Açısal Malzeme 7 - Araç Çubuğu
<mat-toolbar>, bir Açısal Yönerge, başlığı, başlığı veya herhangi bir işlem düğmesini göstermek için bir araç çubuğu oluşturmak için kullanılır.
<mat-toolbar> - Ana kabı temsil eder.
<mat-toolbar-row> - Yeni bir satır ekleyin.
Bu bölümde, Açısal Malzemeyi kullanarak bir araç çubuğu kontrolü çizmek için gereken yapılandırmayı göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş CSS dosyasının içeriği verilmiştir app.component.css.
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-toolbar color = "primary">
<span class = "gap">File</span>
<span>Edit</span>
<span class = "filler"></span>
<span>About</span>
</mat-toolbar>Sonuç
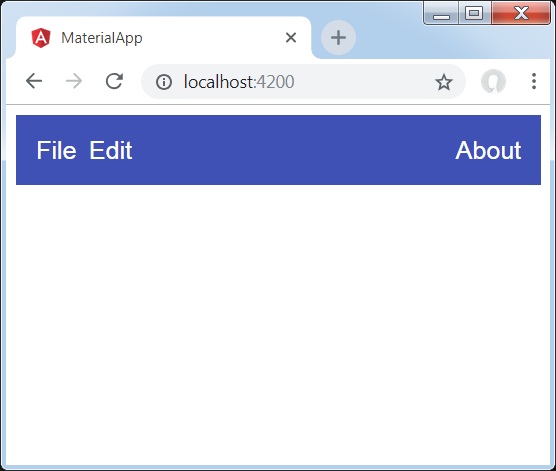
Sonucu doğrulayın.

Detaylar
- İlk olarak, tüm sayfayı kapsayan bir araç çubuğu oluşturduk.
- Ardından etiketler eklenir.