TurboGears - ข้อความแฟลช
TurboGears มีระบบส่งข้อความที่สะดวกมากสำหรับการแจ้งข้อมูลไปยังผู้ใช้ในลักษณะที่ไม่เป็นการรบกวน คลาส TGFlash ในโมดูล tg ให้การสนับสนุนข้อความกระพริบที่เก็บไว้ในคุกกี้ธรรมดา คลาสนี้รองรับการดึงข้อความแฟลชจากฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์ผ่าน JavaScript
render()เมธอดของคลาส TGFlash เมื่อใช้จาก Python เองสามารถเรียกใช้จากเทมเพลตเพื่อแสดงข้อความแฟลช หากใช้บน JavaScript จะมีอ็อบเจ็กต์ WebFlash มันเปิดเผยpayload() และ render() วิธีการดึงข้อความแฟลชปัจจุบันและแสดงผลจาก JavaScript
เมื่อโปรเจ็กต์ TurboGears ถูกสร้างขึ้นโดยใช้ 'การเริ่มต้นอย่างรวดเร็ว' จะมีเทมเพลต Master.html มันมีคำจำกัดความของตัวแปรของวัตถุแฟลชนั้น เนื้อหาของข้อความแฟลชนี้ที่ได้รับจากคอนโทรลเลอร์จะแทนที่ตัวยึดตำแหน่งที่ทำเครื่องหมายไว้ในเทมเพลตนี้
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>tg.flash_obj คือวัตถุ WebFlash ซึ่งมีอยู่ในเทมเพลตที่แสดงผลโดยรวม master.htmlแม่แบบ วัตถุนี้อนุญาตให้ดึงข้อความแฟลชปัจจุบันและแสดง
ข้อความ Flash จะถูกเก็บไว้ในคุกกี้ (ซึ่งโดยค่าเริ่มต้นคือ webflash) โดยใช้ tg.flash()วิธี. จากนั้นพารามิเตอร์ข้อความและสถานะจะถูกส่งไปยังข้อความนั้น
tg.flash('Message', 'status')หากวิธีการที่เรียกว่าแฟลชทำการเปลี่ยนเส้นทางแฟลชจะมองเห็นได้ภายในหน้าที่เปลี่ยนเส้นทาง หากวิธีการนี้เปิดเผยเทมเพลตโดยตรงแฟลชจะมองเห็นได้ภายในเทมเพลตนั้นเอง
สามารถปรับแต่งลักษณะที่ปรากฏของข้อความแฟลชได้โดยใช้สไตล์ CSS กับโค้ดสถานะ โปรเจ็กต์ 'เริ่มต้นอย่างรวดเร็ว' มีข้อผิดพลาดคำเตือนข้อมูลและรหัสสถานะตกลงที่ปรับแต่งโดยสไตล์ชีท public / css / style.css นอกจากนี้ยังสามารถเพิ่มรหัสสถานะเพิ่มเติมพร้อมสไตล์
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}สไตล์ชีตภายนอกนี้จะต้องรวมอยู่ในเทมเพลต -
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />การกำหนดค่าการรองรับข้อความ Flash สามารถทำได้โดยการตั้งค่าพารามิเตอร์สำหรับวิธีการกำหนดค่า () ของวัตถุ TGFlash หรือใน app_cfg.py (ในโฟลเดอร์ config) พารามิเตอร์ที่กำหนดได้คือ -
| ซีเนียร์ | พารามิเตอร์และคำอธิบาย |
|---|---|
| 1 | flash.cookie_name ชื่อคุกกี้ที่ใช้เก็บข้อความแฟลช ค่าเริ่มต้นคือwebflash. |
| 2 | flash.default_status สถานะข้อความเริ่มต้นหากไม่ได้ระบุไว้ (ตกลงตามค่าเริ่มต้น) |
| 3 | flash.template ใช้เป็นไฟล์ flash template เมื่อแสดงผล |
| 4 | flash.allow_html เลี้ยว on/off escaping in flash messagesโดยค่าเริ่มต้นไม่อนุญาตให้ใช้ HTML |
| 5 | flash.js_call โค้ด JavaScript ซึ่งจะทำงานเมื่อแสดงแฟลชจาก JavaScript ค่าเริ่มต้นคือwebflash.render() |
| 6 | flash.js_template string.Template อินสแตนซ์ที่ใช้แทนการสนับสนุน JavaScript เต็มรูปแบบสำหรับข้อความแฟลช |
pop_payload() - ฟังก์ชั่น fetches current flash message, statusและข้อมูลที่เกี่ยวข้อง การรับข้อความแฟลชจะลบคุกกี้
render(container_id, use_js=True) - แสดงข้อความแฟลชภายในเทมเพลตหรือให้การสนับสนุน Javascript สำหรับพวกเขา
container_id คือ DIV ที่จะแสดงข้อความในขณะที่ use_js สลับระหว่างการแสดงผลแฟลชเป็น HTML หรือสำหรับการใช้งาน JavaScript
status - รับเฉพาะสถานะแฟลชปัจจุบันการรับสถานะแฟลชจะลบคุกกี้
message - รับเฉพาะข้อความแฟลชปัจจุบันการรับข้อความแฟลชจะลบคุกกี้
วิธีสร้างข้อความแฟลชง่ายๆ
ในตัวอย่างต่อไปนี้มีวิธี flash () ในคลาสตัวควบคุมรูท เรียกว่าข้อความ flash () ซึ่งแสดงผลกับเทมเพลตที่เปิดเผย flash.html
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
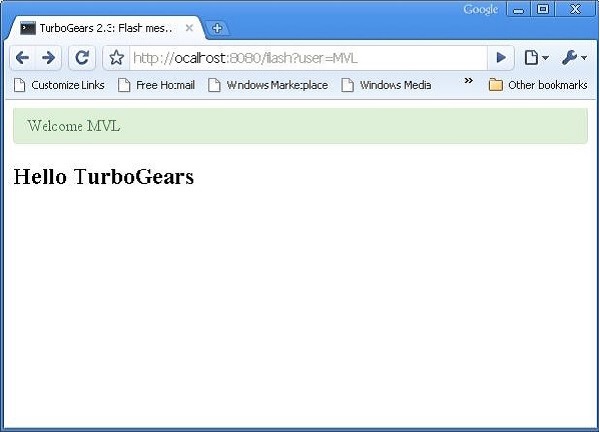
flash(message = "Welcome "+user,status = "ok")
else:
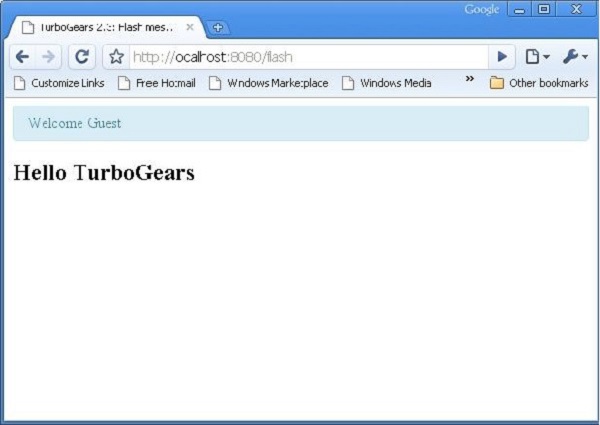
flash(message = "Welcome Guest",status = "info")
return {}รหัสสำหรับการสร้าง flash.html ในโฟลเดอร์แม่แบบมีดังนี้
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
xmlns:xi = "http://www.w3.org/2001/XInclude">
<head>
<title>TurboGears 2.3: Flash messages>/title>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
</head>
<body>
<h2>Hello TurboGears</h2>
</body>
</html>เริ่มเซิร์ฟเวอร์และป้อน http://localhost:8080/flash?user=MVL ในเบราว์เซอร์

เปลี่ยน URL เป็น http://localhost:8080/flash และดูข้อความแฟลชที่จัดรูปแบบแตกต่างกันตามคำจำกัดความใน style.css