TurboGears - ใช้ MongoDB
TurboGears ยังรองรับฐานข้อมูลเอกสาร MongoDB ใช้ Ming ซึ่งเป็น Object Document Mapper API การใช้ Ming คล้ายกับ SQLAlchemy มาก ภาษาคิวรี Ming ทำให้สามารถพอร์ตโครงการ TurboGears ที่ใช้ SQLAlchemy ไปยัง Ming
PyMongo คืออะไร
PyMongo เป็นการแจกจ่าย Python ที่มีเครื่องมือสำหรับทำงานกับ MongoDB หมิงขยายการให้บริการ PyMongo -
- แบบจำลองการประกาศ
- การตรวจสอบสคีมาและการแปลง
- Schema Evolution
- การใช้งาน MongoDB Pure InMemory
- หน่วยงาน
- แผนที่ประจำตัว
- ความสัมพันธ์แบบหนึ่งต่อกลุ่มแบบกลุ่มต่อหนึ่งและแบบกลุ่มต่อกลุ่ม
ก่อนอื่นคุณต้องดาวน์โหลดและติดตั้ง MongoDB สามารถดาวน์โหลด MongoDB การแจกจ่ายล่าสุดได้จากhttps://www.mongodb.org/downloads
บน Windows ให้เริ่มเซิร์ฟเวอร์ MongoDB โดยให้ตัวเลือก -dbpath -
C:\mongodb\bin>Mongod --dbpath d:\mongoD:\mongo folderถูกกำหนดให้จัดเก็บฐานข้อมูล MongoDB เซิร์ฟเวอร์เริ่มรับฟังเวลาhttp://localhost:27017. ตอนนี้เพื่อเริ่ม MongoDB shell ให้ใช้คำสั่งต่อไปนี้ -
C:\mongodb\bin>Mongoขณะนี้สภาพแวดล้อม MongoDB ของเราพร้อมแล้ว
ตอนนี้สร้างโครงการ TurboGears พร้อมตัวเลือก -ming -
gearbox quickstart --ming Helloโปรเจ็กต์ที่เริ่มต้นอย่างรวดเร็วนี้จะให้เลเยอร์การพิสูจน์ตัวตนและการอนุญาตเหมือนกับที่มีให้สำหรับเวอร์ชัน SQLAlchemy แอปพลิเคชันนี้จะพยายามเชื่อมต่อกับเซิร์ฟเวอร์บนพอร์ต 27017 บนเครื่องภายใน ไฟล์ development.ini ในโฟลเดอร์โครงการมีการตั้งค่าต่อไปนี้ -
ming.url = mongodb://localhost:27017/
ming.db = helloตั้งค่าโครงการโดยใช้คำสั่งต่อไปนี้ -
Python setup.py developโฟลเดอร์โครงการประกอบด้วยโฟลเดอร์ย่อยของโมเดลซึ่งมีไฟล์ต่อไปนี้ -
__init__.py - นี่คือจุดที่ databaseตั้งค่าการเข้าถึงแล้ว คอลเลกชันของคุณควรเป็นimported into this module. ตัวอย่างเช่นเราจะเพิ่มคอลเล็กชันของนักเรียนในแพ็คเกจนี้
session.py - ไฟล์นี้กำหนดไฟล์ session of your database connection. คุณจะต้องนำเข้าสิ่งนี้ทุกครั้งที่คุณต้องประกาศกMappedClass เพื่อระบุเซสชัน perform queries.
auth.py - ไฟล์นี้จะถูกสร้างขึ้นหากคุณมี enabled authentication and authorizationในการเริ่มต้นอย่างรวดเร็ว กำหนดสามคอลเลกชันrepoze. ซึ่งขึ้นอยู่กับ: ผู้ใช้กลุ่มและการอนุญาต
การกำหนดคอลเลกชันของคุณ
โดยค่าเริ่มต้น TurboGears จะกำหนดค่า Ming ในโหมดประกาศ สิ่งนี้คล้ายกับการสนับสนุนที่ประกาศของ SQLAlchemy และต้องการให้แต่ละโมเดลสืบทอดจากคลาส MappedClass
MappedClass ต้องการให้มีคลาสย่อย __mongometa__ อยู่ภายในซึ่งจะให้รายละเอียดเพิ่มเติมเกี่ยวกับชื่อของคอลเล็กชันที่จัดเก็บเอกสารและเซสชันที่ใช้ในการจัดเก็บเอกสาร
MappedClass ยังมีคำจำกัดความของเขตข้อมูลในเอกสาร โมดูล odm ของ Ming มีคำจำกัดความของคุณสมบัติฟิลด์ประเภทต่างๆ -
- FieldProperty
- ForeignIdProperty
- RelationProperty
ming.schema module กำหนดประเภทข้อมูลต่อไปนี้ -
- ming.schema.Anything
- ming.schema.Array
- ming.schema.Binary
- ming.schema.Bool
- ming.schema.Float
- ming.schema.Int
- ming.schema.ObjectId
- ming.schema.Scalar
- ming.schema.String
ในการเพิ่มคอลเล็กชันของนักเรียนในโมเดลนี้ให้บันทึกรหัสต่อไปนี้เป็น student.py ในโฟลเดอร์ hello / models
สวัสดี \ models \ student.py
from ming import schema
from ming.odm import MappedClass
from ming.odm import FieldProperty, ForeignIdProperty
from hello.model import DBSession
Class student(MappedClass):
class __mongometa__:
session = DBSession
name = 'student'
_id = FieldProperty(schema.ObjectId)
name = FieldProperty(schema.String(required = True))
city = FieldProperty(schema.String(if_missing = ''))
address = FieldProperty(schema.String(if_missing = ''))
pincode = FieldProperty(schema.String(if_missing = ''))สุดท้ายรวมโมเดลนี้ไว้ใน hello \ models \ __ init__.py
# Import your model modules here.
from hello.model.auth import User, Group, Permission
from hello.model.student import studentในการตั้งค่ารุ่นเหล่านี้ให้เรียกใช้คำสั่งกระปุกเกียร์ต่อไปนี้ -
Gearbox setup-appเริ่มต้นเซิร์ฟเวอร์ด้วยคำสั่งกระปุกเกียร์ต่อไปนี้ -
Gearbox serve –reload –debugเปิดหน้าแรกของแอปพลิเคชันนี้ (http://localhost:8080/)และเข้าสู่ระบบด้วยข้อมูลประจำตัวของผู้จัดการ หน้าผู้ดูแลระบบของแอปพลิเคชันนี้จะแสดงรายการรุ่นที่ตั้งค่าไว้ (เข้าสู่ระบบในฐานะผู้จัดการรหัสผ่าน Managepass)

การสร้างคอลเลกชันสามารถตรวจสอบได้ในเว็บอินเตอร์เฟส MongoDB เช่นเดียวกับเชลล์ MongoDB
ODMSession ใช้เพื่อดำเนินการกับฐานข้อมูลต่างๆโดยใช้ฟังก์ชันต่อไปนี้ -
- model.query.find()
- model.query.find_and_modify()
- model.remove()
- model.update()
- model.flush()
การออกแบบฟอร์ม ToscoWidget
ตอนนี้เราจะออกแบบแบบฟอร์ม ToscoWidget เพื่อป้อนข้อมูลนักเรียนและเพิ่มลงในตารางที่อยู่ใต้โมเดลนักเรียน
ต่อไปนี้เป็นรหัสสำหรับสร้าง studentform.py -
สวัสดี \ controllers \ studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')ใน URL Rootcontroller '/ add' ของแอปพลิเคชันที่เรียกใช้ฟังก์ชัน add () ซึ่งจะเปิดแบบฟอร์มที่ออกแบบไว้ด้านบนในเบราว์เซอร์ ปุ่มส่งจากนั้นเรียกใช้ฟังก์ชัน save_record () จะดึงข้อมูลแบบฟอร์มและบันทึกไว้ในตารางนักเรียนและเปลี่ยนเส้นทางแอปพลิเคชันไปยัง URL '/ listrec' ซึ่งจะแสดงเทมเพลตรายชื่อนักเรียน
root.py สำหรับกิจกรรมนี้มีดังนี้ -
สวัสดี / controllers / root.py
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request,url, lurl
from tg import redirect, validate
from hello import model
from hello.model import DBSession
from hello.model.student import student
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose()
def index(self):
return "<h1>Hello World</h1>"
@expose ("hello.templates.studentlist")
def listrec(self):
entries = student.query.find()
return dict(entries = entries)
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page = 'studentform', form = StudentForm)
@expose()
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.flush()
flash(message = "new entry added successfully")
redirect("/listrec")เทมเพลตต่อไปนี้ถูกสร้างขึ้นในโฟลเดอร์เทมเพลต -
สวัสดี \ template \ studentform.html
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/" lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
</html>สวัสดี \ template \ studentlist.html
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = ${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
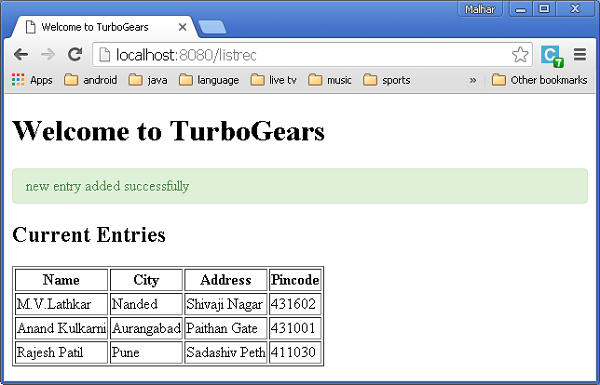
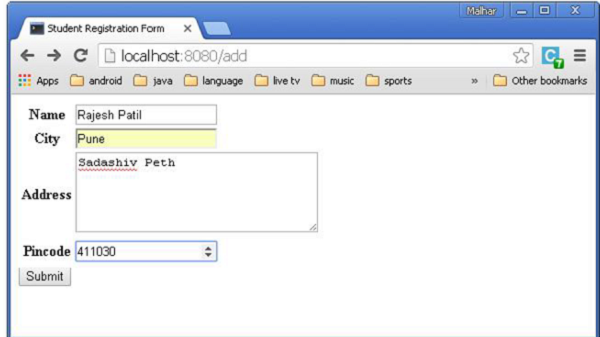
</html>รีสตาร์ทเซิร์ฟเวอร์และป้อน http://localhost:8080/add ในเบราว์เซอร์ -

ทุกครั้งที่มีการเพิ่มข้อมูลและกดปุ่มส่งรายการรายการปัจจุบันจะแสดงขึ้น