D3.js - Dizi API'si
D3, bir modül koleksiyonu içerir. İşlemleri gerçekleştirmek için her modülü bağımsız olarak veya bir modül koleksiyonunu birlikte kullanabilirsiniz. Bu bölüm, Dizi API'sini ayrıntılı olarak açıklamaktadır.
Dizi nedir?
Bir Dizi, aynı türden sabit boyutlu sıralı bir öğe koleksiyonu içerir. Bir dizi, bir veri koleksiyonunu depolamak için kullanılır, ancak bir diziyi aynı türden bir değişkenler koleksiyonu olarak düşünmek genellikle daha kullanışlıdır.
API'yi Yapılandırma
API'yi aşağıdaki komut dosyasını kullanarak kolayca yapılandırabilirsiniz.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Dizi İstatistikleri API Yöntemleri
Aşağıda en önemli dizi istatistikleri API yöntemlerinden bazıları verilmiştir.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Bunların her birini ayrıntılı olarak tartışalım.
d3.min (dizi)
Doğal sırayı kullanarak verilen dizideki minimum değeri döndürür.
Example - Aşağıdaki komut dosyasını düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result - Yukarıdaki komut dosyası, konsolunuzdaki 20 dizisindeki minimum değeri döndürür.
d3.max (dizi)
Belirli bir dizideki maksimum değeri döndürür.
Example - Aşağıdaki komut dosyasını düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result - Yukarıdaki komut dosyası, konsolunuzdaki dizideki (100) maksimum değeri döndürür.
d3.extent (dizi)
Verilen dizideki minimum ve maksimum değeri döndürür.
Example - Aşağıdaki komut dosyasını düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result - Yukarıdaki komut dosyası bir kapsam değeri [20,100] döndürür.
d3.sum (dizi)
Verilen sayı dizisinin toplamını döndürür. Dizi boşsa 0 döndürür.
Example - Aşağıdakileri düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result - Yukarıdaki komut dosyası, 300 toplam değerini döndürür.
d3.mean (dizi)
Verilen sayı dizisinin ortalamasını döndürür.
Example - Aşağıdakileri düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result - Yukarıdaki komut dosyası ortalama değeri 60 olarak döndürür. Benzer şekilde, medyan değeri kontrol edebilirsiniz.
d3.quantile (dizi)
Verilen sıralı sayı dizisinin p-kuantilini döndürür; burada p, [0, 1] aralığındaki bir sayıdır. Örneğin, medyan p = 0.5, ilk çeyrek p = 0.25 ve üçüncü çeyrek p = 0.75 kullanılarak hesaplanabilir. Bu uygulama R-7 yöntemini, varsayılan R programlama dilini ve Excel'i kullanır.
Example - Aşağıdaki örneği düşünün.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Benzer şekilde, diğer değerleri de kontrol edebilirsiniz.
d3.variance (dizi)
Verilen sayı dizisinin varyansını döndürür.
Example - Aşağıdaki komut dosyasını düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result - Yukarıdaki komut dosyası, varyans değerini 1000 olarak döndürür.
d3. sapma (dizi)
Verilen dizinin standart sapmasını döndürür. Dizi ikiden az değere sahipse, tanımsız olarak döner.
Example - Aşağıdakileri düşünün.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result - Yukarıdaki komut dosyası sapma değerini 31.622776601683793 olarak döndürür.
Example- Yukarıda tartışılan tüm Array API yöntemlerini aşağıdaki komut dosyasını kullanarak gerçekleştirelim. Bir “dizi.html” web sayfası oluşturun ve buna aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
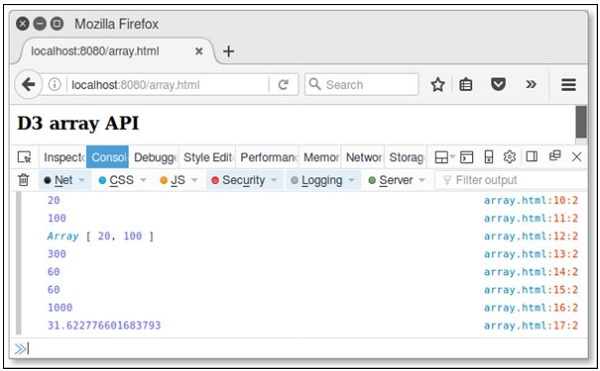
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.

Dizi Arama API Yöntemleri
Aşağıda birkaç önemli Dizi arama API yöntemi verilmiştir.
- d3.scan(array)
- d3. artan (a, b)
Her ikisini de ayrıntılı olarak anlayalım.
d3.scan (dizi)
Bu yöntem, belirtilen dizinin doğrusal bir taramasını gerçekleştirmek için kullanılır. En az elemanın dizinini belirtilen karşılaştırıcıya döndürür. Aşağıda basit bir örnek tanımlanmıştır.
Example -
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3. artan (a, b)
Bu yöntem, karşılaştırıcı işlevini gerçekleştirmek için kullanılır. Şu şekilde uygulanabilir -
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}Yerleşik sıralama yönteminde karşılaştırma işlevi belirtilmezse, varsayılan sıra alfabetiktir. Yukarıdaki işlev, a b'den küçükse -1 veya a, b'den büyükse 1 veya 0 döndürür.
Benzer şekilde, azalan (a, b) yöntemini uygulayabilirsiniz. A, b'den büyükse -1 veya a, b'den küçükse 1 veya 0 döndürür. Bu işlev ters doğal sıralama gerçekleştirir.
Example -
Bir web sayfası oluşturun array_search.html ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki sonucu göreceğiz.
Dizi Dönüşümleri API'si
Aşağıda en belirgin dizi dönüşümleri API yöntemlerinden bazıları verilmiştir.
- d3.cross (a, b [, redüktör])
- d3.merge(arrays)
- d3.pairs (dizi [, düşürücü])
- d3.permute (dizi, dizinler)
- d3.zip(arrays)
Bunların her birini ayrıntılı olarak anlayalım.
d3.cross (a, b [, redüktör])
Bu yöntem, verilen iki dizi a ve b'nin Kartezyen çarpımını döndürmek için kullanılır. Aşağıda basit bir örnek tanımlanmıştır.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge (diziler)
Bu yöntem dizileri birleştirmek için kullanılır ve aşağıda tanımlanmıştır.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs (dizi [, düşürücü])
Bu yöntem, dizi öğelerini eşleştirmek için kullanılır ve aşağıda tanımlanmıştır.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute (dizi, dizinler)
Bu yöntem, belirtilen dizi ve dizinlerden permütasyonu gerçekleştirmek için kullanılır. Ayrıca bir nesnedeki değerleri bir diziye de gerçekleştirebilirsiniz. Aşağıda açıklanmıştır.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip (diziler)
Bu yöntem, bir dizi dizisi döndürmek için kullanılır. Diziler yalnızca tek bir dizi içeriyorsa, döndürülen dizi tek öğeli dizileri içerir. Hiçbir bağımsız değişken belirtilmezse, döndürülen dizi boştur. Aşağıda tanımlanmıştır.
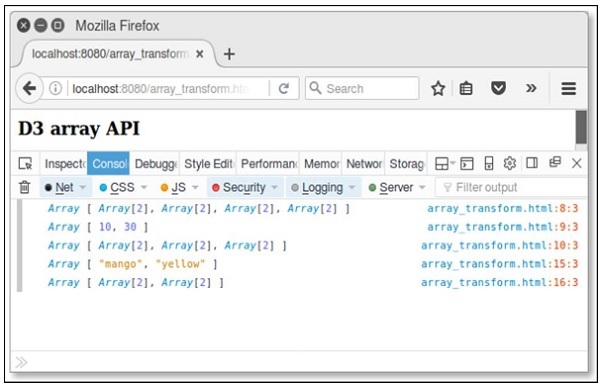
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example - Bir web sayfası oluşturun array_transform ve aşağıdaki değişiklikleri ekleyin.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Şimdi tarayıcıyı isteyin ve aşağıdaki yanıtı göreceğiz.