BabylonJS - Işıklar
Bu bölümde, BabylonJS için kullanılan ışıklar hakkında bilgi edineceğiz. Babylonjs'de bulunan farklı ışık türlerine bir göz atarak başlayacağız.
Işıkların, her piksel tarafından alınan dağınık ve aynasal rengi üretmesi amaçlanmıştır. Daha sonra her pikselin son rengini elde etmek için malzeme üzerinde kullanılır.
Babylonjs ile kullanılabilen 4 tür ışık vardır.
- Nokta Işık
- Yönlü Işık
- Spot Işık
- Yarım Küre Işık
BabylonJS - Point Light
Klasik bir nokta ışığı örneği, ışınları her yöne yayılan Güneş'tir. Nokta ışığının, ışığı her yöne yaydığı uzayda benzersiz bir noktası vardır. Işığın rengi, yansıma ve dağılma özelliği kullanılarak kontrol edilebilir.
Sözdizimi
Point Light sözdizimi aşağıdadır -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Nokta ışığı için üç farklı parametre vardır -
1. param, ışığın adıdır.
2. param, nokta ışığının yerleştirildiği konumdur.
3. parametre, ışığın eklenmesi gereken sahnedir.
Yukarıda oluşturulan nesneye renk eklemek için aşağıdaki özellikler kullanılır -
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
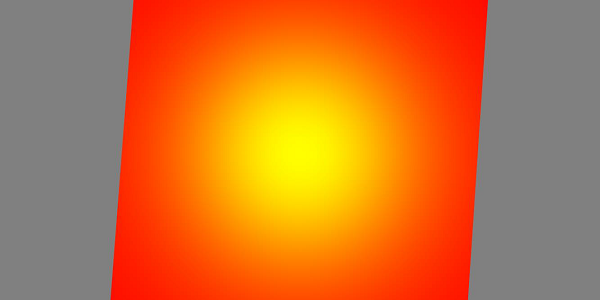
</html>Çıktı

BabylonJS - Yönlü Işık
Yönlü ışıkta, ışık yön tarafından tanımlanır ve nereye yerleştirdiğinize bağlı olarak her yönde yayılır.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Nokta ışığı için üç farklı parametre vardır -
1 st param ışığın adıdır.
2 nd param pozisyonudur. Şu anda, Y ekseninde negatif -1 ile yerleştirilmiştir.
3 rd param bağlı olmak sahnesi.
Burada speküler ve yayılma özelliği ile renk katabilirsiniz.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
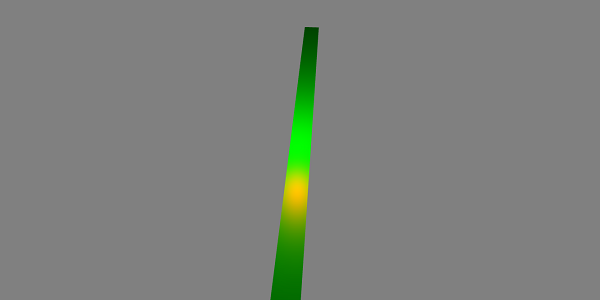
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

BabylonJS - Spot Işık
Spot ışık, koni şeklinde düşen ışık gibidir.
Sözdizimi
Spot Işığının sözdizimi aşağıdadır -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Nokta ışığı için beş farklı parametre vardır -
- 1 st Param ışığın adıdır.
- 2 nd param pozisyonudur.
- 3 üncü param yöndür.
- 4 inci param açısıdır.
- 5 inci param üssüdür.
Bu değerler, konumdan başlayarak yöne doğru yayılan bir ışık konisini tanımlar. Işığın rengini kontrol etmek için speküler ve dağınık kullanılır.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
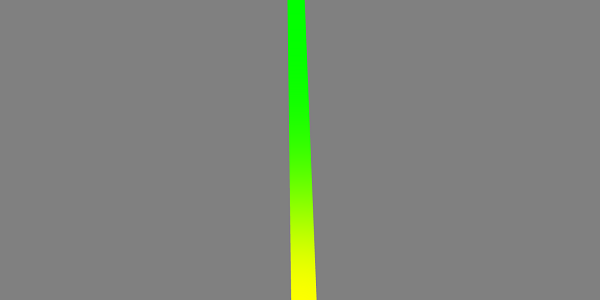
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -

BabylonJS - Hemisferik Işık
Yarım küre ışık daha çok çevreyi aydınlatmaktır. Işığın yönü gökyüzüne doğrudur. Işığa 3 renk verilir; biri gökyüzü için, biri yer için ve sonuncusu speküler için.
Sözdizimi
Aşağıda Yarım Küre Işık için sözdizimi verilmiştir -
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Renkler için
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Demo
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
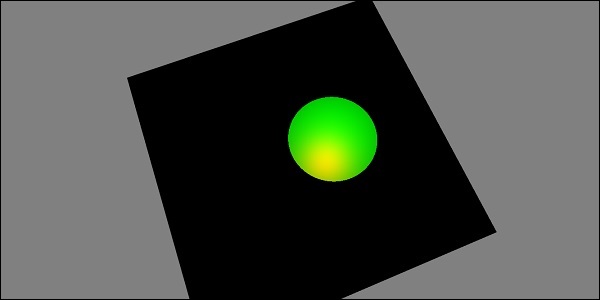
</html>Çıktı
Yukarıdaki kod satırı aşağıdaki çıktıyı üretir -