TurboGears - แบบฟอร์ม ToscaWidgets
สิ่งที่สำคัญที่สุดอย่างหนึ่งของเว็บแอปพลิเคชันคือการนำเสนออินเทอร์เฟซผู้ใช้สำหรับผู้ใช้ HTML มีแท็ก <form> ซึ่งใช้ในการออกแบบอินเทอร์เฟซ องค์ประกอบของแบบฟอร์มเช่นการป้อนข้อความวิทยุเลือก ฯลฯ สามารถใช้ได้อย่างเหมาะสม ข้อมูลที่ป้อนโดยผู้ใช้จะถูกส่งในรูปแบบของข้อความคำขอ Http ไปยังสคริปต์ฝั่งเซิร์ฟเวอร์โดยวิธี GET หรือ POST
สคริปต์ฝั่งเซิร์ฟเวอร์ต้องสร้างองค์ประกอบฟอร์มใหม่จากข้อมูลคำขอ http ดังนั้นในเอฟเฟกต์นี้จำเป็นต้องกำหนดองค์ประกอบฟอร์มสองครั้ง - หนึ่งครั้งใน HTML และอีกครั้งในสคริปต์ฝั่งเซิร์ฟเวอร์
ข้อเสียอีกประการหนึ่งของการใช้รูปแบบ HTML คือการแสดงผลองค์ประกอบของฟอร์มแบบไดนามิกเป็นเรื่องยาก (หากไม่เป็นไปไม่ได้) HTML เองไม่มีวิธีตรวจสอบความถูกต้องของข้อมูลที่ผู้ใช้ป้อน
ToscaWidgets2
TurboGears อาศัย ToscaWidgets2 ซึ่งเป็นไลบรารีการแสดงผลแบบฟอร์มที่ยืดหยุ่นและการตรวจสอบความถูกต้อง เมื่อใช้ ToscaWidgets เราสามารถกำหนดฟิลด์ฟอร์มในสคริปต์ Python ของเราและแสดงผลโดยใช้เทมเพลต HTML นอกจากนี้ยังสามารถใช้การตรวจสอบความถูกต้องกับฟิลด์ tw2
ไลบรารี ToscaWidgets คือชุดของโมดูลจำนวนมาก โมดูลที่สำคัญบางส่วนแสดงอยู่ด้านล่าง -
tw2.core- มีฟังก์ชันการทำงานหลัก วิดเจ็ตในโมดูลนี้ไม่ได้มีไว้สำหรับผู้ใช้ปลายทาง
tw2.forms- นี่คือไลบรารีรูปแบบพื้นฐาน ประกอบด้วยวิดเจ็ตสำหรับฟิลด์ fieldsets และแบบฟอร์ม
tw2.dynforms - ประกอบด้วยฟังก์ชันการทำงานแบบไดนามิก
tw2.sqla - นี่คืออินเทอร์เฟซสำหรับฐานข้อมูล SQLAlchemy
tw2.forms
ประกอบด้วยคลาสฟอร์มซึ่งทำหน้าที่เป็นฐานสำหรับฟอร์มแบบกำหนดเอง มีคลาส TableForm ที่มีประโยชน์ในการแสดงผลฟิลด์ในตารางสองคอลัมน์ ListForm แสดงเขตข้อมูลในรายการที่ไม่เรียงลำดับ
| ซีเนียร์ | ฟิลด์และคำอธิบาย |
|---|---|
| 1 | TextField ช่องป้อนข้อความบรรทัดเดียว |
| 2 | TextArea ช่องป้อนข้อความหลายบรรทัด |
| 3 | CheckBox นำเสนอกล่องสี่เหลี่ยมที่ทำเครื่องหมายได้พร้อมฉลาก |
| 4 | CheckBoxList กล่องกาเครื่องหมาย pf กลุ่มที่เลือกได้หลายแบบ |
| 5 | RadioButton ปุ่มสลับเพื่อเลือก / ยกเลิกการเลือก |
| 6 | RadioButtonList กลุ่มของปุ่มวิทยุที่ใช้ร่วมกันได้ |
| 7 | PasswordField คล้ายกับ Textfield แต่ไม่มีการเปิดเผยคีย์อินพุต |
| 8 | CalendarDatePicker ให้ผู้ใช้เลือกวันที่ |
| 9 | SubmitButton ปุ่มสำหรับส่งแบบฟอร์ม |
| 10 | ImageButton ปุ่มที่คลิกได้โดยมีรูปภาพอยู่ด้านบน |
| 11 | SingleSelectField เปิดใช้งานการเลือกรายการเดียวจากรายการ |
| 12 | MultipleSelectField เปิดใช้งานการเลือกหลายรายการจากรายการ |
| 13 | FileField ช่องสำหรับอัพโหลดไฟล์ |
| 14 | EmailField ช่องใส่อีเมล |
| 15 | URLField ช่องป้อนข้อมูลเพื่อป้อน URL |
| 16 | NumberField หมายเลข Spinbox |
| 17 | RangeField แถบเลื่อนตัวเลข |
ในตัวอย่างต่อไปนี้มีการสร้างแบบฟอร์มโดยใช้วิดเจ็ตเหล่านี้ แม้ว่าวิดเจ็ตเหล่านี้ส่วนใหญ่จะถูกกำหนดใน tw2.forms แต่ CalendarDateField ถูกกำหนดในโมดูล tw2.Dynforms ดังนั้นทั้งสองโมดูลเหล่านี้พร้อมกับ tw2.core จึงถูกนำเข้าในตอนต้น -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdแบบฟอร์ม ToscaWidgets เป็นคลาสที่ได้มาจาก tw2.forms.formชั้นฐาน วิดเจ็ตที่ต้องการจะอยู่ภายในอ็อบเจ็กต์ Layout ในตัวอย่างนี้TableLayoutถูกนำมาใช้. วิดเจ็ตจะแสดงผลในตารางสองคอลัมน์ คอลัมน์แรกแสดงคำอธิบายภาพและคอลัมน์ที่สองแสดงฟิลด์อินพุตหรือการเลือก
วัตถุ TextField ถูกสร้างขึ้นโดยใช้ตัวสร้างต่อไปนี้ -
twf.TextField(size, value = None)หากไม่ได้กล่าวถึงวัตถุ TextField จะใช้ขนาดเริ่มต้นและว่างเปล่าในตอนแรก ในขณะที่ประกาศวัตถุ TextArea อาจมีการกล่าวถึงจำนวนแถวและคอลัมน์
twf.TextArea("",rows = 5, cols = 30)วัตถุ NumberField คือ TextField ซึ่งสามารถรับได้เฉพาะตัวเลขเท่านั้น ลูกศรขึ้นและลงจะถูกสร้างขึ้นที่เส้นขอบด้านขวาเพื่อเพิ่มหรือลดจำนวนภายในนั้น ค่าเริ่มต้นยังสามารถระบุเป็นอาร์กิวเมนต์ในตัวสร้าง
twf.NumberField(value)ทางด้านขวาของกล่อง CalendarDatePicker ปุ่มปฏิทินจะปรากฏขึ้น เมื่อกดตัวเลือกวันที่จะปรากฏขึ้น ผู้ใช้สามารถพิมพ์วันที่ในกล่องด้วยตนเองหรือเลือกจากตัวเลือกวันที่
twd.CalendarDatePicker()ออบเจ็กต์ EmailField แสดง TextField แต่ข้อความในนั้นต้องอยู่ในรูปแบบอีเมล
EmailID = twf.EmailField()แบบฟอร์มต่อไปนี้ยังมี RadioButtonList คอนสตรัคเตอร์ของคลาสนี้มีอ็อบเจ็กต์ List เป็นค่าของพารามิเตอร์อ็อพชัน ปุ่มตัวเลือกสำหรับแต่ละตัวเลือกจะแสดงผล การเลือกดีฟอลต์ถูกระบุด้วยพารามิเตอร์ value
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxList จะแสดงกล่องกาเครื่องหมายสำหรับแต่ละตัวเลือกในรายการ
twf.CheckBoxList(options = [option1, option2, option3])รายการแบบหล่นลงเรียกว่าเป็น SingleSelectfield ในไลบรารี ToscaWidgets นี้ รายการในวัตถุรายการที่สอดคล้องกับพารามิเตอร์ตัวเลือกในรูปแบบรายการแบบหล่นลง คำอธิบายภาพที่มองเห็นได้ถูกตั้งค่าเป็นค่าพารามิเตอร์ prompt_text
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])โดยค่าเริ่มต้นแบบฟอร์มจะแสดงปุ่มส่งพร้อมคำบรรยายเป็น "บันทึก" ในการแสดงคำอธิบายภาพอื่นให้สร้างอ็อบเจ็กต์ SubmitButton และระบุเป็นพารามิเตอร์ค่า
twf.SubmitButton(value = 'Submit')แบบฟอร์มถูกส่งไปยัง URL ซึ่งระบุเป็นค่าพารามิเตอร์การดำเนินการของแบบฟอร์ม โดยค่าเริ่มต้นข้อมูลแบบฟอร์มจะถูกส่งโดยวิธี http POST
action = 'URL'ในโค้ดต่อไปนี้รูปแบบที่มีชื่อว่า AdmissionForm ได้รับการออกแบบโดยใช้วิดเจ็ตที่อธิบายไว้ข้างต้น เพิ่มรหัสนี้ใน root.py ก่อนคลาส RootController
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')ตอนนี้บันทึกรหัสนี้ด้านล่างเป็น twform.html ในไดเรกทอรีเทมเพลต -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>ในคลาส RootController (ใน root.py) ให้เพิ่มฟังก์ชันคอนโทรลเลอร์ต่อไปนี้ -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)ในคลาส AdmissionForm เรามี stipulated/save_formเป็น URL การดำเนินการ ดังนั้นเพิ่มsave_form() ฟังก์ชันใน RootController
@expose()
def save_movie(self, **kw):
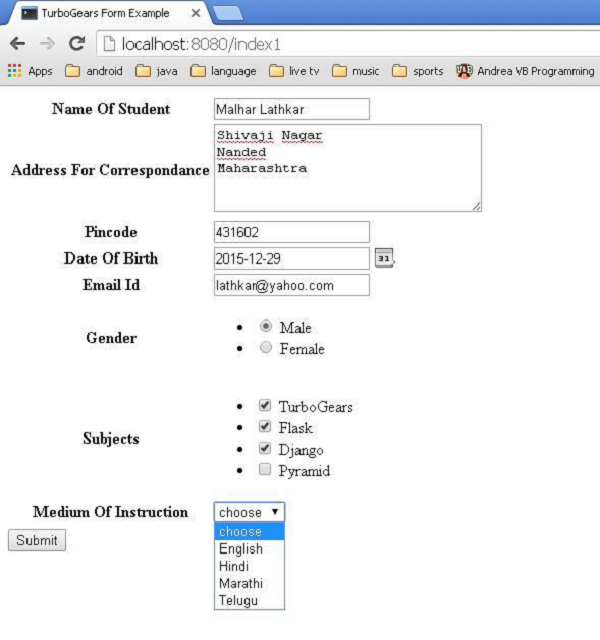
return str(kw)ตรวจสอบให้แน่ใจว่าเซิร์ฟเวอร์กำลังทำงานอยู่ (โดยใช้กระปุกเกียร์) ป้อนhttp://localhost:8080/twform ในเบราว์เซอร์

การกดปุ่มส่งจะโพสต์ข้อมูลนี้ไปที่ save_form() URL ซึ่งจะแสดงข้อมูลฟอร์มในรูปแบบของวัตถุพจนานุกรม
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}