BabylonJS - Hızlı Kılavuz
Babylon.js, web için 3B uygulamalar / video oyunları geliştirmek için kullanılan javascript açık kaynaklı bir çerçevedir. BabylonJS'nin resmi web sitesi www.babylonjs.com'dur .
Babylon.js çerçevesini kullanmak kullanıcılar için kolaydır. 3B nesneleri, özel efektleri ve sesleri vb. Oluşturmak ve yönetmek için gerekli tüm araçları içerir.
Babylon.js, en popüler 3D oyun motorlarından biridir ve geliştiriciler tarafından yaygın olarak kullanılmaktadır. 3B bir kitaplık olarak yerleşik işlevler sağlar. Bu işlevler, ortak 3B işlevlerini verimli ve doğru yollarla uygulamanıza yardımcı olur.
WebGL ve javascript tabanlı TypeScript dili kullanılarak geliştirilmiştir.
WebGL nedir?
WebGL (Web Grafik Kitaplığı), Web'deki 3B grafikler için yeni standarttır. 2B grafikleri ve etkileşimli 3B grafikleri işlemek amacıyla tasarlanmıştır. Telefonlar ve diğer mobil cihazlar için düşük seviyeli bir 3B API olan OpenGL'nin ES 2.0 kitaplığından türetilmiştir. WebGL, ES 2.0 (Gömülü Sistemler) ile benzer işlevsellik sağlar ve modern 3D grafik donanımında iyi performans gösterir.
TypeScript
Tanım olarak, "TypeScript, uygulama ölçeğinde geliştirme için JavaScripttir."
TypeScript, güçlü biçimde yazılmış, nesne yönelimli, derlenmiş bir dildir. TypeScript hem bir dil hem de bir dizi araçtır. TypeScript, JavaScript'e derlenmiş bir JavaScript üst kümesidir. Başka bir deyişle, TypeScript, JavaScript artı bazı ek özelliklerdir.
TypeScript dilinin amacı, JavaScript kodunun üretimini iyileştirmek ve güvenliğini sağlamaktır. BabylonJS, TypScript kullanılarak geliştirildiğinden sağlam ve güvenlidir.
Bu bölümde, BabylonJS için ortamın nasıl kurulacağını öğreneceğiz.
Kuruluma başlamak için Babylon.js'nin resmi web sitesini ziyaret edin - www.babylonjs.com . İndirme bölümüne gidin ve Babylon.js'nin en son sürümünü seçin ve klasörünüzde saklayın.
Aynı ekran görüntüsü aşağıdaki gibidir -

Ayrıca GITHUB'a gidip babylonjs projesini klonlayabilirsiniz -
Babylon.js
Komut satırı türünüzde -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installGerekli dosyalar BabylonJS klasöründe bulunacaktır.
VSCode'u (Microsoft Visual Studio Code) düzenleme için kullanabilirsiniz. Kod, herhangi bir hata varsa vurgulama, sözdiziminin vurgulanması vb. Gibi yerleşik işlevlerle birlikte gelir. İstediğiniz düzenleyiciyi kullanabilirsiniz ve yalnızca VSCode'u kullanmak zorunlu değildir.
BabylonJSHTML5 ve WEBGL ile 3D oyunlar oluşturmak için açık kaynaklı bir JavaScript çerçevesidir. Github'da barındırılmaktadır. BabylonJS'nin resmi web sitesi www.babylonjs.com'dur.
3D Animasyon dünyasında, şekiller üçgenlerle çizilir.WebGL ile, sürece dahil olan kodlama seliyle karmaşıklık artar. BabylonJS, artan karmaşıklığı azaltmak için devreye giren kolay bir çözümdür. Burada, ışıklar, kameralar ve motor için API'nin kullanımı ve 3D nesneler oluşturulması kolaydır.
BabylonJS'nin kaynak kodu typcript olarak kodlanmıştır, Javascript'e derlenerek son kullanıcıya sunulmuştur.
Babylonjs ile çalışmaya başlamak için babylonjs dosyasını indirin, sonunda barındırın ve 3D kodunuzu yazmaya başlamaya hazırsınız.
BabylonJS, 2016 yılında Microsoft çalışanları tarafından geliştirilmiştir. Microsoft'ta Pencere ve Cihazlar Grubu Baş Program Yöneticisi David Catuhe, BabylonJ'leri geliştirmenin ve onu büyük bir başarıya dönüştürmenin arkasındaki ana kişidir.
BabylonJS'i çalıştırmak için WEBGL destekli modern tarayıcılara ihtiyacımız var. En son tarayıcılar, yani Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, vb. WEBGL desteğine sahiptir ve çıktıyı görmek için demolar aynı şekilde çalıştırılabilir.
BabylonJs, farklı 3B görüntü türleri oluşturmaya yardımcı olan aşağıdaki özellikleri sunar:
- Kutu, küre, scylinder, koni, yükseklik zemin gibi şekiller
- Kameralar, Işıklar
- Ağlar, dokular, Malzemeler
- Sprites
- Morphing
- Mesh Kesişimi ve çarpışma algılama
- Fizik motoru eklentisi
- Eylem Yöneticisi
- SolidParticles
- Örnekler ve Parçacıklar
- Kemik ve İskelet Desteği
- Sahneye müzik ve ses ekleme
BabylonJS, kendi ağlarına ek olarak, Blender, FBX ve 3DS Max gibi üçüncü taraf 3D yazılımlardan oluşturulan ağların kullanımına da izin verir.
Blender
Blender, animasyonlu sahneler, 3B yazdırılmış modeller, video oyunları vb. Oluşturmak için kullanılan açık kaynaklı bir 3B bilgisayar grafik yazılım ürünüdür. Blender verir. Ağları oluşturmak için Babylon ile kullanılacak bablyon dosyaları. Dosyaları blenderden babylon'a nasıl dönüştürebileceğiniz bu eğitimin sonraki bölümlerinde açıklanmıştır.
FBX
Film kutusu olarak da adlandırılır, 3B animasyon ve doku boyama yazılımına yardımcı olur. FBX dosyaları, fbx uzantısı ile kaydedilir.
MAX
MAX yazılımı, oyunlarda devasa bir dünya, tasarımlar için çarpıcı sahneler ve ilgi çekici sanal gerçeklik deneyimleri yaratmanıza yardımcı olur.
Babylon.js, geliştiriciler için 3D oyunlar oluşturmaya yardımcı olan popüler bir çerçevedir. 3B işlevleri uygulamak için yerleşik işlevlere sahiptir. Babylon.js kullanarak basit bir demo oluşturalım ve başlamak için gereken temel işlevleri anlayalım.
Önce Babylon.js'nin temel öğelerini içeren bir demo oluşturacağız. Ek olarak, Babylon.js'nin çeşitli işlevlerini de öğreneceğiz.
Örnek Demo 1
Bu bölümde, BabylonJS'nin temel unsurlarını içeren bir demo oluşturmayı öğreneceğiz.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
BabylonJS'i çalıştırmak için WEBGL destekli modern tarayıcılara ihtiyacımız var. En son tarayıcılar -Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, vb. WEBGL desteğine sahiptir ve çıktıyı görmek için demolar aynı platformlarda çalıştırılabilir. Babylonjs dosyalarını saklamak için bir dizin oluşturun. BabylonJS sitesinden en son BabylonJSscripts dosyasını alın. Bu eğitimdeki tüm demo bağlantıları babylonjs sürüm 3.3 ile test edilmiştir.
Aşama 1
Basit bir html sayfası oluşturun ve Babylon.js dosyasını dahil edin.
Aşağıda gösterildiği gibi gövde etiketinin içinde BabylonJSinside tarafından içerikleri oluşturmak için kullanılan bir tuval etiketi oluşturun.
Ekranın tüm genişliğini ve yüksekliğini kaplamak için tuvale css ekleyin.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Adım 2
Şimdi içeriği tuval üzerinde görüntülemek için BabylonJScode ile başlayalım.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Şimdi, komut dosyası etiketini html yapısına ekleyin ve tuval referansını değişken tuvalde saklayın.
Babylon.js ile başlamak için bir motor örneği oluşturun ve üzerinde oluşturmak üzere tuval referansını iletin.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>BABYLON global nesnesi, motorda bulunan tüm Babylon.js işlevlerini içerir.
Aşama 3
Bu adımda önce bir sahne oluşturacağız.
Tüm içeriğin görüntüleneceği bir sahne. Farklı türde nesneler oluşturacağız ve ekranda görünmesi için aynı şeyi sahneye ekleyeceğiz. Sahne oluşturmak için, önceden oluşturulmuş html yapısına aşağıdaki kodu ekleyin. Şu anda, önceden oluşturulmuş koda yukarıdaki html yapısının devamı olarak ekleyeceğiz.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Son html dosyası aşağıdaki gibi görünecektir -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>Yukarıdaki örnekte, CreateScene işlevi tanımlanmıştır ve var scene = createScene () işlevi işlevi çağırmaktadır.
CreateScene işlevi, içinde oluşturulan sahneye sahiptir ve sonraki satır sahneye BABYLON.Color3 (1, 0.8, 0.8) kullanılarak yapılan ve buradaki renk pembedir.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);Tarayıcıda yukarıdaki demo bağlantısının yürütülmesi şu anda tarayıcı ekranında hiçbir şey göstermeyecektir. 4. adımda olduğu gibi engine.runRenderLoop olarak adlandırılan koda eklenecek bir adım daha vardır.
4. adım
Sahneyi ekranda gerçekten görünür kılmak için, engine.runRenderLoop çağrısını kullanarak onu oluşturmamız gerekir. Şimdi bunun nasıl yapıldığını görelim.
Oluşturma Döngüsü
engine.runRenderLoop(function() {
scene.render();
});Engine.runRenderLoop işlevi, sahneyi işleyecek ve kullanıcıya görünür kılacak scene.render'ı çağırır. Son .html aşağıdaki gibi görünecektir -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Yukarıdaki dosyayı basicscene.html olarak kaydedin ve çıktıyı tarayıcıda kontrol edin. Gösterilen ekran aşağıda gösterildiği gibi pembe renktedir -

Adım 5
Şimdi sahneye sahip olduğumuza göre, ona kamera eklemeliyiz.
Kamera ve Işık Ekleme
Aşağıda verilen kod, sahneye kamera ekler. Babylon'da kullanılabilen birçok kamera türü vardır.
ArcRotateCamerahedefin etrafında dönen bir kameradır. Fare, imleç veya dokunma olayları ile kontrol edilebilir. Gerekli parametreler ad, alfa, beta, yarıçap, hedef ve sahnedir. Sonraki bölümde kameranın ayrıntılarını tartışalım.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Şimdi, ışığın nasıl ekleneceğini anlamamız gerekiyor.
Işıklar, her piksel tarafından alınan dağınık ve aynasal rengi üretmek için kullanılır. Birçok ışık türü vardır. Işıklar bölümünde farklı ışık türlerini öğreneceğiz.
Burada, sahnede PointLight kullanıyorum. PointLight, Güneş gibi her yönde yayılır. Parametreler isim, konum ve kullanılacak sahnedir.
Işık eklemek için aşağıdaki kodu yürütün -
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);6. Adım
Şimdi nasıl şekil ekleneceğini görelim.
Şekillerin eklenmesi
Yukarıda paylaşılan demoya eklenen 4 şekil var.
- Sphere
- Torus
- Box
- Cylinder
Küre eklemek için aşağıdaki kodu yürütün -
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Küre eklendikten sonra, kod aşağıdaki gibi görünür -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
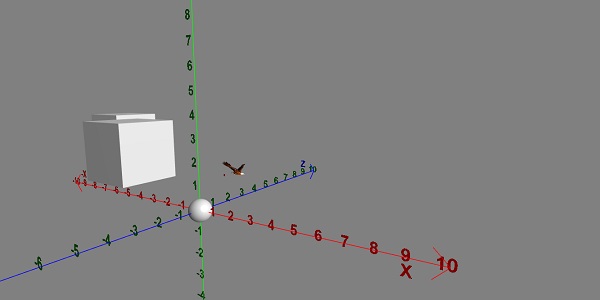
Yukarıdaki kod aşağıdaki çıktıyı üretir -

Şimdi diğer şekilleri ekleyelim - Torus ve Kutu. Torus şeklini eklemek için aşağıdaki kodu yürütün.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
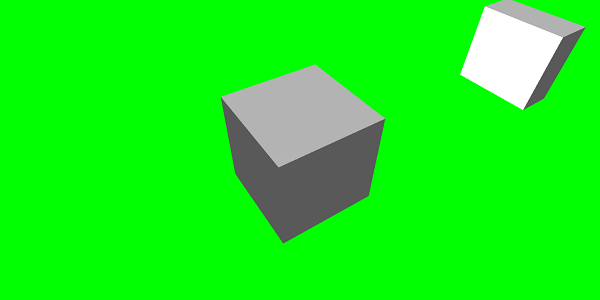
box.position = new BABYLON.Vector3(-5, 0, 0);Kutuya bir pozisyon ekleyeceğiz. BABYLON.Vector3 (-5, 0, 0) x, y ve z yönlerini alır.
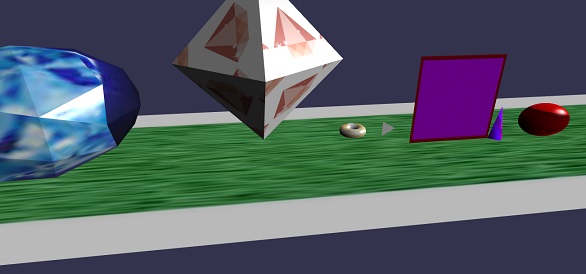
Yürütme üzerine, yukarıdaki kod aşağıdaki çıktıyı üretir -

Şimdi yukarıdaki ekran görüntüsünde gösterilen son şekli ekleyelim - silindiri.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);Konum, x yönü 5 olan silindire eklenir. Nihai kod aşağıda gösterildiği gibidir -
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yürütme üzerine, yukarıdaki kod aşağıdaki çıktıyı üretecektir -

Şekiller, imleci hareket ettirdiğiniz yöne göre hareket edecektir; aynı şey kameranın sahneye bağlanma kontrolü kullanılarak yapılır.
scene.activeCamera.attachControl(canvas);Şimdi her bir şekli ayrıntılı olarak tartışalım.
İşte tüm şekillerin ve sözdiziminin özeti -
| Sr.No | Şekil | Sözdizimi |
|---|---|---|
| 1 | Kutu | |
| 2 | Küre | |
| 3 | uçak | |
| 4 | Disk | |
| 5 | Silindir | |
| 6 | Torus | |
| 7 | Düğüm | |
| 8 | Çizgi Mesh | |
| 9 | Kısa çizgiler | |
| 10 | Kurdele | |
| 11 | Tüp | |
| 12 | Zemin | |
| 13 | Yükseklik Haritasından Zemin | |
| 14 | Kiremitli Zemin | |
Temel Öğe - Konum, Döndürme ve Ölçeklendirme
Bu bölümde, şimdiye kadar eklediğimiz öğeleri nasıl konumlandıracağımızı, döndüreceğimizi veya ölçeklendireceğimizi öğreneceğiz.
Kutu, küre, silindir, düğüm vb. Yarattık. Şimdi şekilleri nasıl konumlandıracağımızı, ölçeklendireceğimizi ve döndüreceğimizi göreceğiz.
| Sr.No. | Öğe ve Açıklama |
|---|---|
| 1 | Durum Konum değişikliğiyle, ağ bir konumdan diğerine değiştirilecektir. |
| 2 | Rotasyon Döndürme ile ağ, ağ etrafında döndürülecektir. |
| 3 | Ölçeklendirme Ağın ölçeklendirilmesi x, y veya z eksenine göre yapılabilir. |
Temel Öğe - Ebeveynlik
Ebeveynlik ile, ağlar arasında bir ebeveyn-çocuk ilişkisi oluşturacağız ve nasıl davrandıklarını göreceğiz. Yani ebeveyne uyguladığınız dönüşümler ne olursa olsun, aynı şey çocuğa da uygulanacaktır. Şimdi aynı şeyi aşağıda gösterilen demo ile anlayalım.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
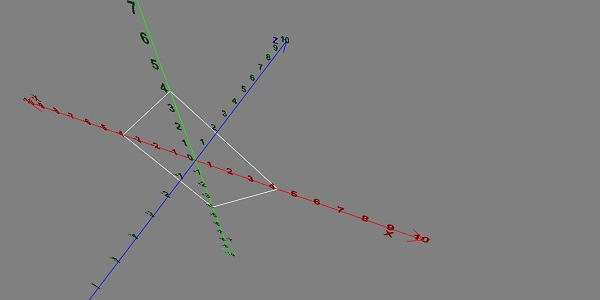
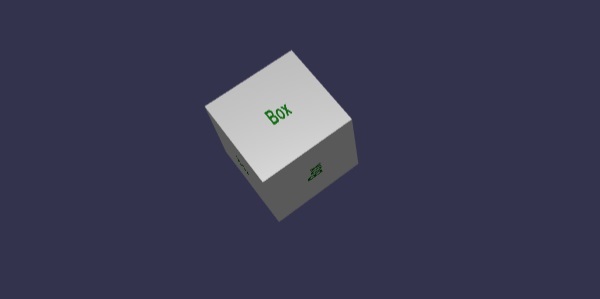
</html>Çıktı

Açıklama
Yukarıdaki ağda 3 kutu oluşturduk. Demoda, boxb ölçeklendirmesi uygulanmış ve aynı zamanda ana kutusundan beri ölçeklenen boxc'ye bir ebeveyn olarak atanmıştır ve aynı ölçeklendirilmiştir. Ebeveyn-çocuk bağlantısının nasıl çalıştığını görmek için demo ile oynayabilirsiniz.
Bir ağ oluşturmak için, başka bir ağın ebeveynini kullanmanız gerekir -
child.parent = parentmesh;
Temel Öğe - Çevre
Şimdi bu bölümde sahne ortamını tartışalım. Hakkında konuşacağızscene background color, ambientcolor, skyboxes, fog modevb. bir sahnede.
Gördük scene background color is demos Şimdiye kadar yarattığımız.
Sahne arka plan rengi
Şimdi sahne arka plan renginin nasıl çalıştığını görelim.
Sözdizimi
Sahne arka plan renginin sözdizimi aşağıdadır -
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();Yukarıdaki özellik, sahnenin arka plan rengini değiştirecektir.
Sahne Ortam rengi
Şimdi sahne ortam renginin nasıl çalıştığını görelim.
Sözdizimi
Aşağıda, sahne ortam renginin sözdizimi verilmiştir -
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor, StandardMaterialortam rengi ve dokusu. Sahne için ambientColor yoksaStandardMaterial.ambientColor ve StandardMaterial.ambientTextureetkisi yoktur. StandardMaterial ambientColor / ambientTexture, sahne için ambientColor uygulandığında aktif hale gelecektir. Varsayılan olarak sahne verilirscene.ambientColor ve şu şekilde ayarlayın Color3 (0, 0, 0), bu da ambientColor olmadığı anlamına gelir.
Sahne Sis modu
Şimdi Sahne Sisi Modunun nasıl çalıştığını anlayacağız.
Sözdizimi
Sahne Sis Modunun sözdizimi aşağıdadır.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Mevcut sis modlarının aşağıdaki listesi -
BABYLON.Scene.FOGMODE_NONE - varsayılan olan, sis devre dışı bırakılır.
BABYLON.Scene.FOGMODE_EXP - sis yoğunluğu üstel bir işlevi izler.
BABYLON.Scene.FOGMODE_EXP2 - yukarıdakiyle aynı, ancak daha hızlı.
BABYLON.Scene.FOGMODE_LINEAR - sis yoğunluğu doğrusal bir işlevi izler.
Sis modu EXP veya EXP2 tanımlanmışsa, üzerindeki yoğunluğu şu şekilde tanımlayabilirsiniz -
scene.fogDensity = 0.01;Sis modu DOĞRUSAL ise, sisin nerede başlayıp nerede bittiğini aşağıdaki gibi tanımlayabilirsiniz -
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Sise renk vermek için aşağıdaki kodu yürütün -
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox, sahnenin gerçekçi görünmesini sağlayan oyunlarda arka plan oluşturmanın bir yoludur. Ekranınızın etrafında, malzeme için kullanılan doku ile kaplanan daha çok bir sarmalayıcıdır. Oluşturmak istediğiniz sahne için gerçekçi görünmesi için görüntülerinizi doğru seçin. Gökyüzü kutusu oluşturmak için bir kutu oluşturmanız ve ona malzeme uygulamanız gerekir. Farklı materyali sonraki bölümde ayrıntılı olarak tartışacağız.
Şimdi, kutu ve malzeme kullanarak bir skybox'ın nasıl oluşturulacağını göreceğiz.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Tüm sahneyi kaplaması için 100 boyutunda bir kutu oluşturacağız. Aşağıdaki gibi yapılan kutuya malzeme vererek başlayacağız -
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);Bu malzemeye özellikleri atayacağız.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Temelde ayna benzeri bir malzeme oluşturmak için kullanılan yansıma dokusunu kullanmalıyız. Yansıma dokusu özelliği, görüntüyü girdi olarak alan CubeTexture kullanır. Küpün 6 yüzü olduğu için, skybox için gerekli olan görüntü 6 olmalıdır, yani dahili olarak skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz olarak depolanmalıdır. Skybox için kullanılan resimler aşağıya yapıştırılmıştır; onlar küpün altı kenarındaki yüzleridir. Şekle bir doku uyguladığınızda, kullanılan görüntünün ayrıntılarını verir ve sahnenin gerçekçi görünmesini sağlar. Koordinat modunu SKYBOX_MODE olarak aşağıda gösterildiği gibi kullandık -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;BackfaceCulling, diffuseColor, specularColor, disableLighting, vb. Gibi material için kullanılan başka özellikler de vardır. Özellikler, malzeme bölümünde ayrıntılı olarak açıklanmıştır.
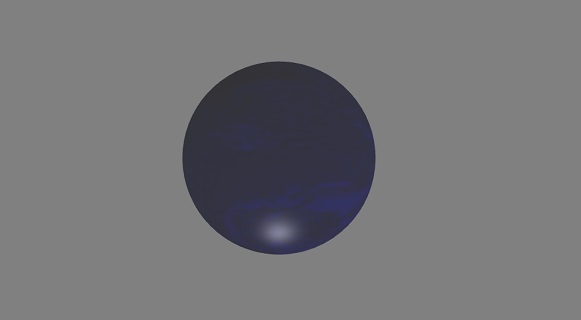
Demoda, gökyüzü kutusu kullanılarak oluşturulan bir çevre sahnesi, sahnede dönen bir küre ve etrafta hareket eden bir uçak göstereceğiz. Döndüğünüzde fark edeceğiniz sahneye sis uygulanıyor.
Ortam Sahnesini Gösteren Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Açıklama
Yukarıdaki örnekte, sis için aşağıdaki kodu kullandık -
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Burada sis yoğunluğu üstel bir işlevi izler.
scene.registerBeforeRender = Bununla, sis yoğunluğu aşağıdaki gibi değişir -
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Alfa değeri, yukarıdaki işlevde olduğu gibi bir döngüde giderken 0,02 artmaya devam eder.
Burada, bir uçak hareketli grafik görüntüsü ekledik ve scene.registerBeforeRender aşağıdaki gibi işlev -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sUçağın x eksenini değiştireceğiz ve 50'den fazlaya ulaştığında sıfırlayacağız.
Ayrıca küre, y ekseni boyunca döndürülür. Bu yukarıdaki örnekte gösterilmektedir. Değer sphere.rotation.y kullanılarak değiştirilir.
Küre için kullanılan doku - images/tshphere.jpg. Görüntüler yerel olarak görüntülerde / klasörde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.

Bir küp için altı resme ihtiyacımız var. Görüntüler yerel olarak images / cubetexture / klasöründe saklanır. İstediğiniz herhangi bir görüntüyü indirebilirsiniz, ancak kaydettiğinizde görüntü_nx adı, görüntü_smi adı, görüntü_sayısı adı, görüntü_peksi adı, görüntü_py adı, görüntü_pz adı olarak kaydedin. Lütfen arka planın skybox için gösterilene benzer gerçekçi görünmesi için seçilen görüntülerin sıralı olması gerektiğini unutmayın.
Gökyüzü kutusu yapmak için kullanılan resimler aşağıdaki gibidir - images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Malzemeler nesneler için kıyafet gibidir. Renk, doku ekleyebilir ve ağlarınızı onunla sarabilirsiniz. Birçok ağı örtmek için aynı malzemeyi kullanabilirsiniz. Ağlar, önceki bölümde gördüğümüz örnekte gördüğümüz sahne olabilir - gökyüzünden geçen uçak.
Bu bölümde, bu bölümde ağlara nasıl renk, doku ve yansıma ekleneceğini öğreneceğiz.
Önceden oluşturulmuş sahneye malzeme ekleyeceğiz. Oluşturduğumuz tüm şekillere malzeme ekleyerek ilerleyeceğiz.
Materyal eklemenin nasıl çalıştığını görmek için birkaç örnek ele alalım.
Sözdizimi
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Yukarıdaki materyal, varsayılan materyal olduğu için hiçbir şeyi değiştirmeyecektir. Nesnelerin daha çekici görünmesi için mevcut özellikleri kullanacağız.
Mevcut özellikler aşağıdaki gibidir -
Transparency
Diffuse
Emissive
Ambient
Specular
Arka Yüz İtlafı
WireFrame
Malzemeye uygulanan bu özelliklerin ağın görünümünü ve hissini nasıl değiştirdiğine bir göz atın.
Temel Malzeme Özelliği - FresnelParameters
Fresnel, BabylonJS tarafından standardmaterial. Şekiller üzerine uygulanan rengi değiştirmeye izin verir. Basit Fresnel kullanarak cam gibi yansıma elde edebilirsiniz. Fresnel, tamamen merkezde değil, kenarlarda daha fazla yansımaya sahip olmanıza izin verecektir.
Fresnel için aşağıdaki özellikler mevcuttur
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersDemo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
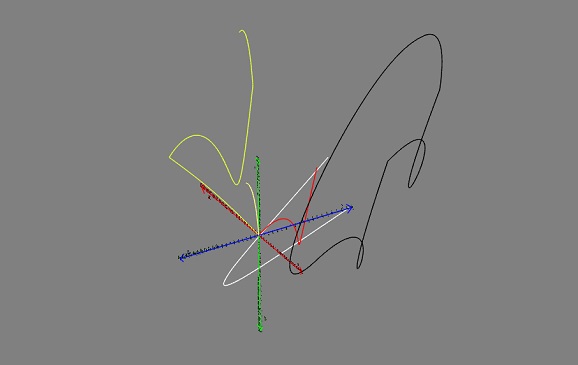
</html>Çıktı
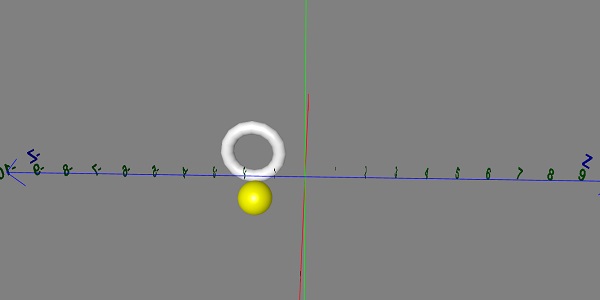
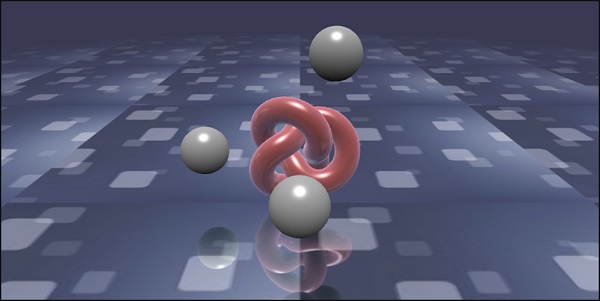
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Açıklama
Aşağıdaki kod Fresnel etkisini uygular. Sol ve sağ renkler, ağların kenarlarına uygulanır.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Önyargı ve güç özelliği, yüzeydeki Fresnel etkisini kontrol eder.
Bu demoda, rainbow.png adlı bir resim kullandık. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Animasyon, bir sahneyi daha etkileşimli hale getirir ve aynı zamanda ona gerçekçi bir görünüm vererek etkileyici hale getirir. Şimdi animasyonu ayrıntılı olarak anlayalım. Bir konumdan diğerine taşımak için şekillere animasyon uygulayacağız. Animasyonu kullanmak için, gerekli parametrelerle animasyon üzerinde bir nesne oluşturmanız gerekir.
Şimdi aynı sözdizimini görelim -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Parametreler
BabylonJS ile Animasyonlar ile ilgili aşağıdaki parametreleri göz önünde bulundurun -
Animasyonun adı.
Şeklin özelliği - örneğin, ölçekleme, konum değiştirme, vb. Sözdiziminde ölçekleme gösterilen şeydir; burada, kutuyu x ekseni boyunca ölçekleyecektir.
İstenen saniye başına kare sayısı: Bu animasyonda mümkün olan en yüksek FPS.
Burada ne tür bir değerin değiştirileceğine karar verir ve girersiniz: bu bir kayan nokta mı (ör. Bir öteleme), bir vektör (ör. Bir yön) veya bir kuaterniyon mu?
Tam değerler -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Animasyon davranışı - animasyonu durdurmak veya yeniden başlatmak için.
Önceki değerleri kullanın ve artırın -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Başlangıç değerinden yeniden başlat -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Nihai değerlerini koruyun
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Şimdi animasyon nesnesini oluşturalım -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Animasyon Demosu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Aşağıdakiler, animasyon nesnesinde bulunan diğer işlevlerdir -
- pause()
- restart()
- stop()
- reset()
Saklayabiliriz beginAnimation bir değişkende referans ve animasyonu durdurmak, duraklatmak veya sıfırlamak için referansı kullanın.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Örneğin,
newAnimation.pause();Animasyon nesnesinde, ana kareleri kontrol etmek için işlevler vardır.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};İşte değiştirebileceğiniz işlevlerin listesi -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Hızlı bir animasyon oluşturmak için, doğrudan kullanılabilecek bir işlev vardır.
Örneğin,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Burada yalnızca 2 anahtar kare kullanabilirsiniz - start ve end.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Animasyon Harmanlama
EnableBlending = true; yardımıyla animasyon harmanlama elde edebilirsiniz;
Bu harmanlanmış animasyon, mevcut nesne durumundan değişecektir.
Kolaylaştırma İşlevleri
Animasyonu daha etkileyici hale getirmek için, daha önce css ile kullandığımız bazı yumuşatma işlevleri vardır.
Aşağıda, yumuşak geçiş işlevlerinin bir listesi verilmiştir -
BABYLON.CircleEase ()
BABYLON.BackEase (genlik)
BABYLON.BounceEase (sıçrama, zıplama)
BABYLON.CubicEase ()
BABYLON.ElasticEase (salınımlar, yaylanma)
BABYLON.ExponentialEase (üs)
BABYLON.PowerEase (güç)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Animasyon Etkinliği
Animasyon olayında gerekli olan her şeyi yapabilirsiniz. Çerçeve değiştirildiğinde veya animasyon tamamlandığında herhangi bir şeyi değiştirmek isterseniz, animasyona olaylar ekleyerek gerçekleştirilebilir.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprites
Sprite'lar bilgisayar grafiklerinde neyi ifade eder? Temelde daha büyük bir sahneye entegre edilmiş 2 boyutlu bir bitmaptir. Hafızadan tasarruf etmek için birden çok küçük görüntü tek bir bitmap'te birleştirildiğinde, ortaya çıkan görüntüye hareketli grafik sayfası adı verilir. Sprite'lara ve bunların nasıl kullanılacağına başlayalım.
Sprite ile çalışmaya başlamanın ilk adımı, bir sprite yöneticisi oluşturmaktır.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Hareketli grafik yöneticisi oluşturmak için aşağıdaki parametreleri göz önünde bulundurun -
Name - Bu yöneticinin adı.
URL - Kullanılacak görselin url'si.
Capacity of manager - Bu yöneticideki maksimum örnek sayısı Örneğin, yukarıdaki örnek 2000 ağaç oluşturacaktır.
Cell size - Resmin aldığı boyut.
Scene - Yöneticinin ekleneceği sahne.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Yukarıdaki nesneye bir göz atın. Bir oyuncu resmi verdik ve şimdi bunun 2 örneğini oluşturuyoruz. Görüntünün boyutu 64'tür. Bir hareketli grafiğin her görüntüsü bir 64 piksellik kare içinde yer almalıdır, ne fazla ne de az.
Şimdi sprite yöneticisine bağlı aynı örneğini oluşturalım.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Bu oynatıcı nesnesiyle tıpkı diğer şekiller veya ağlar gibi oynayabilirsiniz. Konum, boyut, açı vb. Atayabilirsiniz.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Bu demoda ağaçları göstermek için tree.png, tree1.png, sahnedeki kuşu göstermek için bird.png adlı bir resim kullandık. Bu görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Ağaç için kullanılan resimler aşağıda gösterilmiştir.
images/tree.png

images/tree1.png

images/bird.png

Şimdi hareketli balonlarla bir demo daha görelim.
Hareketli balonlarla demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Bu demoda ballon.png adlı bir görüntü kullandık. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
images/balloon.png

Balonlar gökyüzünde yükselecek ve durduklarında üzerlerine tıklayabilirsiniz ve kaybolacaklar. Bu, oluşturulan hareketli grafiğe tıklandığında ayrıntıları veren pickSprite işlevi kullanılarak yapılır.
OnPointerDown işlevi, fare eylemi gerçekleştiğinde ve hareketli grafiğin konumu değiştirildiğinde çağrılır.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);Animate işlevi, balonların başlangıçtaki -35'ten + 3'e taşınmasını sağlayan registerBeforeRender'da çağrılır. 0,05 artırılarak yavaş hareket ettirilir.
BabylonJS - Parçacıklar
Bir parçacık sistemi, geleneksel oluşturma teknikleriyle yeniden üretilmesi çok zor olan belirli türdeki "bulanık" fenomeni simüle etmek için çok sayıda çok küçük sprite, 3D model veya diğer grafik nesnelerini kullanan bir bilgisayar grafik tekniğidir.
Parçacık sistemi oluşturmak için sınıfı şu şekilde çağırmalısınız -
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Parçacık sistemi için aşağıdaki özelliklerin dikkate alınması gerekir -
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Yayıcı özelliği, parçacığın yayılması gereken ağı alır. color1 ve color2 parçacıkların renkleridir.
ColorDead partiküle, sahneden kaybolmadan hemen önce uygulanan renktir, dolayısıyla colorDead olarak adlandırılır.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize ve maxSize parçacıklara verilen boyuttur. MinlifeTime ve maxLifeTime, parçacıklara verilen ömürdür.
particleSystem.emitRate = 1500;EmitRate, parçacıkların yayılacağı hızdır.
Aşağıda gösterilen demoda torus kullandık. Simitin etrafındaki tüm parçacıkları almak için parçacık sistemini ve özelliklerini kullandık.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
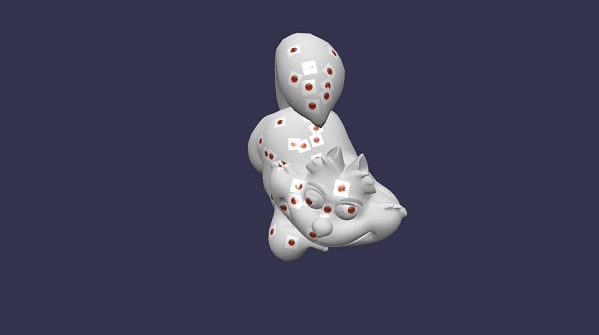
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Bu demoda dot.jpg adlı görüntüyü kullandık. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Parçacık dokusu için kullanılan görüntü aşağıdadır: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Animasyonlu Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
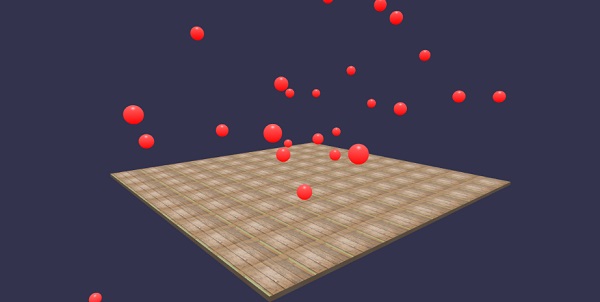
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Açıklama
Yukarıdaki demo tel kafes malzemeli bir zemini gösteriyor ve partikül sistemi merkezden üretiliyor.
BabylonJS'de kullanılabilecek birçok kamera vardır. Bir sahne için bir seferde yalnızca bir kamera etkin olacaktır.
Bu bölümde, BabylonJS'de kameraları nasıl kullanacağımızı öğreneceğiz.
FreeCamera
Şimdi FreeCamera'nın nasıl çalıştığını görelim.
Sözdizimi
FreeCamera için sözdizimi aşağıdadır -
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Bu, kameranın yerleştirildiği konumdur - yeni BABYLON.Vector3 (0, 1, -15).
Yönün değiştirilmesi yönü değiştirecektir. Değerleri değiştirebilir ve kameranın sahnede nasıl davrandığını görebilirsiniz.
FreeCamera tarafından kullanılan parametreler aşağıdadır -
- Name
- Position
- Scene
ArcRotateCamera
Bu kamera, belirli bir hedef eksen etrafında döner. İmleçler ve fare ile veya dokunma olaylarıyla kontrol edilebilir. Parametreler ad, alfa, beta, yarıçap ve hedeftir.
Sözdizimi
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamera+ x yönünü gösterir. Kameranın konumunu değiştirmek için,setPosition Emlak.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera, canlandırmak için mükemmel bir kameradır. Aşağıdaki komut, kamerayı hedefin etrafında döndürmenize yardımcı olacaktır -
scene.activeCamera.alpha += .01;TouchCamera
Dokunma, bir tür "jest" dir. Parmak (lar), ekran kalemi, eldiven, ayaklar veya lazer işaretçi ile bir ped veya ekran üzerinde olabilir. Algılanabilen herhangi bir hareket ... bir jest olarak kabul edilebilir.
Sözdizimi
TouchCamera sözdizimi aşağıdadır -
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);Oyun Kumandası
Bu kamera özellikle gamepad ile kullanılmak üzere tasarlanmıştır.
Sözdizimi
Gamepad Kamera için sözdizimi aşağıdadır -
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Bu kamera, cihazınızı öne veya arkaya, sola veya sağa eğmeniz gibi cihaz yönlendirme olaylarına tepki vermek için özel olarak tasarlanmıştır.
Sözdizimi
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);Takip et
FollowCamera, bir konumla herhangi bir sahne öğesini takip etmek için tasarlanmıştır. Arkadan, önden veya her açıdan takip edilebilir.
Sözdizimi
FollowCamera için sözdizimi aşağıdadır -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Bu kamera, Virtual Joystick olaylarına tepki verecek şekilde tasarlanmıştır. Sanal Oyun Çubukları, kameraları veya diğer sahne öğelerini kontrol etmek için kullanılan ekran üzeri 2D grafiklerdir.
Sözdizimi
Aşağıda VirtualJoysticksCamera için sözdizimi verilmiştir -
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglyphCamera
The AnaglyphCamera is for use with red and cyan 3D glasses. It uses post-processing filtering techniques.
AnaglyphArcRotateCamera
Following is the syntax for the AnaglyphArcRotateCamera −
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
Following is the syntax for the AnaglyphFreeCamera −
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
The VRDeviceOrientationFreeCamera uses FreeCamera as its basis, so the properties and methods of FreeCamera are also found on our VRDeviceOrientationFreeCamera.
Syntax
Following is the syntax for the VRDeviceOrientationFreeCamera −
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
The WebVRFreeCamera uses FreeCamera as its basis, so the properties and methods of FreeCamera are also found on our WebVRFreeCamera.
Syntax
Following is the syntax for the WebVRFreeCamera −
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);In most of the demos, you will see attachControl where the camera is attached to the canvas.
Example
camera.attachControl(canvas, true);In this chapter, we will learn about the lights used for BabylonJS. We will start by taking a look at the different types of lights available with babylonjs.
Lights are meant to produce the diffuse and specular color received by each pixel. Later, it is used on material to get the final color of each pixel.
There are 4 types of lights available with babylonjs.
- Point Light
- Directional Light
- Spot Light
- Hemispheric Light
BabylonJS - Point Light
A classic example of point light is the Sun, the rays of which are spread in all direction. Point light has a unique point in space from where it spreads the light in every direction. The color of light can be controlled using the specular and diffuse property.
Syntax
Following is the syntax for Point Light −
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);There are three different params for point light −
The 1st param is the name of the light.
The 2nd param is the position where the point light is placed.
The 3rd param is the scene to which the light needs to be attached.
Following properties are used to add color on the object created above −
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

BabylonJS - Yönlü Işık
Yönlü ışıkta, ışık yön tarafından tanımlanır ve nereye yerleştirdiğinize bağlı olarak her yönde yayılır.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Nokta ışığı için üç farklı parametre vardır -
1 st param ışığın adıdır.
2 nd param pozisyonudur. Şu anda, Y ekseninde negatif -1 ile yerleştirilmiştir.
3 rd param bağlı olmak sahnesi.
Burada speküler ve dağınık özelliği ile renk katabilirsiniz.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

BabylonJS - Spot Işık
Spot ışık, koni şeklinde düşen ışık gibidir.
Sözdizimi
Spot Işığının sözdizimi aşağıdadır -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Nokta ışığı için beş farklı parametre vardır -
- 1 st Param ışığın adıdır.
- 2 nd param pozisyonudur.
- 3 üncü param yöndür.
- 4 inci param açısıdır.
- 5 inci param üssüdür.
Bu değerler, konumdan başlayarak yöne doğru yayılan bir ışık konisini tanımlar. Işığın rengini kontrol etmek için speküler ve dağınık kullanılır.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

BabylonJS - Hemisferik Işık
Yarım küre bir ışık daha çok çevreyi aydınlatmaktır. Işığın yönü gökyüzüne doğrudur. Işığa 3 renk verilir; biri gökyüzü için, biri yer için ve sonuncusu speküler için.
Sözdizimi
Aşağıda, Yarı Küresel Işık için sözdizimi verilmiştir -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Renkler için
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Parametrik şekiller, bükümler, bükümler vb. İle çizilen çizgiler kullanılarak elde edilebilecek farklı şekillere atıfta bulunur. Parabol, sinüs eğrisi, cos eğrisi, Bezier eğrisi vb. Gibi matematiksel denklemlerle oluşturulan 2B bir formdur. Denklemle, koordinatları bulun (x, y) ve aynısı için doğruyu çizin. Bu bölümde şerit, çizgi, çizgi, tüp, ekstrüzyon gibi şekiller göreceğiz. Aşağıda açıklanan parametrik şekillerle, tahtadaki çizgilerin serbest bir el çizimi elde edilebilir.
| Sr.No. | Parametrik Şekil ve Açıklama |
|---|---|
| 1 | Kurdele Şerit, girdi olarak bir dizi yol alır ve bu yollar boyunca çizgiler çizer. Koordinatları elde etmek için karmaşık mantık kullanır. Aşağıda verilen örnekte, şeridi çizmek için Bezier eğri denklemini kullandık. Bezier eğrileri çoğunlukla 3B oyunlarda düzgün eğrileri modellemek için kullanılır. Eğri, kontrol noktalarına ihtiyaç duyar ve eğri, kontrol noktaları boyunca çizilir. |
| 2 | Hat Çizgi, 3D oyunlarda temel bir unsurdur. Bir çizgi çizmek için, aralarına çizgi çizebileceğiniz iki noktaya ihtiyacınız vardır. |
| 3 | Tüp Tüp, kavisli bir silindir şeklidir. Koordinatları elde etmek için kendisine uygulanan denkleme (matematik fonksiyonu) dayalı olarak farklı parametrik şekiller verebilir. |
| 4 | Ekstrüzyon Ekstrüzyon, 2B bir şeklin hacimsel bir şekle dönüştürülmesine yardımcı olur. 2B ile bir yıldız oluşturmak istediğinizi varsayalım, x, y koordinatlarına sahip olacaksınız ve z, 0 olacaktır. 2B koordinat ekstrüzyonunu yapmak aynı şeyi 3B'ye dönüştürecektir. Yani, ekstrüzyon ile 2D'nin başlangıcı bir 3D olacaktır.Farklı 2D şekilleri deneyebilir ve bunları 3D'ye dönüştürebilirsiniz. |
Bu bölümde, ağ oluşturucuyu kullanarak farklı şekiller oluşturmayı öğreneceğiz. Önceki bölümlerimizden birinde nasıl şekil oluşturacağımızı zaten öğrendik.
Aradaki fark, meshbuilder ile size şekillere renk, görüntü ekleme esnekliği sağlamasıdır.
MeshBuilder kullanarak CreateBox
Şimdi MeshBuilder kullanarak nasıl kutu oluşturulacağını görelim.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Yukarıdaki örnek için, aşağıda gösterildiği gibi bir hareketli grafik görüntüsü kullandık. Yatay olarak 3 Sütun ve dikey olarak 2 sıraya sahiptir.

Bu demoda, cube.png adlı bir resim kullandık. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. Lütfen cube.png'nin bir hareketli grafik görüntüsü olduğunu, hareketli görüntü görüntüsünün bir görüntü koleksiyonu olduğunu unutmayın. Görüntüyü bir küp üzerinde göstermek istedik, böylece küpün tüm kenarlarını bir arada istedik. Ayrıca, seçtiğiniz benzer sprite görsellerini indirebilir ve demo bağlantısında kullanabilirsiniz.
CreateBox oluşturucu size boyutlar için seçenekler sunar.
Örneğin,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Demo
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Buna createBox yöntemini kullanarak dokuları ağ oluşturucuya uygulamak denir. cube.png yatay olarak 3 sütun ve dikey olarak 2 sıraya sahip olan küp veya kutunun 6 kenarı vardır.
Dokuları uygulamak için options parametresini kullanıyoruz. Örneğin,
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Küpün kenarları olan 6 boyutunda faceUV adlı bir dizi tanımladık. Bu dizi her zaman Vector4 elemanlarına sahip olacaktır. Her Vector4 (x, y, z, w) aşağıdaki gibi tanımlanacaktır -
- x = Ubottom
- y = Vbottom
- z = Ütop
- w = Vtop
Vektörler [0, 1] aralığındadır. Ubottom ve Vbottom, doku kırpmanın başladığı sol alt noktanın 2B koordinatlarıdır. Utop, Vtop, doku kırpmanın bittiği sağ üst noktalardır.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Varsayılan dokunun, yani verilen görüntünün kutunun tüm yüzlerine uygulandığını varsayalım. Kutunun yalnızca 1 yüzünü veya 1 tarafını değiştirmek istiyorsanız, değerleri doğrudan aşağıda gösterildiği gibi atayabilirsiniz -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Misal
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Bu demoda 3d.png adlı bir resim kullandık. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. Lütfen 3d.png'nin bir sprite görüntüsü olduğunu unutmayın; hareketli görüntü, görüntülerden oluşan bir koleksiyondur. Görüntüyü, küpün tüm kenarlarıyla birlikte bir küp üzerinde göstermek istedik. Ayrıca, seçtiğiniz benzer sprite görsellerini indirebilir ve demo bağlantısında kullanabilirsiniz.
Kutu için kullanılan doku - images/3d.png

MeshCylinder
Bu bölümde MeshCylinder'ın nasıl oluşturulacağını göreceğiz.
MeshCylinder oluşturmak için BABYLON.MeshBuilder.CreateCylinder sınıfını kullanmanız gerekir.
Sınıfın parametreleri aşağıdaki gibidir -
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);Mesh ve meshbuilder kullanan CreateCylinder arasındaki fark şudur: meshbuilder'daki seçenekleri kullanabilirsiniz. Şu anda silindire geçirilecek seçenekler olarak yükseklik, çap ve mozaik kullanıyoruz. Bu ağ için malzeme olarak tel kafesli standart malzeme kullanıyoruz. Tarayıcıdaki çıktıyı kontrol edin ve silindiri görün. Sahnede dönen bir çark gibi oyununuzda da benzer yapıyı kullanabilirsiniz.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Ağ oluşturucu ile oluşturulan bir dizi şekil artık tek bir demoda birlikte kullanılacaktır. Aşağıdaki demo bağlantısında kapsanan şekiller sonraki bölümlerde listelenmiştir.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Mesh Kesişimi ve Noktası
Oyunlarda Mesh Kesişimi, bir oyunda 2 nesne kesiştiğinde ne yapılması gerektiğini bildiğiniz için önemlidir. Aynı kavram, ağlar kesiştiğinde yakalanması gereken olay üzerine aşağıdaki demoda açıklanmıştır.
Aşağıda verilen demoda, aşağıdaki iki kavramı ele aldık -
- Kesişim Mesh
- Kesişim Noktası
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod aşağıdaki çıktıyı üretir -

Açıklama
Yukarıdaki kodla, tel kafesli bir silindir oluşturduk. 3 küre oluşturduk. Kürenin orijinal rengi yeşildir.
İçinde scene.registerBeforeRender işlevi, burada silindir olan ağ ile kesişme temelinde kürenin rengini değiştireceğiz.
Aşağıdaki kodu göz önünde bulundurun registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh kendisine iletilen parametrede verilen ağ ile kesişirse doğru veya yanlış verir.
Örneğin,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Kürenin rengi kırmızıya dönüşür ve silindirle kesişir; aksi takdirde yeşildir.
Kesişme noktası için aşağıdaki kod kullanılır -
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Buraya, pointtoIntersectdeğişken, x ekseninde 10 olan konum vektörüdür. Küre kesişme noktasını geçerse, kürenin rengi siyaha dönüşür.
BabylonJS - MeshPicking Collision
Çarpışma seçmek aslında size koordinatları verir ve ağınızı o yere konumlandırabilirsiniz. Nesne fare ile seçilir ve farenizle tıkladığınız yere yerleştirebilirsiniz. Kullanıcının fareyi tıkladığı bir yere bir ağ (nesne) yerleştirmeniz gerektiğini düşünün; bu yüzden, çarpışma seçme yardımıyla, tıklanan yerin konumundaki koordinatlarla size yardımcı olur.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Açıklama
Yukarıdaki örnekte, bir düzlem ve 2 küre kullandık. Bu çıktıyı oluşturmak için aşağıdaki kodu kullanın -
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};Olay scene.onPointerDown size örneğimizde koordineli -x, y ve z'yi verir pickResult.
Ground mesh'e tıklarsanız pickResult.hit'i true olarak verir. Tek / çift saniyeleri dikkate alırız ve yukarıda gösterildiği gibi sonuç z ve y koordinatlarını seçmek için kürenin konumunu değiştiririz. Konum değiştirildiğinde küre, tıkladığınız ve farenizi konumlandırdığınız yere yerleştirilir. Aynı şekilde yukarıdaki demoyu deneyebilirsiniz.
BabylonJS - Raycast'ler
Raycast'ler güneş ışınları gibidir ve sahnedeki çarpışmayı ve kesişmeyi kontrol etmek için kullanılır.
Sözdizimi
var ray = new BABYLON.Ray(origin, direction, length);Parametreler
Raycast'ler için aşağıdaki parametreleri göz önünde bulundurun -
Origin - Işının başlayacağı yer.
Direction - Işın yönü aşağıdaki gibi hesaplanır -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Sonra, yönü elde etmek için, onu başlangıç noktasından, kutu konumundan çıkarıyoruz -
Length - Işının uzunluğu.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Açıklama
Merkezde ışın yayını olarak görev yapan bir ana kutu var. Kutulardan herhangi birine işaret ettiği anda, kutunun boyutu artacaktır. Bu konsept, oyun oynarken başka hangi nesnenin temasa geçtiğini ve gerekli önlemlerin alınabileceğini bilmek için yararlı olduğunu kanıtlıyor.
Ekleme box.isPickable = false;böylece merkezdeki ana kutu dikkate alınmaz. Işınlara herhangi bir nesnenin temas etmesini istemiyorsanız ekleyinbox.isPickable = false; ona.
Aşağıdaki kod, ışın tarafından seçilen kutunun ölçeklendirmesini ekler.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); bir ışın oluşturur ve ana kutu konumunu başlangıç noktası olarak alır.
Işın yönü aşağıdaki gibi hesaplanır -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Daha sonra yönü elde etmek için onu orijinden, kutu konumundan çıkarıyoruz. İşlevvecToLocal , bir vektörü kafes matrisi ile çarparak, bir konumu kafes bakış açısından dönüştürmek için tasarlanmıştır.
Işını kullanarak vuruş noktasını alıyoruz var hit = scene.pickWithRay(ray);
Işının ağ ile çakıştığı konumu verir.
Ölçeklendirme, aşağıdaki kod satırının yürütülmesiyle seçilen ağa uygulanır -
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Çıktıyı görmek için tarayıcıda yukarıdaki örneği deneyin.
Doğrulama işlevli Raycast
Şimdi tahmin işlevli raycast'in nasıl çalıştığını ve rayhelper ile gösterilen yönü görelim.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Açıklama
Doğrulama işlevli Raycast, istediğimiz ağı seçmemize yardımcı olur. Bir ağın seçilmesini istemiyorsak, aynı şeyi göz ardı edebiliriz.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}Yukarıdaki işlev, ışın tarafından seçilen ağı verir. Seçilen ağ kutu2, kutu veya kutu5 ise, yanlış döndürür; aksi takdirde true.
Aynı şekilde yukarıdaki örneği deneyebilirsiniz.
BabylonJS - Mesh Gölgeler
Gölgeler, ışığın oluşturulan ağa düşme şekline göre oluşturulur. Çıktının 3B dünyada gerçekçi görünmesini sağlamada önemli bir rol oynarlar.
Şimdi babylonj'leri kullanarak nasıl gölge yaratılacağını öğrenelim.
Sözdizimi
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Parametreler
Kafes gölgeleriyle ilgili aşağıdaki parametreleri göz önünde bulundurun -
Shadowsize - Gölgenin boyutu.
Light - Sahnede kullanılan ışık.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Açıklama
Gölgeler oluşturmak için, gölge oluşturucuyu oluşturmanız gerekir. Aşağıda gösterilen bir örneği düşünün.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Gölgenin gerekli olduğu ağı tanımlamak için, aynısını yukarıdaki jeneratöre eklemeniz gerekir.
shadowGenerator00.getShadowMap().renderList.push(box);Şimdi bunun üzerine bir zemin ve bir kutu oluşturduk. Kutunun gölgesinin yere düşmesini istiyoruz. Bunu yapmak için, zeminin aşağıdaki gibi gölge alacak şekilde işaretlendiğinden emin olmalıyız -
ground01.receiveShadows = true;Gölgeler için aşağıdaki gibi bazı filtreler mevcuttur -
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapDemomuzda shadowGenerator00.useBlurExponentialShadowMap = true; Diğerlerini deneyebilir ve çıktının nasıl göründüğünü görebilirsiniz.
Burada gr1.jpg adlı görüntüyü kullandık. Görüntüler yerel olarak görüntülerde / klasörde saklanır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
BabylonJS - Ağlarda Gelişmiş Dokular
Bu bölümde, ağlar üzerindeki gelişmiş dokular hakkında bilgi edineceğiz. Farklı dokular aşağıda gösterilmiştir -
Küp Doku
Ayna ve Çarpma Dokusu
Video Doku
Ağa biraz karmaşık doku uygulayalım - ayna, çarpma, video ve kırılma.
| Sr.No. | Örgü ve Açıklama |
|---|---|
| 1 | MeshHightlight Katmanı Vurgu katmanı, sahnedeki ağı vurgulamak için kullanılır. Ona renk verebilirsiniz ve renk ağın kenarlarına uygulanır. Bir oyunda vurgulamak istediğinizde, mesh hightlight katmanı aynı şekilde kullanılabilir. |
| 2 | Bir Mesh'i Biçimlendir Morphing, bir nesnenin şeklini bazı geçiş yöntemleriyle değiştirir. Şekiller için güncellenebilir parametreyi gördük; aksi takdirde parametre false olarak ayarlanır. Morphing için, true olarak ayarlanır ve mesh, şekli değiştirmek için güncellenir. |
| 3 | Mesh için Eylemler Eylemler, ağa etkileşim eklemek için kullanılır. Mesh'e tıkladığınızda veya mesh kesiştiğinde veya çarpıştığında olaylar etkinleştirilir. |
| 4 | Mesh AssetsManager Assestsmanager sınıfı ile sahneye ağlar, görüntüler ve ikili dosyalar yükleyebilirsiniz. |
| 5 | Mesh İçe Aktar Import Mesh kullanarak öğreneceğiz. |
| 6 | Mesh Morph Hedefleri Halihazırda çizgilerin, şeritlerin, çokgenlerin vb. Morphingini görmüştük. Şimdi, bu demoda kürenin ve kutunun dönüşümünü göreceğiz. Morph hedefleriyle, aşağıdaki demoda görülen kürenin şekli değiştirilir. |
| 7 | Mesh Örnekleri Sahnenizde aynı ağları çizmek istiyorsanız örneklerden yararlanın. |
| 8 | Mesh LOD ve Örnekler LOD, mesafe çizgisi anlamına gelir. Bu özellik, izleyicinin mesafesine göre kafesleri belirlemenize olanak tanır. İzleyiciden nesneye olan mesafe arttıkça, ağın ayrıntı seviyesi LOD kullanılarak açıkça gösterilir. |
| 9 | Mesh VolumemetricLightS Dağıtma İşlem Sonrası Bu işlem ışığı aşağıda verilen çıktıda gösterildiği gibi dağıtır. Aynısını tarayıcıda test edin ve ışığın ağ boyunca nasıl dağıldığını göreceksiniz. |
| 10 | Mesh KenarlarıRenderer EdgesRendering, yukarıdaki çıktıda gösterildiği gibi ağın etrafına egdes çizmek için kullanılır. |
| 11 | Mesh Karışım Modları Malzemelerin alfamodunu değiştirerek bir karışım modu oluşturabilirsiniz. |
| 12 | Mesh SolidParticles SolidParticle Sistemi bir ağ üzerinde güncellenir. Bir ağ üzerinde gördüğümüz tüm özellikler katı partikül üzerinde kullanılabilir. |
| 13 | Mesh FacetData Faset verileri hafızada çok yer kaplar ve bu özellik varsayılan olarak etkin değildir. Bunu etkinleştirmek için, gerektiği gibi bir ağ oluşturmalı ve faset verilerini ona güncellemeliyiz. |
Tarayıcınızda aşağıda verilen demo bağlantılarını çalıştırın. Aşağıda verilen demolarda x, y ve z eksenini çizdik. X, y ve z ekseninde pozitif ve negatif yönde çizilen sayılar vardır. Aynısını tarayıcıda çalıştırın, ihtiyacınız olması durumunda değerleri değiştirin ve şekillerinizi, ağlarınızı çizin, konumlandırın ve x, y ve z eksenlerinde nasıl işlediklerini görün. X, y ve z ekseninde belirtilen sayılarla, ağın konumlandırmasının nasıl yapıldığını görmek yardımcı olacaktır.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Koordinatları x, y ve z ekseni boyunca tanımlayalım.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -
Bu demoda image bird.png kullandık. Görüntüler yerel olarak görüntülerde / klasörde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Images/bird.png


Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretecektir:

Vektör Döndürme
Şimdi vektör döndürmenin nasıl çalıştığını görelim.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Çıkartmalar, bir nesneye yapıştırılan çıkartmalardır. Çıkartma çizimi, ağ üzerine çizilen 2d görüntü (örneğin, oyundaki nesne) yardımıyla yapılır. Oyunlarda, mermi ateşleyen bir ordunuz olduğunu düşünün, mermi izleniminin nesnede görülmesi gerekir. Yani Babylonjs'de, herhangi bir nesneye tıkladığınızda, tıkladığınız yere 2D bir resim çizeceğiniz etiketler kullanılarak yapılır.
Çıkartmalar, oluşturulan ağa ayrıntılar eklemek için kullanılır - madde işaretleri, delikler vb. Gibi ayrıntılar Aşağıda verilen demo bağlantısında, bir görüntü kullanıyoruz ve bunu içe aktarılan ağa ekliyoruz.
Çıkartma eklemek için aşağıdaki kodu kullanabilirsiniz -
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Ağa yapıştırma eklemek için aşağıdaki kod yürütülür -
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Yukarıdaki demo bağlantısında, SSAOcat.babylon ağını kullandık. SSAOcat.babylon için json dosyasını buradan indirebilirsiniz -
SSAOcat.babylon
Dosyayı sahnelere / klasöre kaydedin. Bu, çıktıyı aşağıda gösterildiği gibi almanıza yardımcı olacaktır.
Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Bu demoda görüntü kullandık impact1.jpg. Görüntüler yerel olarak görüntülerde / klasörde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
images/impact1.jpg

BabylonJS, karmaşık matematik eğrisinin bir kısmını oluşturmak için api'de inşa etti. Daha önce şeritleri gördük, deseni çizmek ve ağa verilen yolların koordinatlarını hesaplamak için karmaşık denklem kullanılarak oluşturulan çizgiler. Curves API'de olduğu gibi karmaşık hesaplamalar yapmaktan kaçınmak için burada yerleşik bir API'ye sahibiz.
Açıklanan eğriler aşağıdaki gibidir -
- Karesel Bezier eğrisi
- Kübik Bezier eğrisi
- Hermite eğri
- Catmull-Rom eğri
Kuadratik Bezier Eğrisi
Bu bölümde Kuadratik Bezier Eğrisi hakkında bilgi edineceğiz.
Sözdizimi
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Parametreler
Kuadratik Bezier Eğrisi ile ilgili aşağıdaki parametreleri göz önünde bulundurun.
Origin - Eğri için başlangıç noktası.
Control - Eğri için kontrol noktaları.
Destination - Varış noktası.
Noofpoints - Dizideki noktalar.
Kübik Bezeir Eğrisi
Bu bölümde Kübik Bezier Eğrisi hakkında bilgi edineceğiz.
Sözdizimi
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Parametreler
Kübik Bezier Eğrisi ile ilgili aşağıdaki parametreleri göz önünde bulundurun.
Origin - Başlangıç noktası.
control1 - Vektör biçiminde ilk kontrol noktası.
control2 - Vektör biçiminde ikinci kontrol noktası.
Destination - Vektör biçiminde varış noktası.
no_of_points - Dizi biçiminde nokta sayısı.
HermiteSpline Eğrisi
Bu bölümde Hermite Spline Eğrisi hakkında bilgi edineceğiz.
Sözdizimi
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Parametreler
Hermite Spline Eğrisi ile ilgili aşağıdaki parametreleri göz önünde bulundurun -
p1 - Eğri için başlangıç noktası.
t1 - Orijin teğet vektör noktası.
p2 - Varış noktası.
t2 - Hedef teğet vektörü.
NbPoints - Son eğri için nokta dizisi.
Catmull-Rom Spline Eğrisi
Bu bölümde Catmull-Rom Spline Eğrisi hakkında bilgi edineceğiz.
Sözdizimi
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Parametreler
Catmull-Rom Spline Eğrisi ile ilgili aşağıdaki parametreleri göz önünde bulundurun -
Points - Bir dizi Vector3, eğri kontrol noktalarından geçmelidir.
NbPoints - Her Vector3 kontrol noktası arasındaki nokta sayısı.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretecektir -

BabylonJS'nin Dinamik Dokusu bir tuval oluşturur ve doku üzerine kolayca metin yazabilirsiniz. Aynı zamanda canvas ile çalışmanıza ve dinamik doku ile kullanılmak üzere html5 canvas ile mevcut tüm özellikleri kullanmanıza olanak sağlar.
Doku üzerine nasıl yazı yazılacağını gösterecek ve ayrıca oluşturduğumuz ağ üzerine bir bezier Eğrisi çizecek bir örnek üzerinde çalışacağız.
Sözdizimi
Dinamik doku oluşturmak için sözdizimi aşağıdadır -
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Parametreler
Dinamik doku oluşturmak için gerekli parametreler aşağıdadır -
name - dinamik dokunun adı
option - dinamik dokunun genişliğine ve yüksekliğine sahip olacak
scene - sahne oluşturuldu
Sözdizimi
Doku üzerine metin yazmak için sözdizimi aşağıdadır -
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Parametreler
Doku üzerine metin yazmak için gerekli parametreler aşağıdadır -
text - yazılacak metin;
x - sol kenardan uzaklık;
Y - ters Y'ye bağlı olarak üst veya alt kenardan uzaklık;
font - yazı tipi stili, yazı tipi boyutu, yazı_adı biçiminde yazı tipi tanımı;
invertY - varsayılan olarak doğrudur, bu durumda y üstten uzaklıktır, false olduğunda y alttan uzaklıktır ve harfler ters çevrilmiştir;
update - varsayılan olarak doğru, dinamik doku hemen güncellenecektir.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Dinamik doku ayrıca aşağıdaki gibi dinamik doku üzerinde html5 canvas yöntemleri ve özellikleriyle çalışılmasına izin verir -
Sözdizimi
var ctx = myDynamicTexture.getContext();Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Açıklama
Yer ağı oluşturduk ve ona dinamik doku ekledik.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Tuval ile dinamik doku üzerinde çalışmak için önce tuval yöntemini çağırmamız gerekir -
var textureContext = textureGround.getContext()Tuvale bezierCurve'u aşağıdaki gibi ekleyeceğiz -
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Paralaks eşleme, ofset eşleme olarak da adlandırılır. Geometrinin yüzeyindeki rölyef etkisini vurgulamak için malzemenin dokularına ofset olarak uygulanan bir yükseklik haritası kullanır. 3Dworld'de derinliği uygulanan taş duvarlar daha belirgin görünecek ve son kullanıcıya gerçekçi görünecektir. Daha dik görüş açılarında, doku koordinatları daha fazla yer değiştirir ve görünüm değiştikçe paralaks etkilerinden dolayı derinlik yanılsaması verir.
Parallex haritalama standart malzeme ile kullanılır. Bunu standart malzeme bölümünde öğrendik.
Paralleks haritalama ile mevcut olan 3 özellik vardır.
material.useParallax = true;- Bu, paralleks haritalamayı etkinleştirir. Bu özelliği kullanmak için önce malzemeye kabartma dokusu atamanız gerekir.
material.useParallaxOcclusion = true;- Bu özelliği kullanmak için useParallax'ı true olarak ayarlamanız gerekir. Paralaks Oklüzyonunu etkinleştirir.
material.parallaxScaleBias = 0.1;- Ağa söylenecek derinlik için bir ölçeklendirme faktörü uygular. .05 ile .1 arasında bir değer Paralaks için uygundur. Oklüzyon için 0.2'ye ulaşabilirsiniz.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretecektir -

Bu demoda görüntüleri kullandık a1.png, a2.png, pebble.jpg ve a3.png. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Görüntüler / a1.png

Images / a2.png

Images / pebble.jpg

images / a3.png

Işık dağıldığında ve görüntünün üzerine düştüğünde, görünüm açısından farklı bir görüntü görürsünüz ve renk de değişir. Işık efektinin gerçekçi bir oluşumunu göstermek için bir oyun geliştirdiğinizde mercek parlaması kullanılır. Aynanın üzerine düşen güneş ışınlarını düşünün ve bunun görülen etkisine çoğunlukla Mercek Parlaması denir.
Sözdizimi
Aşağıda mercek parlaması oluşturmak için sözdizimi verilmiştir -
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Parametreler
Mercek parlaması oluşturmak için aşağıdaki parametreleri göz önünde bulundurun -
Name - Mercek parlaması sistemine verilen isim.
Light - Bu ışık kaynağı veya kamera olabilir.
Scene - Mercek parlamasının ekleneceği sahne.
Sahneye işaret fişekleri eklemek için aşağıdaki komutu uygulayın -
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - 0 ile 1 arasında değişen değer.
Position - Merceğin kaynağı (yayıcı) parlar (bir kamera, ışık veya ağ olabilir).
Lensflaresystem - lensflaresystem sınıfı kullanılarak oluşturulan nesne.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

earth.jpg

images / sun1.png

Şu anda üzerinde çalışmakta olduğunuz ekranı yakalamak için, ekran baskısı tuşunu kullanarak yüksek çözünürlüklü ekran görüntüsü almak mümkün değildir. BabylonJS, bunu yapmaya yardımcı olan bir ekran görüntüsü API'si sağlar. Dosyayı png formatında kaydeder ve görüntünün kalitesinden ödün verilmez.
Sözdizimi
Ekranın ekran görüntüsünü almak için aşağıda gösterildiği gibi motor, kamera ve boyutu sağlamamız gerekiyor.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Bir kullanıcı tıkladığında ekran görüntüsü API'sini çağıran bir düğme yerleştirilir.
Ekran görüntüsü api'ye aktarılan motorda değişiklikler yapılır.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Gibi seçenekler gerektirir preserveDrawingBuffer ve stencil true olarak ayarlayın.
Düğme şu şekilde eklenir -
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Yukarıdaki düğmeye tıklama etkinliği eklenir ve createscreenshotdenir. Ekranın sonundaki ekran görüntüsünü güncelleyecektir. İmage src için kullanılan verilerin ekran görüntüsü url'si oluşturulmuştur.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Bu demoda görüntüleri kullandık mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Görüntüler yerel olarak görüntülerde / klasörde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Images / mat.jpg

Images / rugby.jpg

Images / cone.jpg

Images / board.jpg

Images / ring.jpg

Görüntüler / d1.png

Resimler / diamond.jpg

Ayna benzeri bir sahne oluşturmak için yansıma probları kullanılır. Bu, içindeki ağların yansımasını görmeye yardımcı olur. Ayna benzeri bir sahne oluşturmak için, yansımayı görmek istediğiniz sınıfı ve gerekli ağları aramanız gerekir. Daha sonra, ağları aşağıda gösterildiği gibi oluşturma listesine eklemeniz gerekir. Su yüzeyli skybox'ınız olduğunu ve bulutları veya ağaç yansımasını veya suda uçan kuşu göstermeniz gerektiğini düşünün, bunu yansıtma sondasını kullanarak yapabilirsiniz ve oluşturulan ağlar aşağıda gösterildiği gibi render listesine eklenebilir.
Sözdizimi
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı

Bu demoda görüntü kullandık square.jpg. Görüntüler yerel olarak görüntülerde / klasörde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
images / square.jpg

StandardRenderingPipeline, gerçek dünyayla ilgili bir dizi son işlem efektiyle birlikte gelir. Işık efekti ve aydınlatma efekti gibi farklı işlem sonrası efektler vardır.
Aşağıda verilen örnekte lens efekti, ışıkların işlem sonrası efekti gibi çeşitli efektler göreceksiniz.
HDR küp dokusu kullanır ve doku .hdr olmalıdır. Bu doku, kamerayı döndürürken görülebilen panaromik bir efekt verir.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Aşağıdaki kod satırıyla efekti elde etmek için standart oluşturma işlem hattı sınıfı çağrılır -
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)Aşağıda gösterilen demoda, küp doku ortamını oluşturacağız. Aynı için zemin ağını kullanacağız ve tüm sahneye standart işleme boru hattı uygulayacağız.
Doku, bir görüntü olan lensTexture kullanılarak verilir ve sahneyi hareket ettirirken aynı dokuyu görebilirsiniz.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Görüntüler klasörü oluşturun ve .hdr dosyasını içinde saklayın. Www.hdrlabs.com'dan görüntüleri / GravelPlaza_REF.hdr kullandık .
İstediğiniz .hdr tipi dosyaları indirebilir ve demo bağlantısında kullanabilirsiniz.
Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretecektir -

Bu demoda görüntüleri kullandık images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz. Lütfen .hdr dosyalarının boyutu çok büyük olduğu için buraya yapıştırmanın zor olduğunu unutmayın.
Images / reflektiflik.png

Images / albedo.png

Images / lensdirt.png

Gölgelendirici malzemesi size çıktı olarak bir malzeme verir. Bu malzemeyi herhangi bir ağa uygulayabilirsiniz. Temel olarak verileri sahnenizden tepe noktasına ve parça gölgelendiricilerine aktarır.
Gölgelendirici malzemesini elde etmek için aşağıdaki sınıfa denir -
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Parametreler
Gölgelendirici malzemesiyle ilgili aşağıdaki parametreleri göz önünde bulundurun -
Name - Gölgelendiriciyi adlandıran bir dize.
Scene - Gölgelendiricinin kullanılacağı sahne.
Route - Üç yoldan biriyle gölgelendirici koduna giden yol -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",Sonda bahsedilen sözdizimi, index.html klasöründeki COMMON_NAME.vertex.fx ve COMMON_NAME.fragment.fx harici dosyalar ile kullanılır.
Options - isimlerini dizeler olarak içeren öznitelikleri ve üniforma dizilerini içeren nesne.
Değerlere sahip gölgelendirici sözdizimi aşağıda gösterildiği gibidir -
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Nitelikler dizi biçiminde olmalıdır. Bunlar, vector3 3B kayan nokta vektörleri olan pozisyon, normal ve uv içerir.
vec2 - Kayan noktalı sayıların iki boyutlu vektörü.
vec3 - Üç boyutlu kayan nokta sayıları vektörü.
mat4 - 4 sütun ve 4 satırlık kayan nokta sayılarına sahip bir matris.
gl_Position - Ekran koordinatları için konumsal veri sağlar.
gl_FragColor - Ekrandaki bir yüzeyin gösterimi için renk verileri sağlar.
Yukarıdakiler GLSL dilinde yerleşik değişkenlerdir.
Köşe konumlarının olabildiğince doğru olması gerektiğinden, tüm kayan nokta sayıları yüksek hassasiyete sahip olacak şekilde ayarlanmalıdır. Bu, her gölgelendirici için kodun başında yapılır -precision highp float. Hassas highp float, bir şamandıra için ne kadar hassasiyet kullanılacağını belirler.
Aşağıdaki demo, birinci nesne yöntemine dayanmaktadır.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretecektir -

Bu demoda görüntü kullandık mat.jpg. Görüntüler yerel olarak görüntülerde / klasörde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
Images / mat.jpg

Babylonjs, iskeletler ve kemikler oluşturmak için API'ler sunar.
Sözdizimi
Şimdi farklı işlevler için sözdizimini görelim.
İskelet için
BABYLON.Skeleton = function (name, id, scene)Kemik için
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones blender kullanılarak oluşturulabilir ve aynısı .babylonjs biçiminde dışa aktarılabilir.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Yukarıdaki demo bağlantısında Dude.babylon ağını kullandık. Dude.babylon için json dosyasını buradan indirebilirsiniz -
Dude.babylon
Çıktıyı aşağıda gösterildiği gibi almak için dosyayı sahneler halinde kaydedin.
Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Açıklama
Import mesh için babylonjs dude mesh kullandık.
Ağ bize iskeletler veriyor. Örneğin iskelet = iskeletler [0];
İskeletlerden kemik almak için aşağıdaki komutu uygulayın -
skeleton.bones; //it gives a array.Yukarıdaki demoda 2 küre oluşturduk ve ağa geçtik. Bunun için aşağıdaki komutları uyguladık -
sphere.attachToBone(skeleton.bones[30], dude);Ve,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone kemiğe herhangi bir ağ verebileceğiniz bir fonksiyondur.
Skeleton.bones[30] ve skeleton.bones[40] iskeletin ellerini ifade eder.
Babylon.js, sahneye etkileşimler eklemeye yardımcı olan Fizik motoru için eklenti sistemine sahiptir. 2 nesne arasındaki çarpışmayı ve zıplamayı gösterir ve daha çok gerçek hayat etkileşimi gibi yapar Demo, topların birbirleriyle çarpıştığını ve etrafta hareket ettiğini gösterecektir. Bilardo gibi oyunlarda, oyuncunun sopayla topa vurduğu ve topların diğer toplarla çarpıştığı oyunlarda aynı davranışı görüyoruz.Burada Fizik Motoru topların gerçekçi bir görünümünü vermeye çalışıyor. zemin yüzeyine çarptığında çarpışıyor ve sıçrıyor. Motor, gerekli olduğunda ve ayrıca ağlar diğer ağlarla çarpışırsa belirli eylemleri gerçekleştirmemiz gerektiğinde çağrılacak impuls, kuvvet, değişen hız, geri arama işlevlerinin uygulanmasına yardımcı olan sınıflara ve API'ye sahiptir.
Kullanılabilecek 3 Fizik eklentisi vardır -
- Cannon.js
- Oimo.js
- Energy.js
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Bu demoda görüntü kullandık images/gr1.jpg. Görüntüler yerel olarak görüntülerde / klasörlerde saklanır ve ayrıca referans için aşağıya yapıştırılır. İstediğiniz herhangi bir görseli indirebilir ve demo bağlantısında kullanabilirsiniz.
images / gr1.jpg

Açıklama
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Yukarıdaki satır Fizik eklentisini etkinleştirir. Seçtiğiniz eklentiyi kullanabilirsiniz. OimoJsplugin () kullandık.
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Etkileşim için Fizik motoru sahtekar kullanır. Sahtekarlığa uygulandığında, nesnenin şekli değiştirilemez. Değiştirilirse, yeni bir sahtekarın yaratılması gerekecektir.
Küre için, bir sahtekarlığı ayarlayacağız ve gösterildiği gibi bir sıçrama efekti için ona itici güç ekleyeceğiz -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Fizik için parametreler
Fizik efektleri için aşağıdaki parametreleri göz önünde bulundurun -
Nesne
Burada, etkileşimi uygulamak istediğiniz nesne. Örneğin küre, kutu vb.
Tür
Tür aşağıdakilerden biri olabilir -
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
kitle
Zorunlu olan tek parametre, nesnenin kg cinsinden kütlesi olan kütledir. Değer olarak 0, statik bir sahtekar yaratacaktır - zeminler için iyidir.
İade
Bu, çarpışırken vücudun "geri vereceği" kuvvet miktarıdır. Düşük bir değer hemen çıkma yaratmaz ve 1 değeri çok hızlı bir etkileşim olur.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Yukarıdaki kod yere düşen küreleri geri getiriyor. Düşmüş herhangi bir küre için zemini güncellemeye devam ediyor. Fizik etkisini görmek için tarayıcıda yukarıdaki demoyu deneyin.
Ses ve müzik olmadan oyun eksiktir. BabylonJS ses motoru, oyuna ses efektleri eklemeye yardımcı olan bir API ile birlikte gelir. Oyunda bir kavga görüldüğünde, silah atışını yapmanız gerekiyor, aynısı burada da babylonjs ses motoru ile gerçekleştirilebilir. Oyunlara klavye / fare kontrolleri efektine göre ses efektini alabilirsiniz. Ses motoru ortam sesi, özel ses ve yönlü ses sunar. Motor, .mp3 ve .wav ses formatlarını destekler.
Sözdizimi
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Parametreler
Ses motoruyla ilgili aşağıdaki parametreleri göz önünde bulundurun -
Name - Sesin adı.
URL - oynatılacak sesin url'si.
Scene - Sesin çalınması gereken sahne.
Callbackfunction- Ses çalınmaya hazır olduğunda çağrılan geri arama işlevi.Şu anda boş. Birkaç örnek üzerinden geçip nasıl kullanılacağını öğreneceğiz.
Json object - Bu nesne, yapılması gerekenin temel ayrıntılarına sahiptir.
sound.autoplay - Bununla, dosya indirildikten sonra ses otomatik olarak çalar.
loop:true - Bu, sesin sürekli olarak bir döngü içinde çalacağı anlamına gelir.
Proje dizininizde ses klasörü oluşturun ve çıktıyı test etmek için herhangi bir örnek ses dosyasını indirin.
Şimdi oluşturduğumuz sahneye ses ekleyelim.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

Şimdi nasıl olduğunu kontrol edelim callbackişlevi çalışır. Sesin otomatik olarak çalınmasını istemiyorsanız veya sesi yalnızca istediğiniz zaman çalmak istiyorsanız, bunu geri arama işlevi ile yapabilirsiniz.
Örneğin,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Geri aramada setTimeout kullanacağız. Bu, sesin yalnızca belirli bir süre sonra çalınmasını istediğimiz anlamına gelir. Zamanlayıcı olarak 5s ekledik, böylece Scooby.wav dosyaları indirilip 5s tamamlandığında ses çalacak.
Klavyede tıklama ve tuşlarla sesler çalın
Sahnenin herhangi bir yerine tıkladığınızda, patlayıcı ses efekti duyacaksınız ve sol, sağ, yukarı veya aşağı ok tuşlarından herhangi birine basarsanız, patlayıcı ses efektini çalacaktır.
Tıklama için etkinliği ekliyoruz onmousedownpencereye ve anahtarlar için, keydown olayını kullanacağız. Anahtar koduna bağlı olarak ses çalınır.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretecektir -

Başlangıçta karşılaştığımız json nesnesindeki sesin seviyesini kontrol edebilirsiniz.
Örneğin,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Bir ses dosyasının ne zaman bittiğini bilmek için, aşağıdaki şekilde kullanılabilecek bir olay vardır -
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};SetVolume özelliği, yapıcının yanı sıra sesi de kontrol etmek istemeniz durumunda kullanılabilir.
Örneğin,
music.setVolume(volume);Sahnenizde birden fazla ses çalıyorsanız, oluşturulan tüm sesler için global bir ses ayarlayabilirsiniz.
Örneğin,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Uzamsal 3B Ses Oluşturma
Sesi uzamsal sese dönüştürmek istiyorsanız (boşluk sesine benzer ses), ses oluşturucunuza seçenekler eklemeniz gerekir.
Örneğin,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Uzaysal ses için farklı seçenekler aşağıdadır -
DistanceModel- Varsayılan olarak "doğrusal" bir denklem kullanıyor. Diğer seçenekler "ters" veya "üstel" dir.
MaxDistance - 100 olarak ayarlanmıştır. Bu, dinleyici sesten 100 birimden uzaklaştığında sesin 0 olacağı anlamına gelir. Artık sesi duyamazsınız.
PanningModel- "HRTF" olarak ayarlanmıştır. Spesifikasyon, insan deneklerinden ölçülen dürtü yanıtları ile bir evrişim kullanan daha yüksek kaliteli bir mekansalleştirme algoritması olduğunu söylüyor. Stereo çıkışı ifade eder.
MaxDistance - Sadece distanceModel doğrusal olduğunda kullanılır, ters veya üstel olarak kullanılmaz.
Uzamsal ses ile demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Bir ağa ses eklemek
BABYLON.Sound'u kullanarak ağınıza ses ekleyebilirsiniz. Ağ hareket ediyorsa, ses de onunla birlikte hareket edecektir.AttachtoMesh (mesh) kullanılacak yöntemdir.
Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -