Açısal Malzeme 7 - Geçiş Düğmesi
<mat-button-toggle>bir Açısal Yönerge, malzeme stili ve animasyonlarla bir açma / kapama düğmesi oluşturmak için kullanılır. mat-düğme geçiş düğmeleri, radyo düğmeleri veya onay kutuları gibi davranacak şekilde yapılandırılabilir. Tipik olarak bunların bir parçasıdırlar<mat-button-toggle-group>.
Bu bölümde, Açısal Malzemeyi kullanarak bir düğme geçiş kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-selected-value {
margin: 15px 0;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Sonuç
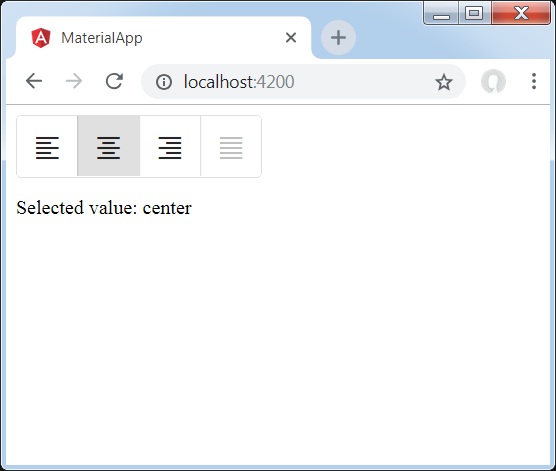
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-button-toggle-group kullanarak bir geçiş düğmesi grubu oluşturduk.
- Ardından, mat-düğme geçişi kullanarak gruba geçiş düğmeleri ekledik.