร้างภาพข้อมูลยังเป็นโครงสร้างสมมติฐานซึ่งโดยทั่วไปแล้วจะตามด้วยการตรวจสอบอย่างเป็นทางการเช่นการทดสอบสมมติฐานทางสถิติ
การกรองขั้นสูง
ต่อไปนี้เป็นขั้นตอนการกรองขั้นสูง -
- การกรองด้วยแบบสอบถามบูลีนที่ซับซ้อน
- การกรองอัตโนมัติ
- แบบสอบถามแบบไดนามิก
- การค้นหาข้อมูลเมตาแบบเหลี่ยมเพชรพลอย
- ค้นหาตามตัวอย่าง
- การค้นหาโดยปริยาย
- การกรองร่วมกัน
- การค้นหาหลายภาษา
- ข้อกำหนดฟิลด์ภาพ
ไฮเปอร์เท็กซ์และไฮเปอร์มีเดีย
ไฮเปอร์เท็กซ์สามารถกำหนดเป็นข้อความที่มีการอ้างอิงถึงไฮเปอร์ลิงก์ที่เข้าถึงได้ทันที ข้อความใด ๆ ที่ให้การอ้างอิงถึงข้อความอื่นสามารถเข้าใจได้ว่าเป็นข้อมูลสองโหนดโดยมีการอ้างอิงที่สร้างลิงก์ ในไฮเปอร์เท็กซ์ลิงก์ทั้งหมดจะทำงานอยู่และเมื่อคลิกจะเปิดสิ่งใหม่
ในทางกลับกันไฮเปอร์มีเดียเป็นสื่อข้อมูลที่เก็บสื่อประเภทต่างๆเช่นวิดีโอซีดีและอื่น ๆ ตลอดจนไฮเปอร์ลิงก์
ดังนั้นทั้งไฮเปอร์เท็กซ์และไฮเปอร์มีเดียจึงหมายถึงระบบข้อมูลที่เชื่อมโยงกัน ข้อความอาจอ้างถึงลิงก์ซึ่งอาจมีภาพหรือสื่อด้วย ดังนั้นจึงสามารถใช้ไฮเปอร์เท็กซ์เป็นคำทั่วไปเพื่อแสดงถึงเอกสารซึ่งในความเป็นจริงแล้วอาจมีการเผยแพร่ไปตามสื่อต่างๆ
Object Action Interface Model สำหรับการออกแบบเว็บไซต์
Object Action Interface (OAI) ถือได้ว่าเป็นขั้นตอนต่อไปของ Graphical User Interface (GUI) โมเดลนี้เน้นไปที่ลำดับความสำคัญของวัตถุมากกว่าการกระทำ
OAI รุ่น
แบบจำลอง OAI อนุญาตให้ผู้ใช้ดำเนินการกับวัตถุ ขั้นแรกให้เลือกวัตถุจากนั้นการดำเนินการจะดำเนินการกับวัตถุ สุดท้ายผลลัพธ์จะปรากฏให้ผู้ใช้เห็น ในรุ่นนี้ผู้ใช้ไม่ต้องกังวลเกี่ยวกับความซับซ้อนของการดำเนินการทางไวยากรณ์ใด ๆ
โมเดลอ็อบเจ็กต์ - แอ็คชั่นให้ประโยชน์แก่ผู้ใช้เนื่องจากพวกเขาสามารถควบคุมได้เนื่องจากมีส่วนร่วมโดยตรงในกระบวนการออกแบบ คอมพิวเตอร์ทำหน้าที่เป็นสื่อในการสื่อความหมายถึงเครื่องมือต่างๆ
กระบวนทัศน์การเขียนโปรแกรมเชิงวัตถุ (OOPP)
กระบวนทัศน์การเขียนโปรแกรมเชิงวัตถุมีบทบาทสำคัญในการติดต่อกับคอมพิวเตอร์ของมนุษย์ มันมีส่วนประกอบที่แตกต่างกันที่ใช้วัตถุในโลกแห่งความเป็นจริงและดำเนินการกับพวกมันทำให้มีปฏิสัมพันธ์ระหว่างมนุษย์กับเครื่องจักร ต่อไปนี้เป็นส่วนประกอบของ OOPP -
กระบวนทัศน์นี้อธิบายถึงระบบในชีวิตจริงที่ปฏิสัมพันธ์อยู่ท่ามกลางวัตถุจริง
มันจำลองแอปพลิเคชันเป็นกลุ่มของวัตถุที่เกี่ยวข้องซึ่งโต้ตอบกัน
เอนทิตีการเขียนโปรแกรมถูกจำลองเป็นคลาสที่หมายถึงการรวบรวมวัตถุในโลกแห่งความจริงที่เกี่ยวข้อง
การเขียนโปรแกรมเริ่มต้นด้วยแนวคิดของวัตถุและคลาสในโลกแห่งความเป็นจริง
แอปพลิเคชันแบ่งออกเป็นแพ็คเกจมากมาย
แพ็กเกจคือชุดของคลาส
คลาสคือกลุ่มที่ห่อหุ้มของวัตถุในโลกแห่งความจริงที่คล้ายคลึงกัน
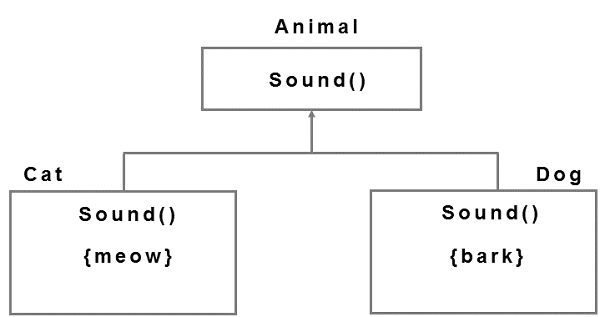
วัตถุ
วัตถุในโลกแห่งความเป็นจริงมีสองลักษณะ - พวกมันทั้งหมดมีสถานะและพฤติกรรม ให้เราดูตัวอย่างภาพต่อไปนี้เพื่อทำความเข้าใจ Objects

ในแผนภาพด้านบนวัตถุ 'Dog' มีทั้งสถานะและพฤติกรรม
วัตถุเก็บข้อมูลในคุณลักษณะและเปิดเผยพฤติกรรมของมันด้วยวิธีการ ตอนนี้ให้เราพูดคุยสั้น ๆ เกี่ยวกับส่วนประกอบต่างๆของการเขียนโปรแกรมเชิงวัตถุ
การห่อหุ้มข้อมูล
การซ่อนรายละเอียดการนำไปใช้งานของคลาสจากผู้ใช้ผ่านวิธีการของอ็อบเจ็กต์เรียกว่าการห่อหุ้มข้อมูล ในการเขียนโปรแกรมเชิงวัตถุจะผูกรหัสและข้อมูลเข้าด้วยกันและช่วยให้ปลอดภัยจากการรบกวนจากภายนอก
อินเทอร์เฟซสาธารณะ
จุดที่เอนทิตีซอฟต์แวร์โต้ตอบกันในคอมพิวเตอร์เครื่องเดียวหรือในเครือข่ายเรียกว่าอินเทอร์เฟซสาธารณะ สิ่งนี้ช่วยในการรักษาความปลอดภัยของข้อมูล วัตถุอื่นสามารถเปลี่ยนสถานะของวัตถุในการโต้ตอบโดยใช้เฉพาะวิธีการที่เปิดเผยกับโลกภายนอกผ่านอินเทอร์เฟซสาธารณะ
คลาส
คลาสคือกลุ่มของวัตถุที่มีวิธีการร่วมกัน ถือได้ว่าเป็นพิมพ์เขียวที่ใช้สร้างวัตถุ
คลาสที่อยู่เฉยๆไม่สื่อสารกัน แต่ใช้เพื่อสร้างอินสแตนซ์ของอ็อบเจ็กต์ที่โต้ตอบกัน
มรดก
การสืบทอดตามเงื่อนไขทั่วไปคือกระบวนการแสวงหาคุณสมบัติ ใน OOP วัตถุหนึ่งจะสืบทอดคุณสมบัติของวัตถุอื่น
ความหลากหลาย
Polymorphism เป็นกระบวนการของการใช้ชื่อเมธอดเดียวกันโดยหลายคลาสและกำหนดวิธีการใหม่สำหรับคลาสที่ได้รับ
Example

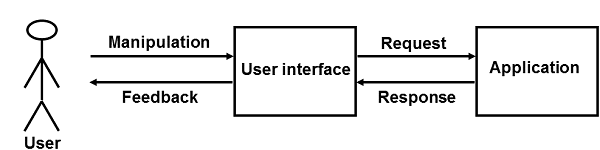
การสร้างแบบจำลองเชิงวัตถุของการออกแบบส่วนต่อประสานผู้ใช้
อินเทอร์เฟซเชิงวัตถุรวมผู้ใช้กับโลกแห่งความจริงที่จัดการกับวัตถุซอฟต์แวร์เพื่อวัตถุประสงค์ในการออกแบบ ให้เราดูแผนภาพ

การออกแบบอินเทอร์เฟซมุ่งมั่นที่จะทำให้บรรลุเป้าหมายของผู้ใช้ด้วยความช่วยเหลือของงานโต้ตอบและการจัดการ
ในขณะที่สร้าง OOM สำหรับการออกแบบอินเทอร์เฟซก่อนอื่นให้ทำการวิเคราะห์ความต้องการของผู้ใช้ การออกแบบระบุโครงสร้างและส่วนประกอบที่จำเป็นสำหรับแต่ละบทสนทนา หลังจากนั้นอินเทอร์เฟซจะได้รับการพัฒนาและทดสอบกับ Use Case ตัวอย่าง - แอปพลิเคชันธนาคารส่วนบุคคล
ลำดับของกระบวนการที่บันทึกไว้สำหรับ Use Case ทุกชิ้นจะถูกวิเคราะห์สำหรับวัตถุสำคัญ ผลลัพธ์นี้เป็นแบบจำลองวัตถุ วัตถุสำคัญเรียกว่าวัตถุการวิเคราะห์และแผนภาพใด ๆ ที่แสดงความสัมพันธ์ระหว่างวัตถุเหล่านี้เรียกว่าแผนภาพวัตถุ
ตอนนี้เราได้เรียนรู้ลักษณะพื้นฐานของอินเทอร์เฟซคอมพิวเตอร์ของมนุษย์แล้วในบทช่วยสอนนี้ จากที่นี่เป็นต้นไปเราสามารถอ้างอิงหนังสืออ้างอิงและคู่มือฉบับสมบูรณ์ที่จะให้ความรู้เชิงลึกเกี่ยวกับแง่มุมการเขียนโปรแกรมของเรื่องนี้ เราหวังว่าบทช่วยสอนนี้จะช่วยคุณในการทำความเข้าใจหัวข้อและคุณได้รับความสนใจในเรื่องนี้
เราหวังว่าจะได้เห็นอาชีพใหม่ ๆ ในการออกแบบ HCI ในอนาคตซึ่งจะได้รับความช่วยเหลือจากแนวทางการออกแบบในปัจจุบัน นักออกแบบ HCI ในวันพรุ่งนี้จะนำทักษะมากมายมาใช้อย่างแน่นอนซึ่งเป็นโดเมนของผู้เชี่ยวชาญในปัจจุบัน และสำหรับแนวทางปฏิบัติของผู้เชี่ยวชาญในปัจจุบันเราหวังว่าพวกเขาจะมีวิวัฒนาการเช่นเดียวกับที่คนอื่น ๆ เคยทำในอดีต
ในอนาคตเราหวังว่าจะคิดค้นเครื่องมือพัฒนาซอฟต์แวร์ขึ้นมาใหม่ทำให้การเขียนโปรแกรมมีประโยชน์ต่องานและงานอดิเรกของผู้คน นอกจากนี้เรายังหวังว่าจะเข้าใจการพัฒนาซอฟต์แวร์ในฐานะที่ทำงานร่วมกันและศึกษาผลกระทบของซอฟต์แวร์ที่มีต่อสังคม