TurboGears - การทำงานของ CRUD
วิธีเซสชันต่อไปนี้ดำเนินการ CRUD -
DBSession.add(model object) - แทรกบันทึกลงในตารางที่แมป
DBSession.delete(model object) - ลบบันทึกจากตาราง
DBSession.query(model).all() - ดึงข้อมูลทั้งหมดจากตาราง (สอดคล้องกับแบบสอบถาม SELECT)
คุณสามารถใช้ตัวกรองกับชุดระเบียนที่ดึงมาโดยใช้แอตทริบิวต์ตัวกรอง ตัวอย่างเช่นในการดึงข้อมูลที่มี city = 'Hyderabad' ในตารางนักเรียนให้ใช้ข้อความต่อไปนี้ -
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()ตอนนี้เราจะดูวิธีโต้ตอบกับโมเดลผ่าน URL ของคอนโทรลเลอร์
ขั้นแรกให้เราออกแบบแบบฟอร์ม ToscaWidgets สำหรับป้อนข้อมูลของนักเรียน
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')ใน RootController (root.py ของแอปพลิเคชัน Hello) ให้เพิ่มการแมปฟังก์ชัน '/ add' URL ต่อไปนี้ -
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)บันทึกโค้ด HTML ต่อไปนี้เป็น studentform.html ในโฟลเดอร์เทมเพลต -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
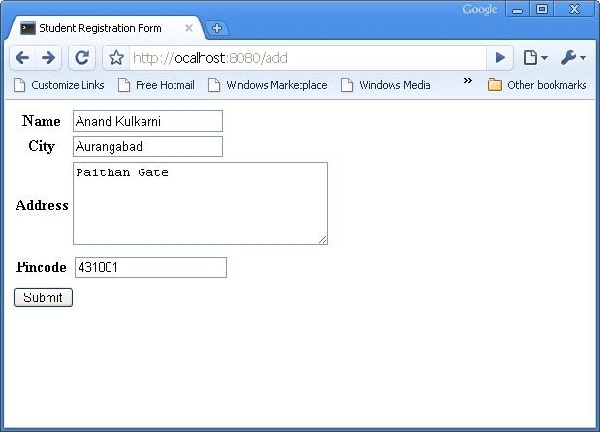
</html>ป้อน http://localhost:8080/addในเบราว์เซอร์หลังจากเริ่มเซิร์ฟเวอร์ แบบฟอร์มข้อมูลนักเรียนต่อไปนี้จะเปิดขึ้นในเบราว์เซอร์ -

แบบฟอร์มด้านบนออกแบบมาเพื่อส่งไปยังไฟล์ ‘/save_record’URL ดังนั้นsave_record() จำเป็นต้องเพิ่มฟังก์ชันในไฟล์ root.pyเพื่อเปิดเผย ฟังก์ชันนี้ได้รับข้อมูลจากแบบฟอร์มนักเรียนเป็นไฟล์dict()วัตถุ. ใช้เพื่อเพิ่มเรกคอร์ดใหม่ในตารางนักเรียนต้นแบบนักเรียน
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
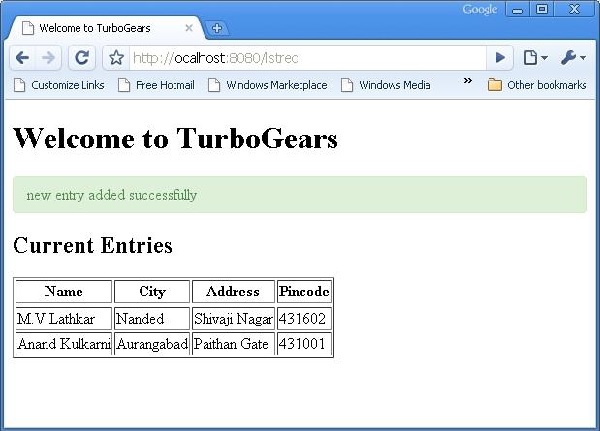
redirect("/listrec")โปรดทราบว่าหลังจากการเพิ่มสำเร็จแล้วเบราว์เซอร์จะถูกเปลี่ยนเส้นทางไปที่ ‘/listrec’ URL. URL นี้เปิดเผยโดยไฟล์listrec() function. ฟังก์ชันนี้จะเลือกระเบียนทั้งหมดในตารางนักเรียนและส่งในรูปแบบของวัตถุ dict ไปยังเทมเพลต studentlist.html นี้listrec() ฟังก์ชั่นมีดังนี้ -
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)เทมเพลต studentlist.html วนซ้ำผ่านอ็อบเจ็กต์พจนานุกรมรายการโดยใช้ py: for directive เทมเพลต studentlist.html มีดังนี้ -
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>ตอนนี้ทบทวนไฟล์ http://localhost:8080/addและป้อนข้อมูลในแบบฟอร์ม เมื่อคลิกที่ปุ่มส่งเบราว์เซอร์จะไปที่ studentlist.html นอกจากนี้ยังจะแสดงข้อความ "เพิ่มระเบียนใหม่สำเร็จแล้ว"