ดาวตก - HTTP
แพคเกจนี้จัดเตรียม API คำขอ HTTP ด้วย get, post, put และ delete วิธีการ
ติดตั้ง Package
เราจะติดตั้งแพ็คเกจนี้โดยเรียกใช้รหัสต่อไปนี้ในหน้าต่างพรอมต์คำสั่ง
C:\Users\username\Desktop\meteorApp>meteor add httpวิธีการโทร
นี่เป็นวิธีสากลที่สามารถใช้ได้ GET, POST, PUT และ DELETEข้อโต้แย้ง ตัวอย่างต่อไปนี้สาธิตวิธีการใช้งานGETการโต้เถียง. ตัวอย่างในบทนี้จะใช้ REST API ปลอมจากเว็บไซต์นี้
คุณจะเห็นว่าวิธีนี้ใช้อาร์กิวเมนต์สี่ตัว เราได้กล่าวถึงข้อโต้แย้งแรกแล้วGET. อันที่สองคือ API URL อาร์กิวเมนต์ที่สามคืออ็อบเจ็กต์ว่างซึ่งเราสามารถตั้งค่าพารามิเตอร์ทางเลือกบางอย่างได้ วิธีสุดท้ายคือการโทรกลับแบบอะซิงโครนัสซึ่งเราสามารถจัดการข้อผิดพลาดและทำงานกับการตอบกลับได้
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});รับวิธีการ
สามารถส่งคำขอเดียวกันโดยใช้ GET แทน CALLวิธี. คุณจะเห็นว่าอาร์กิวเมนต์แรกตอนนี้คือ URL ของ API
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});ทั้งสองตัวอย่างก่อนหน้านี้จะบันทึกเอาต์พุตเดียวกัน

วิธีการโพสต์
ในวิธีนี้เรากำลังตั้งค่าข้อมูลที่ต้องการส่งไปยังเซิร์ฟเวอร์ (postData) เป็นอาร์กิวเมนต์ที่สอง อย่างอื่นเหมือนกับในไฟล์GET คำขอ.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});คอนโซลจะบันทึกไฟล์ postData วัตถุ.

วิธีการวาง
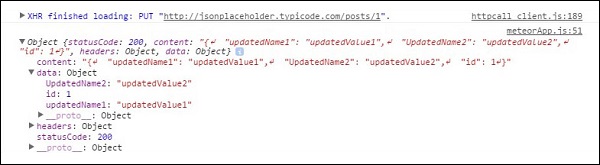
เราสามารถอัปเดตข้อมูลของเราโดยใช้ไฟล์ PUTวิธี. แนวคิดเหมือนกับในตัวอย่างสุดท้ายของเรา
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});ตอนนี้เราสามารถเห็นวัตถุที่อัปเดตของเราในคอนโซล

วิธี DEL
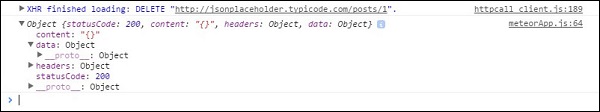
เราสามารถส่งคำขอลบไปยังเซิร์ฟเวอร์โดยใช้ไฟล์ DELวิธี. เราจะลบทุกอย่างภายในไฟล์data วัตถุ.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});คอนโซลจะแสดงว่ากระบวนการลบสำเร็จ