ดาวตก - เหตุการณ์
ในบทนี้เราจะเรียนรู้วิธีการใช้งาน tag, class และ idเป็นตัวเลือกเหตุการณ์ การทำงานกับเหตุการณ์ค่อนข้างตรงไปตรงมา
มาสร้างองค์ประกอบสามอย่างในเทมเพลต HTML คนแรกคือpอันที่สองคือ myClass คลาสและสุดท้ายคือ myId id.
eorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>ในไฟล์ JavaScript ของเราเรากำลังตั้งค่าสามเหตุการณ์สำหรับสามองค์ประกอบที่เราสร้างไว้ข้างต้น คุณจะเห็นได้ว่าเรากำลังเพิ่มp, .myClass และ #myId หลังจาก clickเหตุการณ์. เหล่านี้เป็นselectors ที่เรากล่าวถึงข้างต้น
eorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
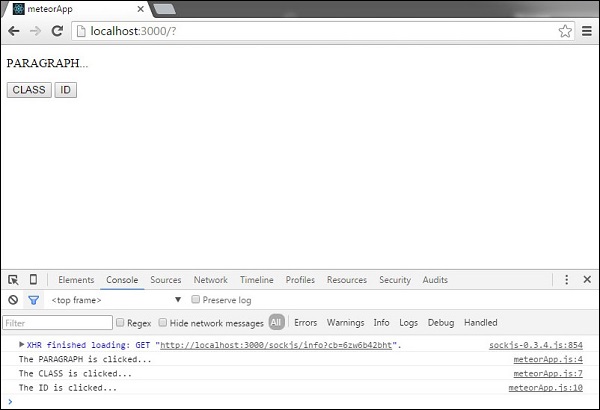
}เพื่อทดสอบสิ่งนี้ก่อนอื่นเราสามารถคลิกที่ PARAGRAPHแล้ว CLASS และสุดท้ายคือ IDปุ่ม. เราจะได้รับบันทึกคอนโซลต่อไปนี้

เราสามารถใช้เหตุการณ์ JavaScript อื่น ๆ ทั้งหมดเช่น click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove - ตามตัวอย่างด้านบน