BabylonJS - Dinamik Doku
BabylonJS'nin Dinamik Dokusu bir tuval oluşturur ve doku üzerine kolayca metin yazabilirsiniz. Aynı zamanda canvas ile çalışmanıza ve dinamik doku ile kullanılmak üzere html5 canvas ile mevcut tüm özellikleri kullanmanıza olanak sağlar.
Doku üzerine nasıl metin yazılacağını gösterecek ve ayrıca oluşturduğumuz ağ üzerine bir bezier Eğrisi çizecek bir örnek üzerinde çalışacağız.
Sözdizimi
Dinamik doku oluşturmak için sözdizimi aşağıdadır -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parametreler
Dinamik doku oluşturmak için gerekli parametreler aşağıdadır -
name - dinamik dokunun adı
option - dinamik dokunun genişliğine ve yüksekliğine sahip olacak
scene - sahne oluşturuldu
Sözdizimi
Doku üzerine metin yazmak için sözdizimi aşağıdadır -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parametreler
Doku üzerine metin yazmak için gerekli parametreler aşağıdadır -
text - yazılacak metin;
x - sol kenardan uzaklık;
Y - ters Y'ye bağlı olarak üst veya alt kenardan uzaklık;
font - yazı tipi stili, yazı tipi boyutu, yazı_adı biçiminde yazı tipi tanımı;
invertY - varsayılan olarak doğrudur, bu durumda y üstten uzaklıktır, false olduğunda y alttan uzaklıktır ve harfler ters çevrilmiştir;
update - varsayılan olarak doğru, dinamik doku hemen güncellenecektir.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
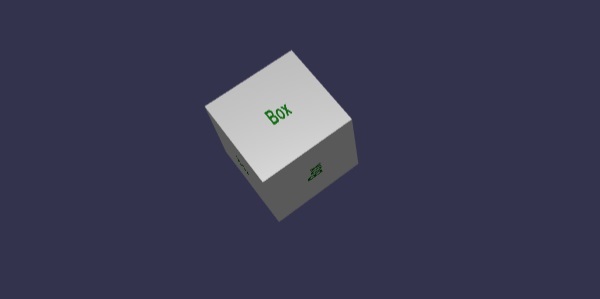
</html>Çıktı

Dinamik doku ayrıca aşağıdaki gibi dinamik doku üzerinde html5 canvas yöntemleri ve özellikleriyle çalışılmasına izin verir -
Sözdizimi
var ctx = myDynamicTexture.getContext();Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Açıklama
Yer ağı oluşturduk ve ona dinamik doku ekledik.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Tuval ile dinamik doku üzerinde çalışmak için önce tuval yöntemini çağırmamız gerekir -
var textureContext = textureGround.getContext()Tuvale bezierCurve'u aşağıdaki gibi ekleyeceğiz -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();