Açısal Malzeme 7 - Cipsler
<mat-chip-list>bir Açısal Yönerge, yongalar olarak bir değerler listesi için kullanılır.
Bu bölümde, Açısal Malzeme kullanarak bir talaş kontrolü çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-chip-list>
<mat-chip>One</mat-chip>
<mat-chip>Two</mat-chip>
<mat-chip color = "primary" selected>Tree</mat-chip>
<mat-chip color = "accent" selected>Four</mat-chip>
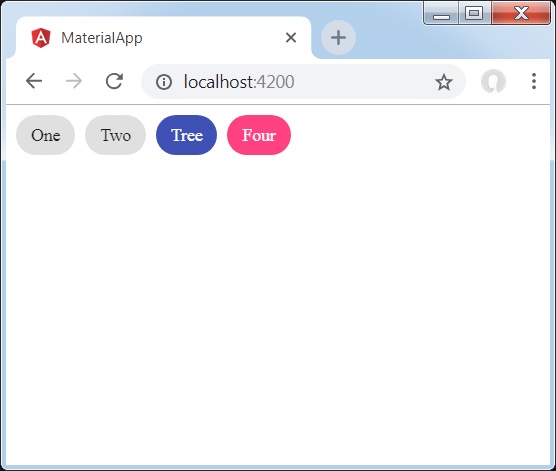
</mat-chip-list>Sonuç
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-chip-list kullanarak çip listesi oluşturduk.
- Ardından, mat-chip kullanarak her bir çip listesine çip ekledik.