Açısal Malzeme 7 - Genişletme Paneli
<mat-expansion-panel>, bir Açısal Yönerge, genişletilebilir bir ayrıntılı v / s özet görünümü oluşturmak için kullanılır.
<mat-expansion-panel-header>- Başlık bölümünü temsil eder. Panelin özetini içerir ve paneli genişletmek veya daraltmak için kontrol görevi görür.
<mat-panel-title> - Panel başlığını temsil eder.
<mat-panel-description> - Panel özetini temsil eder.
<mat-action-row> - En alttaki eylemler panelini temsil eder.
Bu bölümde, Açısal Malzeme kullanarak bir genişletme kontrolü çizmek için gereken konfigürasyonu göstereceğiz.
Açısal Uygulama Oluşturun
Angular 6 - Project Setup bölümünde oluşturduğumuz Angular uygulamasını güncellemek için aşağıdaki adımları izleyin -
| Adım | Açıklama |
|---|---|
| 1 | Angular 6 - Project Setup bölümünde açıklandığı gibi materialApp adıyla bir proje oluşturun . |
| 2 | Değiştir app.module.ts , app.component.ts , app.component.css ve app.component.html olarak aşağıda açıklanmıştır. Geri kalan dosyaları değiştirmeden tutun. |
| 3 | Uygulanan mantığın sonucunu doğrulamak için uygulamayı derleyin ve çalıştırın. |
Değiştirilmiş modül tanımlayıcısının içeriği aşağıdadır app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Aşağıda, değiştirilmiş HTML ana bilgisayar dosyasının içeriği verilmiştir app.component.html.
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>Sonuç
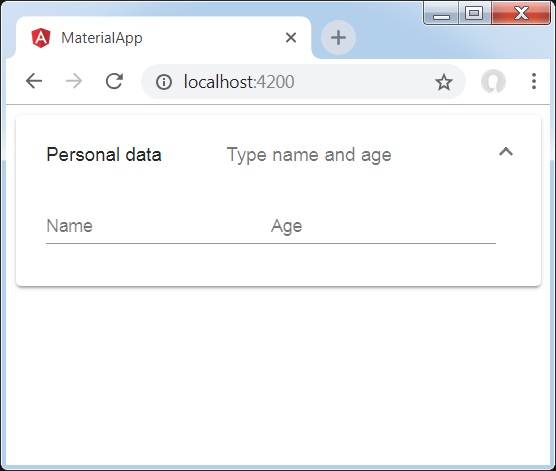
Sonucu doğrulayın.

Detaylar
- İlk olarak, mat-genişleme panelini kullanarak genişleme paneli oluşturduk.
- Ardından ona başlık, alt başlık ve içerik ekledik.