Açısal Malzeme 7 - Hızlı Kılavuz
Angular Material 7, Angular geliştiricileri için bir UI bileşen kitaplığıdır. Angular Material'in yeniden kullanılabilir UI bileşenleri, tarayıcı taşınabilirliği, cihaz bağımsızlığı ve zarif bozulma gibi modern web tasarım ilkelerine bağlı kalarak çekici, tutarlı ve işlevsel web sayfaları ve web uygulamaları oluşturmaya yardımcı olur.
Aşağıda Angular Material'in birkaç göze çarpan özelliği verilmiştir -
Yerleşik duyarlı tasarım.
Minimum ayak izine sahip standart CSS.
Materyal Tasarım kavramlarını takip edecek şekilde uyarlanmış düğmeler, onay kutuları ve metin alanları gibi yaygın kullanıcı arayüzü kontrollerinin yeni sürümlerini içerir.
Kartlar, araç çubuğu, hızlı arama, yan gezinme, kaydırma vb. Gibi gelişmiş ve özelleştirilmiş özellikler içerir.
Çapraz tarayıcı ve yeniden kullanılabilir web bileşenleri oluşturmak için kullanılabilir.
Sorumlu tasarım
Angular Material, Angular Material kullanılarak oluşturulan web sitesinin cihaz boyutuna göre kendini yeniden tasarlayabilmesi için yerleşik duyarlı tasarıma sahiptir.
Açısal Malzeme sınıfları, web sitesinin herhangi bir ekran boyutuna sığabileceği şekilde oluşturulur.
Angular Material kullanılarak oluşturulan web siteleri PC, tabletler ve mobil cihazlarla tamamen uyumludur.
Genişletilebilir
Açısal Malzeme tasarımı gereği çok minimal ve düzdür.
Yeni CSS kuralları eklemenin, mevcut CSS kurallarının üzerine yazmaktan çok daha kolay olduğu göz önünde bulundurularak tasarlanmıştır.
Gölgeleri ve koyu renkleri destekler.
Renkler ve gölgeler, çeşitli platformlarda ve cihazlarda aynı kalır.
Ve en önemlisi, Angular Material'in kullanımı tamamen ücretsizdir.
Bu eğitim, Angular Framework ve Angular Material ile çalışmanıza başlamak için bir geliştirme ortamını nasıl hazırlayacağınız konusunda size rehberlik edecektir. Bu bölümde, Angular 6 için gerekli Ortam Kurulumunu tartışacağız. Angular 6'yı kurmak için aşağıdakilere ihtiyacımız var -
- Nodejs
- Npm
- Açısal CLI
- Kodunuzu yazmak için IDE
Nodejs 8.11'den büyük olmalı ve npm 5.6'dan büyük olmalıdır.
Nodejs
Nodejs'nin sisteminizde kurulu olup olmadığını kontrol etmek için yazın node -vterminalde. Bu, sisteminizde şu anda yüklü olan nodejs sürümünü görmenize yardımcı olacaktır.
C:\>node -v
v8.11.3Herhangi bir şey yazdırmazsa, sisteminize nodejs yükleyin. Nodejs yüklemek için ana sayfaya gidinhttps://nodejs.org/en/download/ nodejs ve işletim sisteminize göre paketi yükleyin.
Nodejs ana sayfası aşağıdaki gibi görünecektir -

İşletim sisteminize bağlı olarak gerekli paketi kurun. Nodejs kurulduktan sonra, npm de onunla birlikte kurulacaktır. Npm'nin kurulu olup olmadığını kontrol etmek için terminale npm -v yazın. Npm'nin sürümünü görüntülemelidir.
C:\>npm -v
5.6.0Angular 6 kurulumları, açısal CLI yardımıyla çok basittir. Ana sayfayı ziyaret edinhttps://cli.angular.io/ komutun referansını almak için açısal.

Tür npm install -g @angular/cli, sisteminize açısal cli kurmak için.

Angular CLI kurulduktan sonra, yukarıdaki kurulumu terminalinizde alacaksınız. İstediğiniz herhangi bir IDE'yi kullanabilirsiniz, yani WebStorm, Atom, Visual Studio Code, vb.
Açısal Malzemeyi Takın
Oluşturulan projede Angular Material modülünü ve ilgili bileşenlerini kurmak için aşağıdaki komutu çalıştırın.
materialApp>npm install --save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/[email protected]
+ @angular/[email protected]
+ @angular/[email protected]
+ [email protected]
added 4 packages and updated 1 package in 39.699sApp.module.ts dosyasına aşağıdaki girişi ekleyin
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],Bir temayı almak için aşağıdaki girişi styles.css dosyasına ekleyin.
@import "~@angular/material/prebuilt-themes/indigo-pink.css";Bir malzeme simgeleri desteği almak için index.htm dosyasına aşağıdaki girişi ekleyin.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"><mat-autocomplete>, bir Açısal Yönerge, özel bir sorguya olası tüm eşleşmeleri göstermek için yerleşik bir açılır menüye sahip özel bir giriş denetimi olarak kullanılır. Bu kontrol, kullanıcı giriş alanına yazdığı anda gerçek zamanlı bir öneri kutusu görevi görür.<mat-autocomplete> yerel veya uzak veri kaynaklarından arama sonuçları sağlamak için kullanılabilir.
Bu bölümde, Angular Material kullanarak bir otomatik tamamlama kontrolü çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatAutocompleteModule,MatInputModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatAutocompleteModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
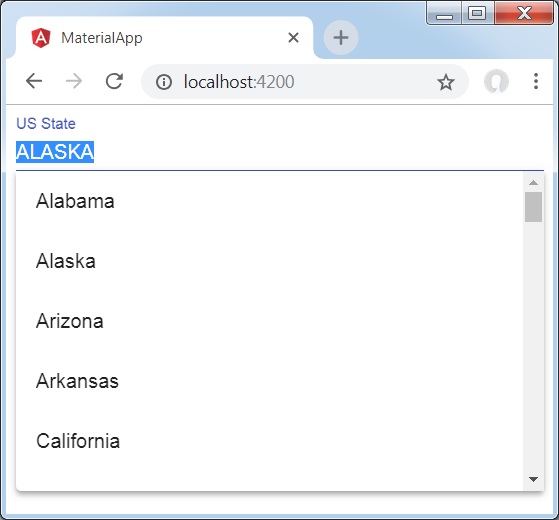
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input type="text"
placeholder="US State"
aria-label="Number"
matInput
[formControl]="myControl"
[matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let state of states" [value]="state.value">
{{state.display}}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
myControl = new FormControl();
states;
constructor(){
this.loadStates();
}
//build list of states as map of key-value pairs
loadStates() {
var allStates = 'Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware,\
Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana,\
Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana,\
Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina,\
North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina,\
South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia,\
Wisconsin, Wyoming';
this.states = allStates.split(/, +/g).map( function (state) {
return {
value: state.toUpperCase(),
display: state
};
});
}
}Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, bir giriş kutusu oluşturduk ve adlı bir otomatik tamamlamayı bağladık auto [matAutocomplete] özelliğini kullanarak.
Ardından, adlı bir otomatik tamamlama oluşturduk auto mat-autocomplete etiketi kullanarak.
Daha sonra, * ngFor döngüsü kullanılarak seçenekler oluşturulur.
<mat-checkbox>bir Açısal Yönerge, malzeme tasarım stili ve animasyon yetenekleriyle gelişmiş bir onay kutusu olarak kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir onay kutusu kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCheckboxModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
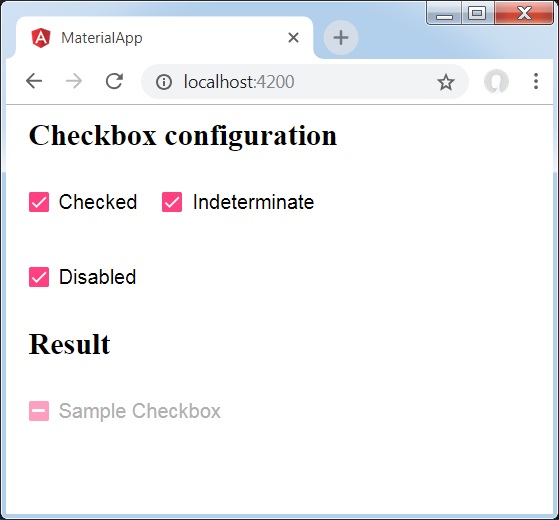
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<h2 class="tp-h2">Checkbox configuration</h2>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="checked">Checked</mat-checkbox>
<mat-checkbox class="tp-margin" [(ngModel)]="indeterminate">Indeterminate</mat-checkbox>
</section>
<section class="tp-section">
<mat-checkbox class="tp-margin" [(ngModel)]="disabled">Disabled</mat-checkbox>
</section>
<h2 class="tp-h2">Result</h2>
<section class="tp-section">
<mat-checkbox
class="tp-margin"
[(ngModel)]="checked"
[(indeterminate)]="indeterminate"
[labelPosition]="labelPosition"
[disabled]="disabled">
Sample Checkbox
</mat-checkbox>
</section>Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-h2 {
margin: 10px;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
checked = false;
indeterminate = false;
labelPosition = 'after';
disabled = false;
}Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-checkbox kullanarak üç onay kutusu oluşturduk ve değişkenlerle ngModel kullanarak bunları bağladık.
Ardından, başka bir onay kutusu oluşturduk ve .ts dosyasındaki değişkenlerle bağlantılı çeşitli özniteliklerini gösterdik.
<mat-datepicker>bir Açısal Yönerge, bir takvimden hangi tarihin seçilebileceğini veya doğrudan giriş kutusu kullanılarak girilebileceğini kullanarak bir tarih seçici kontrolü oluşturmak için kullanılır.
Bu bölümde, Angular Material kullanarak bir tarih seçici kontrolü çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
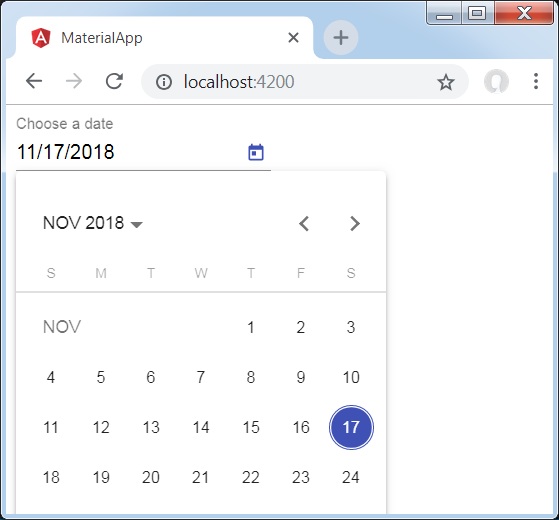
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-form-field>
<input matInput [matDatepicker]="picker" placeholder="Choose a date">
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, bir giriş kutusu oluşturduk ve adlı bir tarih seçici bağladık. picker [matDatepicker] özelliğini kullanarak.
Ardından, adında bir tarih seçici oluşturduk picker mat-datepicker etiketi kullanarak.
<mat-form-field>, bir Açısal Yönerge, açısal bileşenlerin üzerinde bir sarmalayıcı oluşturmak için kullanılır ve altı çizili, kalın, ipuçları vb. gibi metin stillerini uygulamak için kullanılır.
Aşağıdaki açısal bileşen içinde kullanılabilir <mat-form-field>.
<giriş matNativeControl>
<textarea matNativeControl>
<matNativeControl'ü seçin>
<mat-select>
<mat-chip-list>
Bu bölümde, Angular Material'de bir mat-form-field kontrolü kullanmak için gerekli konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
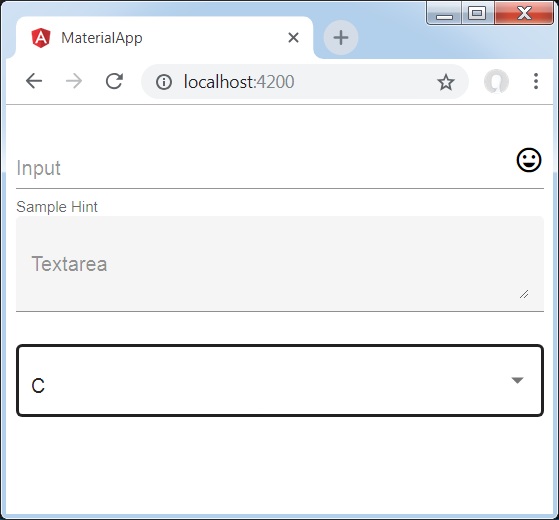
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<div class="tp-container">
<mat-form-field appearance="standard">
<input matInput placeholder="Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance="fill">
<textarea matInput placeholder="Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance="outline">
<mat-select placeholder="Select">
<mat-option value="A">A</mat-option>
<mat-option value="B">B</mat-option>
<mat-option value="C">C</mat-option>
</mat-select>
</mat-form-field>
</div>Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-form-field wrapper kullanarak bir form alanı oluşturduk. Görünüm özelliğini kullanarak form alanının görünümünü değiştirdik.
Ardından, form alanına bir form denetimi eklenir.
<mat-input>, bir Açısal Yönerge, <input> ve <textarea> öğelerinin altında çalışması için kullanılır <mat-form-field>.
Aşağıdaki giriş türleri içinde kullanılabilir <mat-input>.
- color
- date
- datetime-local
- month
- number
- password
- search
- tel
- text
- time
- url
- week
Bu bölümde, Açısal Malzemede bir mat giriş kontrolü kullanmak için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-form {
min-width: 150px;
max-width: 500px;
width: 100%;
}
.tp-full-width {
width: 100%;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import {Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
emailFormControl = new FormControl('', [
Validators.required,
Validators.email,
]);
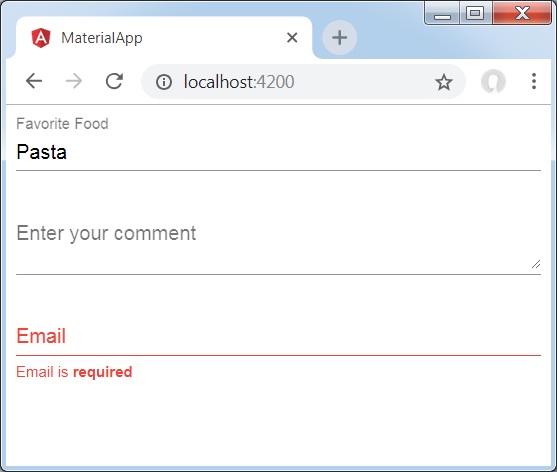
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<form class="tp-form">
<mat-form-field class="tp-full-width">
<input matInput placeholder="Favorite Food" value="Pasta">
</mat-form-field>
<mat-form-field class="tp-full-width">
<textarea matInput placeholder="Enter your comment"></textarea>
</mat-form-field>
<mat-form-field class="tp-full-width">
<input matInput placeholder="Email" [formControl]="emailFormControl">
<mat-error *ngIf="emailFormControl.hasError('email')
&& !emailFormControl.hasError('required')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="emailFormControl.hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field>
</form>Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-form-field wrapper kullanarak bir form alanı oluşturduk.
Daha sonra input ve matInput özniteliği kullanılarak form alanına bir form denetimi eklenir.
<mat-radiobutton>, bir Açısal Yönerge, malzeme tasarımına dayalı stili geliştirmek için <input type = "radio"> için kullanılır ..
Bu bölümde, Açısal Malzemeyi kullanarak bir radyo düğmesi kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
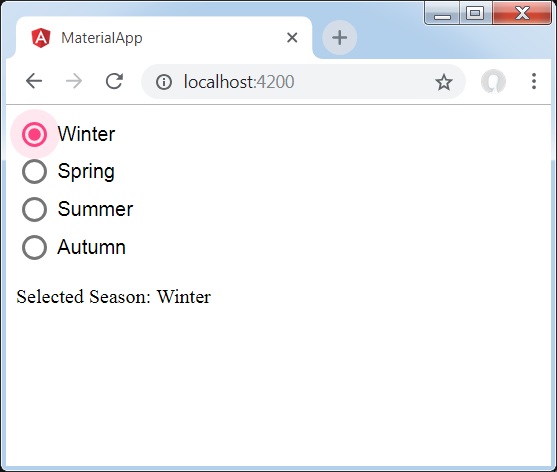
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-radio-group class="tp-radio-group" [(ngModel)]="favoriteSeason">
<mat-radio-button class="tp-radio-button"
*ngFor="let season of seasons" [value]="season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class="tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, ngModel ile mat-radyo-grup bağını kullanarak bir radyo düğmesi grubu oluşturduk.
Ardından, mat radyo düğmesini kullanarak radyo düğmeleri ekledik.
<mat-select>, bir Açısal Yönerge, malzeme tasarımına dayalı stili geliştirmek için <select> için kullanılır ..
Bu bölümde, Açısal Malzemeyi kullanarak seçilmiş bir kontrol çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSelectModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSelectModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
selectedValue: string;
foods: Food[] = [
{value: 'steak', display: 'Steak'},
{value: 'pizza', display: 'Pizza'},
{value: 'tacos', display: 'Tacos'}
];
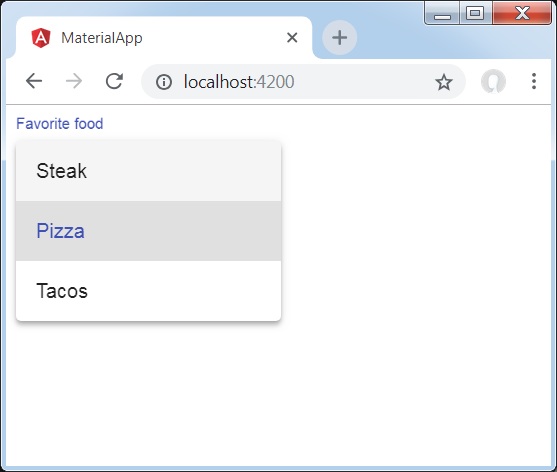
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<form>
<h4>mat-select</h4>
<mat-form-field>
<mat-select placeholder="Favorite food"
[(ngModel)]="selectedValue" name="food">
<mat-option *ngFor="let food of foods"
[value]="food.value">
{{food.display}}
</mat-option>
</mat-select>
</mat-form-field>
<p> Selected food: {{selectedValue}} </p>
</form>Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, ngModel ile mat-select sınırını kullanarak bir seçim oluşturduk.
Ardından, mat-option kullanarak seçenekler ekledik.
<mat-slider>bir Açısal Yönerge, malzeme tasarım stili ve animasyon yetenekleri ile gelişmiş bir aralık seçici olarak kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir kaydırıcı kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
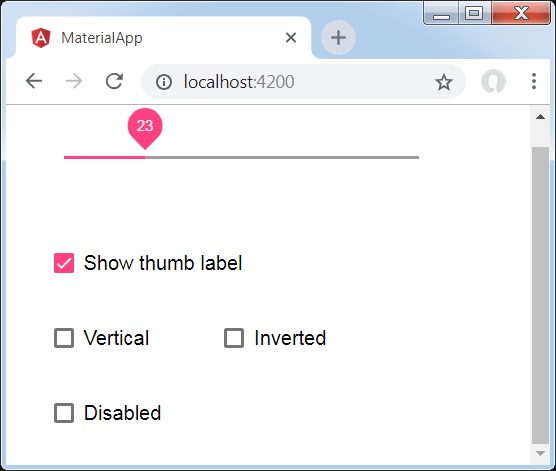
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-slider
class = "tp-margin"
[disabled] = "disabled"
[invert] = "invert"
[thumbLabel] = "thumbLabel"
[(ngModel)] = "value"
[vertical] = "vertical">
</mat-slider>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox>
</section>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-checkbox kullanarak dört onay kutusu oluşturduk ve değişkenlerle ngModel kullanarak bunları bağladık. Bu özellikler, kaydırıcıyı özelleştirmek için kullanılacaktır.
Ardından, kaydırıcıyı oluşturduk ve .ts dosyasındaki değişkenlerle bağlantılı çeşitli niteliklerini gösterdik.
<mat-slide-toggle>Bir Açısal Yönerge, malzeme tasarım stili ve animasyon yetenekleri ile bir açma / kapama anahtarı olarak kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir sürgülü geçiş kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
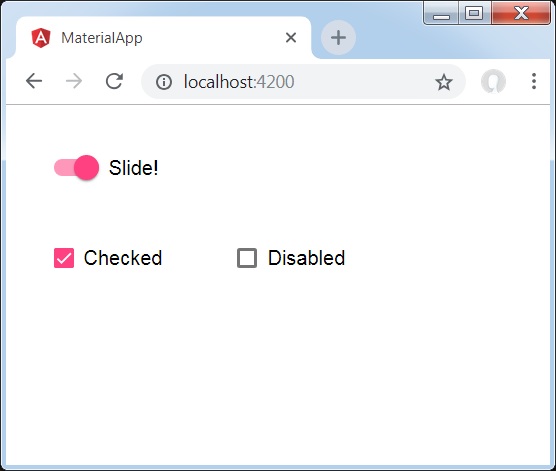
<mat-slide-toggle
class = "tp-margin"
[checked] = "checked"
[disabled] = "disabled">
Slide!
</mat-slide-toggle>
<section class = "tp-section">
<mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox>
<mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox>
</section>Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-checkbox kullanarak iki onay kutusu oluşturduk ve değişkenlerle ngModel kullanarak bunları bağladık. Bu özellikler, slayt geçişini işlemek için kullanılacaktır.
Ardından, slayt geçişini oluşturduk ve .ts dosyasındaki değişkenlerle bağlantılı çeşitli niteliklerini gösterdik.
<mat-menu>Bir Açısal Yönerge, bir menü oluşturmak ve onu malzeme tasarım stili ve animasyon yeteneklerine sahip bir kontrolle eklemek için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir menü kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
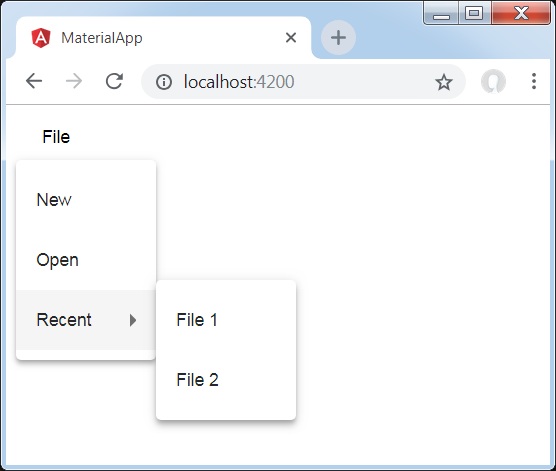
<button mat-button [matMenuTriggerFor] = "menu">File</button>
<mat-menu #menu = "matMenu">
<button mat-menu-item>New</button>
<button mat-menu-item>Open</button>
<button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button>
</mat-menu>
<mat-menu #recent = "matMenu">
<button mat-menu-item>File 1</button>
<button mat-menu-item>File 2</button>
</mat-menu>Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-menu kullanarak iki menü oluşturduk ve bunları matMenuTriggerFor kullanarak düğmelere bağladık.
matMenuTriggerFor, menüleri eklemek için menü tanımlayıcısından geçirilir.
<mat-sidenav>, bir Açısal Yönerge, malzeme tasarım stili ve animasyon yeteneklerine sahip bir yan gezinme çubuğu ve ana içerik paneli oluşturmak için kullanılır.
<mat-sidenav-container> - Ana kabı temsil eder.
<mat-sidenav-content> - İçerik panelini temsil eder.
<mat-sidenav> - Yan paneli temsil eder.
Bu bölümde, Açısal Malzemeyi kullanarak bir yan kontrol kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified CSS file app.component.css.
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}Following is the content of the modified HTML host file app.component.html.
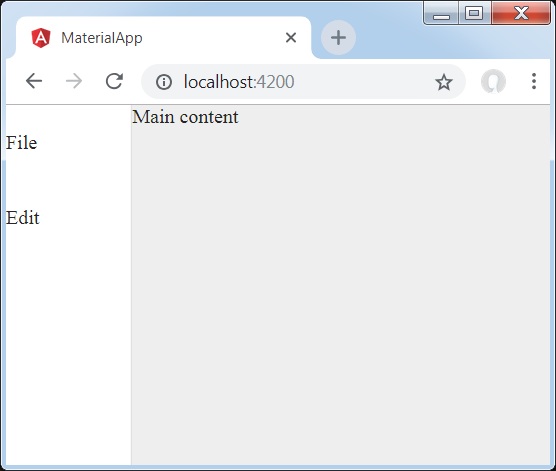
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>Result
Verify the result.

Details
As first, we've created a main container spanning the complete page.
Then side nav is created using mat-sidenav and content panel using mat-sidenav-content.
The <mat-toolbar>, an Angular Directive, is used to create a toolbar to show title, header or any action button.
<mat-toolbar> - Represents the main container.
<mat-toolbar-row> - Add a new row.
In this chapter, we will showcase the configuration required to draw a toolbar control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified CSS file app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Following is the content of the modified HTML host file app.component.html.
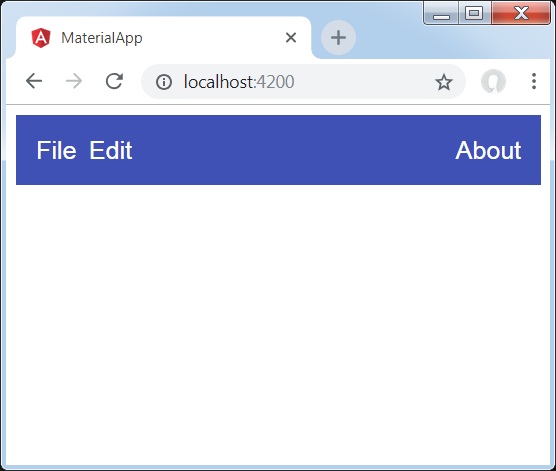
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Result
Verify the result.

Details
- As first, we've created a toolbar spanning the complete page.
- Then labels are added.
The <mat-card>, an Angular Directive, is used to create a card with material design styling and animation capabilities. It provides preset styles for the common card sections.
<mat-card-title> − Represents the section for title.
<mat-card-subtitle> − Represents the section for subtitle.
<mat-card-content> − Represents the section for content.
<mat-card-actions> − Represents the section for actions.
<mat-card-footer> − Represents the section for footer.
In this chapter, we will showcase the configuration required to draw a card control using Angular Material.
Create Angular Application
Follow the following steps to update the Angular application we created in Angular 6 - Project Setup chapter −
| Step | Description |
|---|---|
| 1 | Create a project with a name materialApp as explained in the Angular 6 - Project Setup chapter. |
| 2 | Modify app.module.ts, app.component.ts, app.component.css and app.component.html as explained below. Keep rest of the files unchanged. |
| 3 | Compile and run the application to verify the result of the implemented logic. |
Following is the content of the modified module descriptor app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatCardModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatCardModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Following is the content of the modified CSS file app.component.css.
.tp-card {
max-width: 400px;
}
.tp-header-image {
background-image: url('https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg');
background-size: cover;
}Following is the content of the modified HTML host file app.component.html.
<mat-card class = "tp-card">
<mat-card-header>
<div mat-card-avatar class = "tp-header-image"></div>
<mat-card-title>HTML5</mat-card-title>
<mat-card-subtitle>HTML Basics</mat-card-subtitle>
</mat-card-header>
<img mat-card-image src = "https://www.tutorialspoint.com/materialize/src/html5-mini-logo.jpg" alt = "Learn HTML5">
<mat-card-content>
<p>
HTML5 is the next major revision of the HTML standard superseding
HTML 4.01, XHTML 1.0, and XHTML 1.1. HTML5 is a standard for
structuring and presenting content on the World Wide Web.
</p>
</mat-card-content>
<mat-card-actions>
<button mat-button>LIKE</button>
<button mat-button>SHARE</button>
</mat-card-actions>
</mat-card>Sonuç
Sonucu doğrulayın.

Detaylar
- Burada mat kart kullanarak bir kart oluşturduk.
<mat-divider>, bir Açısal Yönerge, malzeme tasarım stili ve animasyon yeteneklerine sahip bir bölücü oluşturmak için kullanılır. İki öğe arasında bir ayırıcı sağlar.
Bu bölümde, Açısal Malzemeyi kullanarak bir bölücü kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-list>
<mat-list-item>Apple</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Orange</mat-list-item>
<mat-divider></mat-divider>
<mat-list-item>Banana</mat-list-item>
</mat-list>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak mat-list kullanarak bir liste oluşturduk.
- Ardından, mat-bölücü kullanarak liste öğeleri arasına bölücüler ekledik.
<mat-expansion-panel>, bir Açısal Yönerge, genişletilebilir bir ayrıntılı v / s özet görünümü oluşturmak için kullanılır.
<mat-expansion-panel-header>- Başlık bölümünü temsil eder. Panelin özetini içerir ve paneli genişletmek veya daraltmak için kontrol görevi görür.
<mat-panel-title> - Panel başlığını temsil eder.
<mat-panel-description> - Panel özetini temsil eder.
<mat-action-row> - En alttaki eylemler panelini temsil eder.
Bu bölümde, Açısal Malzeme kullanarak bir genişletme kontrolü çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-genişleme panelini kullanarak genişleme paneli oluşturduk.
- Ardından başlık, alt başlık ve içerik ekledik.
<mat-grid-list>, bir Açısal Yönerge, hücreleri ızgara tabanlı mizanpajda düzenleyen iki boyutlu bir görünüm oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir ızgara listesi kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatGridListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatGridListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
mat-grid-tile {
background: lightblue;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-grid-list cols = "4" rowHeight = "100px">
<mat-grid-tile
[colspan] = "3"
[rowspan] = "1">1
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "2">2
</mat-grid-tile>
<mat-grid-tile
[colspan] = "1"
[rowspan] = "1">3
</mat-grid-tile>
<mat-grid-tile
[colspan] = "2"
[rowspan] = "1">4
</mat-grid-tile>
</mat-grid-list>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-grid-list kullanarak grid listesi oluşturduk.
- Ardından, mat-grid-tile kullanarak içerik ekledik.
<mat-list>bir Açısal Yönerge, bir dizi öğeyi taşımak ve biçimlendirmek için bir kap oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir liste kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
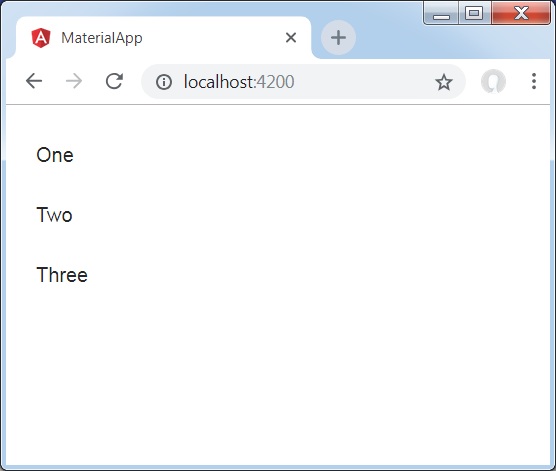
<mat-list role = "list">
<mat-list-item role = "listitem">One</mat-list-item>
<mat-list-item role = "listitem">Two</mat-list-item>
<mat-list-item role = "listitem">Three</mat-list-item>
</mat-list>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak mat-list kullanarak liste oluşturduk.
- Ardından mat-list-item kullanarak içerik ekledik.
<mat-stepper>, bir Açısal Yönerge, iş akışı adımları gibi bir sihirbaz oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir adım kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatStepperModule, MatInputModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatStepperModule, MatInputModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
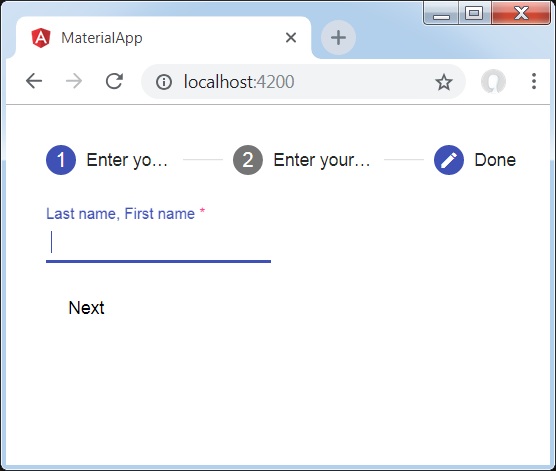
<mat-horizontal-stepper [linear] = "isLinear" #stepper>
<mat-step [stepControl] = "firstFormGroup">
<form [formGroup] = "firstFormGroup">
<ng-template matStepLabel>Enter your name</ng-template>
<mat-form-field>
<input matInput placeholder = "Last name, First name" formControlName = "firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl] = "secondFormGroup">
<form [formGroup] = "secondFormGroup">
<ng-template matStepLabel>Enter your address</ng-template>
<mat-form-field>
<input matInput placeholder = "Address" formControlName = "secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
Details taken.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click) = "stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { FormGroup } from "@angular/forms";
import { FormBuilder } from "@angular/forms";
import { Validators } from "@angular/forms";
export interface Food {
value: string;
display: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
firstFormGroup: FormGroup;
secondFormGroup: FormGroup;
constructor(private _formBuilder: FormBuilder) {}
ngOnInit() {
this.firstFormGroup = this._formBuilder.group({
firstCtrl: ['', Validators.required]
});
this.secondFormGroup = this._formBuilder.group({
secondCtrl: ['', Validators.required]
});
}
}Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-step kullanarak step oluşturduk.
- Ardından mat-step kullanarak içerik ekledik.
<mat-tab-group>, bir Açısal Yönerge, sekmeli bir düzen oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir sekme kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTabsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTabsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
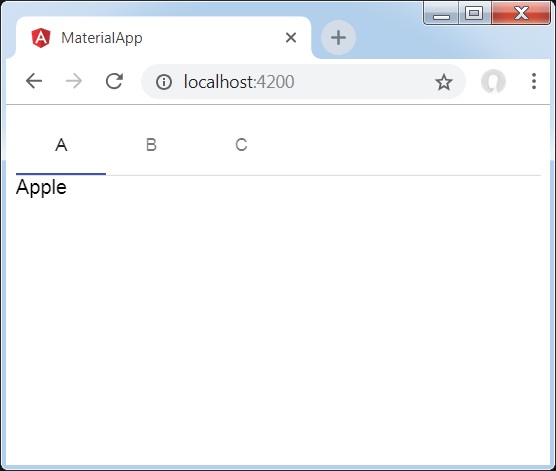
<mat-tab-group>
<mat-tab label = "A"> Apple </mat-tab>
<mat-tab label = "B"> Banana </mat-tab>
<mat-tab label = "C"> Carrot </mat-tab>
</mat-tab-group>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-tab-group kullanarak sekmeler oluşturduk.
- Ardından, mat-tab kullanarak her bir mat-tab'ın farklı bir sekmeyi temsil ettiği içerik ekledik.
<mat-tree>bir Açısal Yönerge, hiyerarşik verileri görüntülemek için malzeme stiline sahip bir ağaç oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir ağaç çizmek için gereken konfigürasyonu göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTreeModule, MatIconModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTreeModule, MatIconModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-tree [dataSource] = "dataSource" [treeControl] = "treeControl">
<mat-tree-node *matTreeNodeDef = "let node" matTreeNodeToggle matTreeNodePadding>
<button mat-icon-button disabled></button>
{{node.filename}} : {{node.type}}
</mat-tree-node>
<mat-tree-node *matTreeNodeDef = "let node;when: hasChild" matTreeNodePadding>
<button mat-icon-button matTreeNodeToggle [attr.aria-label] = "'toggle ' + node.filename">
<mat-icon class = "mat-icon-rtl-mirror">
{{treeControl.isExpanded(node) ? 'expand_more' : 'chevron_right'}}
</mat-icon>
</button>
{{node.filename}}
</mat-tree-node>
</mat-tree>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import {FlatTreeControl} from '@angular/cdk/tree';
import {Component, Injectable} from '@angular/core';
import {MatTreeFlatDataSource, MatTreeFlattener} from '@angular/material/tree';
import {BehaviorSubject, Observable, of as observableOf} from 'rxjs';
export class FileNode {
children: FileNode[];
filename: string;
type: any;
}
export class FileFlatNode {
constructor(
public expandable: boolean, public filename: string, public level: number, public type: any) {}
}
const TREE_DATA = JSON.stringify({
Documents: {
angular: {
src: {
compiler: 'ts',
core: 'ts'
}
},
material2: {
src: {
button: 'ts',
checkbox: 'ts',
input: 'ts'
}
}
}
});
@Injectable()
export class FileDatabase {
dataChange = new BehaviorSubject<FileNode[]>([]);
get data(): FileNode[] { return this.dataChange.value; }
constructor() {
this.initialize();
}
initialize() {
const dataObject = JSON.parse(TREE_DATA);
const data = this.buildFileTree(dataObject, 0);
this.dataChange.next(data);
}
buildFileTree(obj: {[key: string]: any}, level: number): FileNode[] {
return Object.keys(obj).reduce<FileNode[]>((accumulator, key) => {
const value = obj[key];
const node = new FileNode();
node.filename = key;
if (value != null) {
if (typeof value === 'object') {
node.children = this.buildFileTree(value, level + 1);
} else {
node.type = value;
}
}
return accumulator.concat(node);
}, []);
}
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
providers: [FileDatabase]
})
export class AppComponent {
treeControl: FlatTreeControl<FileFlatNode>;
treeFlattener: MatTreeFlattener<FileNode, FileFlatNode>;
dataSource: MatTreeFlatDataSource<FileNode, FileFlatNode>;
constructor(database: FileDatabase) {
this.treeFlattener = new MatTreeFlattener(this.transformer, this._getLevel,
this._isExpandable, this._getChildren);
this.treeControl = new FlatTreeControl<FileFlatNode>(this._getLevel, this._isExpandable);
this.dataSource = new MatTreeFlatDataSource(this.treeControl, this.treeFlattener);
database.dataChange.subscribe(data => this.dataSource.data = data);
}
transformer = (node: FileNode, level: number) => {
return new FileFlatNode(!!node.children, node.filename, level, node.type);
}
private _getLevel = (node: FileFlatNode) => node.level;
private _isExpandable = (node: FileFlatNode) => node.expandable;
private _getChildren = (node: FileNode): Observable<FileNode[]> => observableOf(node.children);
hasChild = (_: number, _nodeData: FileFlatNode) => _nodeData.expandable;
}Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-tree ve mat-tree-node kullanarak bir ağaç oluşturduk.
- Ardından, veri kaynağını ts dosyasında oluşturduk ve mat-tree ile bağladık.
<mat-button>bir Açısal Yönerge, malzeme stiline ve animasyonlara sahip bir düğme oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir düğme kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-button-row button,
.tp-button-row a {
margin-right: 8px;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
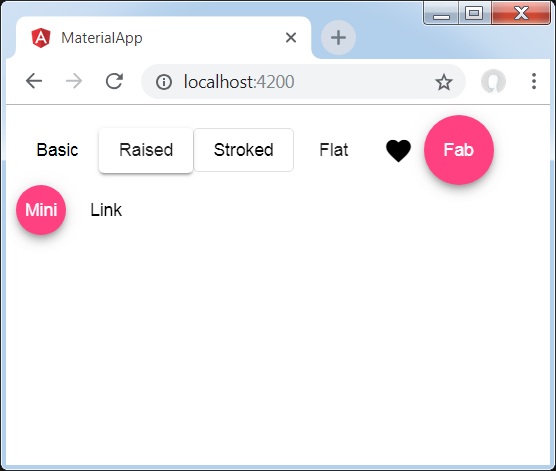
<div class = "example-button-row">
<button mat-button>Basic</button>
<button mat-raised-button>Raised</button>
<button mat-stroked-button>Stroked</button>
<button mat-flat-button>Flat</button>
<button mat-icon-button>
<mat-icon aria-label="Heart">favorite</mat-icon>
</button>
<button mat-fab>Fab</button>
<button mat-mini-fab>Mini</button>
<a mat-button routerLink = ".">Link</a>
</div>Sonuç
Sonucu doğrulayın.

Detaylar
- Burada, çeşitli mat buton çeşitlerini kullanarak butonlar yarattık.
<mat-button-toggle>bir Açısal Yönerge, malzeme stili ve animasyonlarla bir geçiş veya açma / kapama düğmesi oluşturmak için kullanılır. mat-düğme-geçiş düğmeleri, radyo düğmeleri veya onay kutuları gibi davranacak şekilde yapılandırılabilir. Tipik olarak bunların bir parçasıdırlar<mat-button-toggle-group>.
Bu bölümde, Açısal Malzemeyi kullanarak bir düğme geçiş kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonToggleModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonToggleModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-selected-value {
margin: 15px 0;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
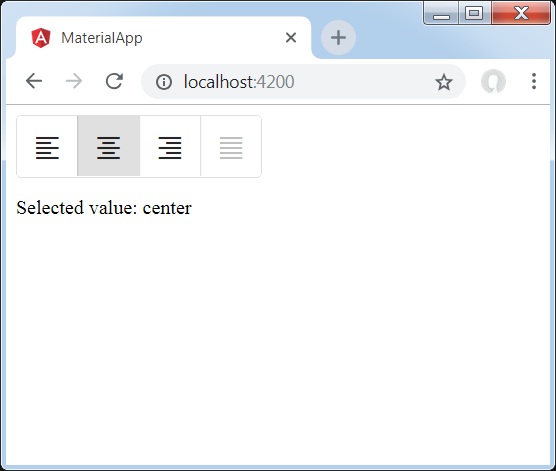
<mat-button-toggle-group #group = "matButtonToggleGroup">
<mat-button-toggle value = "left">
<mat-icon>format_align_left</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "center">
<mat-icon>format_align_center</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "right">
<mat-icon>format_align_right</mat-icon>
</mat-button-toggle>
<mat-button-toggle value = "justify" disabled>
<mat-icon>format_align_justify</mat-icon>
</mat-button-toggle>
</mat-button-toggle-group>
<div class = "tp-selected-value">Selected value: {{group.value}}</div>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-button-toggle-group kullanarak bir geçiş düğmesi grubu oluşturduk.
- Ardından, mat-düğme geçişi kullanarak gruba geçiş düğmeleri ekledik.
<mat-badge>bir Açısal Yönerge, UI öğeleri için küçük bir durum tanımlayıcısı olan rozetler oluşturmak için kullanılır. Bir rozet tipik olarak başka bir UI öğesinin yakınında görünen bir sayı veya başka bir kısa karakter kümesini taşır.
Bu bölümde, Açısal Malzemeyi kullanarak bir rozet kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatBadgeModule, MatButtonModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatBadgeModule, MatButtonModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
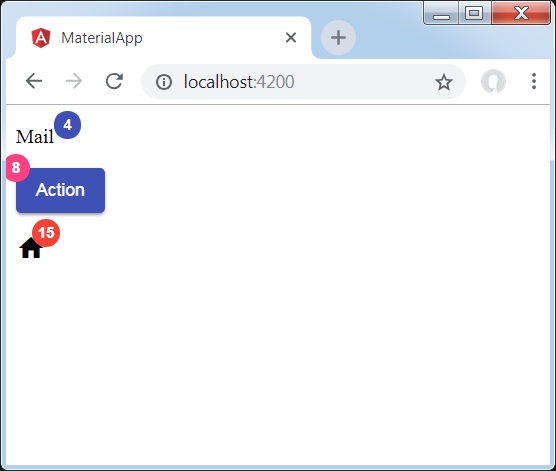
<p><span matBadge = "4" matBadgeOverlap = "false">Mail</span></p>
<p>
<button mat-raised-button color = "primary"
matBadge = "8" matBadgePosition = "before" matBadgeColor = "accent">
Action
</button>
</p>
<p><mat-icon matBadge = "15" matBadgeColor = "warn">home</mat-icon></p>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, bir aralık, bir düğme ve bir simge oluşturduk.
- Ardından, mat rozet özelliğini kullanarak her öğeye rozetler ekledik.
<mat-chip-list>bir Açısal Yönerge, yongalar olarak bir değerler listesi için kullanılır.
Bu bölümde, Açısal Malzeme kullanarak bir talaş kontrolü çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
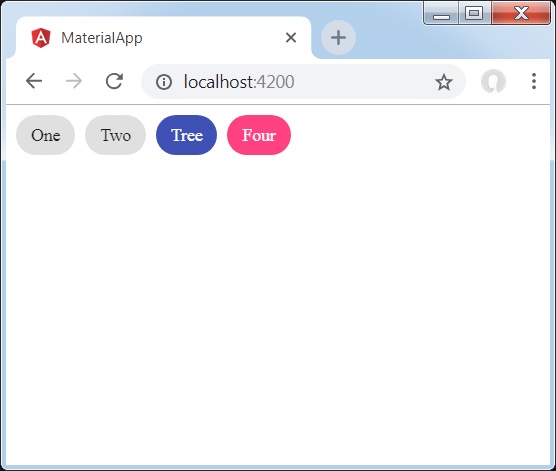
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
</mat-chip-list>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-chip-list kullanarak çip listesi oluşturduk.
- Ardından, mat-chip kullanarak her bir çip listesine çip ekledik.
<mat-icon>, bir Açısal Yönerge, malzeme stiliyle vektör / svg tabanlı bir simge eklemek için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir simge kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-icon>home</mat-icon>Sonuç
Sonucu doğrulayın.
Detaylar
- Burada mat-icon kullanarak ev ikonu oluşturduk. Google malzeme simgelerini kullanıyoruz.
<mat-progress-spinner>, bir Açısal Yönerge, malzeme stiliyle ilerleyen bir eğiriciyi göstermek için kullanılır.
Bu bölümde, Angular Material kullanarak deterministik ve belirsiz bir ilerleme eğiricisi çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressSpinnerModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressSpinnerModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Değiştirilen ts dosyasının içeriği aşağıdadır app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
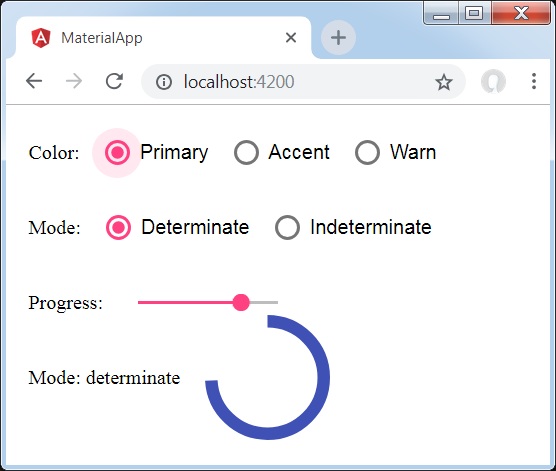
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-spinner
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value">
</mat-progress-spinner>
</section>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
}Sonuç
Sonucu doğrulayın.

Detaylar
- Burada, mat-progress-spinner kullanarak progress spinner'ı yarattık.
<mat-progress-bar>, bir Açısal Yönerge, malzeme stiliyle bir ilerleme çubuğunu göstermek için kullanılır.
Bu bölümde, Açısal Malzeme kullanarak belirleyici ve belirsiz bir ilerleme çubuğu çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatProgressBarModule, MatRadioModule, MatSliderModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatProgressBarModule, MatRadioModule, MatSliderModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Değiştirilen ts dosyasının içeriği aşağıdadır app.component.css.
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 0 10px;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<section class = "tp-section">
<label class = "tp-margin">Color:</label>
<mat-radio-group [(ngModel)] = "color">
<mat-radio-button class = "tp-margin" value = "primary">
Primary
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "accent">
Accent
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "warn">
Warn
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode:</label>
<mat-radio-group [(ngModel)] = "mode">
<mat-radio-button class = "tp-margin" value = "determinate">
Determinate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "indeterminate">
Indeterminate
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "buffer">
Buffer
</mat-radio-button>
<mat-radio-button class = "tp-margin" value = "query">
Query
</mat-radio-button>
</mat-radio-group>
</section>
<section class = "tp-section" *ngIf = "mode === 'determinate' || mode === 'buffer'">
<label class = "tp-margin">Progress:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "value"></mat-slider>
</section>
<section class = "tp-section" *ngIf = "mode === 'buffer'">
<label class = "tp-margin">Buffer:</label>
<mat-slider class = "tp-margin" [(ngModel)] = "bufferValue"></mat-slider>
</section>
<section class = "tp-section">
<label class = "tp-margin">Mode: {{mode}}</label>
<mat-progress-bar
class = "tp-margin"
[color] = "color"
[mode] = "mode"
[value] = "value"
[bufferValue] = "bufferValue"
>
</mat-progress-bar>
</section>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
color = 'primary';
mode = 'determinate';
value = 50;
bufferValue = 75;
}Sonuç
Sonucu doğrulayın.

Detaylar
- Burada, mat-progress-bar kullanarak ilerleme çubuğu oluşturduk.
<mat-ripple>Kullanıcı etkileşimini gösteren bir alanı tanımlamak için bir Açısal Yönerge kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir dalgalanma efekti çizmek için gereken yapılandırmayı göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRippleModule, MatCheckboxModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRippleModule, MatCheckboxModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-checkbox [(ngModel)] = "centered" class = "tp-ripple-checkbox">Centered</mat-checkbox>
<mat-checkbox [(ngModel)] = "disabled" class = "tp-ripple-checkbox">Disabled</mat-checkbox>
<mat-checkbox [(ngModel)] = "unbounded" class = "tp-ripple-checkbox">Unbounded</mat-checkbox>
<section>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "radius" type = "number" placeholder = "Radius">
</mat-form-field>
<mat-form-field class = "tp-ripple-form-field">
<input matInput [(ngModel)] = "color" type = "text" placeholder = "Color">
</mat-form-field>
</section>
<div class = "tp-ripple-container mat-elevation-z4"
matRipple
[matRippleCentered] = "centered"
[matRippleDisabled] = "disabled"
[matRippleUnbounded] = "unbounded"
[matRippleRadius] = "radius"
[matRippleColor] = "color">
Click me
</div>Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.tp-ripple-container {
cursor: pointer;
text-align: center;
width: 300px;
height: 300px;
line-height: 300px;
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-drag: none;
-webkit-tap-highlight-color: transparent;
}
.tp-ripple-checkbox {
margin: 6px 12px 6px 0;
}
.tp-ripple-form-field {
margin: 0 12px 0 0;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
centered = false;
disabled = false;
unbounded = false;
radius: number;
color: string;
}Sonuç
Sonucu doğrulayın.

Detaylar
İlk olarak, mat-checkbox kullanarak onay kutuları oluşturduk ve değişkenlerle ngModel kullanarak onları bağladık. Bu özellikler dalgalanmayı özelleştirmek için kullanılacaktır.
Ardından dalgayı oluşturduk ve .ts dosyasındaki değişkenlerle bağlantılı çeşitli özniteliklerini gösterdik.
<MatSnackBar>Açısal Yönerge, mobil cihazlarda iletişim kutusu / açılır pencerelere alternatif olarak gösterilecek bir bildirim çubuğu göstermek için kullanılır.
Bu bölümde, Açısal Malzeme kullanan bir atıştırmalık büfesini göstermek için gereken yapılandırmayı göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatSnackBarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatSnackBarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<button mat-button (click)="openSnackBar('Party', 'act')">Show snack-bar</button>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import {Component, Injectable} from '@angular/core';
import { MatSnackBar } from "@angular/material";
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
constructor(public snackBar: MatSnackBar) {}
openSnackBar(message: string, action: string) {
this.snackBar.open(message, action, {
duration: 2000,
});
}
}Sonuç
Sonucu doğrulayın.

Detaylar
- Burada, üzerinde atıştırmalık büfesini gösterdiğimiz mat düğmeyi kullanarak bir düğme oluşturduk.
<MatTooltip>, bir Açısal Yönerge, malzeme stilindeki bir araç ipucunu göstermek için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir araç ipucunu göstermek için gereken yapılandırmayı göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Sonuç
Sonucu doğrulayın.

Detaylar
- Burada, fareyle üzerine gelindiğinde mat düğmeyi kullanarak bir düğme oluşturduk, bir ipucu göstereceğiz.
<mat-paginator>, bir Açısal Yönerge, bir gezgini sayfalı bilgilerle göstermek için kullanılır.
Bu bölümde, Angular Material kullanarak bir sayfalayıcıyı göstermek için gereken yapılandırmayı göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngIf = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>Sonuç
Sonucu doğrulayın.

Detaylar
- Burada, mat-paginator kullanarak bir paginator oluşturduk ve değişim olayını işliyoruz.
<mat-sort-header> ve matSort, bir Açısal Yönerge, bir tablo başlığına sıralama yeteneği eklemek için kullanılır.
Bu bölümde, Açısal Malzeme kullanarak Başlığı Sırala göstermek için gereken yapılandırmayı göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSortModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSortModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<table matSort (matSortChange) = "sortFood($event)">
<tr>
<th mat-sort-header = "name">Dessert (100g)</th>
<th mat-sort-header = "calories">Calories</th>
<th mat-sort-header = "fat">Fat (g)</th>
<th mat-sort-header = "carbs">Carbs (g)</th>
<th mat-sort-header = "protein">Protein (g)</th>
</tr>
<tr *ngFor = "let food of sortedFood">
<td>{{food.name}}</td>
<td>{{food.calories}}</td>
<td>{{food.fat}}</td>
<td>{{food.carbs}}</td>
<td>{{food.protein}}</td>
</tr>
</table>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
foods: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
sortedFood: Food[];
constructor() {
this.sortedFood = this.foods.slice();
}
sortFood(sort: Sort) {
const data = this.foods.slice();
if (!sort.active || sort.direction === '') {
this.sortedFood = data;
return;
}
this.sortedFood = data.sort((a, b) => {
const isAsc = sort.direction === 'asc';
switch (sort.active) {
case 'name': return compare(a.name, b.name, isAsc);
case 'calories': return compare(a.calories, b.calories, isAsc);
case 'fat': return compare(a.fat, b.fat, isAsc);
case 'carbs': return compare(a.carbs, b.carbs, isAsc);
case 'protein': return compare(a.protein, b.protein, isAsc);
default: return 0;
}
});
}
}
function compare(a: number | string, b: number | string, isAsc: boolean) {
return (a < b ? -1 : 1) * (isAsc ? 1 : -1);
}Sonuç
Sonucu doğrulayın.

Detaylar
- Burada bir tablo oluşturduk. MatSort eklendi ve matSortChange olayını yönetir.
<mat-table>bir Açısal Yönerge, malzeme tasarımı ve stiliyle tablo oluşturmak için kullanılır.
Bu bölümde, Açısal Malzemeyi kullanarak bir Tablo göstermek için gereken yapılandırmayı göstereceğiz.
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatTableModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatTableModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<table mat-table [dataSource] = "dataSource" class = "mat-elevation-z8">
<ng-container matColumnDef = "name">
<th mat-header-cell *matHeaderCellDef> Dessert (100g)</th>
<td mat-cell *matCellDef = "let element"> {{element.name}} </td>
</ng-container>
<ng-container matColumnDef = "calories">
<th mat-header-cell *matHeaderCellDef>Calories</th>
<td mat-cell *matCellDef = "let element"> {{element.calories}} </td>
</ng-container>
<ng-container matColumnDef = "fat">
<th mat-header-cell *matHeaderCellDef>Fat (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.fat}} </td>
</ng-container>
<ng-container matColumnDef = "carbs">
<th mat-header-cell *matHeaderCellDef>Carbs (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.carbs}} </td>
</ng-container>
<ng-container matColumnDef = "protein">
<th mat-header-cell *matHeaderCellDef>Protein (g)</th>
<td mat-cell *matCellDef = "let element"> {{element.protein}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef = "displayedColumns"></tr>
<tr mat-row *matRowDef = "let row; columns: displayedColumns;"></tr>
</table>Değiştirilen ts dosyasının içeriği aşağıdadır app.component.css.
table {
width: 100%;
}Değiştirilen ts dosyasının içeriği aşağıdadır app.component.ts.
import {Component, Injectable} from '@angular/core';
import {Sort} from '@angular/material';
export interface Food {
calories: number;
carbs: number;
fat: number;
name: string;
protein: number;
}
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
dataSource: Food[] = [
{name: 'Yogurt', calories: 159, fat: 6, carbs: 24, protein: 4},
{name: 'Sandwich', calories: 237, fat: 9, carbs: 37, protein: 4},
{name: 'Eclairs', calories: 262, fat: 16, carbs: 24, protein: 6},
{name: 'Cupcakes', calories: 305, fat: 4, carbs: 67, protein: 4},
{name: 'Gingerbreads', calories: 356, fat: 16, carbs: 49, protein: 4},
];
displayedColumns: string[] = ['name', 'calories', 'fat', 'carbs','protein'];
}Sonuç
Sonucu doğrulayın.

Detaylar
- Burada bir tablo oluşturduk. Mat-Table eklendi ve mat-row ve mat-header-row kullanarak tr ve th tutacakları eklendi.