TurboGears - วิธี HTTP
Http Protocol เป็นรากฐานของการสื่อสารข้อมูลในเว็บทั่วโลก มีการกำหนดวิธีการดึงข้อมูลจาก URL ที่ระบุไว้ในโปรโตคอลนี้ ตารางต่อไปนี้สรุปวิธีการ http ต่างๆ -
| ซีเนียร์ | วิธีการและคำอธิบาย HTTP |
|---|---|
| 1 | GET ส่งข้อมูลในรูปแบบที่ไม่ได้เข้ารหัสไปยังเซิร์ฟเวอร์ วิธีที่ใช้บ่อยที่สุด |
| 2 | HEAD เหมือนกับ GET แต่ไม่มีเนื้อหาตอบสนอง |
| 3 | POST ใช้เพื่อส่งข้อมูลรูปแบบ HTML ไปยังเซิร์ฟเวอร์ ข้อมูลที่ได้รับโดยวิธี POST จะไม่ถูกแคชโดยเซิร์ฟเวอร์ |
| 4 | PUT แทนที่การแสดงปัจจุบันทั้งหมดของทรัพยากรเป้าหมายด้วยเนื้อหาที่อัปโหลด |
| 5 | DELETE ลบการแสดงปัจจุบันทั้งหมดของทรัพยากรเป้าหมายที่กำหนดโดย URL |
การสร้างแบบฟอร์ม HTML
ให้เราสร้างแบบฟอร์ม HTML และส่งข้อมูลแบบฟอร์มไปยัง URL บันทึกสคริปต์ต่อไปนี้เป็น login.html
<html>
<body>
<form action = "http://localhost:8080/login" method = "get">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>ข้อมูลที่ป้อนในแบบฟอร์มนี้จะถูกส่งไปยัง ‘/login’ URL. ตอนนี้สร้างฟังก์ชันคอนโทรลเลอร์loginpage() และแสดงหน้า html ด้านบนให้มัน
@expose("hello.templates.login")
def loginpage(self):
return {}ในการรับข้อมูลแบบฟอร์มให้ระบุไฟล์ login()ตัวควบคุมซึ่งมีแอตทริบิวต์รูปแบบเป็นพารามิเตอร์ ที่นี่‘nm’ เป็นชื่อของช่องป้อนข้อความในรูปแบบการเข้าสู่ระบบซึ่งใช้เป็นพารามิเตอร์ของฟังก์ชัน login ()
@expose("hello.templates.sample")
def login(self, nm):
name = nm
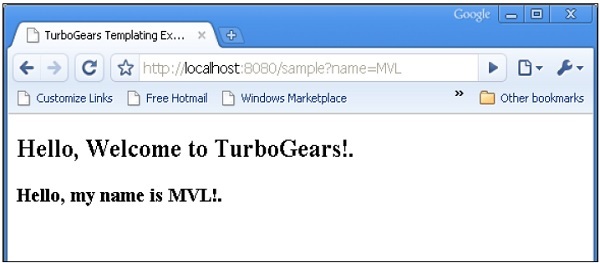
return {'person':name}ดังที่เห็นได้ข้อมูลที่ได้รับจากแบบฟอร์มการเข้าสู่ระบบจะถูกส่งไปยังเทมเพลต sample.html (ใช้ก่อนหน้านี้) แยกวิเคราะห์โดยไฟล์Genshi template engine เพื่อสร้างผลลัพธ์ต่อไปนี้ -

วิธีการโพสต์
เมื่อฟอร์ม HTML ใช้เมธอด POST เพื่อส่งข้อมูลไปยังแอ็ตทริบิวต์ URL in action ข้อมูลฟอร์มจะไม่ถูกเปิดเผยใน URL ข้อมูลที่เข้ารหัสจะได้รับในรูปแบบdictอาร์กิวเมนต์โดยฟังก์ชันคอนโทรลเลอร์ **kw อาร์กิวเมนต์ด้านล่างคือออบเจ็กต์พจนานุกรมที่เก็บข้อมูล
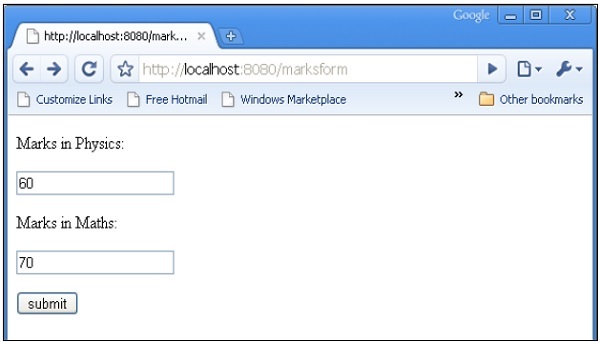
รูปแบบ HTML มีช่องข้อความอินพุตสองช่อง
<html>
<body>
<form action = "http://localhost:8080/marks" method = "post">
<p>Marks in Physics:</p>
<p><input type = "text" name = "phy" /></p>
<p>Marks in Maths:</p>
<p><input type = "text" name = "maths" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>marks() คอนโทรลเลอร์รับข้อมูลแบบฟอร์มและส่งไปยัง sample.htmlแม่แบบ รหัสสำหรับroot.py มีดังนี้ -
from hello.lib.base import BaseController
from tg import expose, request
class RootController(BaseController):
@expose("hello.templates.marks")
def marksform(self):
return {}
@expose("hello.templates.sample")
def marks(self, **kw):
phy = kw['phy']
maths = kw['maths']
ttl = int(phy)+int(maths)
mydata = {'phy':phy, 'maths':maths, 'total':ttl}
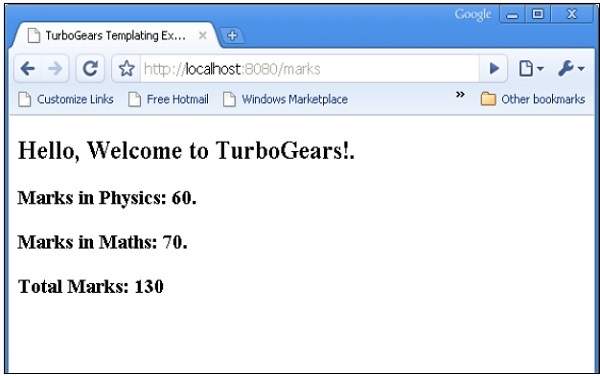
return mydataสุดท้ายเทมเพลต sample.html มีดังนี้ -
<html>
<head>
<title>TurboGears Templating Example</title>
</head>
<body>
<h2>Hello, Welcome to TurboGears!.</h2>
<h3>Marks in Physics: ${phy}.</h3>
<h3>Marks in Maths: ${maths}.</h3>
<h3>Total Marks: ${total}</h3>
</body>
</html>เริ่มเซิร์ฟเวอร์ (หากยังไม่ได้ทำงาน)
Gearbox server –reload –debugป้อน http://localhost::8080/marksform ในเบราว์เซอร์

sample.html จะแสดงผลลัพธ์ต่อไปนี้ -